##概要
今、マップアプリをReactで作ろうとしています。
Uberが提供しているREACT-MAP-GLというライブラリを使おうと、色々試しています。
REACT-MAP-GLには色々なexampleが入ってますので、少し紹介します。
##表示方法
全てのexapleは以下の手順で使うことができます。
###MapboxからTokenを取得
MapboxのサイトからTokenを取得します。
Mapbox(リンク)
###app.jsを編集
exampleフォルダの下に様々なexapleのフォルダがあります。
使いたいexampleフォルダを開きsrc/app.jsを開きます
以下の一文を編集します。
const MAPBOX_TOKEN = ''; // Set your mapbox token here
この「' '」にMapboxのTokenを入れます。
npm install
npm run start-local
これで表示されます。
##exampleの紹介
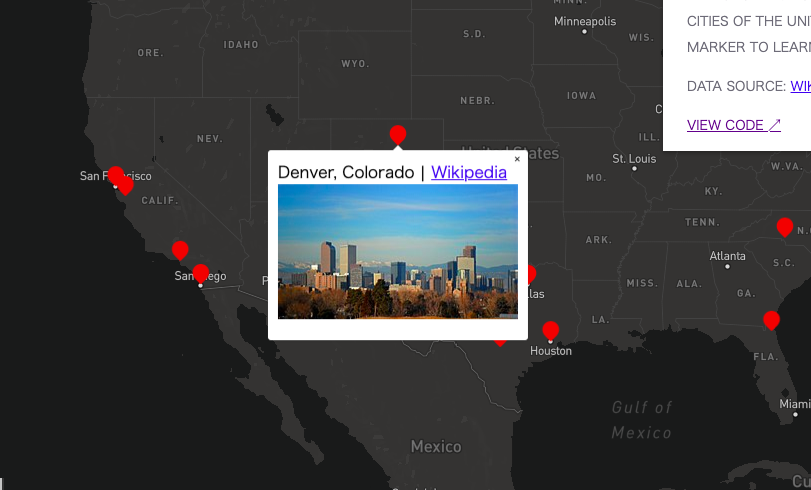
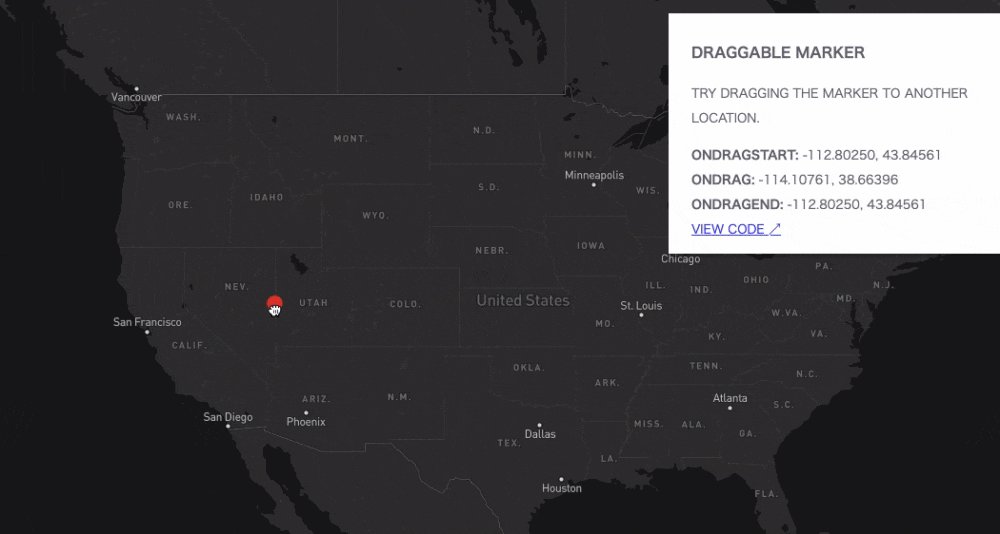
###controls
このexampleではポップアップを表示させることができます。
町のポップアップとWikipediaのリンクが確認できるかと思います。
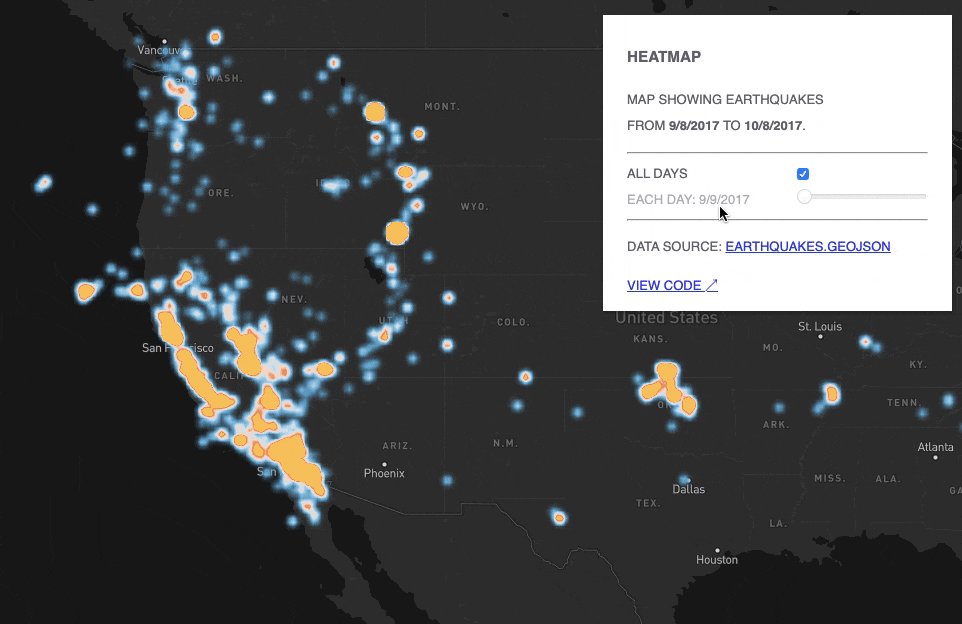
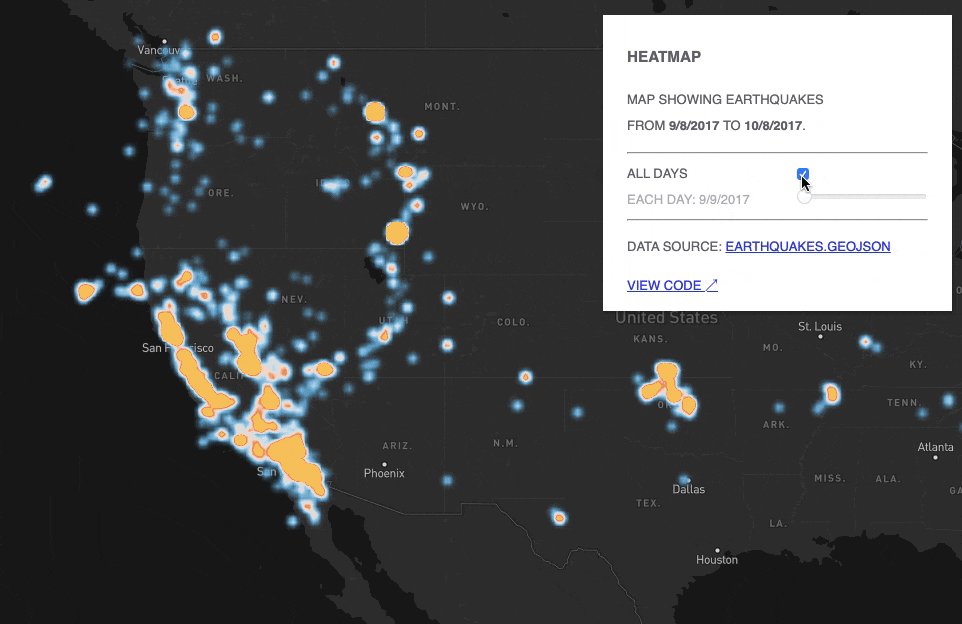
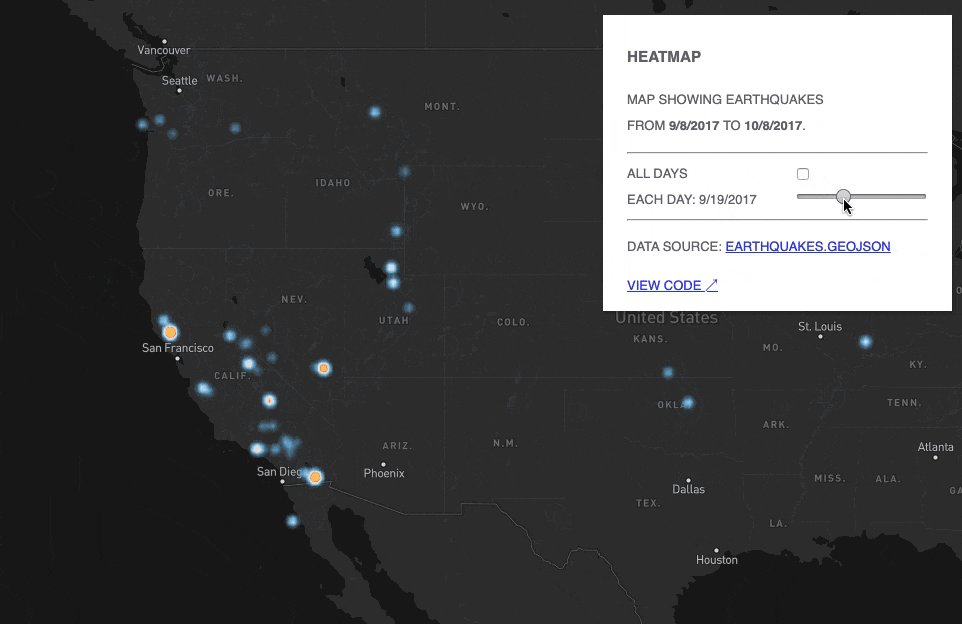
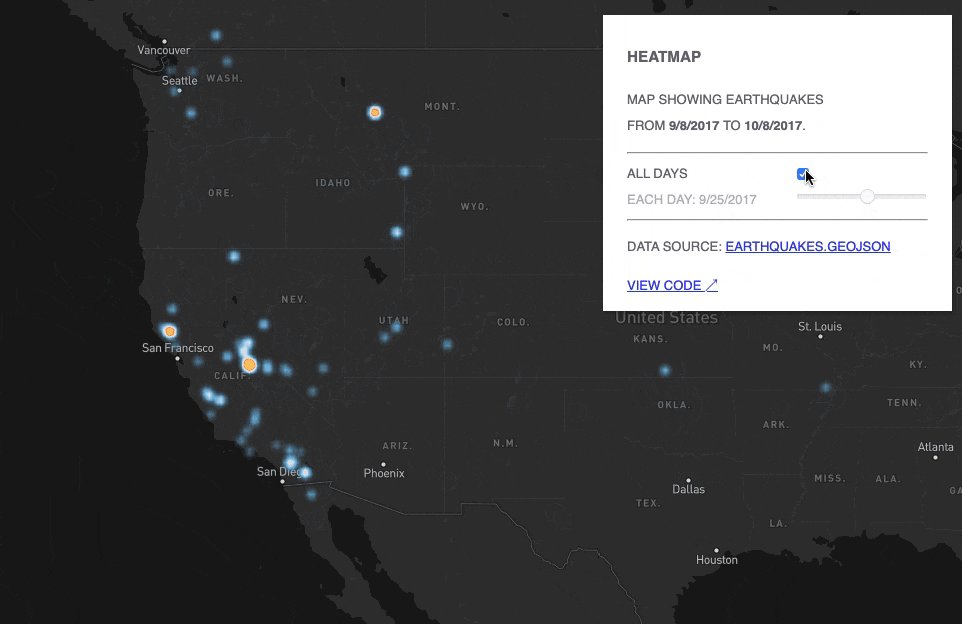
###geojson-animation
json情報を元にmap上に描画を行います。