git commitしたらmarkdownがHTML化する
Blogger用にHTMLソースがほしいのだ
qiitaはmarkdownをそのまま使える。だが、bloggerでmarkdownは使えない。
bloggerで使えるのは、HTMLだ。
もちろん編集しやすいのは、当然markdownだ。なので、できれば、markdownだけ作りHTMLを生成したい。
結論:git commitしたらHTML化できるようにする
そこで「git commitしたら勝手にmdファイルがhtmlになったら楽だろう」と考えた。
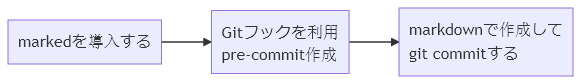
いろいろな方法があるだろうが、とりあえず以下のスキームを作った。
1.markedを導入
markdownをHTML化する方法はいくらかある。自分が使用したのは、marked.jsだ。
コマンドラインで使いやすいことで採用した。marked.jsをクライアント上で使用できるようにするには、Node.jsを導入している環境で、以下のコマンドを入れる。
npm install -g marked
あとは、以下のコマンドで使えるようになる。
$ marked -o hello.html
hello world
^D
$ cat hello.html
<p>hello world</p>
詳しくは、marked.jsを参照してほしい。
2.Gitフックを利用するためpre-commit作成
GitにはGitコマンドを実行した契機でスクリプトを起動するためのgit hookという仕組みがある。
ここでは、pre-commitを編集する。
まず「.git/hooks」フォルダ内の「pre-commit」ファイルを編集する。
以下のようなスクリプトを作成した。ちなみにshellで作成している。
# !/bin/sh
# pre-commit
# Convert to HTML File From MD File.
# Date: 2019-05-05
# Author: Neko619<yasagureneko.trpg@gmail.com>
# MEMO:最初は必ず.gitと同じディレクトリになる
# pwd
# チェックする
# 出力先存在チェック
if [ ! -d html ]; then
echo "create html directory!"
exit 1;
fi
# 一文字目がMかAならばhtml化する対象とする
# 二文字目は入れているけど意味はない…
# mdフォルダ配下のmdファイルである場合を対象に
# for文でmarkedにかけてhtml化する
for var in `git status -s | awk '
BEGIN{chr1="";chr2="";filename=""}
/^[AM].+md\/.+\.md$/{
chr1 = substr($0, 1, 1);
chr2 = substr($0, 2, 1);
filename = substr($0, 4);
print filename;
}
'`
do
# 入力ファイル名
inputfile=$var
# 出力ファイル名
# html配下にし、拡張子をhtmlにする
outputfile=`echo $var | sed -e "s/\.md$/.html/"`
outputfile=`basename $outputfile`
outputfile=`echo html/$outputfile`
# markedでhtmlを出力する
marked.cmd -i $inputfile -o $outputfile
# htmlとして整形する
# markedは、innerHTMLで入れることを想定しているので、
# HTMLタグなどは生成できないことから、自前で入れる。
sed -i '1i<!DOCTYPE html>\n<html><haed>\n<title>'$var'</title>\n</head>\n<body>' $outputfile
echo "</body>" >> $outputfile
echo "</html>" >> $outputfile
# 結果を出力する
echo "marked $inputfile to $outputfile"
done
exit 0
HTMLとしては粗末なものだが、Bloggerにはソースをコピペするだけなので、最低限で十分である。
これで準備ができた。
3.markdownで作成してgit commitしHTMLを生成する
まずはとりあえず、markdownでファイルを作成する。
このとき、フォルダ構成を以下の構成として、mdフォルダ内にmdファイルを作成する。そして、mdフォルダ内にmdファイルを作成する。
ここでは、sample.mdとする。
+ .git
+ html
+ md
+ sample.md
では、例えば以下のようなmdファイルを作成したとする。
# サンプル
## サンプルだよ
- Markdownを作るとー?
- HTMLができちゃうー?
その後、git commitする。一応以下の基本的なコマンドとなる。
が、自分はVSCodeで作成しているので、VSCode上からcommitしてしまっているし、それで問題ない。
git add .
git commit -m "サンプル"
すると、htmlフォルダ上にhtmlファイルが生成される。ファイル名は、拡張子を.mdから.htmlに変わったものになる。
<!DOCTYPE html>
<html><haed>
<title>md/sample.md</title>
</head>
<body>
<h1 id="サンプル">サンプル</h1>
<h2 id="サンプルだよ">サンプルだよ</h2>
<ul>
<li>Markdownを作るとー?</li>
<li>HTMLができちゃうー?</li>
</ul>
</body>
</html>
これでbodyの内部をbloggerにコピペすれば良い。
厳密には、h1の場所はタイトル欄にもっていったり…と若干手間をかけているが、いちから作成するよりかは遥かに楽になった。
補足
ちなみに、さらにgit commitしても、ちゃんとhtmlファイルを上書きしてくれる。
なお、流石に面倒なのでHTMLフォルダ内は.gitignoreに指定してgitの管理から外している。過去のHTMLを作ろうと思えば、markdownファイルをgitで戻してそこから作れるからね。
ブログ更新もっとしよ
そういう仕組を作ったのに、ブログ更新してないのがよろしくない!
書け! 書くんだ! ねこ!
bloggerでは、適当な事も書いてます。自由に書きたいのです。