この記事は、LITALICO Engneers Advent Calender 2023 シリーズ1の15日目の記事です。
はじめに
LITALICOに入社して1年9カ月が経とうとしてます。
それまでも何度か転職を経験しましたが20数年バックエンドエンジニアとして主にWebシステムの設計・開発に携わってきました。言語はJavaを主戦場としており、J2SE 1.2というバージョン(誰も知らないと思う)から触ってきました。
LITALICOに入社し最初はJavaでAWS Lambdaを組んだりしていましたが、今年の春くらいからGoogle Apps Script(以後GAS)案件を担当することが多くなってきました。
GASは今までの開発スタイルが通用せずかなり苦戦を強いられていましたが、品質を第一に検討を重ねた結果、まだ発展途上ではありますが自分の中で確立しつつあるルールをご紹介します。
Google Apps Script(GAS)とは
Google Workspaceのサービスにオリジナルの処理をローコードで実現することができるプラットフォームです。
JavaScriptベースなので独自の言語を修得する必要がなかったり、Googleから多くのAPIが提供されているためシンプルなコードで多様な処理を書くことができるのが特徴です。
露見した課題
GASはコーディングに対する障壁が低いため、非エンジニアでも手を出しやすくなりました。
いろいろなサイトに載っているコードをちょっと変えて実装したり、ChatGPTに作ってもらったコードをそのまま貼り付けたりすることでいとも簡単に実現できてしまうからです。
それはそれで悪いことではないのですが、いざ業務で使おうとなるとシステムの運用保守が発生してきます。当然バグもあるでしょうし、新たな要望も出てきます。
手軽に始められる一方で、改修するといっても本番のコードを直接編集するケースがほとんどです。
先日あるバグが発見された時、担当者がこんなことを言っていました。
「前に誰かが修正したときにそこも触ってしまったのかもしれません」
「その修正はいつ実施しましたか?」
「正確には覚えていません。。。」
いつからその不具合が発生していたのかも分からないので応急処置すら難しくなります。
こういったケース以外にも、開発された方が異動したり退職されたりすることで誰も触れないコードになることも多いです。
私の部署にはほぼそれに近い状況で相談に来られるケースが少なくありません。
そういった案件を続けていくうちに私の中で2つのルールを定めることにしました。
この記事では開発環境に関するルールについてご説明します。
開発環境に関するマイルール
開発する環境を整備すること
やりたいことは大きく次の2点です。
- スクリプトをgit管理する
- 「いつ」「誰が」「何のために」スクリプトを変更したのかが分かる
- 万が一の時差し戻すことができる
- 本番環境とは完全に切り離された開発環境を構築する
- リリース前に動作確認ができる
- 誤って本番データを更新するといった事故が無くなる
実現方法
Googleアカウント
- 本番環境用と開発環境用としてそれぞれ個人に紐づかない共用アカウントを用意します。
- 本番のスクリプトが個人のマイドライブ上にあったり、スクリプトファイルのオーナーが個人アカウントの場合は、本番アカウントへの移行やオーナー権限移譲を行います。(さらっと書きましたが、この作業が結構大変な場合があります)
- 開発アカウントで本番と同じ構成を構築します。
ここで大事なのはアカウントを分けることです。
同じアカウントのドライブでフォルダを分けで開発環境を作っているケースもありましたが、それでは2つの環境がそれぞれを参照することができてしまい、不具合を起こしかねません。
アカウントを分けで構築することで本番と開発それぞれのスクリプトがお互いを参照すること無く、切り離された状況を作ることができます。(お互いに共有設定を行わないことが大前提)
導入するツール
clasp と Google Apps Script GitHubアシスタント というツールを採用することにしました。
clasp
- Google謹製のCLIツール
- ローカルPC上のスクリプトをGoogleドライブ上のスクリプトと同期できる
- cloneとかpushとかgitライクなコマンドが特徴
セットアップ方法は上記公式ページをご覧ください。
(事前に Node.js をインストールし、nodeコマンドとnmpコマンドが使える状態にする必要があります)
Google Apps Script GitHubアシスタント
- GitHubのリポジトリとGoogleドライブ上のスクリプトを同期するChrome拡張
- GitHubアシスタントという名前ですが Bitbucket や GitLab でも使えるそうです
- 本番アカウントでログインしたChromeにセットアップします
セットアップ手順は以前別記事を書きましたのでご参照ください。
構成
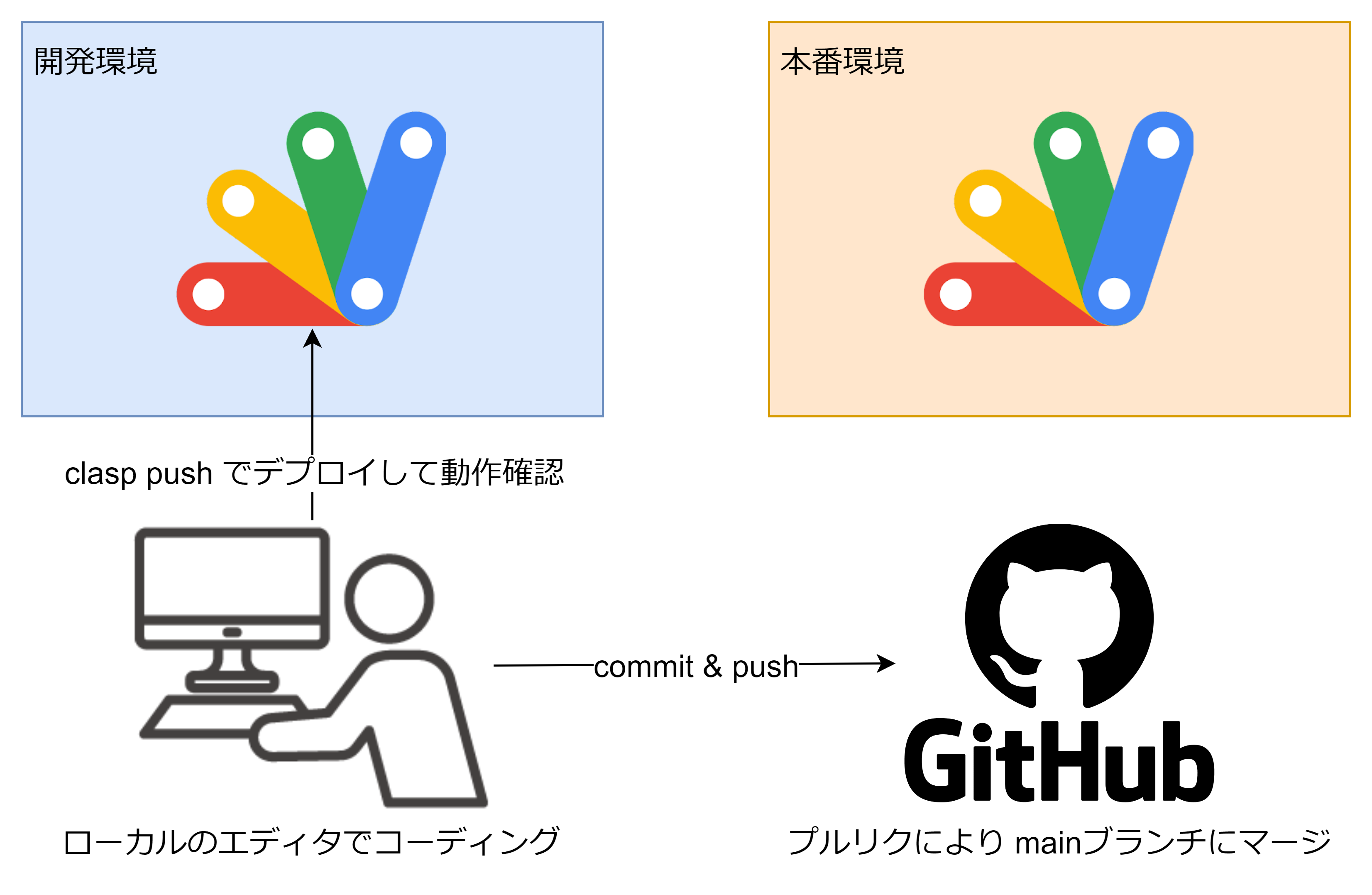
開発時
- コーディングは任意のエディタを使ってローカルPC上で行います。
- 私のチームではVSCodeを採用しました。
- clasp pushコマンドでGoogleドライブ上にデプロイして動作確認します。
- 開発環境のスクリプトに個人アカウントの編集権限を付与することでpush可能になります。
- gitは他の開発と同じように運用してください。最終的にmainブランチへのマージまで実施します。
- この一連の作業で本番環境を一切触っていないのがポイントです。
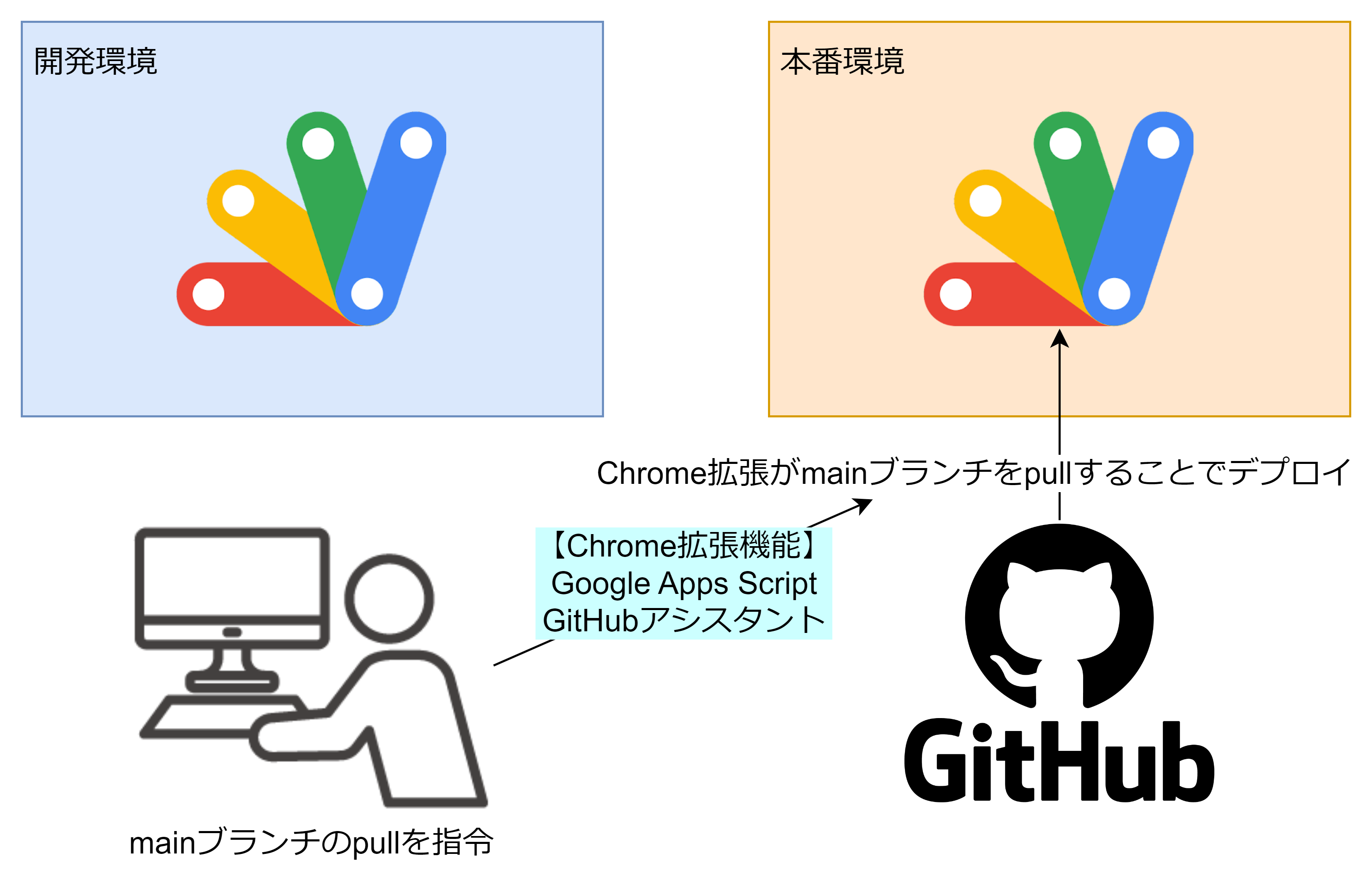
本番リリース時
- リリース作業は、本番アカウントでログインしたChromeで行います。
- 使い方は、セットアップ記事の後半をご参照ください。(改めて以下にリンク貼っておきます)
- この一連の作業で開発環境を一切触っていないことと、スクリプトはローカルPCではなくGitHubから直接デプロイしていることがポイントです。
まとめ
今回のマイルール、いかがでしたでしょうか。
この環境によりスクリプトをgit管理することができ、本番環境を上書きしてしまわないようにヒヤヒヤしながら開発するなんてスリルを味わう必要はなくなります。
ただこれでもまだまだ完全ではありません。
- スクリプトはバージョン管理できましたが、システムを構成する大事な要素としてGoogleスプレッドシートやGoogleフォームが付いて回ります。それらの変更履歴をスクリプトと紐づけた形でいかに上手に管理するかは大きな課題です。
- 今回構築した環境ではローカルのエディタでコーディングすることが前提になっています。しかしGoogleが提供しているブラウザ上のGASエディタだとコード補完が効きます。このアドバンテージはめちゃくちゃ大きいです。これをVSCodeなどで実現できると嬉しいのですが、検索するといくつか記事がヒットするので今後トライしてみようと思っています。
もう一つのマイルールは設計編、
LITALICO Engneers Advent Calender 2023 シリーズ2の21日目で公開しております。
こちらも合わせてご覧ください。