#firebaseとは
mBaaSと呼ばれる(mobile Backend as a service)
簡単に言えばサーバーをわざわざ組み立てなくても、視覚的にサポートしてくれるよというものですね。とりあえず音速開発するためには、めちゃくちゃ助かるものです・・・。
なんならデザイナーでも「音速で」出来ちゃいます。
今回は、知識のない手だけ動く猿の僕でもホスティングが音速でしかもSSL認証までサクッと対応できた話をします。
でもお高いんでしょと思ったあなた、かかった値段はドメイン取得費だけ(めっちゃアクセスとか来ると、任意での課金になるシステムです。その辺は省くので調べて見てください)
※先に言って起きますが、備忘録ということで、読みにくいかもしれません。そしてめちゃくちゃラフに書いています。
#はじめよう
準備1 firebaseプロジェクトを立ち上げる
以下のリンクから、どうぞ
https://firebase.google.com/?hl=ja
使って見るを押してください。
追加してください
準備2 ドメインを取ろう
今回は お名前.comでとりました。
メールアドレスの認証手続きしておかないと、せっかく取得したドメインも使えないのでその点だけ注意してください。
https://www.onamae.com/
だいたい1円ドメインだと手数料込みで200円行かなかったです。
はじめてのデプロイ
めんどくさそうですが秒殺です。
https://firebase.google.com/docs/hosting/deploying?hl=ja
このサイトを参考に CLIツールをインスコします
その前に、Node.jsをインスコしておいてください。
「Node.js バージョン 5.10.0 以降が必要です。」
らしいです。
npm install -g firebase-tools
してください。npmというのが、node.jsを入れた時に付いて来ます
適当にディレクトリを作ってその中で
firebase init hosting
してください。
「Select a default Firebase project for this directory」
とコマンド上で聞かれるので、準備1で作ったプロジェクトを選択してください
その後で
? What do you want to use as your public directory?
? Configure as a single-page app (rewrite all urls to /index.html)
と聞かれるので、聞かれたことをコマンドに向けて回答しましょう。
そうするとfirebase.jsonと「? What do you want to use as your public directory? 」で回答した名前のディレクトリが作られます。
single pageだと、そのディレクトリの中にindex.htmlが作られました。
(この辺教えてください、お兄さん。)
public directoryの中にindex.htmlとかimageディレクトリとかそういうのをぶっこんでいく感じです。
そして、ぶっこんでローカル環境で動くことを確認したら
firebase.jsonがあるところ(つまり作業ディレクトリのルートで)
firebase deploy
おしまいです。
コマンド上にurlが表示されます。また、firebase console からhosting タブを選択するとそこにも表示されます。
カスタムドメインの適応
ドメインを接続を押しましょう。
そして、ドメインを書いてねっていう画面が出るので、準備2で取得したドメインを入れてください。
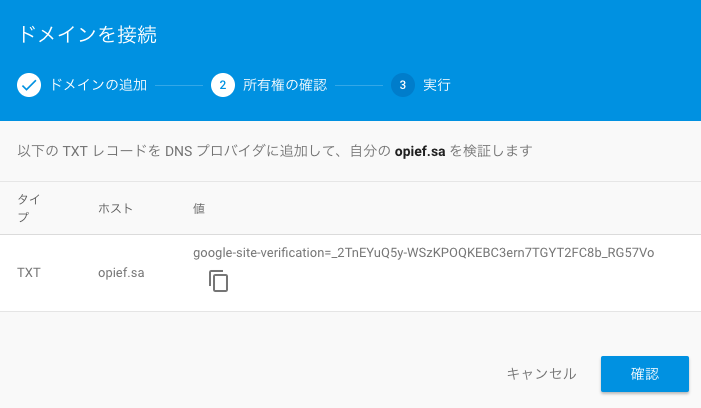
完了すると、
こんな感じで指示されます。
この辺は
https://support.google.com/a/answer/1659753?hl=ja
ここでわかりやすく説明してくれているので、僕は説明しません。
ここに上記で指定されたTXTと値を入れるだけです。
TTLが何かというのはググってください。そのままで良いです
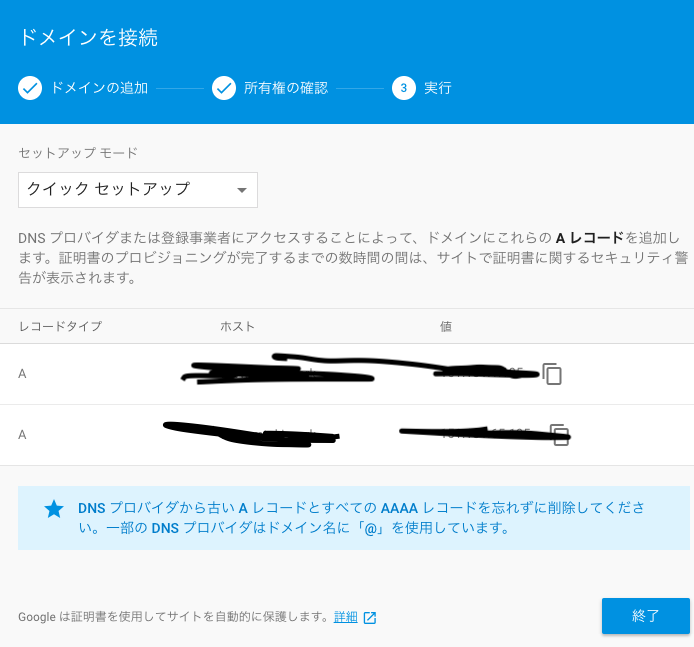
そして数分〜何時間か待つと
お名前.comの方で
TTLを入れた時のようにAを入れてあげてください。
その後数時間から数十時間待つと、
完了します。
おしまい。
秒速でびっくりしましたね!!!