本記事の内容はiOS18 beta3, Xcode16 beta3時点のものです。
TL; DR
- iOS18のアイコンの表示モードを選べる機能では、モードごとにアセットの処理プロセスが異なる
- 各モードの処理特性(推定)を踏まえると、以下のようにアセットを準備するのがよいと考えられる
1. Lightアセットは従来通り
2. Darkアセットの背景は透明にし、アクセントカラーを調整してメインの意匠を配する
3. 色合いを調整用アセットの背景は単色の黒色にし、メインの意匠はモノクロのグラデーションにする
前提: iOS18の「アイコンの見た目をLight, Dark, Tintedから選べる例の機能」
iOS18から利用可能になる、ホーム画面上のアイコンの表示をライトモード、ダークモード、色合いを調整(Tinted)の3つから選択できるようになる機能のことです。1
ちなみに、本記事の作成にあたりWWDCビデオやらHIGを見返したんですが、一言でズバリ言い表す機能名がないっぽいですね…
以降、本記事中では「アイコンの機能」と表記します(もし正式名称をご存知の方はそっと教えていただけるとうれしいです)
「アイコンの機能」の現在地(iOS18 beta3, Xcode16 beta3時点)
ユーザができること
- アイコンの表示モードをライト、ダーク、色合いを調整の3つから選べる
- 色合いの調整では、さらにTint colorの色相と明度が選べる(彩度は固定)
デベロッパができること
- Xcode16(iOS18 SDK)でビルドする際、アプリアイコンのアセットをモードごとに設定できる
iOSが行うこと
- モードごとのアセットがある場合、それに基づいてモードに応じたアイコンの描画を行う
- この場合の処理は、背景の設定やTint colorの適用といった控えめなもの
-
Xcode15以前でビルドしたアプリであっても、モードを変更するとOS側である程度いい感じにアイコン色を調整してくれる
- この場合の処理は、白→黒の変換など、大幅にアイコンの見た目を変えるもの
現状まとめ(筆者所感含む)
- 「アイコンの機能」はiOS18を端末にインストールした時点で否応なく適用される
- iPhone X = Safe Areaの導入時は対応したSDKでビルドするまではそれ以前と同様の表示だったが、この機能はそうではない
- 「OS側である程度いい感じにアイコン色を調整」は結構かしこい
- 単純な白→黒の変換だけでなく、アイコンのキーカラーの抽出やアプリ間で一貫性のある背景の適用などもやってくれる
- 意匠が複雑なアイコンの場合、OS側の調整だけではしんどい
- 筆者のチームが開発しているTeachme Biz2も残念ながらこちら側…
どうすればいいのか(一般論)
上述の通り、モードごとのアセットを用意し、それぞれのモードで意図に沿った表示がされるようにします。
具体的にはHuman Interface Guidelines3にある通り、次のようなアセットを準備します。
- Light
- 基本的に従来通り
- Dark
- Lightをベースに、ダークモード用のカラー調整4を行い、背景を透明にする
- 色合いを調整
- 不透明なグレースケールの画像にする。美しくするために縦方向のグラデーションを推奨
「アイコンの機能」がやっている処理の特性を推定する
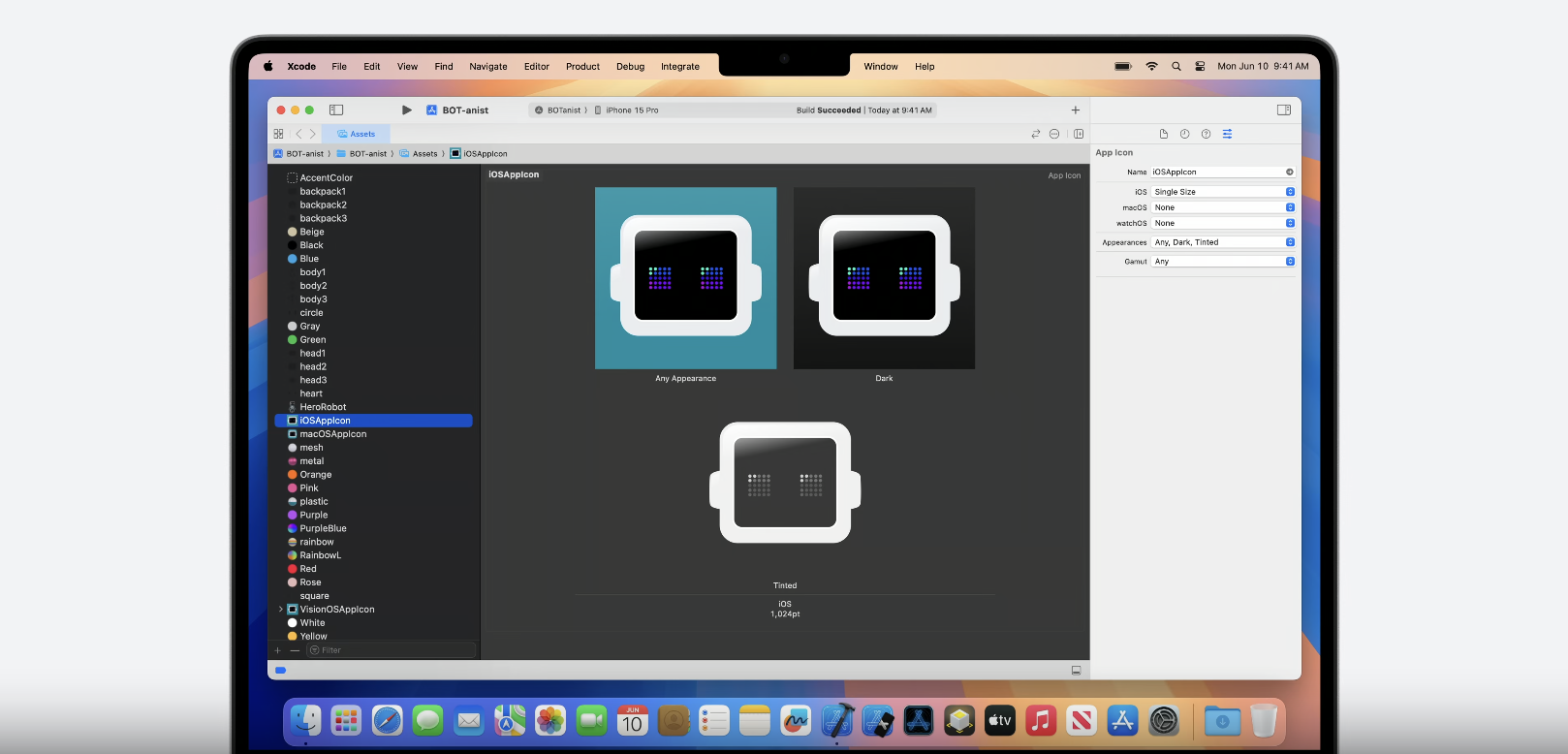
ということで3種類のアイコンを用意してみたのですが、OS側がアセットに対して行っている処理が分からないと、どのような素材を用意すればいいかイマイチ分からなかったので、処理の特性を調査・推定した結果が以下です。
- Light
- 特に何も行わず、アセットをそのまま描画する
- Dark
- OSが提供する暗いグラデーション背景の上に、透明度が設定されたアセットを乗せて描画する
- 色合いを調整
- アセットを一番下に配する
- その上に、単色のTint colorを描画モード=乗算で重ねる
- さらに、暗いグラデーション背景を描画モード=スクリーンで重ねる
Darkでは、アセット中の不透明な色は、基本的にそのまま描画されます。
そのため、アクセントカラーの選定やグラデーションなどの細かい調整はあらかじめしっかり行う必要があります。
対して色合いを調整では、アセットの中の色は基本的にそのままでは描画されず、色変更とグラデーションが適用されます。
ぱっと見では分かりづらいですが、色合いを調整ではもともとのアセットの背景が単色の黒であっても、ほんのり縦方向にグラデーション(HSB表色系で明度が8→18に変わるくらいの微かなもの)がかかったようになります。
※ 上図およびこれ以降の画像内におけるアイコンはいずれも筆者がFigmaを用いてOSの挙動を再現したもの
※※ 画像中では、変化をわかりやすくするため、実際にOSが提供するものよりも色変化の大きいグラデーション背景にしています
上記の結果の注意事項
上記の結果はβ版OSの振る舞いから推定し、「このようにすれば似たような色になる」処理を書き起こしたものであり、正確なロジックではありません。
アセットを実際の端末・アプリに組み込んで表示確認をする前の、大まかな準備における参考情報として扱ってください。
どうすればいいのか(推測結果を踏まえた結論)
上述の推定結果を踏まえ、各アセットは以下のポイントを踏まえて作成するのが良さそうです。
- Light
- 基本的に従来通り
- Dark
- 背景は透明にする
- メインの意匠はアクセントカラーを使った縦方向の単色グラデーションにする
- 色はダークモードのカラー設計を考慮して選ぶ
- 色合いを調整
- 背景は単色の黒色にする
- メインの意匠は縦方向のモノクロのグラデーションにする
付録
検証で使用した素材を置いておきます。振る舞いを確認したいが素材の準備がダルい…という場合にご活用ください。
不透明なグレースケール素材
半透明なグレースケール(というか黒)素材
不透明+半透明なグレースケール(というか黒)素材
- 左から#fff 100%, #AAA 100%, #555 100%, #000 100%, #000 0%, #000 33%, #000 66%, #000 100%