はじめに
そもそもフローディングラベルってなんぞやと思いますが、説明するよりみた方が早いと思いますので、先に完成形をお見せします。
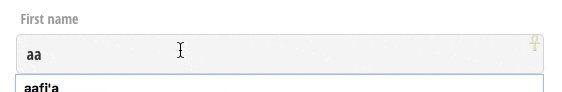
このように入力欄に何か入力するとプレースホルダの記述が上に見えるようになっています。
これをフローディングラベルと言います。
実装してみよう
今回はRailsを使ってますが、さわるのはhtmlとcssとjavascripの部分だけです。(javascriptは数行しか書きません。)
さっそくhtmlの部分から見てみましょう。
ユーザー編集画面のコードです。
= form_for current_user do |f|
.field
label.field-label
|First name
= f.text_field :first_name, placeholder: 'First name', required: true, class: 'field-input'
slimで書いていますが、erbだと下のようになります。
<%= form_for [current_user] do |f| %>
<div class="field">
<label class="field-label">
First name
</label>
<%= f.text_field :first_name, placeholder: 'First name', required: true, class: 'field-iput' %>
<% end %>
次にcssのコードです。
.field-label {
color: #999;
font-size: 14px;
opacity: 0;
transition: all .2s ease-out;
}
.field-not-empty .field-label {
opacity: 1;
padding-left: 5px;
}
transition: all .2s ease-out;はなくてもいいのですが、アニメーション設定があると良いUIになるので設定しておいていいかと思います。
次にjavascriptのコードです。
('.field-input').on('input', function() {
var $field = $(this).closest('.field');
if (this.value) {
$field.addClass('field-not-empty');
} else {
$field.removeClass('field-not-empty');
}
});
ここのコードの流れですが、フォームに入力があれば動くようにしています。
var $field = $(this).closest('.field');で.field-inputの親クラスをとってきています。
それが、.fieldです。
if (this.value)つまりこれはフォームに何かしらの文字があれば、.field-inputにもう一つ.field-not-emptyクラスを追加して、もしフォームに文字がなかったら.field-not-emptyクラスを消すということです。
クラスを追加したり、消したりしてることで何をやっているかというと、クラスが消えてる状態、つまりopacityで0にして見えないようにしていて、フォームに入力されたら、opacityを1にすることで文字を出しています。
参考サイト
http://uxmilk.jp/60672
https://webkikaku.co.jp/blog/htmlcss/floating-labels/