2022年9月1日 追記
記事中で紹介の Block Lab プラグインが 2022年2月3日に停止 されたので、この記事の内容でカスタムブロックの作成はできません。
やりたいこと
(見本はダサいが)カスタムブロックを追加してHTMLを触らずとも画像や複数のDOMが組み合わさったパーツを本文内に入れたい。 簡単に。
※自作テーマなどで自作のカスタムブロックを使いたい人向け。すでに出来上がっているカスタムブロックを追加したい人は別のプラグインを探しましょう。
プラグインを使おう
- 管理画面からカスタムブロックの設定と内部のフィールドを設定
- テーマにカスタムブロックのテンプレートを作っておく
- プラグインがよしなにカスタムブロックの追加をしてくれる
サイト:https://getblocklab.com/
ドキュメント:https://github.com/getblocklab/block-lab/wiki
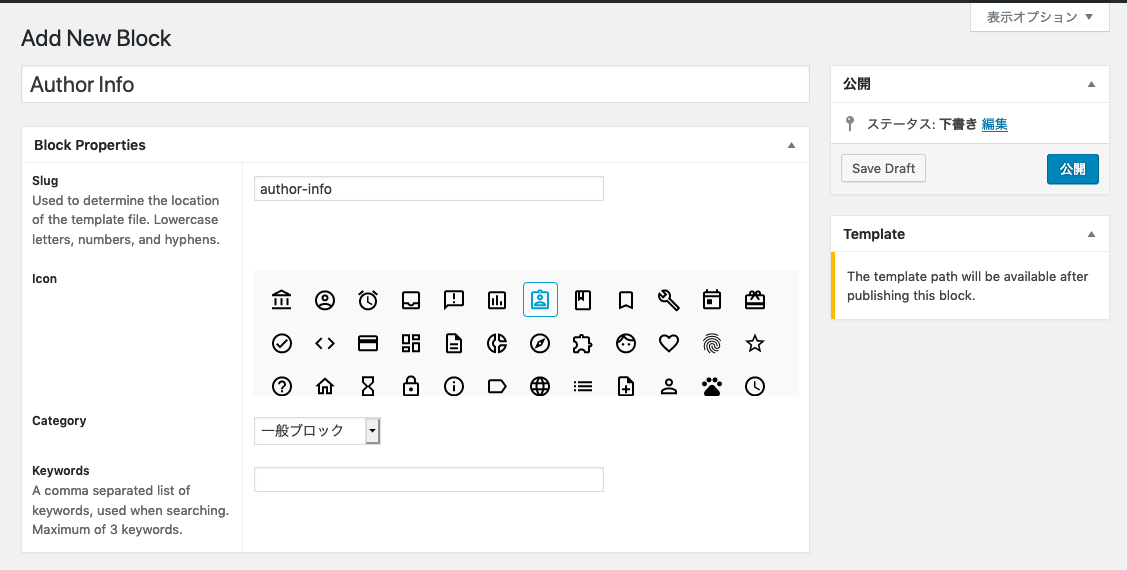
管理画面からカスタムブロックの設定と内部のフィールドを設定
- タイトル:カスタムブロックの名前
- Slug:自動で入る。ユニークな名前にしておく
- Icon:お好みで
- Category:ブロックエディタで挿入する時のカテゴリー
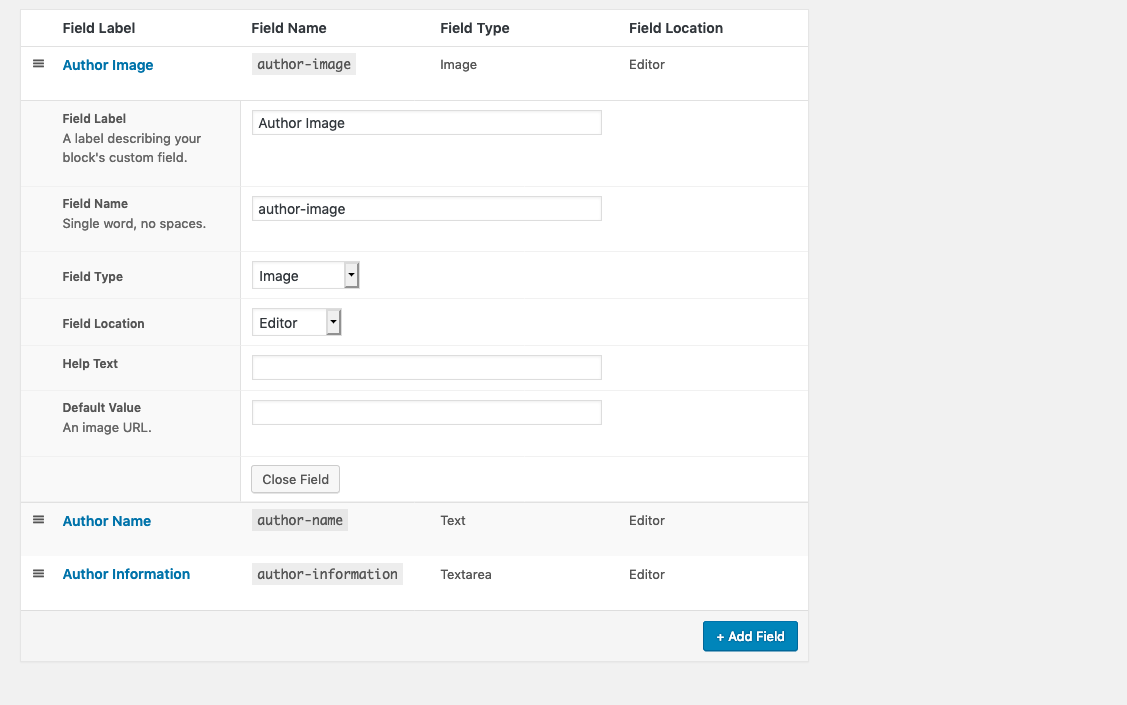
- Field Label:カスタムブロック内のフィールドの名前
- Field Name:自動で入る。カスタムブロックのテンプレートで使うのでユニークな名前にしておく
- Filed Type:画像、テキスト、テキストエリアなど。詳しくはドキュメントを見よう
- Filed Location:ブロックエディタ内で編集するか、サイドバーで編集するか
保存すると、テーマ内のどこにどのような名前でカスタムブロックのテンプレートファイルを保存すれば良いか表示されます
テーマにカスタムブロックのテンプレートを作っておく
ルールは使用するテーマフォルダ内に blocks フォルダを作成して、そこにテンプレートファイル(PHP)を保存します。
/my-theme/
└ /blocks/
├ block-{block name}.php // 表示用
└ preview-{block name}.php // エディタで編集してる時用
中身はこんな感じ
<div class="author-info">
<?php
$image = block_field( 'author-image', false ); // 要素の有無の判定できる
if ( ! empty( $image ) ) {
echo '<img src="' . $image . '" alt="' . block_field( 'author-name', false ) . '" />' . "\n";
}
?>
<h3><?php block_field( 'author-name' ); ?></h3>
<p>
<?php
$author_information = block_value( 'author-information' );
echo nl2br($author_information); // textarea は自動で改行されない
?>
</p>
</div>
エディタで編集してる時にCSSも合わせたいときは style-editor.css を作ってよしなにCSS書いてください。
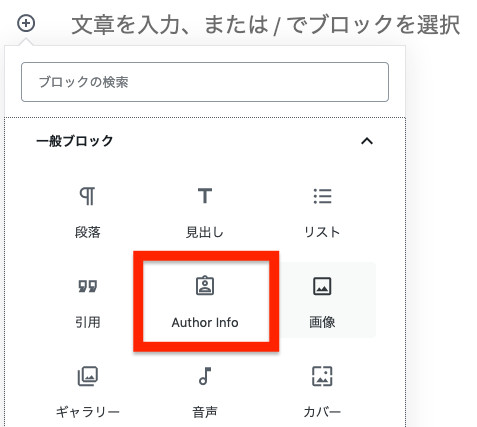
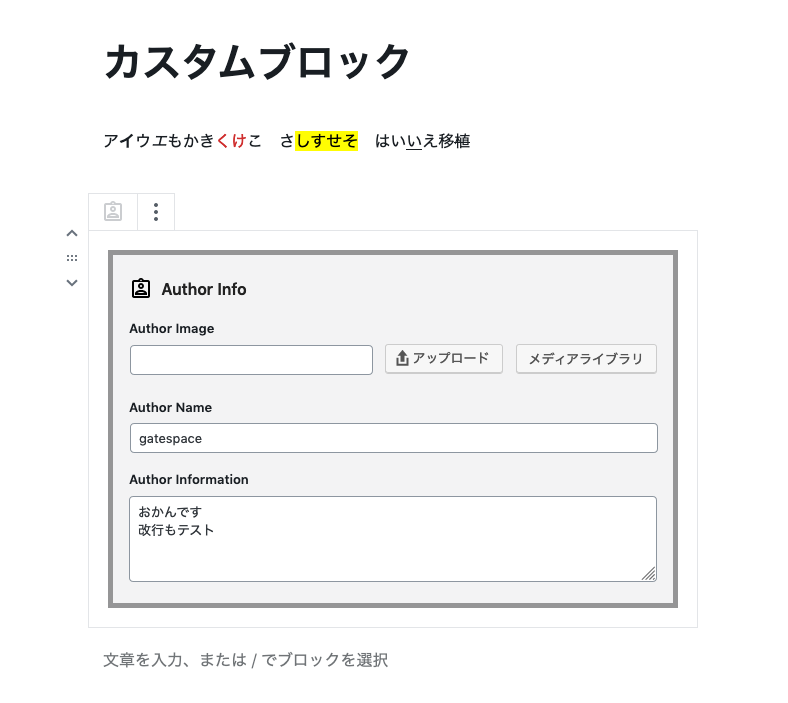
プラグインがよしなにカスタムブロックの追加をしてくれる
現場からは以上です。