要件
- 投稿や作成者アーカイブで、作成者(ユーザー)の情報を表示したい
- アバター画像をGravatarではなくWordPress上で設定したい
- 作成者(ユーザー)のSNSアカウントのリンク
- ユーザー一覧作りたい
仕様
- アバター画像はプラグインでよしなに
- プロフィール編集画面にSNSの入力欄追加
- これらの情報を出力
- ユーザーの一覧はショートコードで固定ページなどに埋め込む。
アバター画像
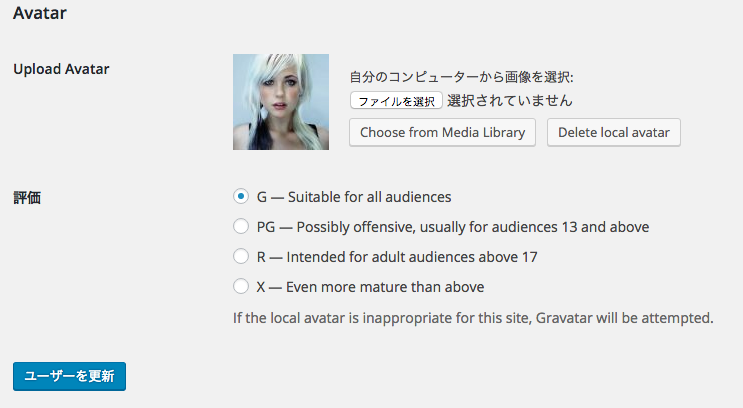
「Simple Local Avatars」が便利。
更新されていないプラグインなので、自己責任で。
アバター画像をアップロード or メディアライブラリーから設定可能。
表示に関しては既存の get_avatar() を使えるので、プラグインをオフにしても表側はPHPエラーなどの影響を受けない。
(写真はTwenty Sixteenをカスタマイズ無しで有効化した場合)
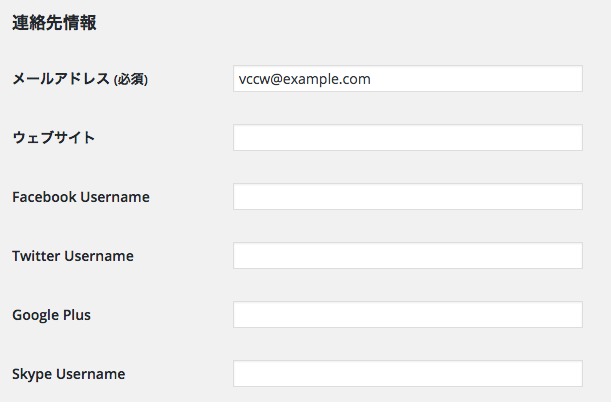
プロフィール編集画面の連絡先情報にSNSの入力欄追加
user_contactmethods にフィルターフック。
GenerateWP にSNS欄を追加するサンプルがあるので、ジェネレーターを使ったほうが簡単。
- Plugin API/Filter Reference/user contactmethods « WordPress Codex
- WordPress User Contact Methods Generator
<?php
// Register User Contact Methods
function custom_user_contact_methods( $user_contact_method ) {
$user_contact_method['facebook'] = __( 'Facebook Username', 'text_domain' );
$user_contact_method['twitter'] = __( 'Twitter Username', 'text_domain' );
$user_contact_method['gplus'] = __( 'Google Plus', 'text_domain' );
$user_contact_method['skype'] = __( 'Skype Username', 'text_domain' );
return $user_contact_method;
}
add_filter( 'user_contactmethods', 'custom_user_contact_methods' );
連絡先情報に追加した入力欄の出力
the_author_meta() あるいは get_the_author_meta () を使う。
- Function Reference/the author meta « WordPress Codex
- get_the_author_meta() | Function | WordPress Developer Resources
<?php
// Website
if ( get_the_author_meta( 'user_url' ) ) {
echo '<a href="' . esc_url( get_the_author_meta( 'user_url' ) ) . '"><span class="genericon genericon-website"></span></a>';
}
// Facebook
if ( get_the_author_meta( 'facebook' ) ) {
echo '<a href="' . esc_url( 'https://www.facebook.com/' . get_the_author_meta( 'facebook' ) ) . '"><span class="genericon genericon-facebook"></span></a>';
}
// Twitter
if ( get_the_author_meta( 'twitter' ) ) {
echo '<a href="' . esc_url( 'https://twitter.com/' . get_the_author_meta( 'twitter' ) ) . '"><span class="genericon genericon-twitter"></span></a>';
}
// Google Plus
if ( get_the_author_meta( 'gplus' ) ) {
echo '<a href="' . esc_url( get_the_author_meta( 'gplus' ) ) . '"><span class="genericon genericon-googleplus"></span></a>';
}
// Skype
if ( get_the_author_meta( 'skype' ) ) {
echo '<a href="skype:' . esc_attr( get_the_author_meta( 'skype' ) ) . '?call"><span class="genericon genericon-skype"></span></a>';
}
?>
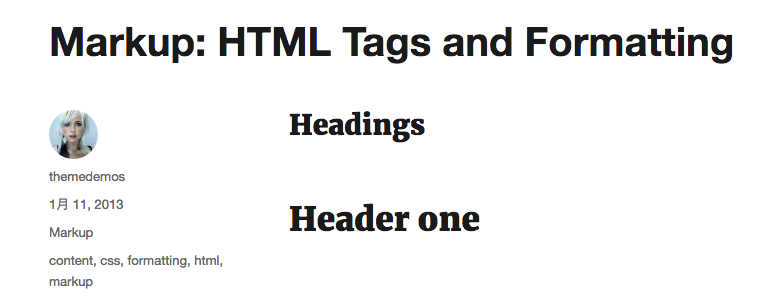
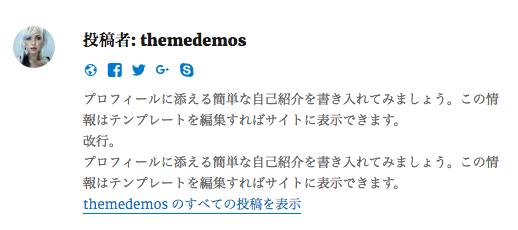
見た目なんかはよしなに。
写真はTwenty Sixteen既存の single.php 該当部分に入れた例(アイコン部分)。

作成者(ユーザー)一覧を出力
作成者(ユーザー)の取得は WP_User_Query() クラスを使う。
ショートコードにすることで、固定ページなどでも使えるようにする。
ついでなので、ショートコードで権限グループ(複数可能)を変数として渡せるようにもしてみる。
<?php
function writerlist_shortcode( $atts ) {
$output = '';
// Attributes
extract( shortcode_atts(
array(
'role' => 'Author',
),
$atts
) );
$role = str_replace( array( " ", " " ), "", $role );
$role = explode( ',', $role );
// WP_User_Query arguments
$user_args = array (
'role__in' => $role,
'order' => 'ASC',
'orderby' => 'display_name',
);
// Create the WP_User_Query object
$wp_user_query = new WP_User_Query( $user_args );
// Get the results
$authors = $wp_user_query->get_results();
if ( ! empty( $authors ) ) {
$output .= '<ul class="author-lists">' . "\n";
// loop through each author
foreach ( $authors as $author ) {
// get all the user's data
$output .= '<li class="author-info">' . "\n";
$output .= '<div class="author-avatar">' . get_avatar( get_the_author_meta( 'user_email', $author->ID ) ) . '</div>' . "\n";
$output .= '<div class="author-bio">'. "\n";
$output .= '<div class="author-title">' . get_the_author_meta( 'display_name', $author->ID ) . '</div>' . "\n";
$output .= '<div class="author-description">' . nl2br( get_the_author_meta( 'description', $author->ID ) ) . '</div>' . "\n";
$output .= '</div>'. "\n";
$output .= '</li>' . "\n";
}
$output .= '</ul>' . "\n";
}
return $output;
}
add_shortcode( 'writerlist', 'writerlist_shortcode' );
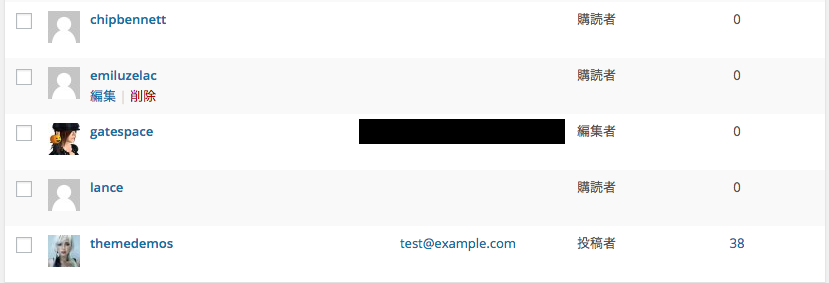
見た目なんかはよしなに。
スクリーンショットは [writerlist role="Author,Editor"] として、投稿者と編集者を指定した例。