Mac系のPCってどうしても高いのでおいそれと購入に踏み切るのが難しい。
でもiOSのアプリを開発したい
その夢を「ある程度」かなえてくれるのが今回紹介するXamarin Live Playerというものです。
(ある程度、という言葉でお察しかと思いますが、結論から言うとWindowsPC単体でビルドはできません)
Xamarinとは(ざっくり)
もともとは1つの企業として存在しており、.NET技術によってiOSやAndroidの開発を行えるようなSDKの開発を行っておりました。(それぞれXamarin.iOS、Xamarin.Androidといった名称がついています。)
そのほか、Xamarin.MacやIDEであるXamarin Studioといったツールがあり、それらをひっくるめてXamarinという名称がついています。
今ではMicrosoftに買収されており、Visual Studioに無償で同梱される形で配布されています。なので現在は「Xamarin=ツール名」が一般的に認知されている状態です。
Windowsでも開発できるなんて素敵!!!
で、もともとXamarin.iOSというツールがあるので、WindowsマシンでもVisual Studioをつかってアプリの開発自体はできたわけですが
天下のApple様のライセンス規定の関係で、アプリケーションのビルドや配布はMac上でないと行えないため、「コーディング」くらいのことしかできませんでした。(デベロッパーとしても登録が必要です。)
最終的にはMacに通してビルドする、という手順が必要なのです。
しかし、それをもう少しだけ先に進めた行程がWindows環境でもできるようになったのです。
それはずばり、「アプリのリアルタイムなデバッグ」です。
もともと今年の5月ごろには発表されていた機能ですが、当時は手順通りにLive Playerが使えないなど不安定な要素も結構あったそうです。
今では解消されて簡単に使えるようになっているので紹介します。
手順
iPhone側
App StoreからXamarin Live Playerをインストールしておきます
2018/8/5現在、App Storeからのインストールができなくなっています。本記事最下部に代替手順を追記しました。
PC側
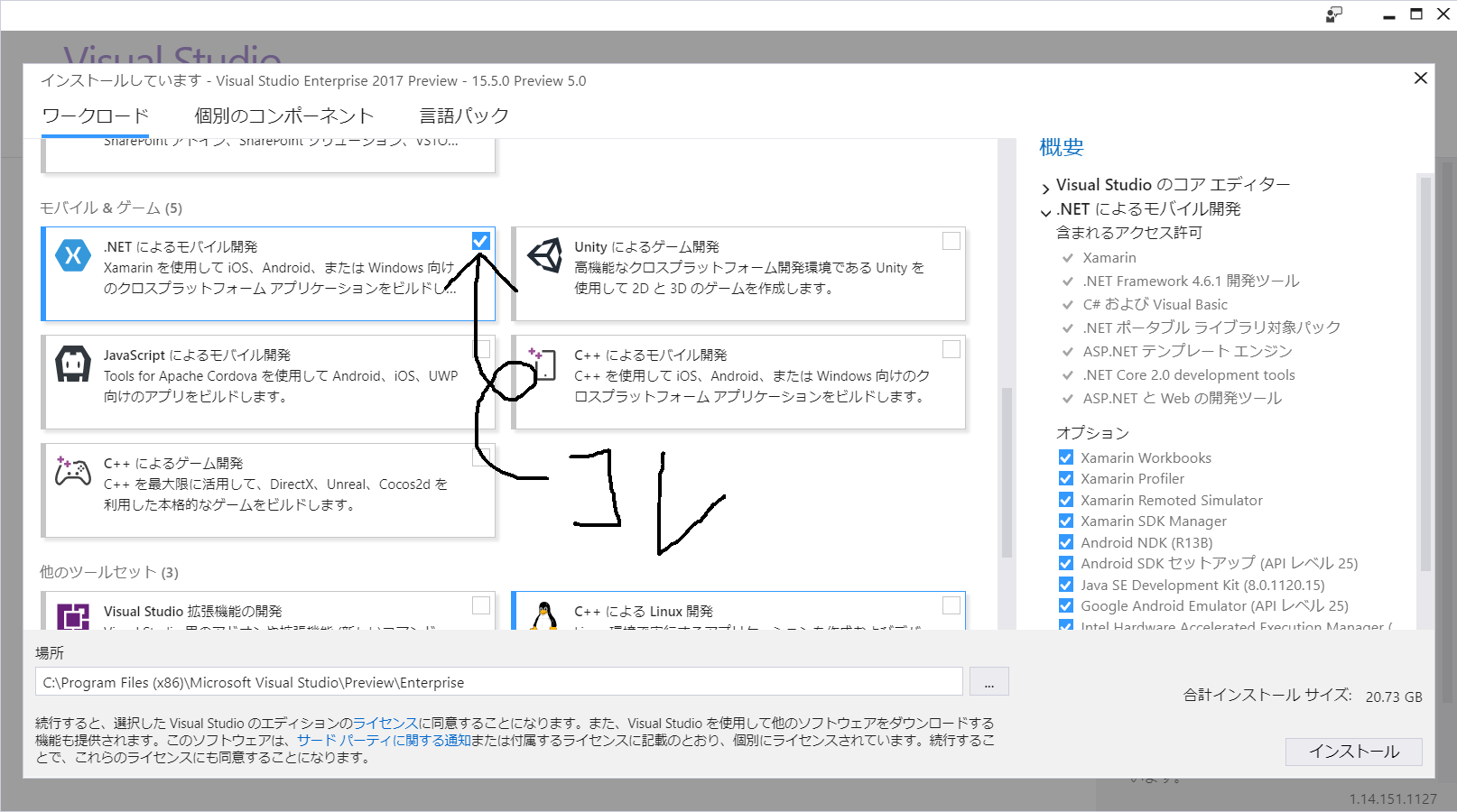
Visual StudioのPreview版をインストールします。最新版で問題ありません。
インストール前のメニューでXamarinのモジュールを選択しておきます。

インストールが終わったら起動します。
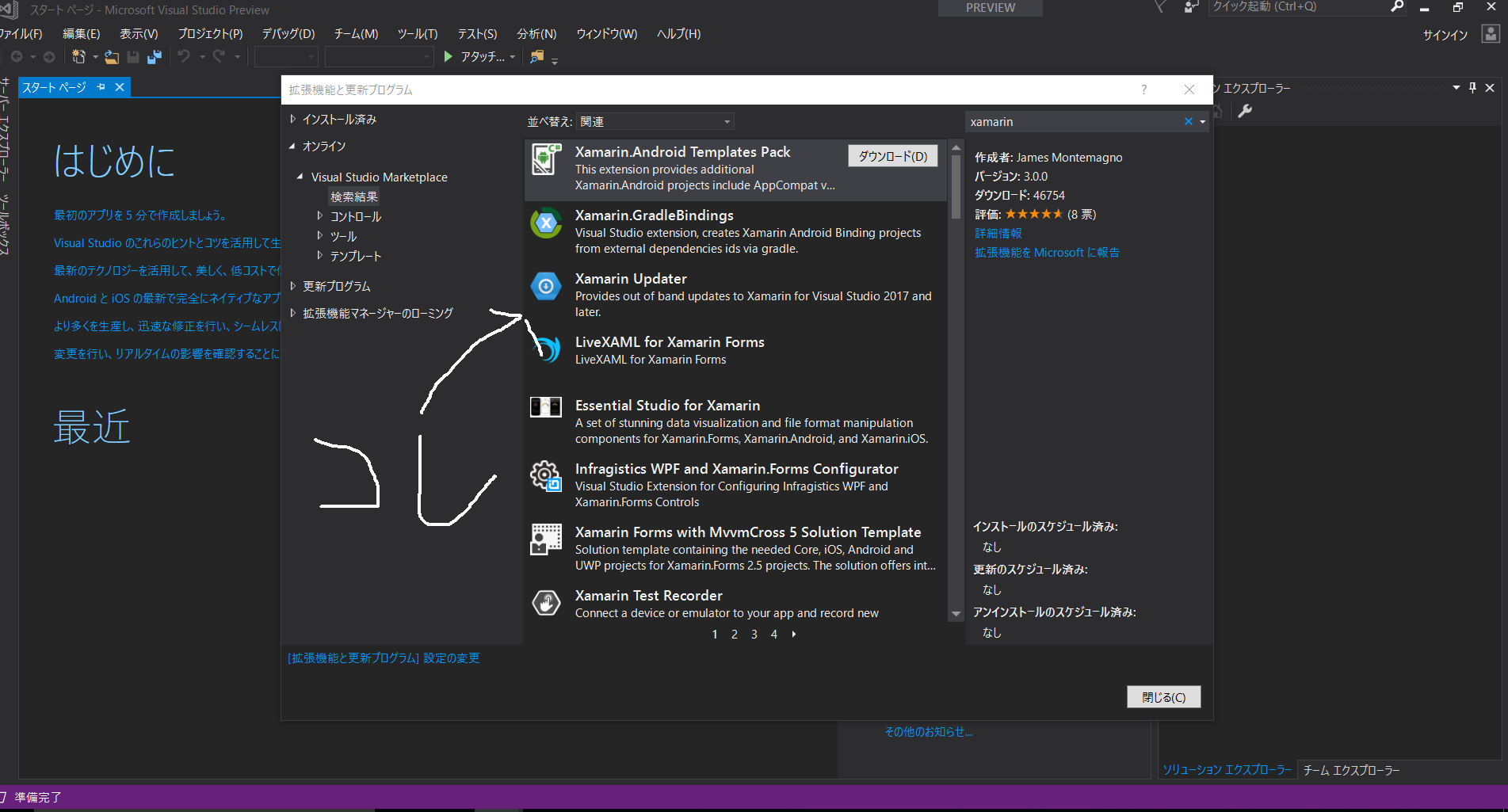
ツール->拡張機能と更新プログラム->Visual Studio MarketPlaceからXamarin Updaterをインストールして再起動します

サンプルをダウンロードして解凍しておきます。
デバイスでカメラ撮影した画像を簡単にいじれるアプリです。
実際にVisualStudioで開きます。
ペアリング
Visual Studioのツール->Xamarin Live Player->デバイスの管理
ダイアログが出るので「Xamarin Live Playerを有効にする」を選択します
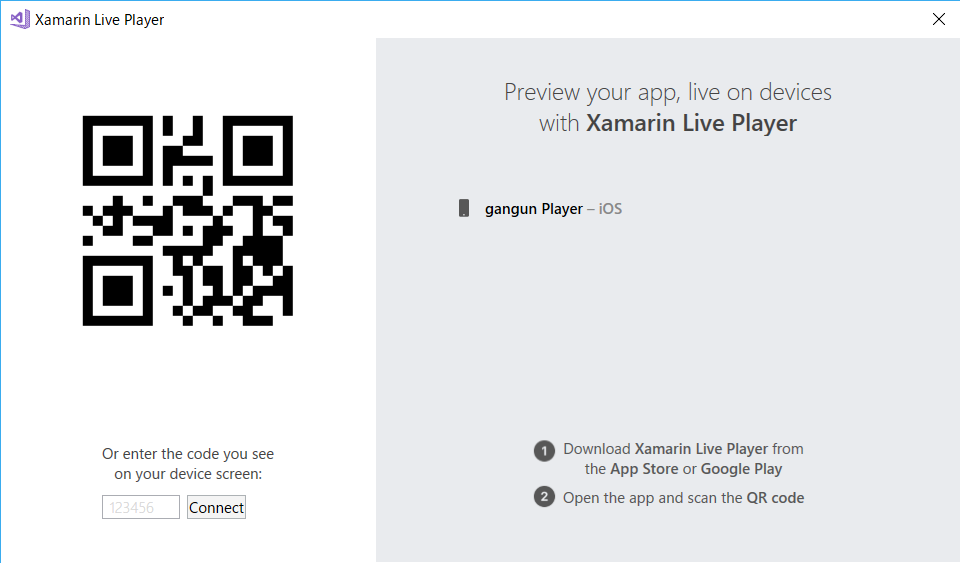
PC側でこの画面が出たらiPhone側でXamarin Live Playerを起動します
・PC側(過去、一度試験的にペアリングしてますが実際には最初はデバイス名などは表示されません)
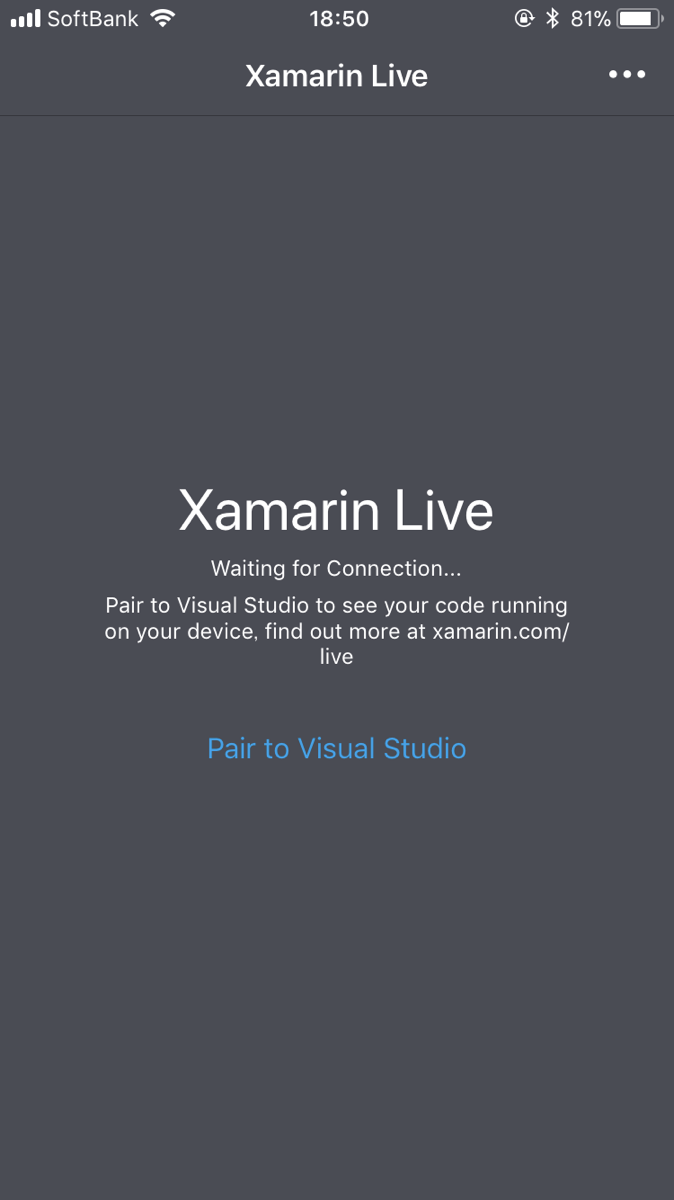
・iPhone側
Pair to Visual StudioをタップするとQRコードの読み取り画面が出るので↑のコードを読み取らせます
成功するとこうなります↓
ペアリングはこれで終わりです。
アプリの起動
Visual Studioのほうで、起動ボタンの横にペアリングした端末の名称が出ているのでその状態で起動します
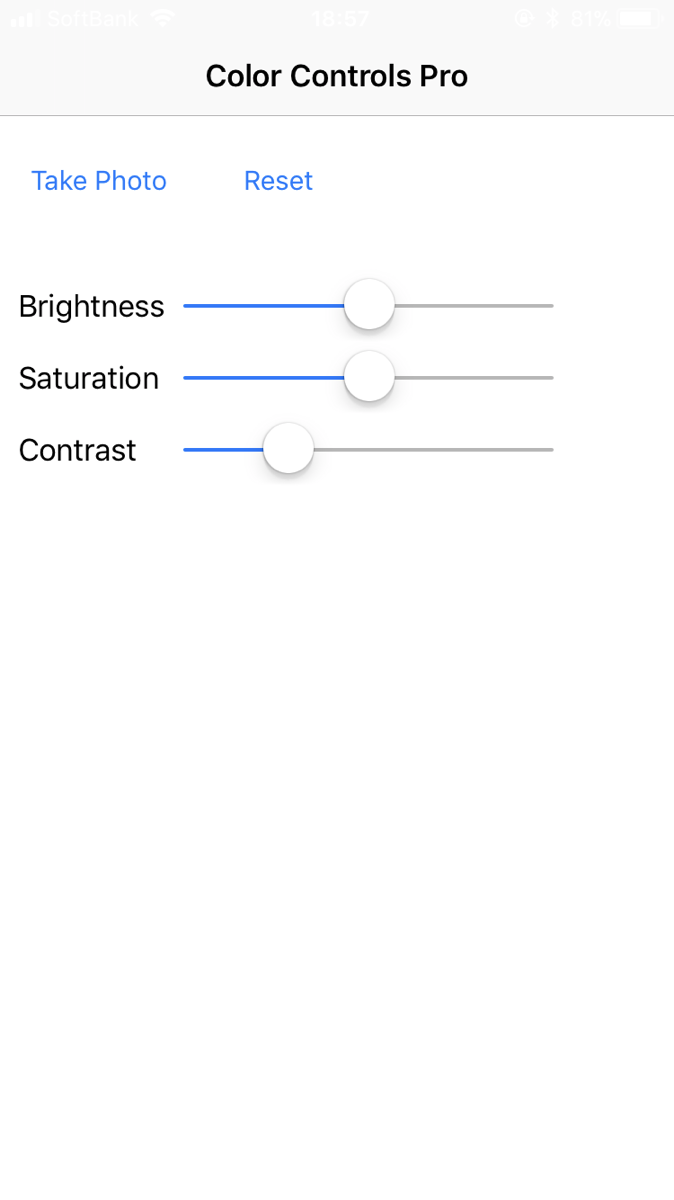
Xamarin Live Player上でこのようにアプリの画面を表示することができます。
ソースの編集とデバッグ
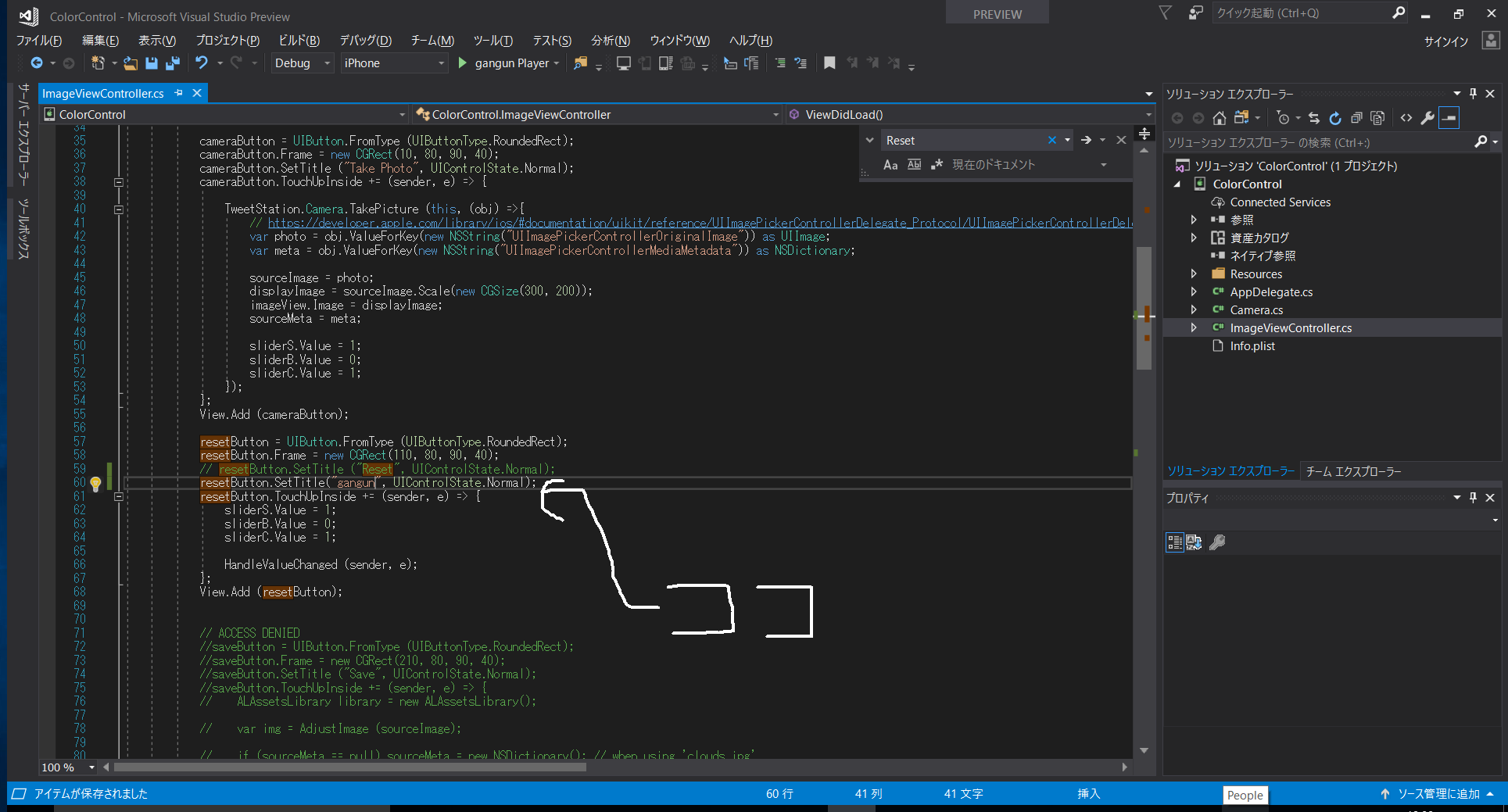
私はあまりC#に明るくないので、ボタンの文字をちょこっとだけいじってみます。
reset → gangunにしてみました。
この状態で再度実行ボタンを押します。すると…
端末上でもボタンのラベルが変わります。
こういう感じでソースを修正した箇所の、実機上でのリアルタイムなデバッグができます。
ただ、あくまでXamarin Live Player上で動作しているだけで、端末上にビルドしたわけではないという点には注意が必要です。
最後に
いかがでしたでしょうか。
ビルドまでには到達できないものの、MacなしでiOSアプリをiPhone上で動かすことができる時代がきました。
これまでにご存知なかった方も、ぜひご自身の開発にお役立てください。
追記
この記事を書いている最中に見つけたんですけど、クラウド上でiOSアプリをビルドさせるサービスがあるようで…
手元にMacがなくても何とかなる、という感じなのかな?
2018/8/1 さらに追記(どうでもいい)
弊社の開発マシンがMacbook Proになりました
iOSエンジニアってわけではないけど個人的には問題がなくなったので嬉しいです
2018/8/5 さらにさらに追記(これは重要)
コメントで指摘をいただきまして、どうやらApp StoreでXamarin Live PlayerのiOSアプリが消えているようです。
この追記を書いている時点だと、
- App StoreでTest Flightをインストール
- こちらでXamarin Live Playerのpreview版に登録して届くメールからインストール
上記手順でインストールができるようです。
参考になれば幸いです。