はじめに
スカラパートナーズAdventcalendar24日目担当です。
今回はスマホなどでスクロール可能な要素を視覚的に示すためのJavaScriptライブラリ「ScrollHint」の使い方について解説します。
ScrollHintとは?
ScrollHintは、スクロール可能な要素をユーザーに知らせるためのJavaScriptライブラリです。
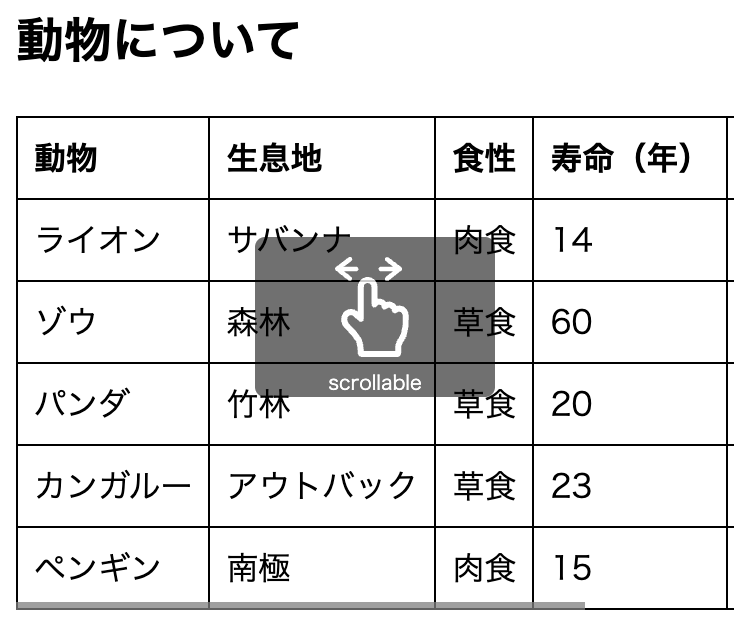
例えばスマホやタブレットで閲覧時に、横に長いテーブル表示などは横にスクロールしなければ全ての情報を見ることができません。このようなコンテンツをスクロールする必要がある場合に、下記のようなアイコンを表示してくれるものとなります。
実装方法
1. HTML,CSSコードを準備する
<div class="js-scrollable entry-container">
<h2>動物について</h2>
<table class="dataframe animal-table">
<thead>
<tr style="text-align: right;">
<th>動物</th>
<th>生息地</th>
<th>食性</th>
<th>寿命(年)</th>
<th>保全状況</th>
</tr>
</thead>
<tbody>
<tr>
<td>ライオン</td>
<td>サバンナ</td>
<td>肉食</td>
<td>14</td>
<td>脆弱</td>
</tr>
<tr>
<td>ゾウ</td>
<td>森林</td>
<td>草食</td>
<td>60</td>
<td>絶滅危惧</td>
</tr>
<tr>
<td>パンダ</td>
<td>竹林</td>
<td>草食</td>
<td>20</td>
<td>脆弱</td>
</tr>
<tr>
<td>カンガルー</td>
<td>アウトバック</td>
<td>草食</td>
<td>23</td>
<td>脅威なし</td>
</tr>
<tr>
<td>ペンギン</td>
<td>南極</td>
<td>肉食</td>
<td>15</td>
<td>危険に近い</td>
</tr>
</tbody>
</table>
</div>
.animal-table {
width: 100%;
border-collapse: collapse;
}
.animal-table, .animal-table th, .animal-table td {
border: 1px solid black;
}
.animal-table th, .animal-table td {
padding: 8px;
text-align: left;
}
.animal-table th {
background-color: #f2f2f2;
}
.js-scrollable td,
.js-scrollable th {
white-space: nowrap;
background-color: transparent;
}
.js-scrollable table {
margin-bottom: 0;
}
.js-scrollable {
margin-bottom: 30px;
}
2. ScrollHint 読み込み(CDN)
<!-- CDNでの読み込み -->
<link rel="stylesheet" href="https://unpkg.com/scroll-hint@latest/css/scroll-hint.css">
<script src="https://unpkg.com/scroll-hint@latest/js/scroll-hint.min.js"></script>
3.JavaScriptの記述
window.addEventListener('DOMContentLoaded', function(){
new ScrollHint('.js-scrollable');
});
4.チェックしてみる
検証ツールでスマホサイズなどにするとアイコンが表示されるようになりました。
ScrollHintでは、画面幅に合わせてアイコンの表示・非表示を切り替えてくれるため、開発側でレスポンシブ対応を行う必要はありません。
おわりに
ScrollHintは手軽に実装でき、ユーザビリティを向上させることができるツールです。
ぜひ手元でお試しいただければと思います。
また、今回の記事では紹介しませんがScrollHintにはさまざまなオプションがありますので、気になる方は下記公式サイトからチェックしていただければと思います。