Exmentとは
オープンソースのWEBデータベース
公式サイト:https://exment.net/
WEBデータベースとは
データベースをブラウザで見たり入力したりすることができ、テーブルの定義もブラウザでできる。ノンプログラミングでデータベースを開発・運用できることが特徴です。
レンタルサーバーなどに設置すれば、テレワークで重宝するかもしれません。
やってみたこと
今回は公式のデモサイトを使って、実際にブラウザからデータベースのテーブルを作ってデータを入力するところまでを紹介します。
テーブル作成
①以下のURLを開く
基本的なデモ環境です。
管理者権限を付与しております。
URL: https://demo-jp.exment.net/admin
②以下を入力して「ログイン」をクリック
ログインID : admin
パスワード: adminadmin
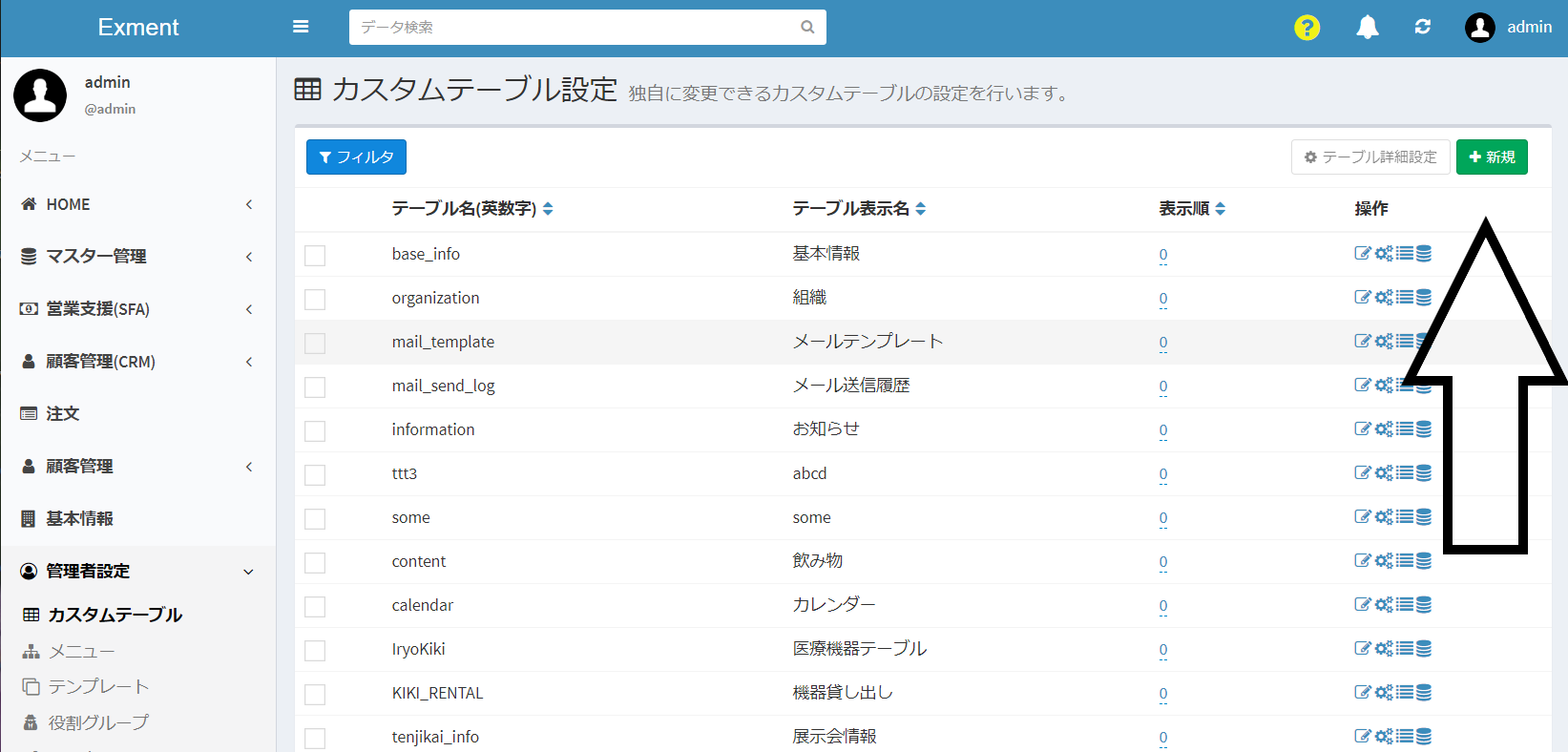
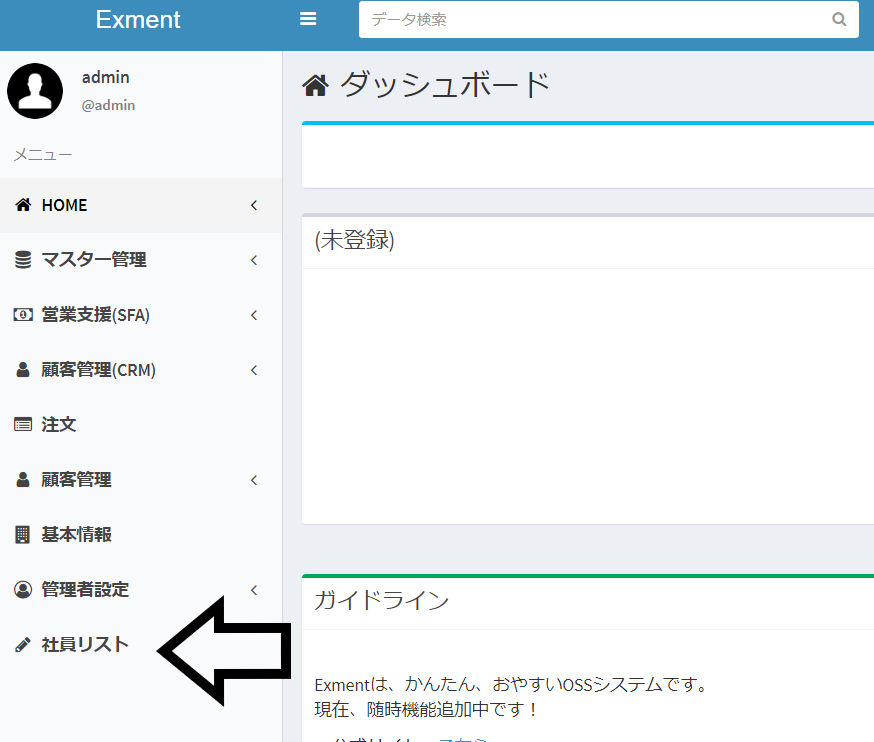
③左側の「管理者設定」をクリック
④「カスタムテーブル」をクリック
⑤「新規」をクリック
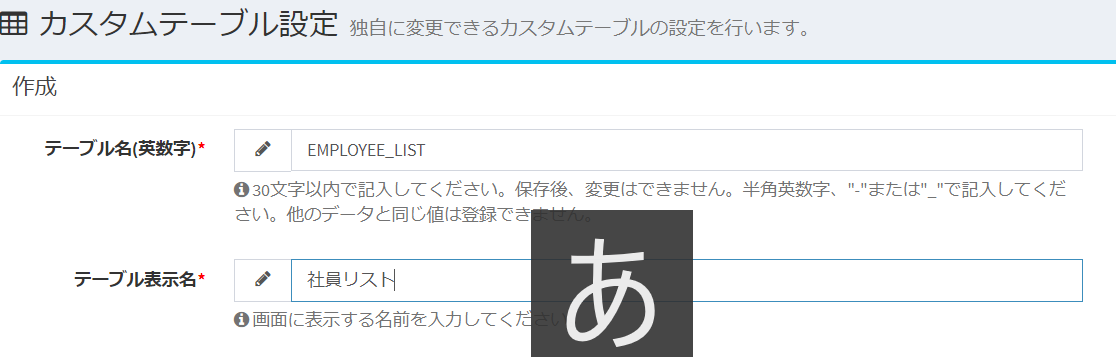
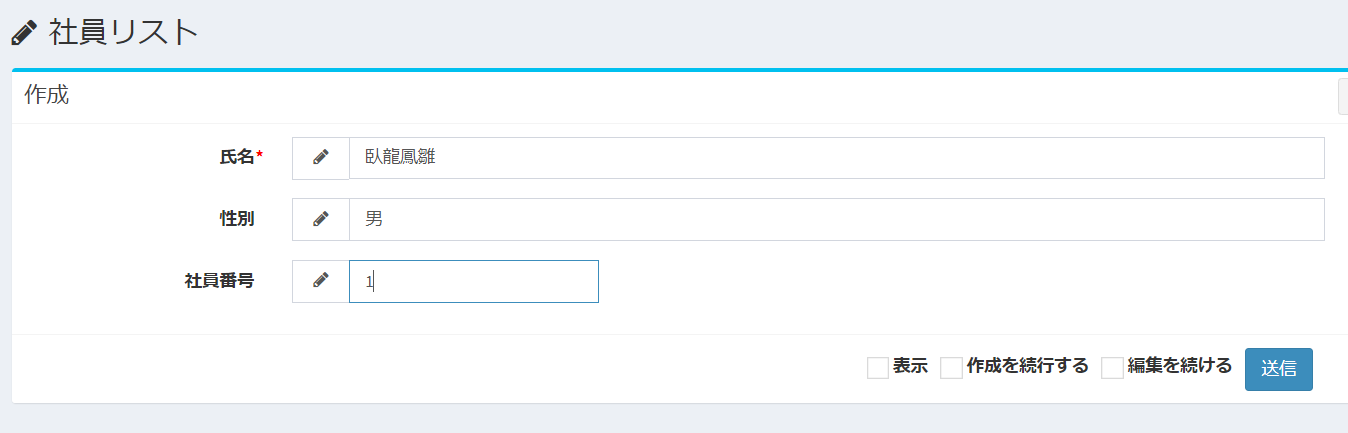
⑥テーブル名を入れる
「テーブル名」に英数字でテーブル名(例 EMPLOYEE_LIST)
「テーブル表示名」に日本語でテーブル表示名(例 社員リスト)を入れる

⑦「権限設定」と「メニューに追加する」をONにする
⑧「送信」をクリック
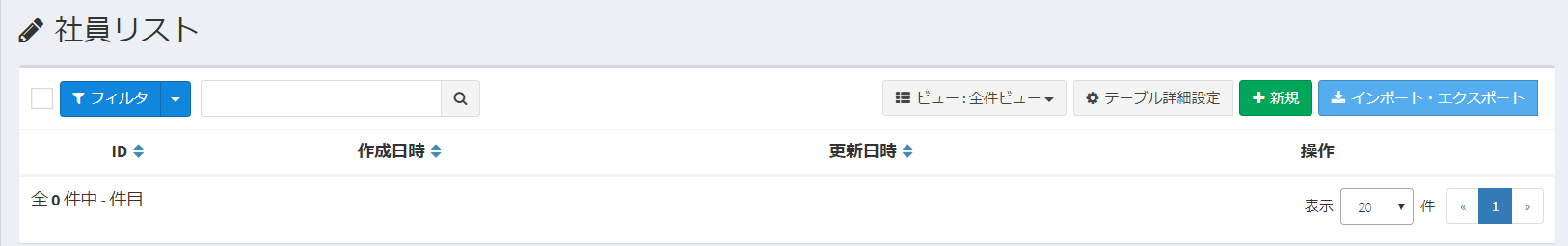
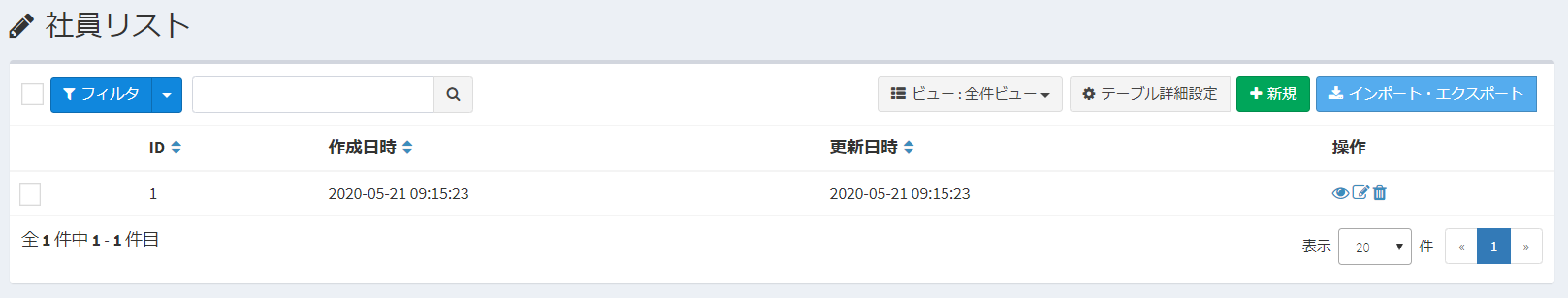
⑨「カスタムテーブル」をクリックし、追加したテーブル「EMPLOYEE_LIST」をクリック
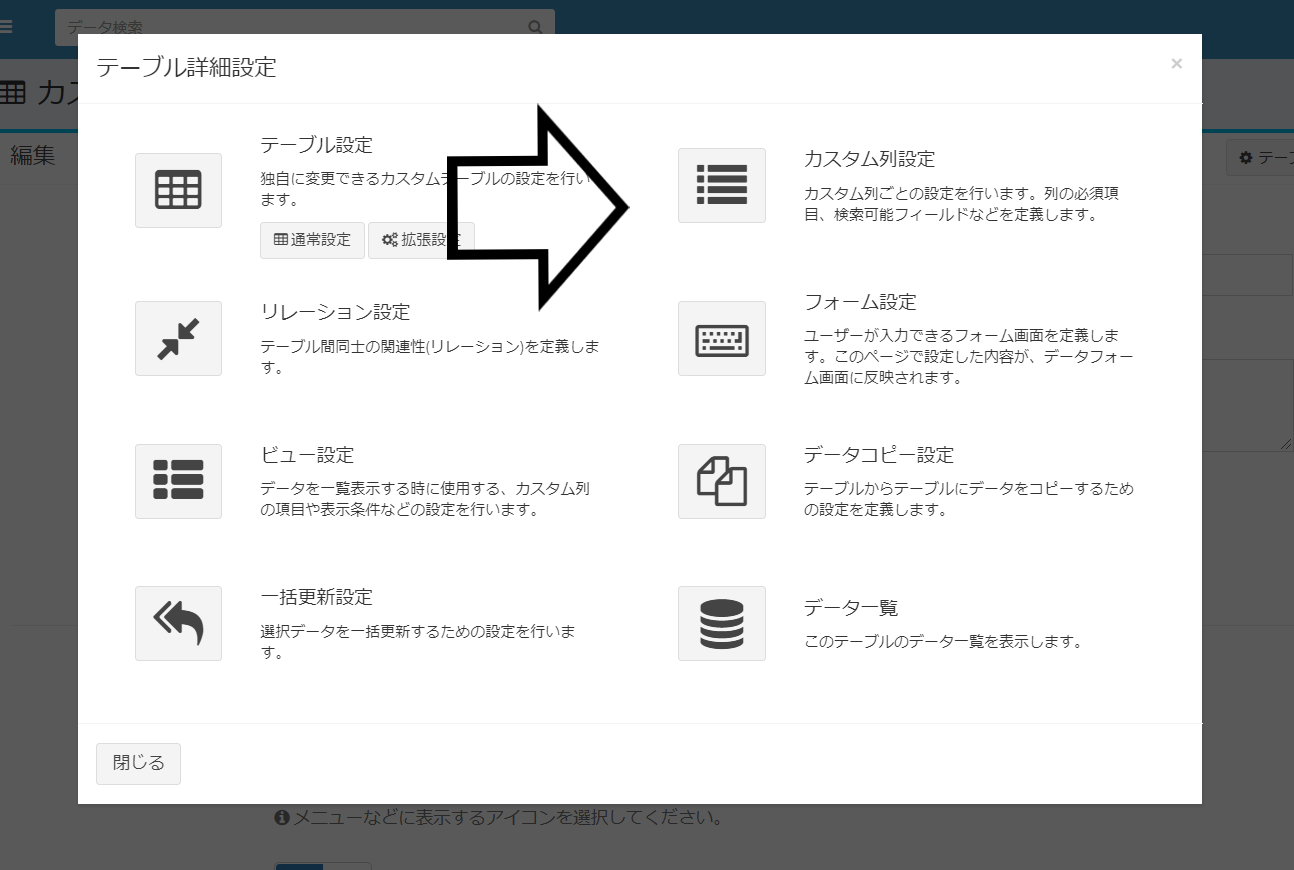
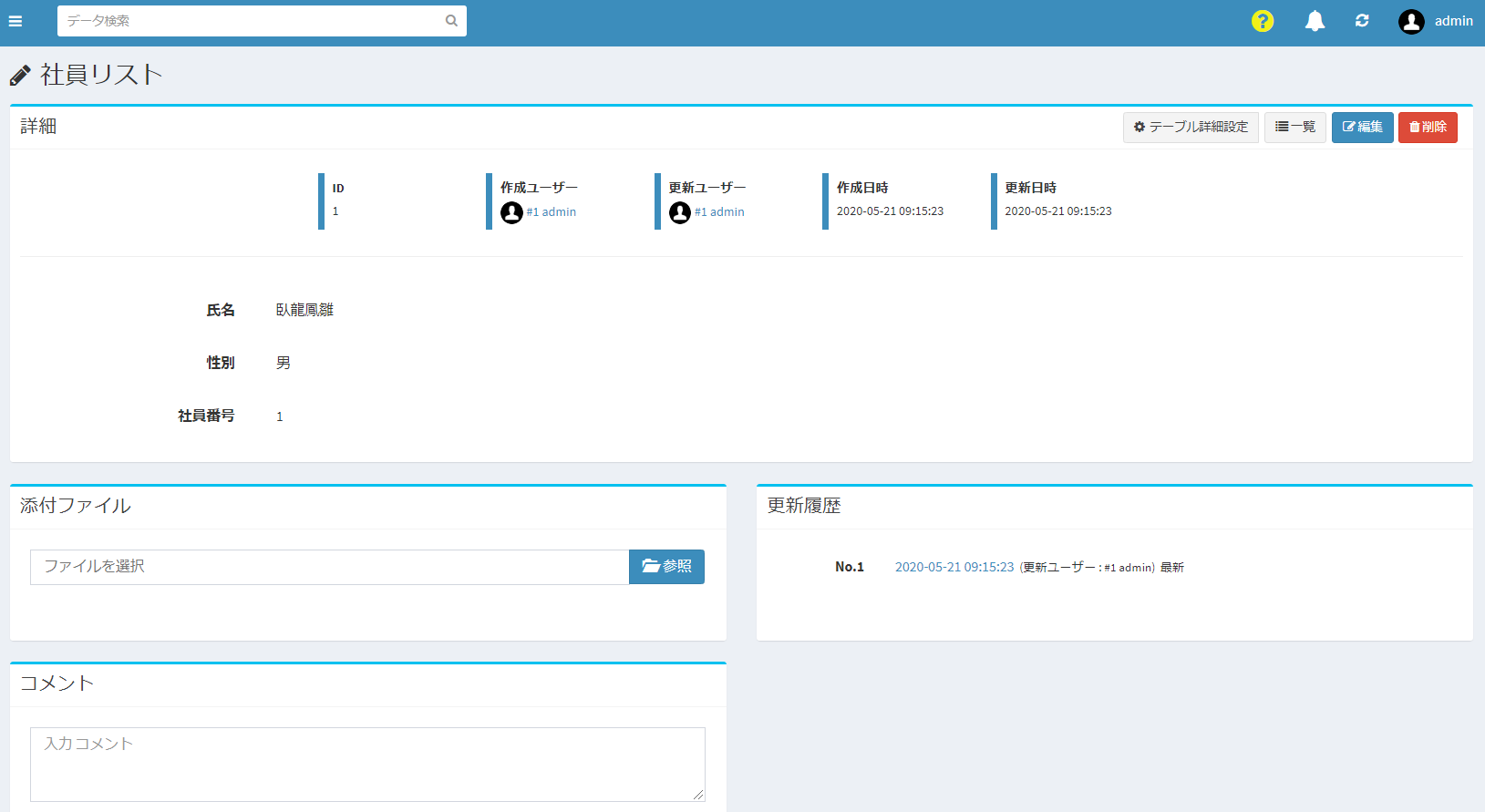
⑩「テーブル詳細設定」をクリック
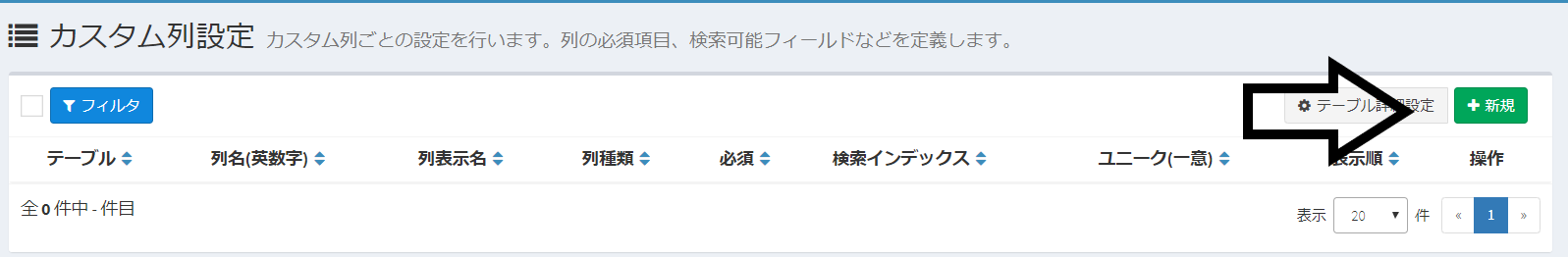
⑪「カスタム列設定」をクリック
⑫「新規」をクリック
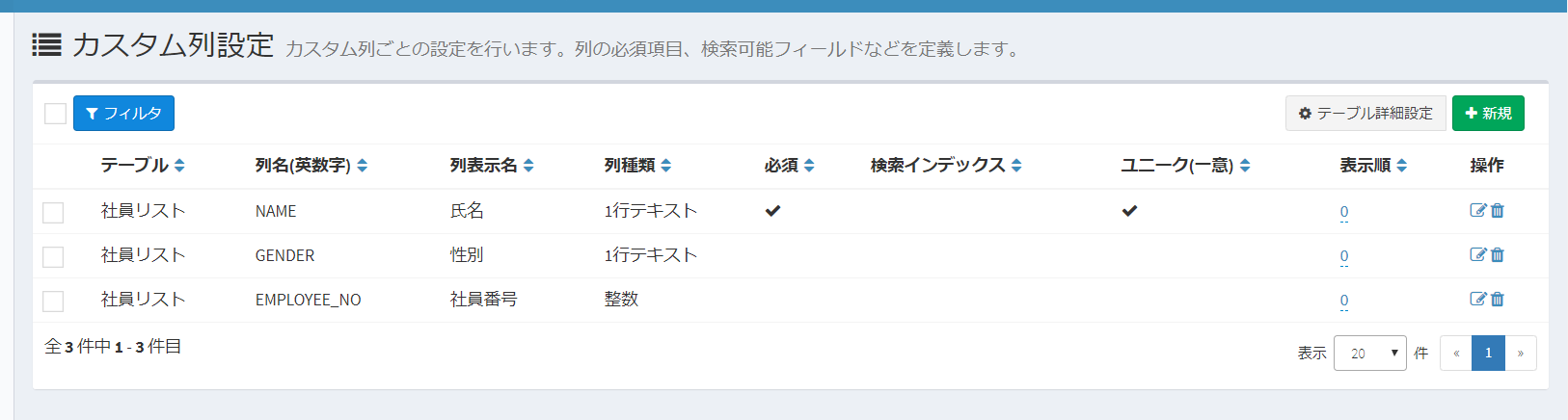
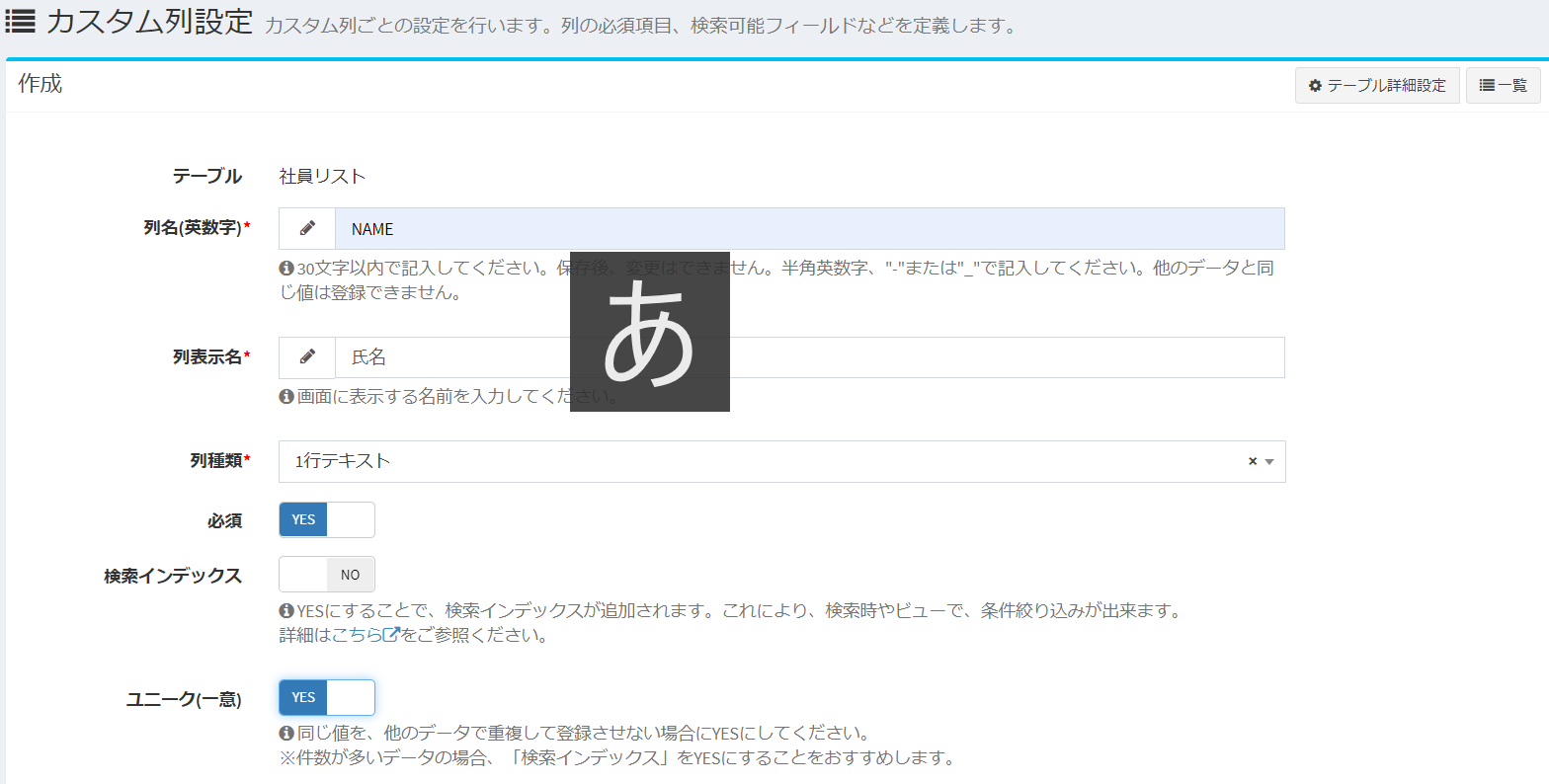
⑬「名前」を追加
「列名(英数字)」に「NAME」、「列表示名」に「名前」を入れ
「列種類」を「一行テキスト」にする。
「必須」を「YES」、「ユニーク」を「YES」にし、「送信」を押す

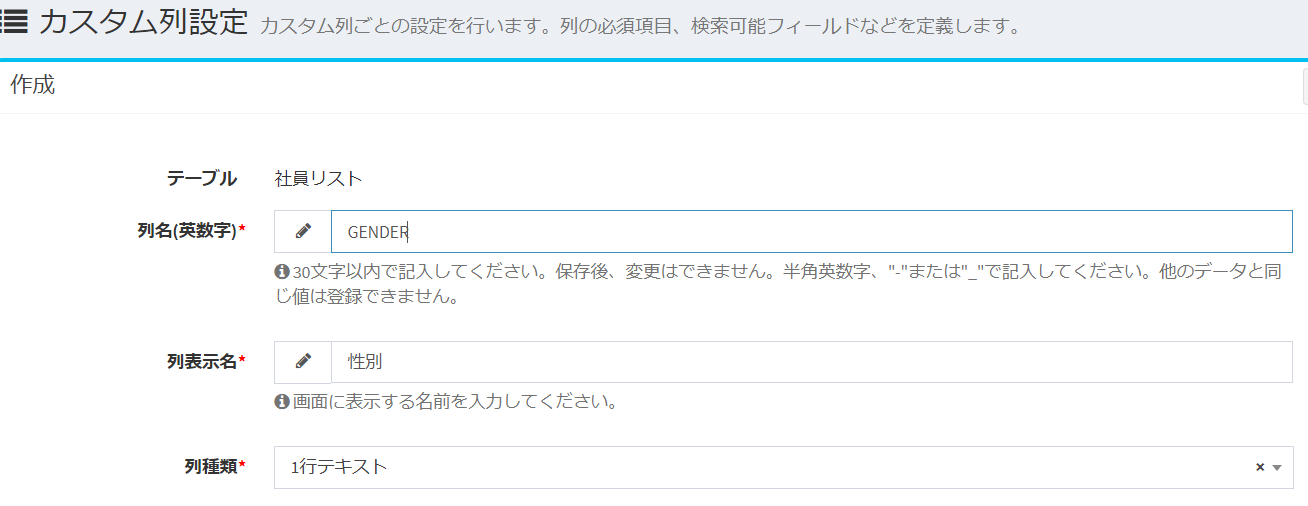
⑭「性別」を追加
「新規」をクリック。「列名(英数字)」に「GENDER」、「列表示名」に「性別」を入れ
「列種類」を「一行テキスト」にし「送信」を押す。

⑮「社員番号」を追加
「新規」をクリック。「列名(英数字)」に「EMPLOYEE_NO」、「列表示名」に「社員番号」を入れ
「列種類」を「整数」にし「送信」を押す。