はじめに
かれこれd3.jsつかってから1年近く経ちました。
それほどd3.js力は上がってませんが、d3.jsの出会いで人生レベルで色々変わってきたこの1年だったと思います。
そんなd3.jsは何がすごいって、
テンプレートじゃないからできるインタラクティブな表現力だと思います。
ただ、d3.jsの表現力もただ表示しただけでは効果は半減です。
動かない・ストーリのないグラフだったらエクセルやパワポのグラフでもいいはずです。
エンジニアだとついつい、中身の作りばかりに意識がいくこともあると思うのですが、
データをどう見せるか!これが最も重要だと思います。
そんなデータの見せ方で参考にしてきたものを紹介していきます。
Four Ways to Slice Obama’s 2013 Budget Proposal
ちょっと古いですが、オバマ政権の2013年度の予算をどう使うかを可視化したものです。
http://www.nytimes.com/interactive/2012/02/13/us/politics/2013-budget-proposal-graphic.html?_r=0
1ページ目 全体を俯瞰
予算の大きさは全体でどのくらいなのかがこのグラフ1枚でパッとわかります。
さらに昨年度よりも予算を増やした部分が緑、減らした部分が赤となっており、
2012年度との違いもはっきりしてきます。
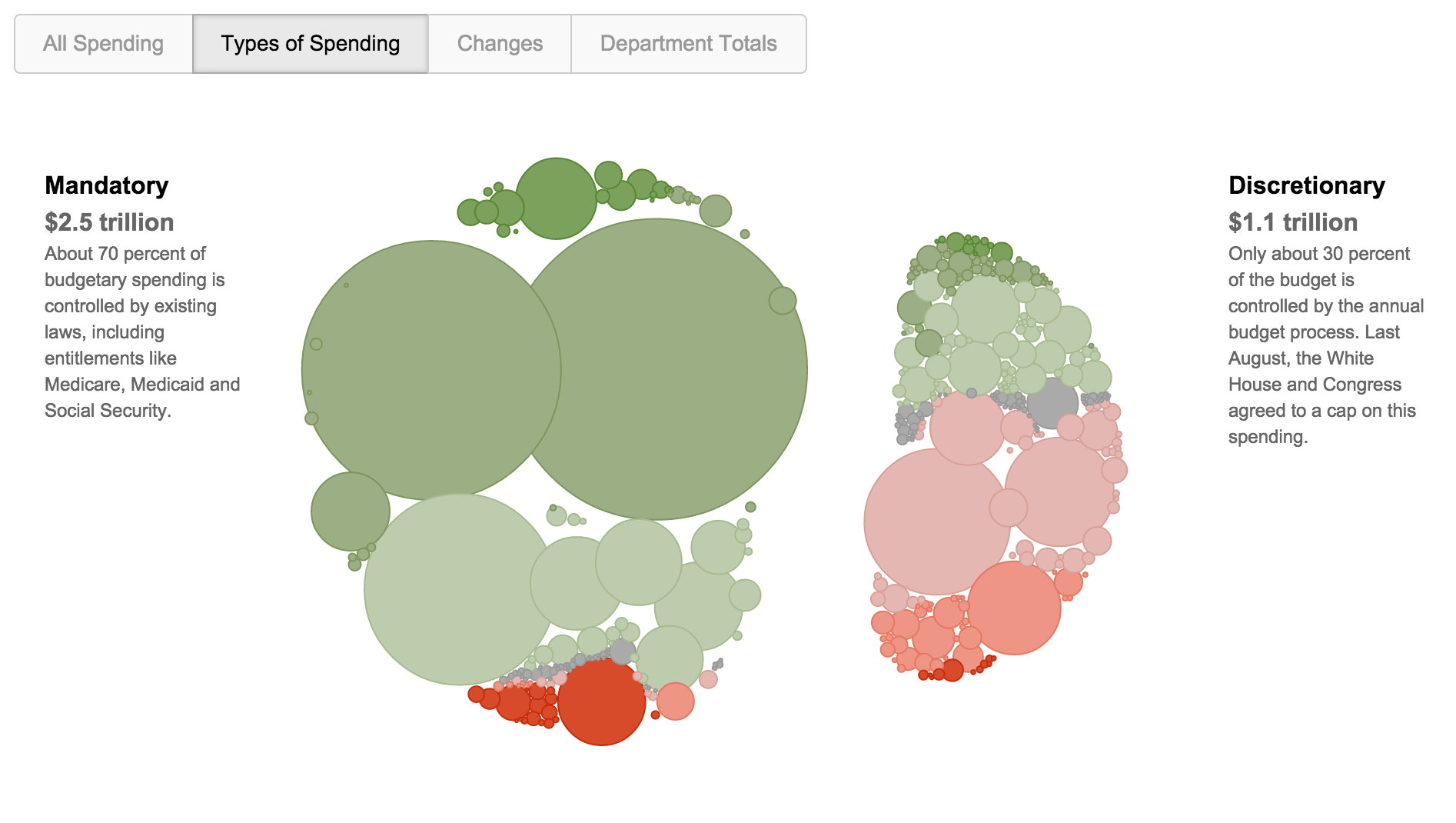
2ページ目 支出の種類でこの提案での特徴
左側が法律によって決まっている予算、右側が裁量を持って決められる部分の予算になります。2013年度では裁量のある部分で軍事的な予算を2012年度より減らす傾向にあることがわかります。
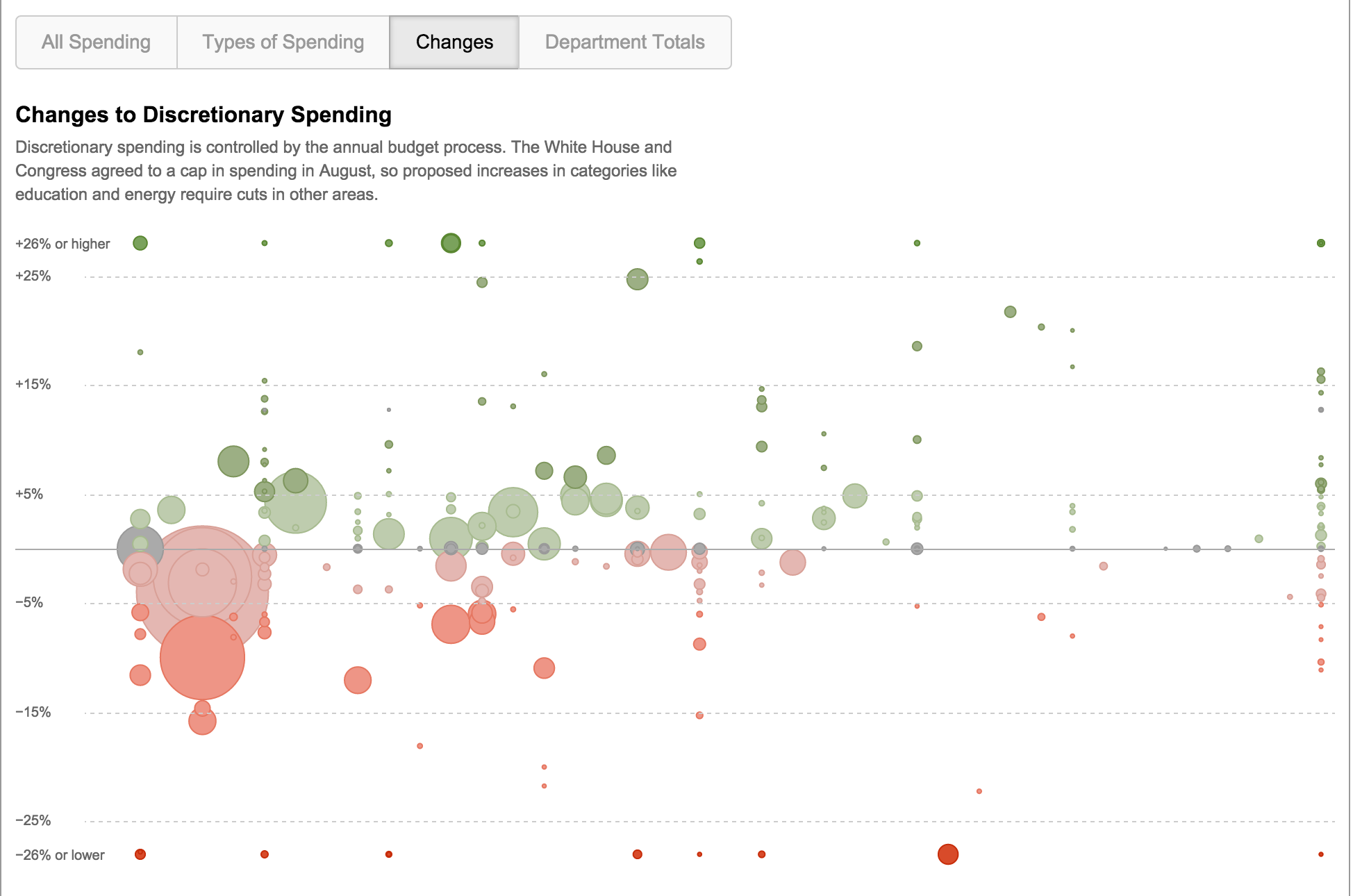
3ページ目 裁量ある予算の詳細
先ほどの円の大きさと色だけでは、表現としてはわかりづらいため、
縦軸を前年比の増減にし、さらにわかりやすくしています。
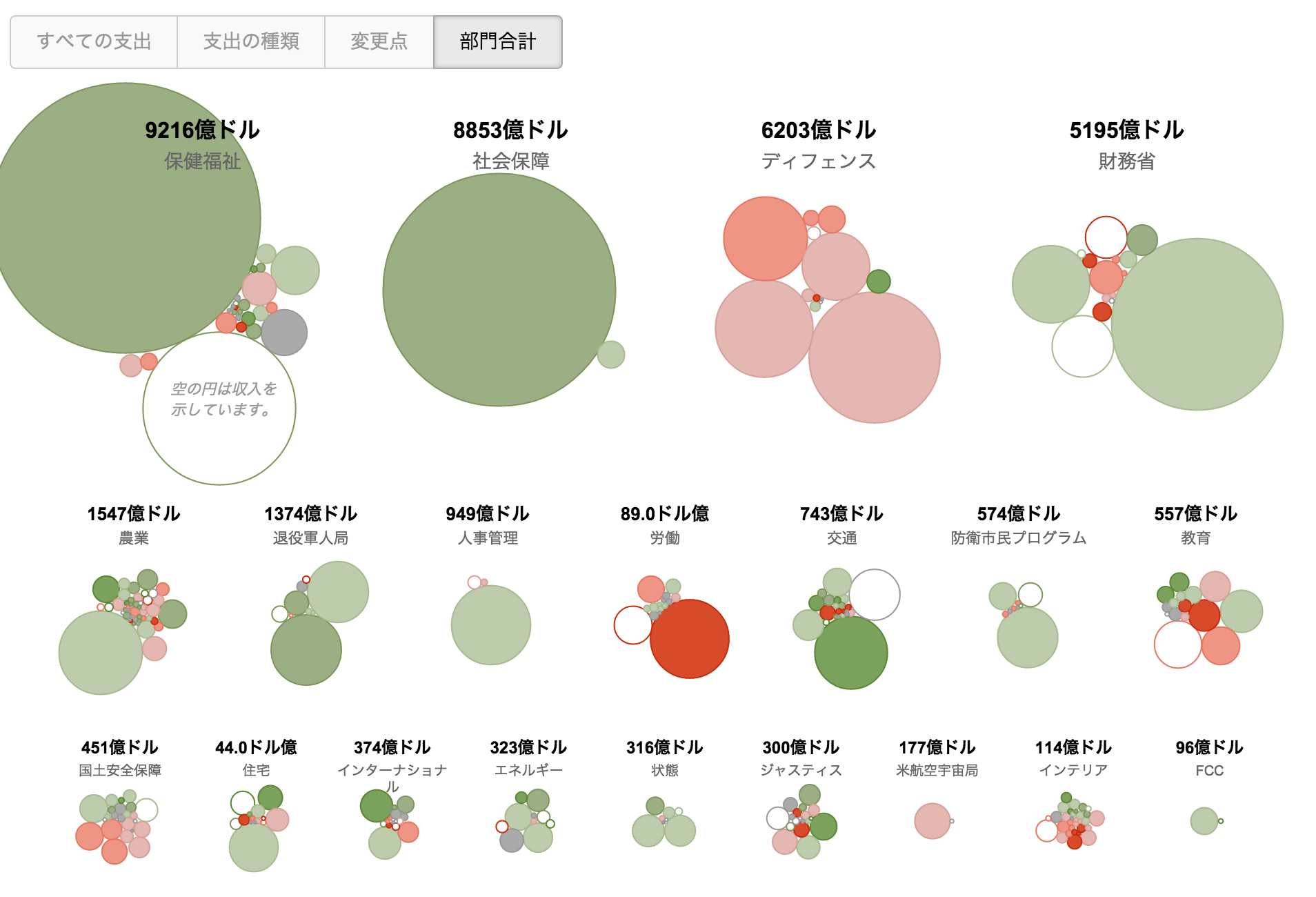
4ページ目 最後に分野別の予算
最後に分野別に予算を細かく表示し、
各分野でどのくらい使っているのか、増減の傾向がわかり、
この予算案の方向性がはっきり見えてきます。

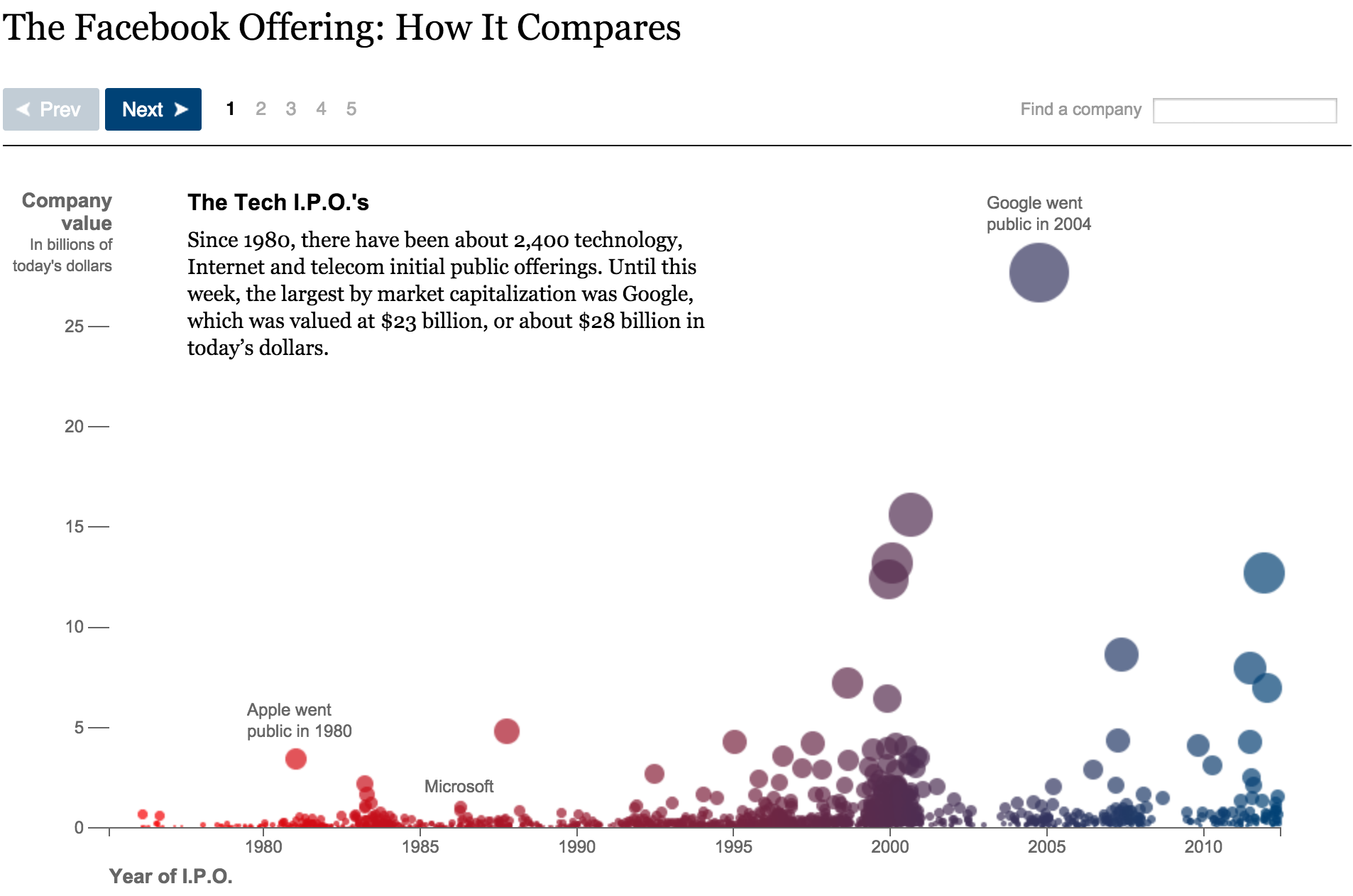
The Facebook Offering: How It Compares
おわりに
うーん。
今回はオバマ政権の記事だけの紹介になってしまいすみません。
前置き書くだけでわりと時間がなくなってしまいました。
Facebookもすごく参考にしています。
公表できるデータでストーリのある可視化やりたいですね〜