仕様
- Contact Form 7 で郵便番号から住所を自動入力させたい
- ajaxzip3 が GitHub の Yubinbango に移行したのでその対応
Yubinbango をテーマ(あるいはプラグイン)に埋め込む
wp_enqueue_script( 'yubinbango', 'https://yubinbango.github.io/yubinbango/yubinbango.js', array(), null, true );
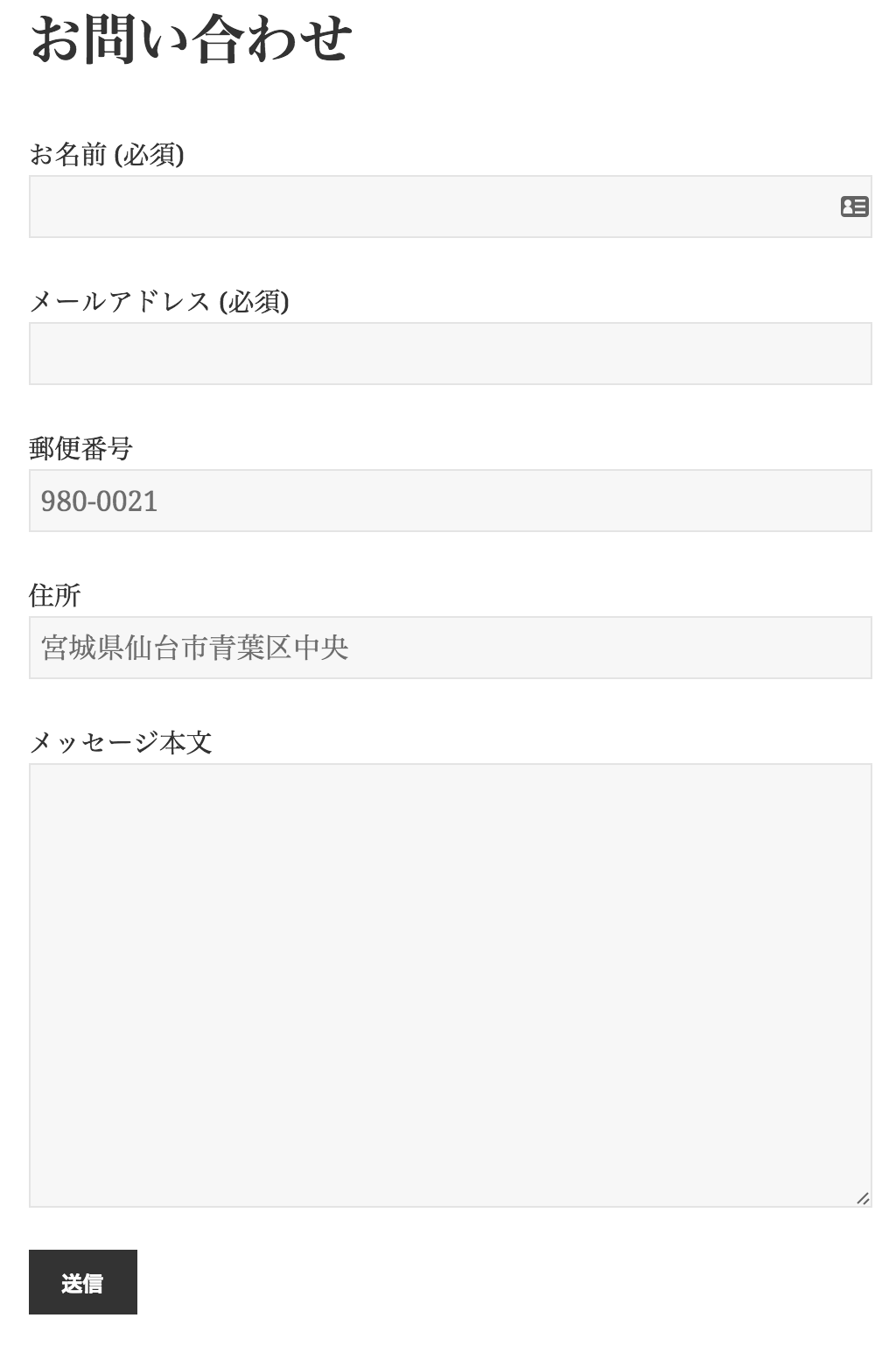
Contact Form 7 でのフォームの設定
-
<span class="p-country-name" style="display:none;">Japan</span>を入れておく - 郵便番号と住所に class を入れる
参照:http://contactform7.com/ja/text-fields/
郵便番号や住所の入力フォームを分ける場合は YubinBango の「その他の設定方法」を参照。
<p>お名前 (必須)<br />
[text* your-name] </p>
<p>メールアドレス (必須)<br />
[email* your-email] </p>
<span class="p-country-name" style="display:none;">Japan</span>
<p>郵便番号<br />
[text your-zipcode class:p-postal-code minlength:8 size:8]</p>
<p>住所<br />
[text your-address class:p-region class:p-locality class:p-street-address class:p-extended-address]</p>
<p>メッセージ本文<br />
[textarea your-message] </p>
<p>[submit "送信"]</p>
Contact Form 7 のショートコードに form タグの class を指定する
参照:http://contactform7.com/ja/faq/can-i-add-id-and-class-attributes-to-a-form-element/
[contact-form-7 id="5" title="お問い合わせ" html_class="h-adr"]