はじめに
皆さま、はじめましてDMMWEBCAMPでメンターをしています(元)軍人エンジニアの @HAGARIHAYATO と申します。
この記事はDMMWEBCAMPのアドベントカレンダー24日目の記事となっています。
Qiita初投稿なので暖かい目で見守ってくださると嬉しいです!
概要
プログラミングを始めてアプリ開発ができるようになったらAPIの開発がしたくなってくるはずです!
ですがAPI開発はclient側とserver側が別動で行われることが多いと思います。
その結果railsのようなフルスタックなフレームワークを使っていると確認ができるような、サーバーとのデータの送受信の際に困惑してしまうこともあるかもしれません。
そんなときに便利なツールがPOSTMANです!
リンクを踏んで頂くと公式ページに遷移するので、まずはダウンロードしてください。
ダウンロードができたらアプリケーションフォルダにも移しておくのも忘れずにやっておきましょう!
開くとこのような画面になっていると思います。
画面中央左上のタブの**+タブ**を押して新しいHTTPリクエストを作成しましょう。
今回はポケモンAPIを作っている方がいらっしゃるのでそのJSONをPOSTMANで叩いてみましょう。
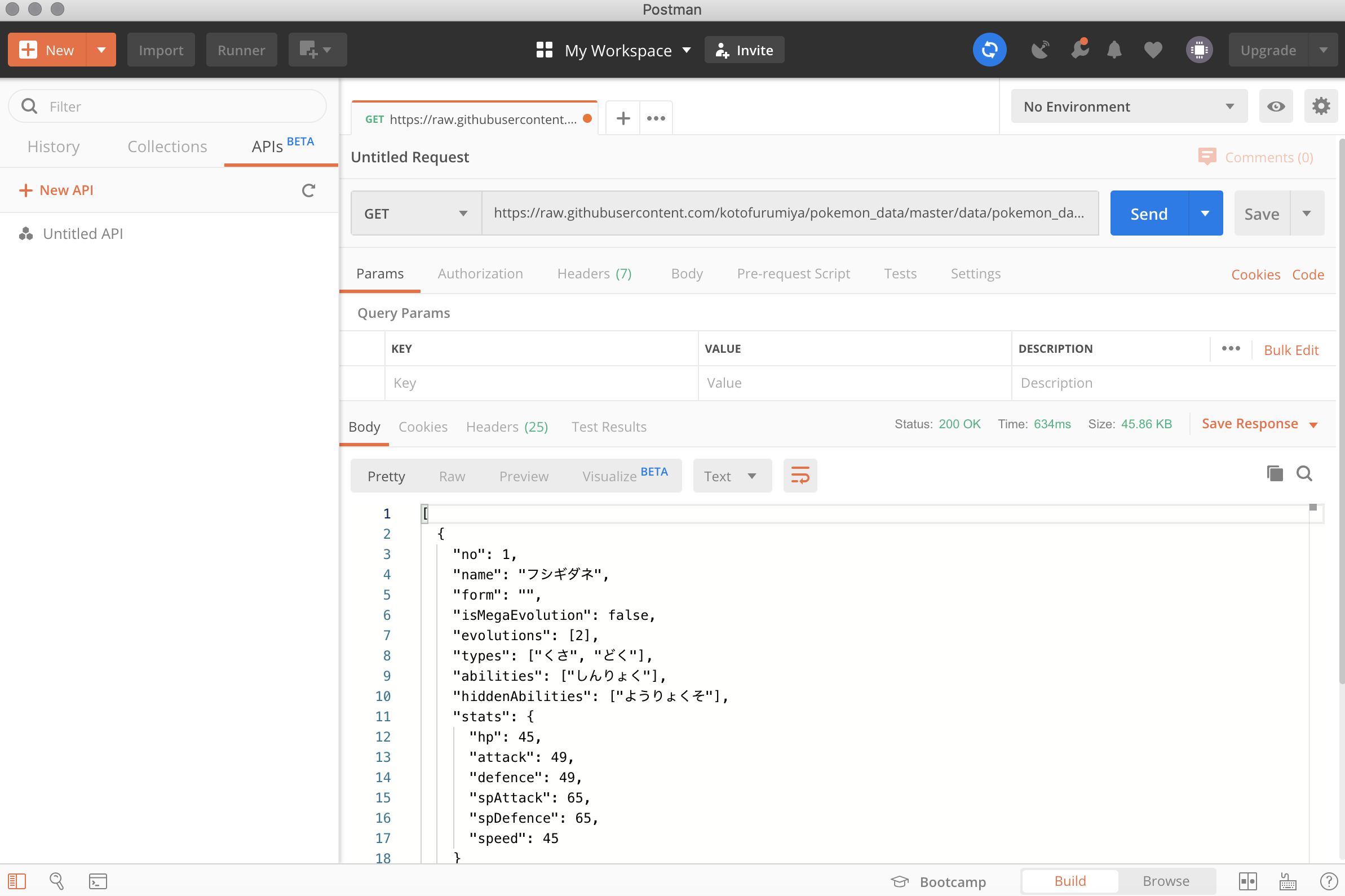
github.comにあるJSONを使うので以下のURLを入力してSendボタンを押してください。
https://raw.githubusercontent.com/kotofurumiya/pokemon_data/master/data/pokemon_data.json
すると上のようなデータが返ってくるので、これでgithub上のJSONデータを取ってくる事ができました!
HTTPとは
HTTPはテキストファイルのようなものを送信しています。
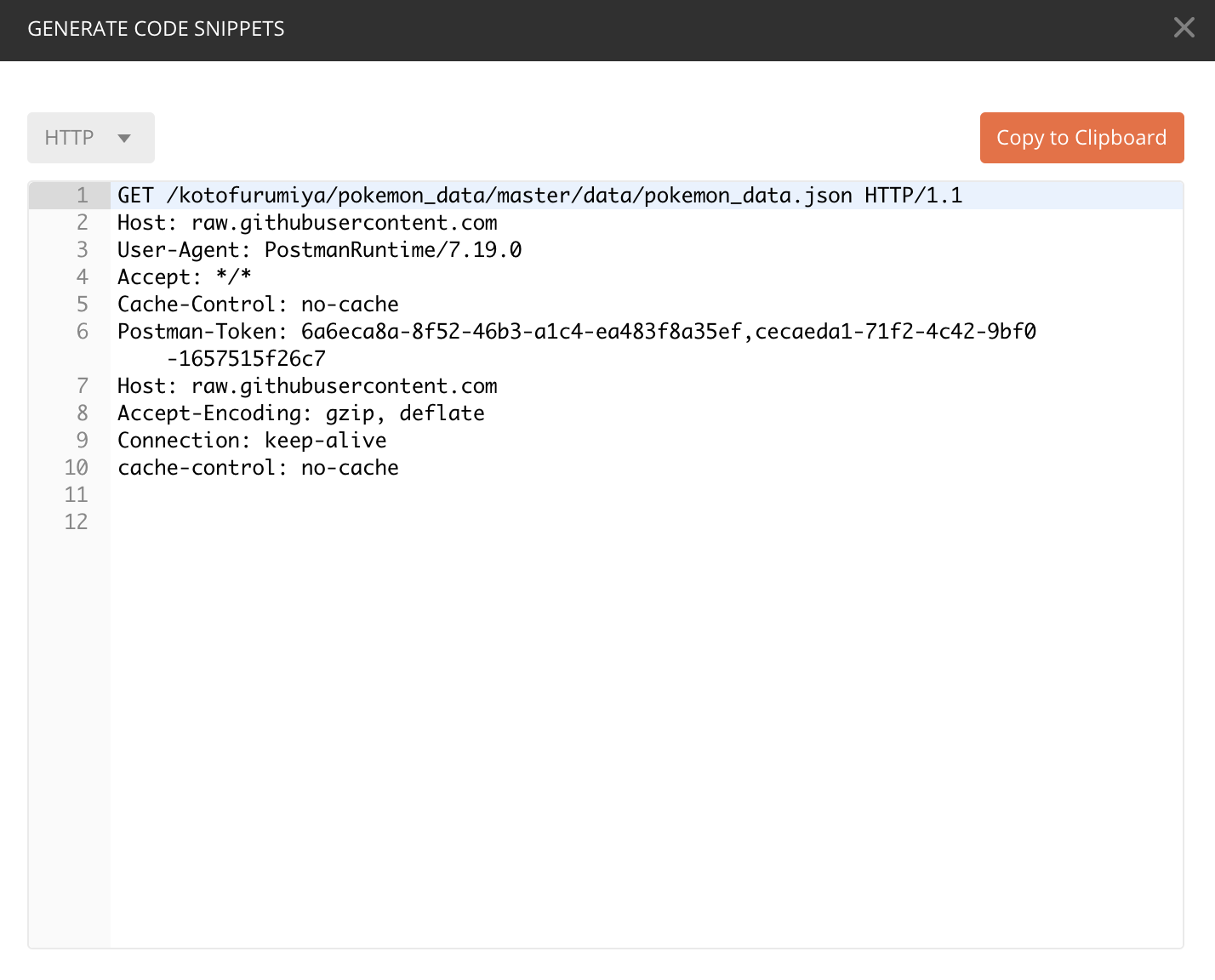
画面右側のCodeを押すと実際に今回のリクエストで送ったHTTPを見ることができるので確認してみましょう!
1行目では HTTPメソッドとリクエスト先のURL、2行目ではURLのドメイン名を定義してあります。
それ以外の情報についてはオライリー出版のRealWorldHTTPを読むと理解できると思います!
ちなみに、左上のHTTP▼をクリックしてjavascriptのajaxを選ぶとJQueryのコードに変換してくれます!すごい!
リクエストのためのサーバーを作成する
POSTやPUT等のメソッドを試すには実際のAPIサーバーがないといけません。
ですがPOSTやPUT等の作成や変更に関わるHTTPメソッドを受け入れてくれるAPIサーバーはなかなか有りません。
無いものは仕方がないので作ってしまいましょう!
ということで今回は
- 言語 ▶ Go
- フレームワーク ▶ Echo
を使って名前をPOSTするとべた褒めしてくれるAPIを作成します!メインはPOSTMANなのでコードはコピペで結構です!
Goのinstall
とはいえ、Goがinstallされていないと使うことができないのでまずは
こちらの方の記事がわかりやすいのでこの手順に沿ってインストールしてみてください。
インストールできましたら御自身のホームディレクトリ/go/に移動して
mkdir go-practice
cd go-practice
touch main.go
go get -u github.com/labstack/echo/...
以上のコマンドをしてもらいます。(最後のコマンドはフレームワークのパッケージのインストールです。)
それができたら準備は万全なので、main.goを開いて実際にコードを書いていきましょう!
package main
import (
"math/rand"
"net/http"
"time"
"github.com/labstack/echo"
)
// 構造体を作ります!Messageの型を定義してあげています!
type Message struct {
Content string
}
// echoのサーバーの立ち上げとルーティングとハンドラーの呼び出しをしています。
func main() {
e := echo.New()
g := e.Group("/api/v1")
// "localhost:1323/api/v1"に対してのハンドラの設定をしています。
g.GET("", getOverview)
g.POST("", createMessage)
e.Logger.Fatal(e.Start(":1323"))
}
// "api/v1"に表示されるJSONを返します。
func getOverview(c echo.Context) error {
content := "ようこそ!!!名前をPOSTされると褒め言葉を返してくれます"
// 構造体に文字列を入れています。
r := Message{
Content: content,
}
// http通信が正常に行われていることを示す200番台のコードとMessage構造体を返します!
return c.JSON(http.StatusOK, r)
}
// POSTされたnameを使ってメッセージを生成して返します!
func createMessage(c echo.Context) error {
// formからnameの情報を取ってきます。
name := c.FormValue("name")
content := name + createCompliment()
// nameが未入力の場合のメッセージを入れます。
if name == "" {
content = "名前を入力してください"
}
r := Message{
Content: content,
}
return c.JSON(http.StatusOK, r)
}
func createCompliment() string {
// 現在時を使って乱数を作る記述です。
rand.Seed(time.Now().Unix())
// 褒め言葉のストックです。
compliments := []string{
"すごい",
"かっこいい",
"清潔感がある",
"かわいい",
"癒やし形",
"愛されキャラ",
"おしゃれ",
"物知り",
"優しい",
}
// 副詞のストックです。空の時もあります。
adverbs := []string{
"かなり",
"めちゃくちゃ",
"圧倒的に",
"驚くほど",
"限りなく",
"なまら",
"",
}
// i,j それぞれ引数分の個数の乱数を作っています!
i := rand.Intn(9)
j := rand.Intn(7)
adverb := adverbs[j]
compliment := "は" + adverb + compliments[i]
// name以外の情報の入ったcomplimentを返します!
return compliment
}
書き終わったら保存してください。
そのあと、main.goのあるフォルダ内で
go run main.go
と入力してサーバーを立ち上げてください。
____ __
/ __/___/ / ___
/ _// __/ _ \/ _ \
/___/\__/_//_/\___/ v4.1.11
High performance, minimalist Go web framework
https://echo.labstack.com
____________________________________O/_______
O\
⇨ http server started on [::]:1323
上記のようにEchoサーバーが立ち上がればOKです!
POSTMANでPOSTしてみる
サーバーが立ち上がったら
http://localhost:1323/api/v1 にアクセスしてみましょう。
メッセージが表示されていると思います!
言われているようにnameをPOSTしてあげましょう。
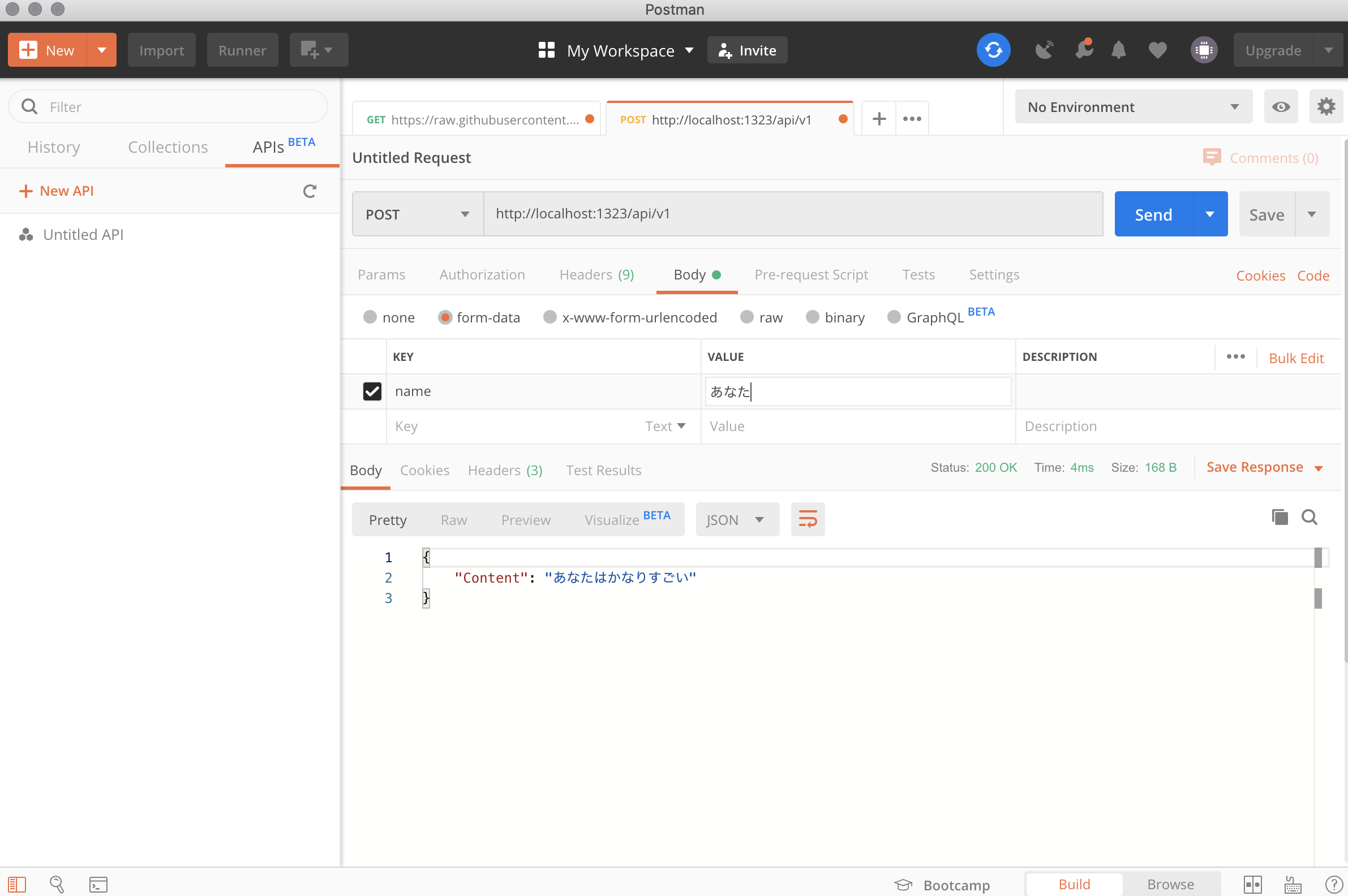
上の画像のように新しいリクエストを生成してURLに http://localhost:1323/api/v1 を入れてメソッドをPOSTにします。
その後Bodyをクリックしてform-dataにチェックを入れます。
後はKEYのところにnameとVALUEのところに好きな名前を入れてあげてSendでリクエストを送信します!
どうでしょうか?べた褒めされたでしょうか?
べた褒めされたと思うことができたら完成です。まだ足りないなと思ったらcomplimentをあなた好みにカスタマイズしてみてください。
Content-Typeについての注意
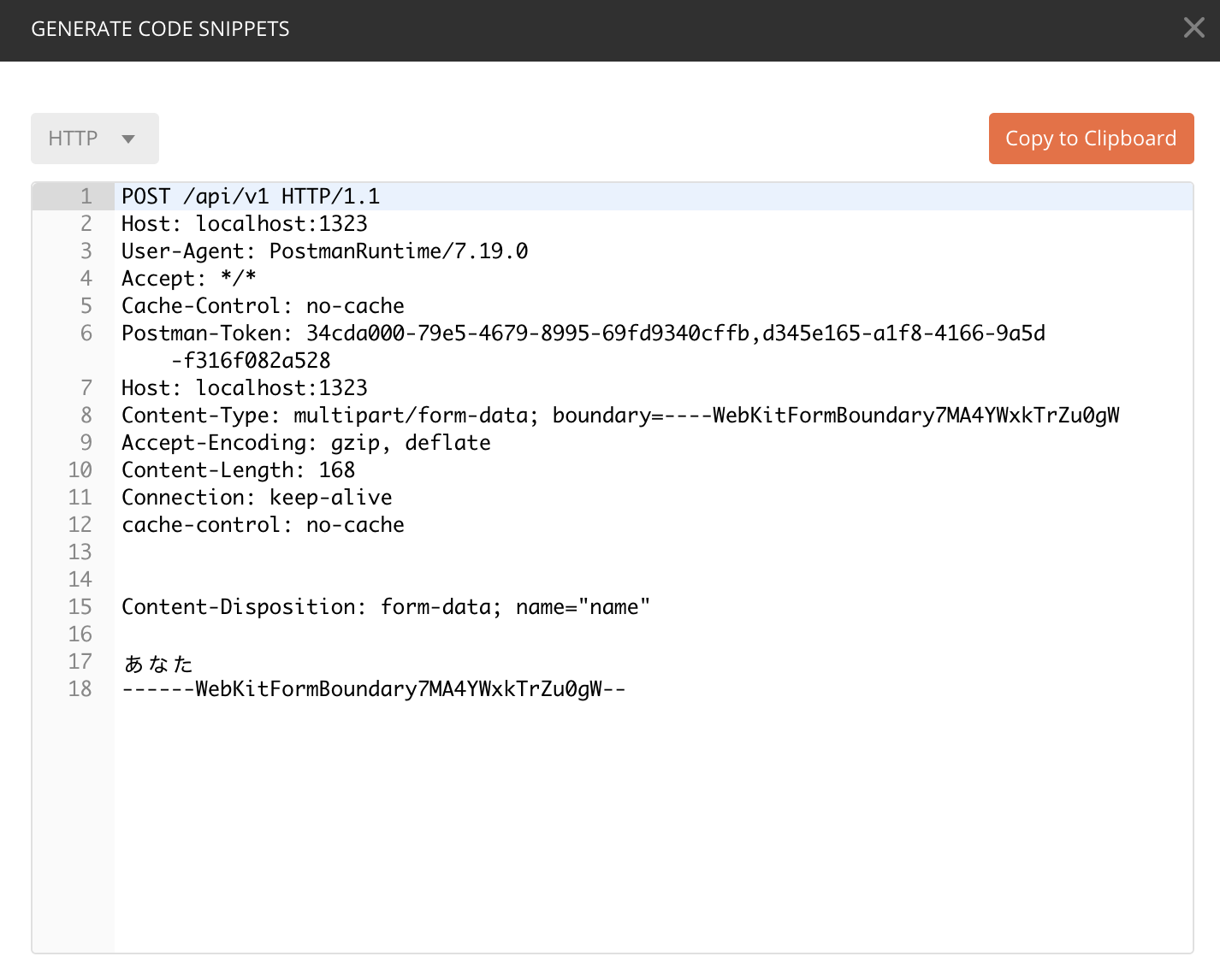
ついでにもう一度HTTPがどのように送られたかを確認するためにCodeを開いてみてください。

このようになっているはずです。
1行目にHTTPメソッドとリクエスト先のURL、そして2行目にドメイン名が表示されています。
少し違うのが8行目Content-Typeが multipart/form-data になっています。
これはリクエストしたデータの送り方のタイプです。
画像などのバイナリーファイル(機械語に翻訳された後のファイル)は記述が肥大化するので送りたいときには他の情報と区別がつきやすいようにboundaryという境界線を引いて送ってくれます。
ファイルをアップロードするときなどに使うのでこのContent-Typeは覚えておくと良いです。
今回はPOSTMANからform-dataで送ったためにmultipart/form-dataとなっています。
もし、JSONでリクエストしたいならapplication/jsonでないと正常にリクエストが処理されないので注意しましょう。
最後に
駆け足に説明したのでPUT(更新)やDELETE(削除)については触れずに終りとなりますが、使い方は変わらないのでご自身で試してみてください。
この記事がAPI開発の参入障壁を少しでも低くすることができたなら幸いです。
メリークリスマスイブ!!