概要
React NavigationはReact Nativeのナビゲーションライブラリで現在1番スター数が多いライブラリです。
今回、React Navigationの実装中に躓いたところを自分用にメモします。
本題はタイトルの通りなのですが、まずはReact Navigationの使い方を簡単にまとめます。
React Navigationのインストール
npm install react-navigation
yarn add react-navigation
主要コンポーネント
主要コンポーネントは以下の2つです。
- StackNavigator
- TabNavigator
StackNavigator
StackNavigatorは名前の通り、各コンポーネントをStackします。
const Navigation = StackNavigator({
Page1: { screen: Page1Component },
Page2: { screen: Page2Component },
Page3: { screen: Page3Component },
Page4: { screen: Page4Component },
});
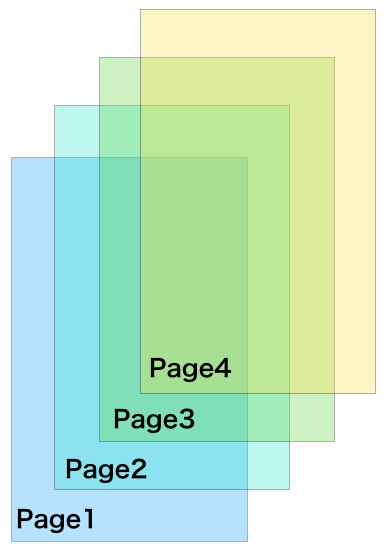
図で表現するとこんな感じです。
ポイント
- StackNavigatorでラップされているコンポーネントはnavigation(メソッドやstateが入ったオブジェクト)というpropsが渡される
- navigation.navigate("Page1")とすると、Page1Componentが現在のコンポーネントの上に積まれる
- navigation.goBack()とすると、1つ前のコンポーネントへと画面遷移する
実際のコード例
// navigate()メソッドの例
<TouchableOpacity
onPress={() => props.navigation.navigate('Page1')}
>
<Text>ページ1へ移動</Text>
</TouchableOpacity>
// goback()メソッドの例
<TouchableOpacity
onPress={() => props.navigation.goback()}
>
<Text>1つ前の画面へ移動</Text>
</TouchableOpacity>
TabNavigator
TabNavigatorは名前の通り、Tabで各コンポーネントを表示します。
const Navigation = TabNavigator({
Page5: { screen: Page5Component },
Page6: { screen: Page6Component },
Page7: { screen: Page7Component },
});
参考動画
ポイント
- StackNavigatorと同様、TabNavigatorでラップされているコンポーネントはnavigationというpropsが渡される
- 画面遷移はタブをタップすることでできる
- navigation.navigateメソッドを用いなくても画面遷移できる
本題①:タブの削除
TabNavigatorをStackNavigatorの中に入れるとタブを削除することができます。
// TabNavigatorを定義する。
const TabNavigatorComponent = TabNavigator({
Page5: { screen: Page5Component },
Page6: { screen: Page6Component },
Page7: { screen: Page7Component },
});
// StackNavigatorの中にTabNavigatorを入れる
const Navigation = StackNavigator({
Tab: { screen: TabNavigatorComponent }, //ここにTabNavigatorを入れる!!
Page1: { screen: Page1Component },
});
参考動画
ポイント
- TabNavigatorの上に他のページが積み上がるので、他のページでタブを覆い隠すことができる
本題②: ヘッダーの削除
Header部分を削除するには以下のように実装します。
Page1: { screen: Page1Component,
{navigationOptions: () => ({
header: null
}),
},
ポイント
- navigationOptionsに
header: nullと設定するとヘッダーを削除することができる。 - 公式ドキュメントには
headerMode: 'none'と設定するとヘッダーを削除することができると書いていたが、現時点では削除できないので注意。 -
title: 'タイトル'と設定すると、ヘッダー部分に文字を表示させることができる。
まとめ
React Navigationで直感的に画面遷移ができるようになりました。navigationOptionsにはもっと他の設定があるので、もっと使いこなしていきたいです。