はじめに
Vue.jsとTypeScriptでWebサービスを作ってみたいけどアイデア浮かばなかったので昔作ったアプリを作り直しました。
作ったもの
Qnow
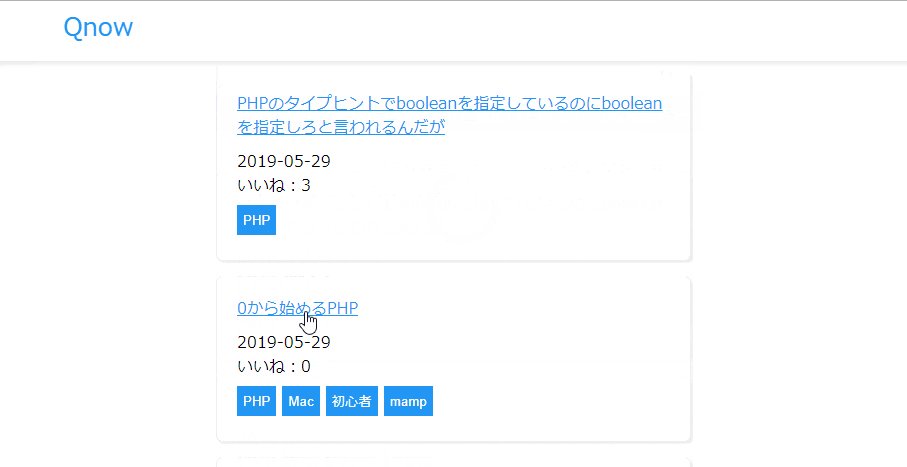
Qiitaで新規投稿された記事のみを取得して表示するサービスです。
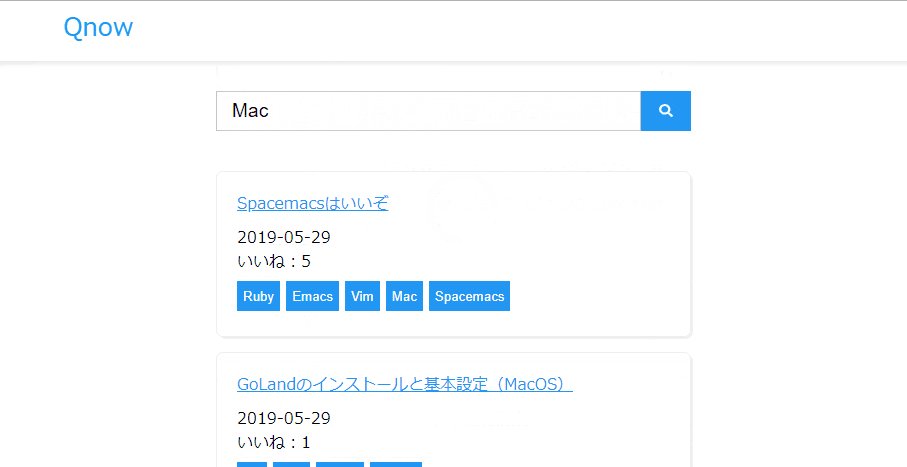
タグ名でフィルタリングして表示します。

表示した記事のタグ名をクリックすることでクリックしたタグ名で再検索することができます。
ただ、今の仕様だと日付が変わってすぐだと記事が取得できないので後々変更しようと思います。
使用した技術
- Vue.js
- TypeScript
- Github
- ソースコードの管理
- CircleCi
- masterにプッシュされたらビルドとデプロイを実行
- Firebase
- 静的ファイルの配信
Vue.js
Vue Cli3を使用しました。
Vue Cli3ではTypeScriptが正式採用されているのでTypeScriptを使用しました。
でも、TypeScriptを全然書いたことなくてany型を使っているところがちょくちょくあるので修正をしたいと考えています。
Vueの単一コンポーネントはスタイルにスコープをあてることができるのでとても便利ですね。
CSSはSASSのSCSS記法で書いています。これも標準でサポートしてあるので楽でした。
Github
ソースコードを管理するのに使用しました。
英語が全然わからないのでGoogle翻訳で翻訳しながらコミットメッセージを書いたので変なコミットメッセージが多いかもです。
CircleCi
Githubにpushされたらビルドして自動的にデプロイするようにしました。
version: 2
jobs:
build:
docker:
- image: circleci/node:10.15.3
working_directory: ~/repo
steps:
- checkout
- restore_cache:
# 復元するキャッシュのkey
keys:
- v1-dependencies-{{ checksum "package.json" }}
- v1-dependencies-
# 依存関係インストール
- run:
name: Install Project
command: npm install
# ビルド
- run:
name: Build
command: npm run build
# ビルドの確認
- run:
name: Check dist
command: ls -la dist
# キャッシュの保存
- save_cache:
paths:
- node_modules
key: v1-dependencies-{{ checksum "package.json" }}
- run:
name: Install Firebase-tools
command: npm install --save-dev firebase-tools
- run:
name: Deploy to Firebase hosting
command: ./node_modules/.bin/firebase deploy --project "$FIREBASE_PROJECT_ID" --token "$FIREBASE_DEPLOY_TOKEN"
設定手順
- CircleCiにログイン
- Githubアカウントでログインしていると思うのでプロジェクトは紐付けられる
- Githubのリポジトリに.circleci/config.ymlを追加する
- GithubにPushするごとにビルドが実行される
- firebaseでプロジェクトを作成する
- firebaseで
firebase-toolsをインストール - firebaseにログインする
$ firebase login
画面にしたがってログインする
8. firebaseをCI上で使用するために以下のコマンドを打つ
$ firebase login --reauth
$ firebase login:ci
これでtokenを取得できる
9. .circleci/config.ymlにfirebaseでデプロイするコマンドを追加する
10. CircleCi上の設定でfirebaseのtokenとfirebaseのプロジェクトIDを追加する
おわりに
このサービスを開発するにあたって自分の技術のなさを改めて知ることができました。
これからも日々勉強をしようと思います。
よろしければフィードバック頂けると嬉しいです。
ソースコード: https://github.com/gba-3/qnow