前回の記事 docker-composeでdjango環境を作ってみる(MariaDB + Nginx + uWSGI) で docker環境でdjangoを開発できるようになったので、今回はjetbrain社のpycharmでデバックできるようにします。
使っているpycharmはPyCharm 2019.3 (Professional Edition)です。
pycharmはpythonを始めるのと同時に使い始めたのですが、始める前までに設定することが多くて混乱しました。(インタプリタ、デバックとか)
PyCharm設定
とりあえずpycharmの公式ドキュメント通りにデバック設定をしてみます。
リモートインタープリターとしてのDocker Composeの設定
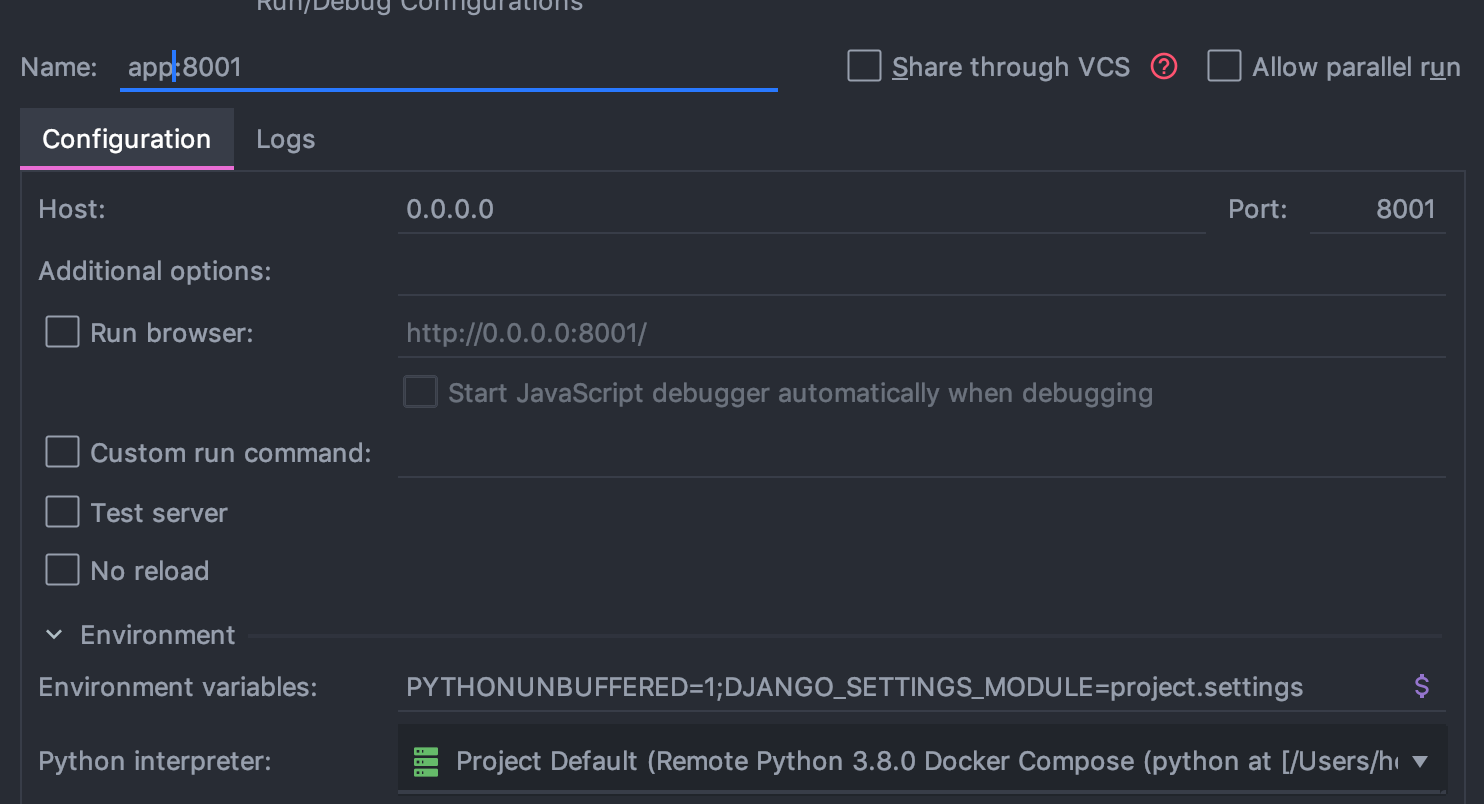
インタプリタにdocker内のpythonを登録して、pycharmのデバック設定でホストを0.0.0.0
(nginxのポート8000, uwsgiのポート8001)
そしてpycharmの虫アイコンデバックボタンをぽっちとした結果。。。

嗚呼。。。
ということでデバックできるようにします。
原因を探る
error.logをみてみると
[error] 8#8: *15 connect() failed (111: Connection refused) while connecting to upstream,
nginxのconfかuwsgi.iniをなおせばデバックできそう。
失敗
自分のnginx.confと似ているstackoverflowの記事を発見
https://stackoverflow.com/questions/32653394/uwsgi-nginx-error-connect-failed-111-connection-refused-while-connecting
confとuwsgi.iniのソケットの書き方も良さそう。
docker-compose.ymlの方もexpose:8001してある。
相変わらず 502 Bad Gateway
嗚呼。。。
docker-compose.ymlを修正で直ったかもしれない
docker-compose.ymlのpython部分にportを書き足して
...省略
python:
build: ./python
image: app_python
container_name: app_python
expose:
- "8001"
ports:
- "8001:8001" # 追加
command: uwsgi --ini /code/project/uwsgi.ini
volumes:
- ./src:/code
- ./static:/static
depends_on:
- db
pycharmのdjango server設定でポートをnginxの8000じゃなくて、uwsgiの8001にしたら
動きました。

もっといい方法がありそうですがとりあえず、ブレイクポイント置いて、デバックできるようになりましたし、nginxの方で読み込んでいるdjango adminのcssも効いているので現状はこれで。

