やりたいこと
前提で WordPress のサイトにGoogle タグマネージャー(GTM)、Google アナリティクス(GA4)のタグは設置済み。
投稿のページビュー(表示数)に基づく
- 投稿作成者
- 投稿カテゴリー
- 投稿タグ→複数ある場合は個別に集計
を WordPress に PHP などでコードは設置せず、GTMだけで実装したい。
Google アナリティクスでカスタムディメンションを準備
受ける側となるカスタムディメンションを設定しておく。
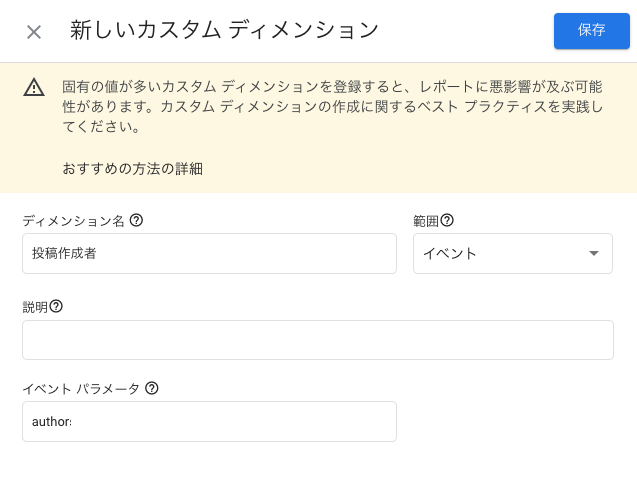
GA4 のダッシュボードを開いて設定→カスタム定義から以下を設定。
イベント パラメータは任意の名称で良い。パラメーター名はGTMで利用する。
| ディメンション名 | 範囲 | イベント パラメータ |
|---|---|---|
| 投稿作成者 | イベント | author |
| 投稿カテゴリー | イベント | category |
| 投稿タグ | イベント | post_tag |
Google タグマネージャー での設定
ユーザー定義変数の作成
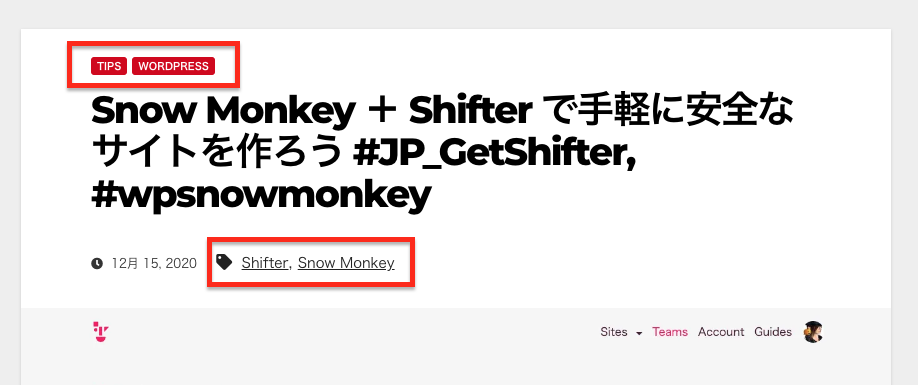
投稿詳細ページで、作成者、カテゴリ-、タグがHTMLとして出力されている事が条件となります。
例: スクリーンショットとHTMLはイメージです
<div class="post-author">Kazue Igarashi</div>
<div class="post-categories">
<a class="post-category" href="#">Technology</a>
<a class="post-category" href="#">Blog</a>
</div>
<div class="post-tags">
<span class="post-tag"><a href="#">タグ1</a></span>,
<span class="post-tag"><a href="#">タグ2</a></span>,
<span class="post-tag"><a href="#">タグ3</a></span>,
<span class="post-tag"><a href="#">タグ4</a></span>
</div>
ワークスペース→変数→新規で作成。
| 変数のタイプ | DOM要素 |
|---|---|
| 選択方法 | ID または CSSセレクタ |
| 要素ID もしくはセレクタ | HTMLタグに合わせて指定 |
前述のHTMLで投稿タグの場合
| 名前 | 変数のタイプ | セレクタ |
|---|---|---|
| 投稿作成者 | DOM要素 | .post-author |
| 投稿カテゴリー | DOM要素 | .post-categories |
| 投稿タグ | DOM要素 | .post-tags |
【注意点】
GTMで変数でDOM要素を指定した場合、要素内にHTMLタグが含まれている場合は削除されます。
前述のHTMLマークアップでの投稿タグの場合、格納されるテキストは下記の通り
| 名前 | 値 |
|---|---|
| {{投稿作成者}} | Kazue Igarashi |
| {{投稿カテゴリー}} | TechnologyBlog |
| {{投稿タグ}} | タグ1, タグ2, タグ3, タグ4 |
投稿カテゴリーのようにHTMLマークアップによっては後述するカスタムHTMLで配列に加工する処理が難しくなるので、その場合はGTMの変数を利用せずJSで加工する。
単一要素の計測
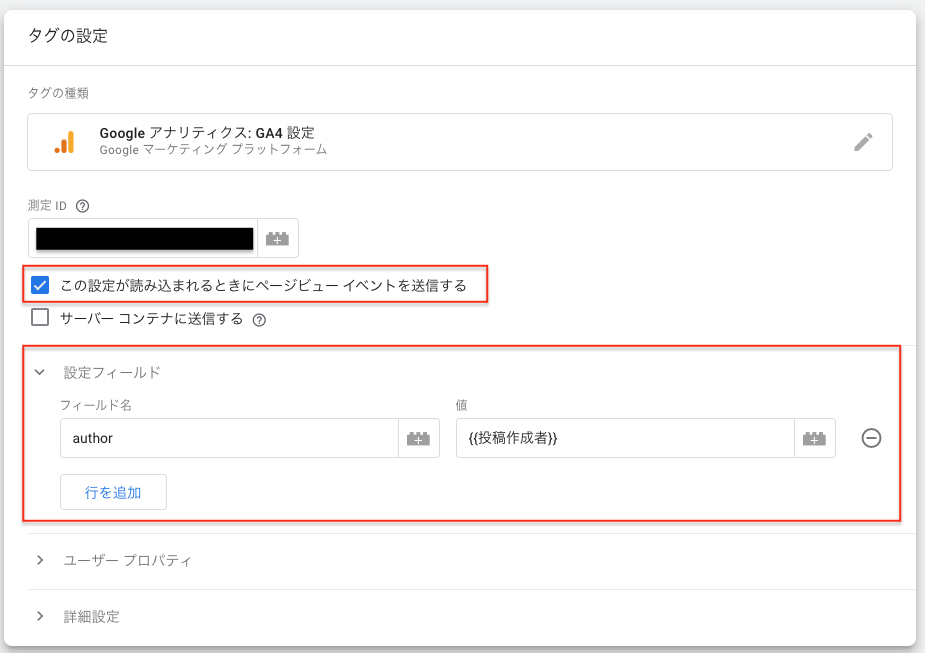
投稿作成者のように投稿で単一になっている要素の計測はタグの「GA4設定」でページビューの計測を行うときに、同時に値を送信できます。

1 「この設定が読み込まれるときにページビュー イベントを送信する」にチェック
2. 送信したい内容を設定フィールドを設定しておく
フィールド名: カスタムディメンションの名前。ここでは author
値: ユーザー定義変数で作成したDOM要素。ここでは {{投稿作成者}}
複数の値の計測
投稿に複数あるカテゴリー、タグはページビューの計測と同時の場合、値は1つしか送信できません。
とはいえ値を配列や , で区切ったテキストで送信すると集計が大変です。
このようなに一つのカスタムディメンションで値を複数回送信したいときはイベントを利用します。
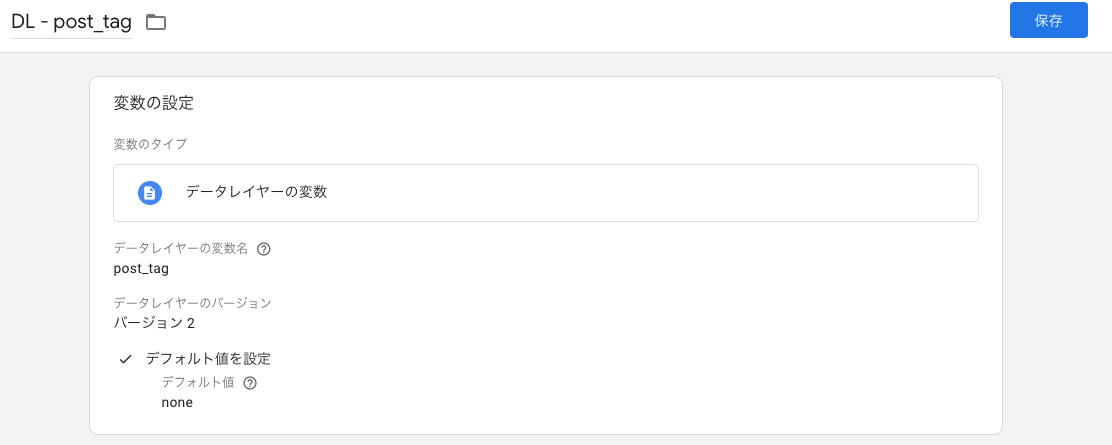
ユーザー定義変数でデータレイヤー変数の作成
変数のタイプでデータレイヤーの変数を選んで設定。
データレイヤーの変数名はGA4のカスタムディメンションの名前にする。

ここでは以下とします。
| 変数名 | 内容 | データレーヤーの変数名 |
|---|---|---|
| DL - category | 投稿カテゴリー | category |
| DL - post_tag | 投稿タグ | post_tag |
デフォルト値はお好みですが、GA4側でフィルタリングできるよう none にしておくと便利。
トリガーでDOM Ready、カスタムイベントを作成
DOM Readyイベント
後述するDOM要素から投稿のタグ名、投稿のカテゴリー名を取得して加工する時のトリガーになります。

カスタムイベント
後述するの複数の値を送信したい時のトリガーになります。
ここでは contentTracker としています。

タグのカスタムHTMLでイベント送信用のJavScriptを作成

ソースコードは下記を参考に。サイトに実装に合わせて加工すること。
配信トリガーに DOM Ready を指定し、DOMが準備できたら実行されるようにします。
<script>
window.dataLayer = window.dataLayer || [];
// DOM要素から投稿タグのテキストを取得。GTMの変数を利用した場合。
var tags = '{{投稿タグ}}';
// 取得した投稿タグのカンマ区切りのテキストを配列に変換する
var taglist = [];
taglist = tags.split(/\s*,\s*/);
for(var i = 0; i < taglist.length; i++) {
dataLayer.push({
'event': 'contentTracker', // カスタムイベント名
'post_tag': taglist[i] // カスタムディメンションの名前と送信したい値
});
}
// DOM要素から投稿カテゴリーのテキストを取得 querySelectorAll で複数取得して実施
var cats = document.querySelectorAll(".post-category");
cats.forEach(function (value) {
dataLayer.push({
'event': 'contentTracker', // カスタムイベント名
'post_tag': '', // これしておかないと最後の投稿タグが何回も送信される 良い方法が浮かばない。
'category': value.innerHTML.trim() // カスタムディメンションの名前と送信したい値
});
});
</script>
GA4イベントを設定
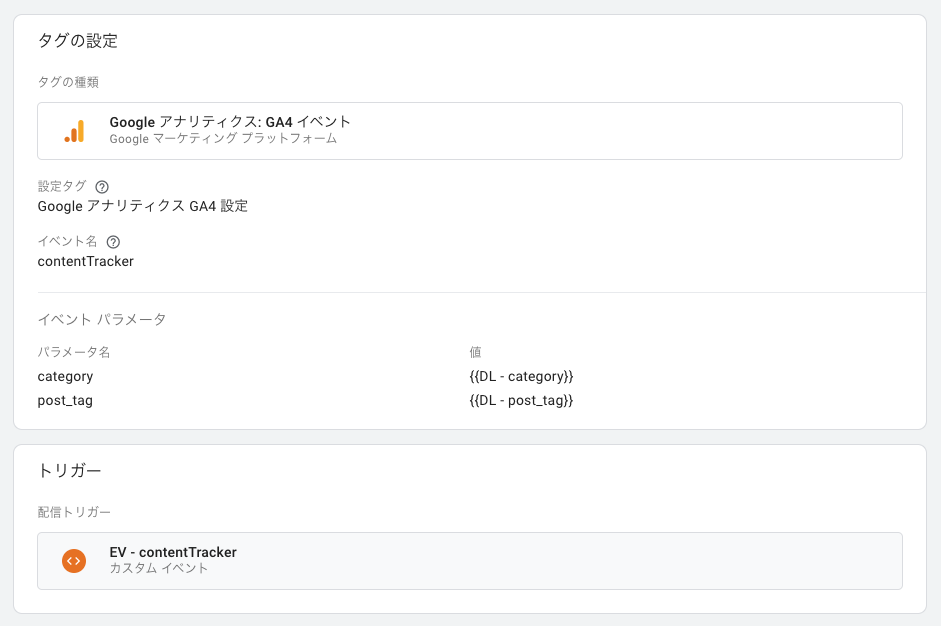
カスタムHTMLで設定したカテゴリー/タグの値をGA4にイベントとして送信するために、GA4イベントを作成して設定します。
タグの種類 Google アナリティクス: GA4 イベント
設定タグ: Google アナリティクス GA4 ページビュー
イベント名: カスタムHTMLで設定したカスタムイベント名 ここでは contentTracker
イベントパラメーター名/値はカスタムHTMLで作成した内容と先に作成したデータレイヤー変数を利用します。
ここでは以下とします。
| パラメーター名 | 値 |
|---|---|
| category | {{DL - category}} |
| post_tag | {{DL - post_tag}} |
配信トリガーはカスタムイベントで作成した contentTracker を選びます
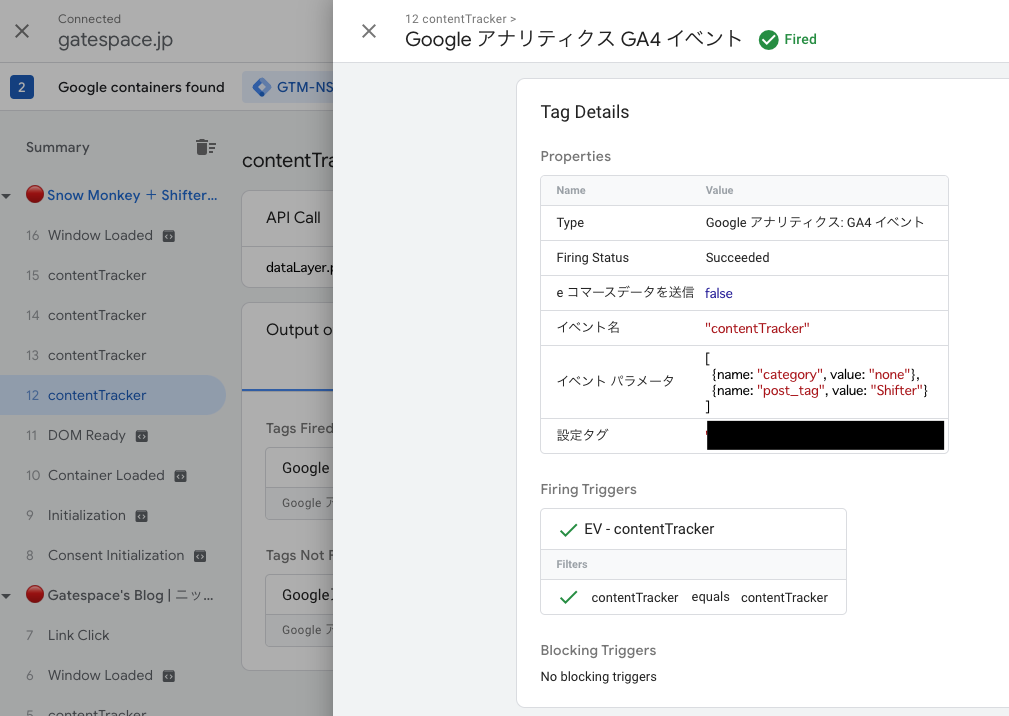
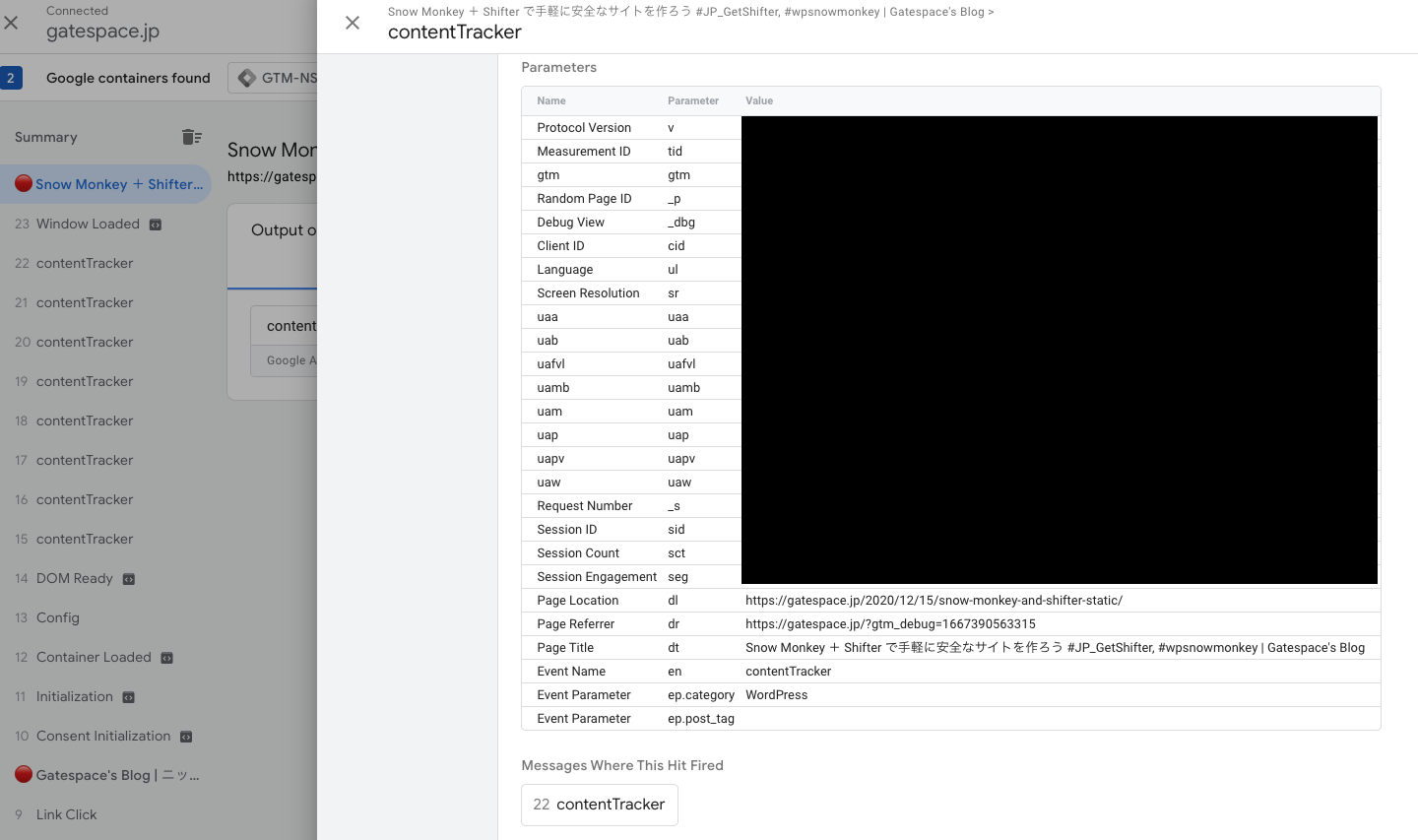
途中で必ずプレビューを実施して取得/送信ができそうか確認しましょう。
デバッガー上で
-
contentTrackerイベントが追加されGA4イベントが実施されていること。 - GA4に
contentTrackerイベントで送信されているパラメーターと値
を確認しましょう
準備ができたらGTMを公開します。
GA4 での見え方
リアルタイムのイベント数もしくはエンゲージメントのイベント内の contentTracker で内容を見られます。
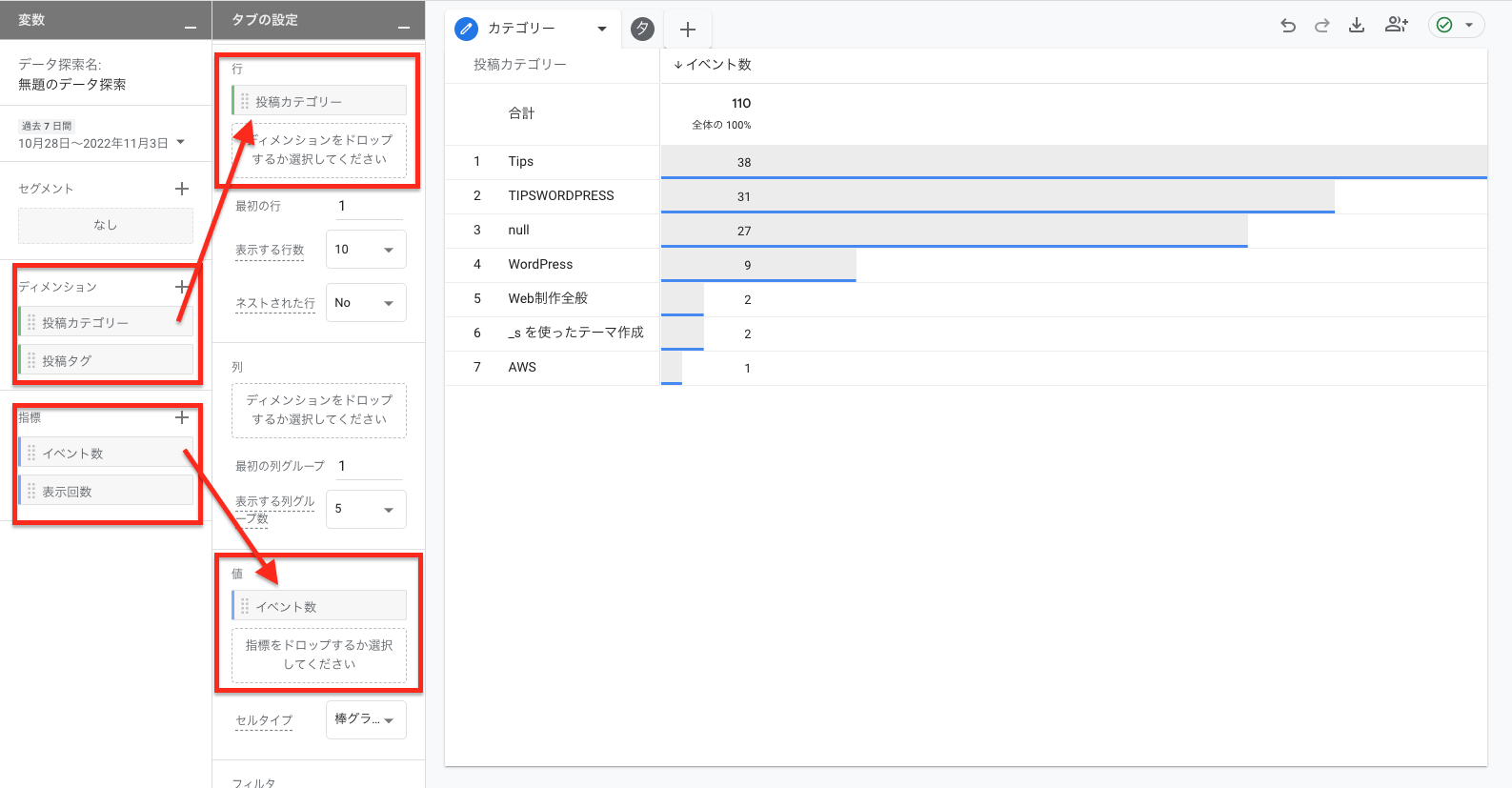
このままで見づらい場合は探索でレポートを作成しましょう
- 探索>空白のレポート で新規作成
- ディメンションで作成したカスタムディメンションを使えるように取り込む
- 指標でイベント数、表示回数を使えるように取り込む
- タブの設定で行にカスタムディメンション名、値に表示数もしくはイベント数を設定
- フィルタで(not set)などの投稿以外で取得できなかったデータを除外しておくと良いです。
WebサイトでGA4のデータを利用したい
集計さえしておけば Analytics Data API(執筆時点でベータ)を利用してWebサイト側で利用できます
- 人気の投稿作成者
- 投稿のPVに基づく人気のジャンル(カテゴリー、タグ)
Googleの提供しているGA4 Query ExplorerでGA4の探索と同じようにカスタムディメンションやイベント数を設定すると、APIで取得できる内容の検証ができます。
現場からは以上です。