Qiitaでどの技術が人気なのか知ろうと思い、Qiita APIを使ってタグ一覧を取得し、そのフォロワーと投稿数をNVD3で可視化してみました。
※NVD3とはd3.jsの拡張ライブラリです。
テンプレートが幾つか用意されているので、すぐにd3.jsで綺麗なグラフを描画できます。
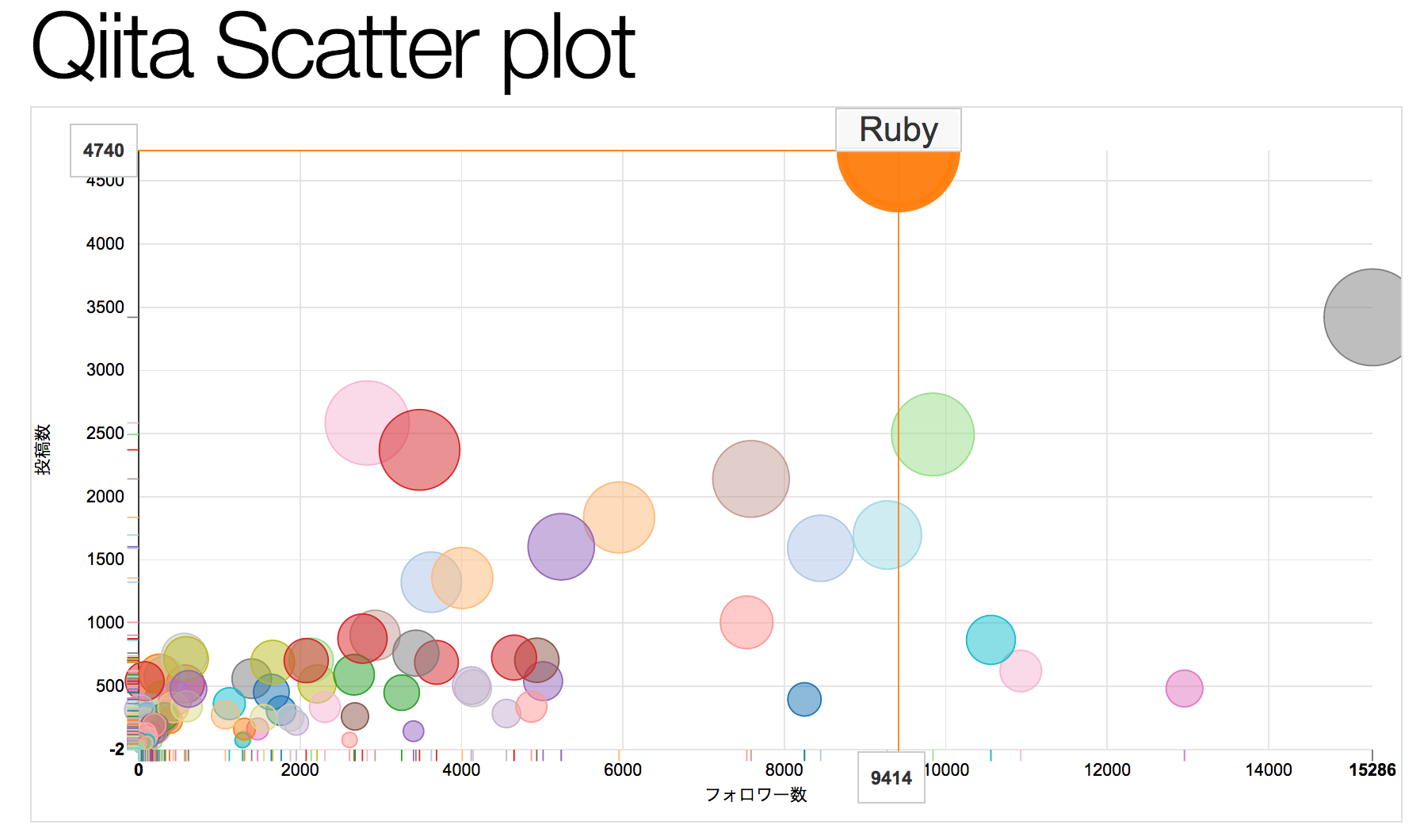
今回の完成がこちらです。
Qiita APIを使ってタグ一覧を取得する
やりたいのはQiita APIでJSONを取得 ⇒ JSONファイルとして保存です。
今回はJavaScriptでやって見ようと思います。
Qiita APIでタグ一覧の取得の仕方
https://qiita.com/api/v1/tags.json?page=1&per_page=100
pageが対象のページ
per_pageが1ページあたりの件数
詳しくはこちらをご確認ください。
JavaScriptでJSONデータ保存
こちらの記事にもっとシンプルなものを書いています。
保存後はqiita.jsonという名前にしてください。
<!DOCTYPE html>
<meta charset="utf-8">
<style>
* {
margin: 0;
padding: 0;
border: 0;
}
body {
background: #fff;
}
</style>
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
<!-- Optional theme -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap-theme.min.css">
<script src="http://d3js.org/d3.v3.min.js"></script>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<button type="button" class="btn btn-primary" id="getJson">JSONファイル取得</button>
<script>
$("#getJson").bind("click",function(){
var max = 50;
var data = [];
var i = 1;
getQiita(data,i);
function getQiita(data,i){
if(i > max){
//jsonデータをlocation.herfにデータとして渡している
//ダウンロードというファイル名で保存されます
var href = "data:application/octet-stream," + encodeURIComponent(JSON.stringify(data));
location.href = href;
return true;
}
//Qiita APIでJSONデータを取得
d3.json('https://qiita.com/api/v1/tags.json?page='+i+'&per_page=100',function(json){
console.log(i);
console.log(json.length);
data = data.concat(json);
i++;
setTimeout(getQiita(data,i), 3000);
});
}
});
</script>
ソースコードはこちらになります。
<!DOCTYPE html>
<meta charset="utf-8">
<style>
* {
margin: 0;
padding: 0;
border: 0;
}
body {
background: #fff;
}
</style>
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
<!-- Optional theme -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap-theme.min.css">
<link rel="stylesheet" href="nv.d3.css">
<script src="http://d3js.org/d3.v3.min.js"></script>
<script src="nv.d3.js"></script>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<div id="svg_area" style="height:500px;">
<svg id="ScatterPlot" width="1000" height="500"></svg>
</div>
<script>
d3.json("qiita.json",function(json){
//jsonファイルを読み込み、nvd3のscatterChartで使用するデータの型に変換する
var data = json.map(function(d){ return {key:d.name,values:[{
x: d.follower_count
, y: d.item_count
, size: d.item_count
, shapes: 'circle'
}]}})
nv.addGraph(function() {
//showLegendをtrueにすると判例がでて見やすいのですが、今回ドットの件数が多いためfalseにして消しています
//sizeRangeはドットの大きさを表しています
var chart = nv.models.scatterChart()
.showLegend(false)
.showDistX(true)
.showDistY(true)
.color(d3.scale.category20().range())
.sizeRange([10, 5000]);
//マウスオーバーした時のツールチップの表示
chart.tooltipContent(function(key) {
return '<h3>' + key + '</h3>';
});
//ドットをサークルのみにするかを指定します。ドットを三角とかにもできます
chart.scatter.onlyCircles(false);
//軸のラベル
chart.xAxis.axisLabel("フォロワー数");
chart.yAxis.axisLabel("投稿数");
//svgを選択して、データを渡しています
d3.select('#ScatterPlot')
.datum(data)
.call(chart);
nv.utils.windowResize(chart.update);
return chart;
});
});
</script>
まとめ
このグラフの見方として右上にあるドットがユーザもいて、投稿数も多いことがわかります。そのためRubyはQiitaの中では最も投稿数の多いタグですね。
Rubyタグに投稿するだけで、9414人の人達に見てもらえる可能性があります。
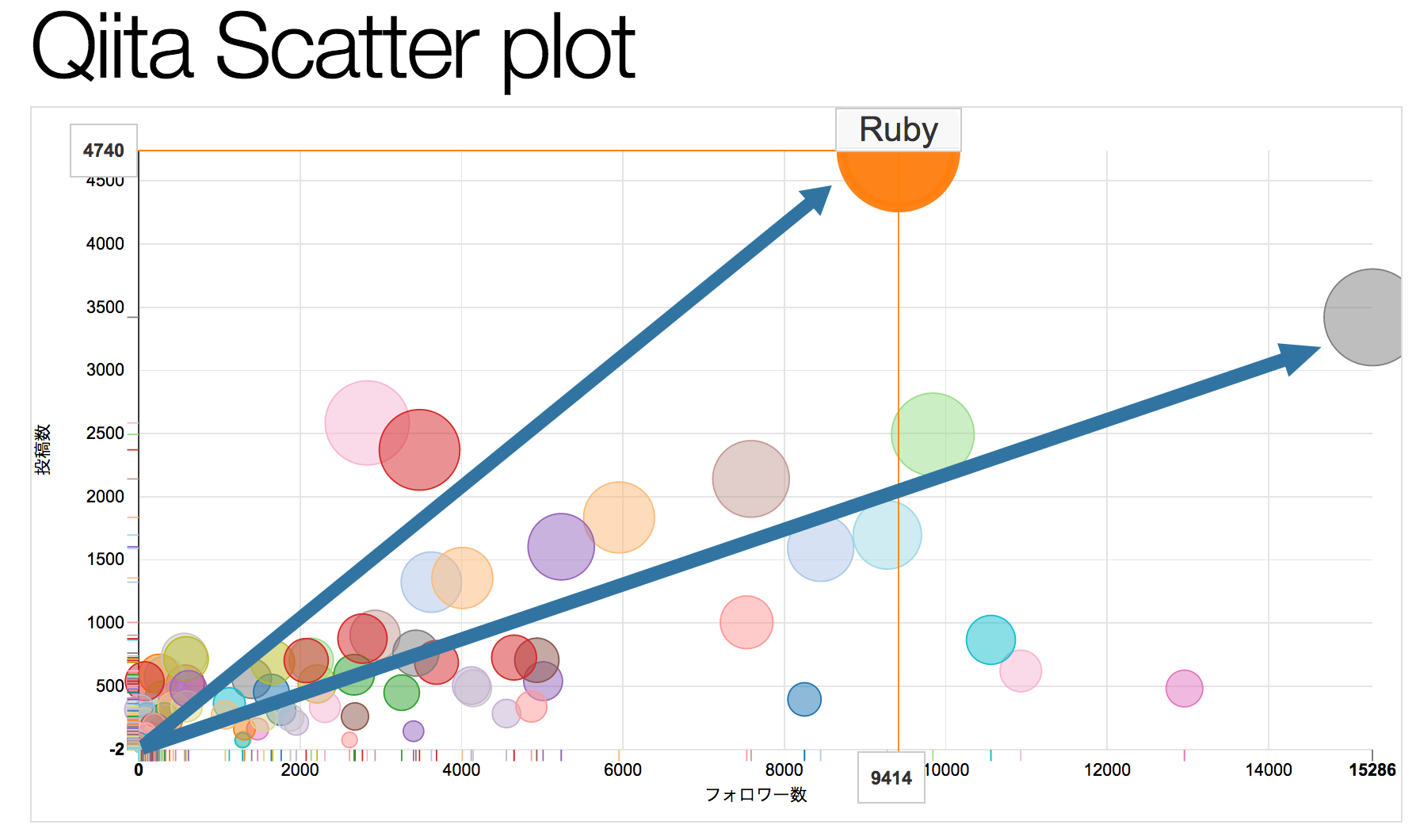
また、一番右の灰色の丸がJavaScriptなのですが、Rubyとは右に上がる角度がかなり違います。Rubyは人数の割に投稿が多いことがわかります。
また、左上にRailsとiOSがあるのですが、これはフォロワー数はJavaScriptの3分の1程度で10000人の差がありますが、投稿数はJavaScriptと1000ほどしか変わりません。そのため、RailsとiOSはかなりユーザが活発なのか、またはタグをフォローしていないけど、RailsとiOSタグを使用するユーザが多いのかという可能性が見えてきます。
今回は全然データが足りないので、少し不完全燃焼ですが、
やっぱり沢山のデータを可視化して見るのは楽しいですね。
今回散布図をドラッグした部分を絞り込みできるようにしたかったのですが、
d3.svg.brush()をnvd3に組み込むところではまってしまったので、
次こそはまた挑戦したいと思います。
このままだと、ただの画像と変わらないので、もっとインタラクティブなものにしていきます。