ChatGPT4に、Matrixコードを出力してもらった。
プロンプトはすごく簡単にしてみた。
プロンプト内容.
映画のマトリックスに出てきた、緑色の文字がランダムに表示される文字列のアニメーションをJavaScriptで再現してほしいです。
出力されたコード
matrix.html
<!DOCTYPE html>
<html>
<head>
<style>
body {
background-color: black;
overflow: hidden;
}
.matrix {
font-family: monospace;
color: lime;
position: absolute;
top: 0;
left: 0;
}
</style>
</head>
<body>
<canvas id="matrixCanvas"></canvas>
<script src="matrix.js"></script>
</body>
</html>
matrix.js
var matrixCanvas = document.getElementById('matrixCanvas');
var context = matrixCanvas.getContext('2d');
matrixCanvas.height = window.innerHeight;
matrixCanvas.width = window.innerWidth;
var characters = '0123456789ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz';
characters = characters.split('');
var fontSize = 10;
var columns = matrixCanvas.width/fontSize;
var drops = [];
for(var x = 0; x < columns; x++)
drops[x] = 1;
function drawMatrix() {
context.fillStyle = 'rgba(0, 0, 0, 0.05)';
context.fillRect(0, 0, matrixCanvas.width, matrixCanvas.height);
context.fillStyle = '#0F0';
context.font = fontSize + 'px arial';
for(var i = 0; i < drops.length; i++) {
var text = characters[Math.floor(Math.random()*characters.length)];
context.fillText(text, i*fontSize, drops[i]*fontSize);
if(drops[i]*fontSize > matrixCanvas.height && Math.random() > 0.975)
drops[i] = 0;
drops[i]++;
}
}
setInterval(drawMatrix, 33);
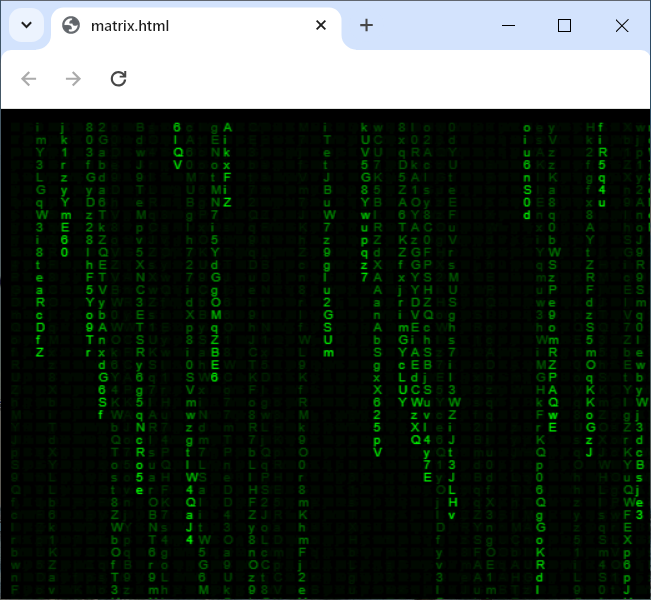
このコードをそれぞれファイルに保存して
ブラウザで表示するとこんな感じに表示されます。
もちろんアニメーションします。

楽しいですね!
(ChatGPTやばいですね)