なぜやるか
cssスプライトと違って、
- スタイルの変更がcssでできる
- ベクター画像なのでサイズ変更可能
- retina対応のための画像を作ることが不要
- 色変更のために作り直すことが不要
svgブラウザ対応状況


svg - Can I use... Support tables for HTML5, CSS3, etc
IE9-Edge12、Safari 5.1-6にはによる外部ファイルの参照をサポートしていません。
IEで読み込むためには、polyfillが必要です。詳細はIEに対応するで説明します。
polyfills(ポリフィル)というのは、数年前から言われている概念なので、 知っている人もいくらかいるのではないかと思いますが、 モダンブラウザで普通に出来て、レガシーブラウザで出来ない機能を、既存の技術で(あるいはそれらの組み合わせで)同等のものを提供する、という手法です。
(引用元: jQuery から卒業するための第1歩を polyfills から学ぼう - ばうあーろ)
svgアイコンを作成
まずは、illustratorでアイコンを作成します。

ここでのポイントはパスのアウトラインを作成しておくこと。
これをしないと、CSSで色を当てることができません。

オブジジェクト > パス > パスのアウトラインを作成 でできます。
※ここまでたどるのが億劫なので、私はshift + option + command + O でショートカットキーを割り当てています。

svgスプライトを作成
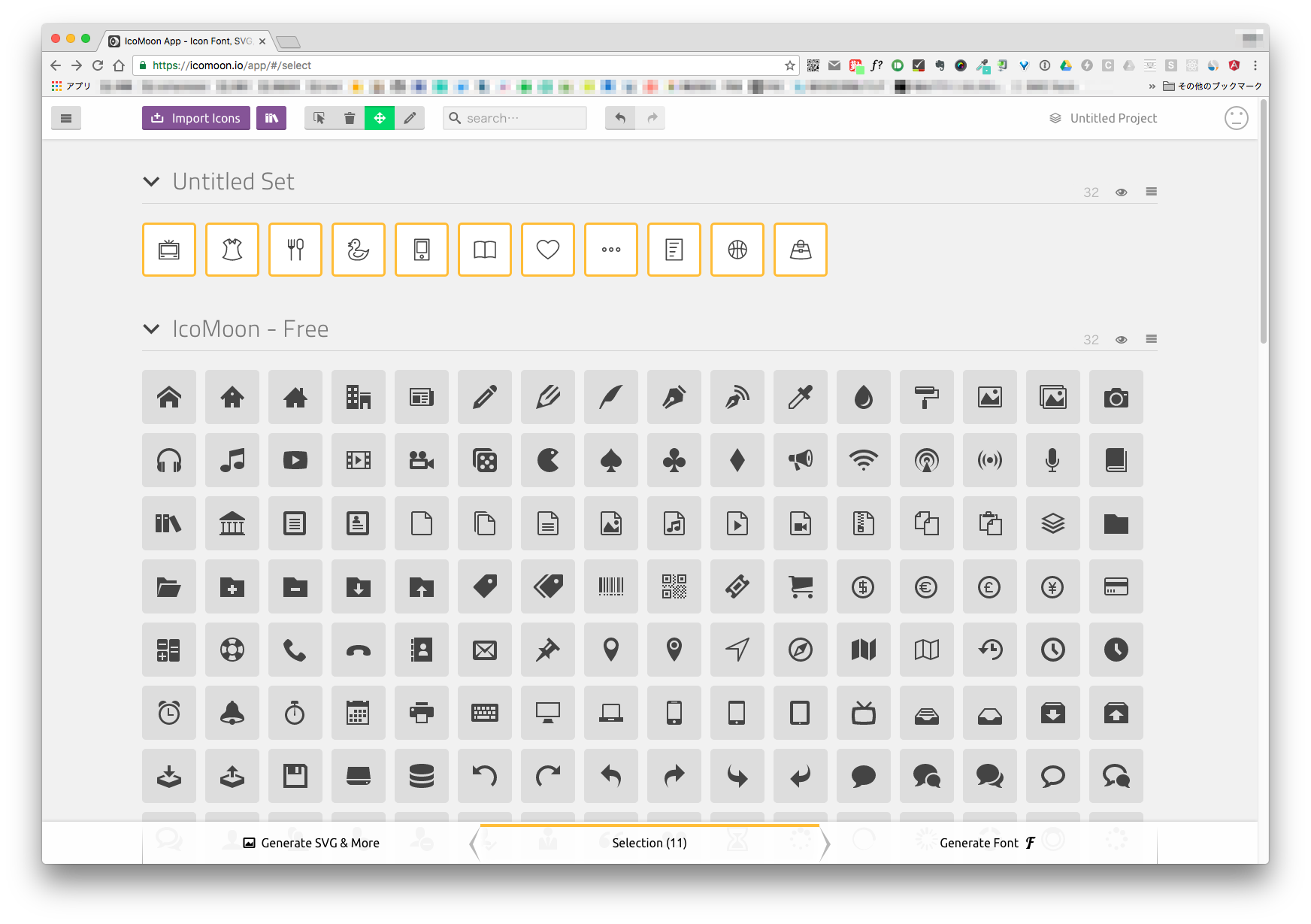
IcoMoonに作成したアイコンをimportする。
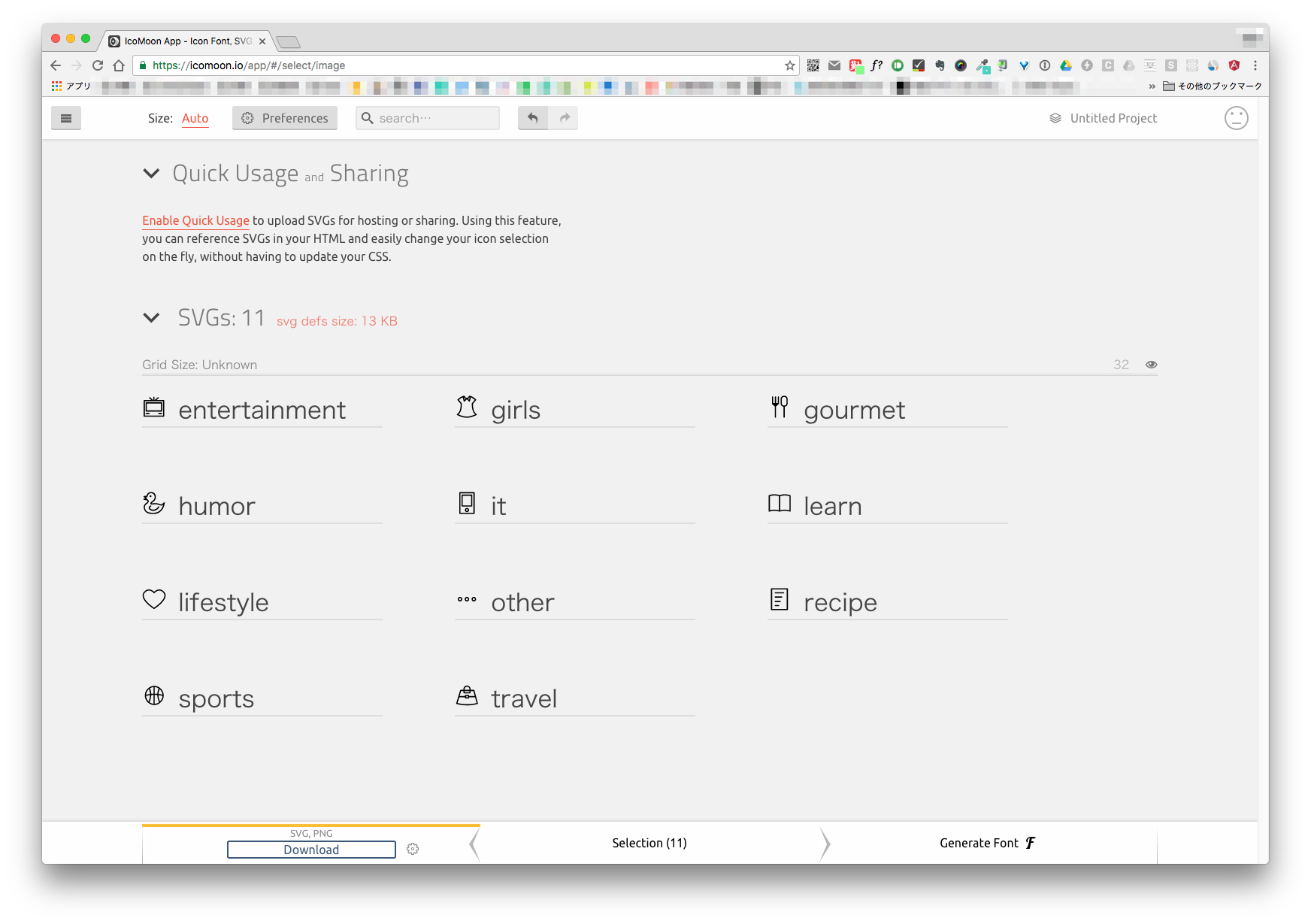
「Generate SVG & More」をクリック
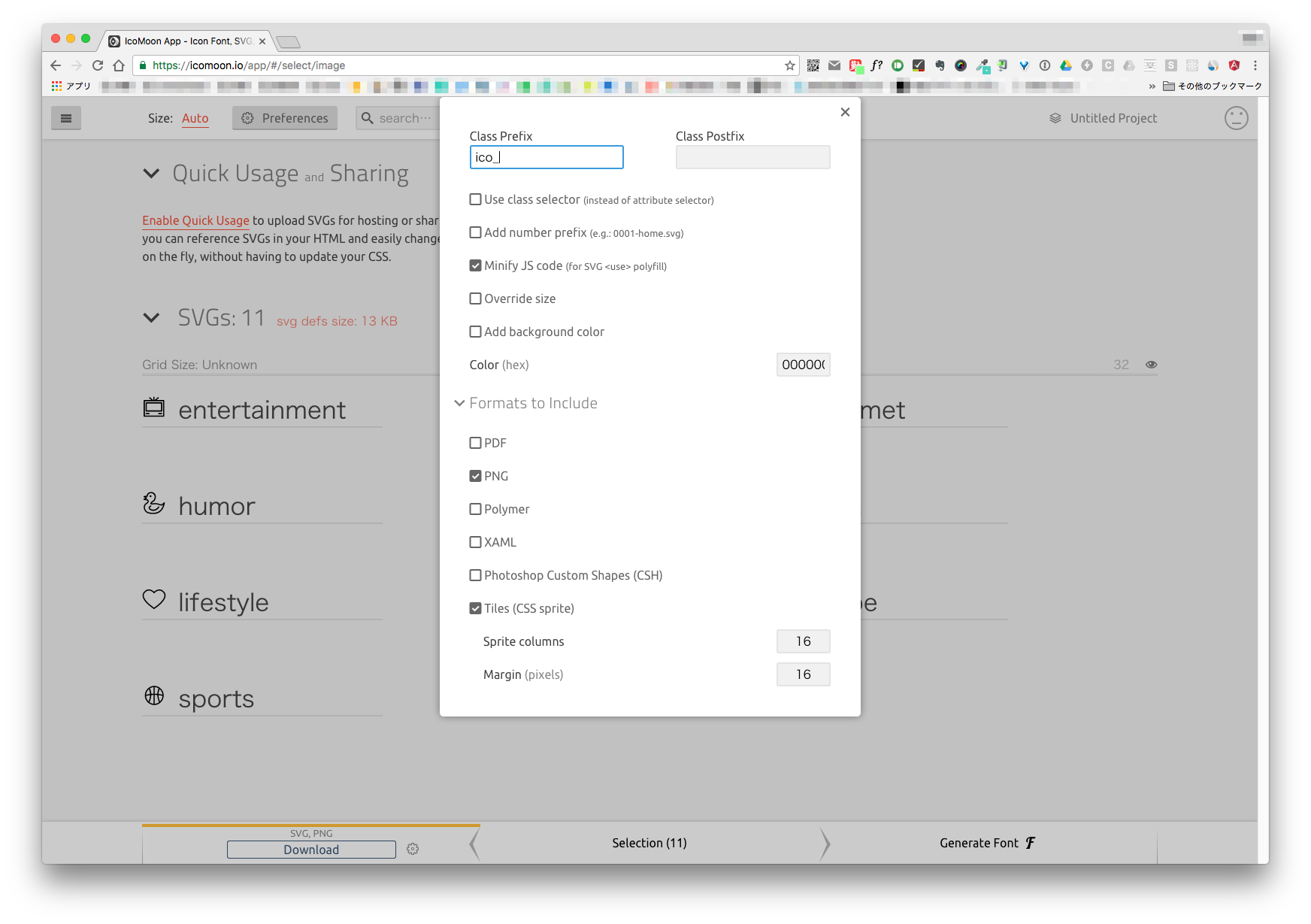
「Preferences」クリック
prefixなどはここで作成可能
設定完了したのちにDownload
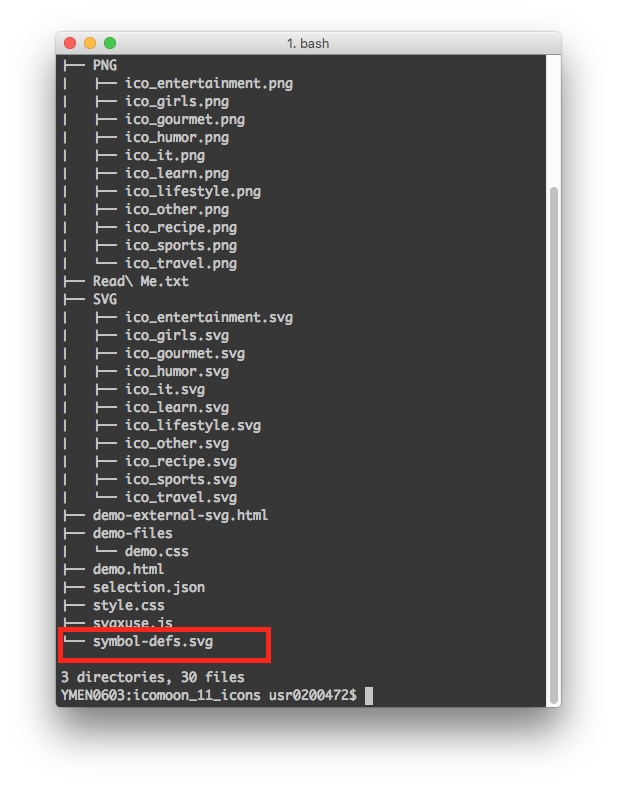
ダウンロードしたファイルから、symbol-defs.svgを使用します。
svgアイコンを読み込む
パスを指定してファイルを読み込みます。
使いたいアイコンのファイル名を指定。
<svg class="ico-svg">
<use xlink:href="/svg/symbol-defs.svg#ico_girls"/>
</svg>
xlinkを使用することで、外部ファイルから、図形の参照することができます。
この機能を使って、まとめておいてある、svgファイルから、図形の参照をするのがsvgスプライトの考え方です。
スタイルの変更も可能です。
.ico-svg {
fill: red; /* 色の変更可能 */
}
IEに対応する
今回はsvgxuseというものを使用します。
bower install --save svgxuse
scriptを読み込む
<script defer src="/vendor/svgxuse/svgxuse.js"></script>
完成

gulpを使ってspriteを作成しようと思いましたが、IcoMoonの対応状況が良くて、
割と簡単にできそうだったので、IcoMoonを使用しました。