本日は脱出ゲームをプログラミング無しで作れる「脱出ゲームメーカー」で遊んでみたので
ゲーム作成の一通りの流れを記事にしてみます。
#まずはご紹介
「脱出ゲームメーカー」はここからダウンロードできる模様
Android
https://play.google.com/store/apps/details?id=jp.co.springboard.sbescapegamemaker
iPhone
https://itunes.apple.com/jp/app/id1361925112
#とりあえず作ってみた
流れもわからずチュートリアルも読まないことに定評のある私が勢いとノリだけで作ってみた
(制作時間1時間ちょっと素材作成も時間内に作ったので素材があればもっと簡単にできます)
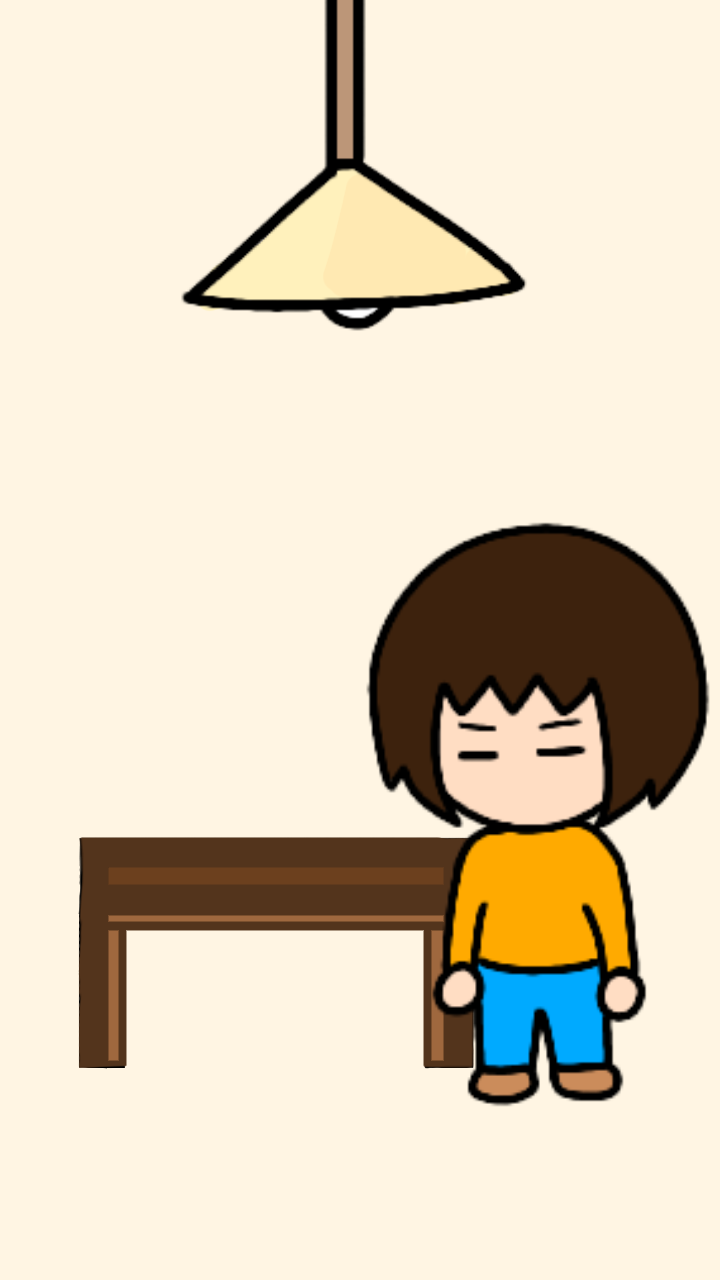
- 素材



 



こんだけ
- タイトル画面から「作る」を選択

- 新規作成
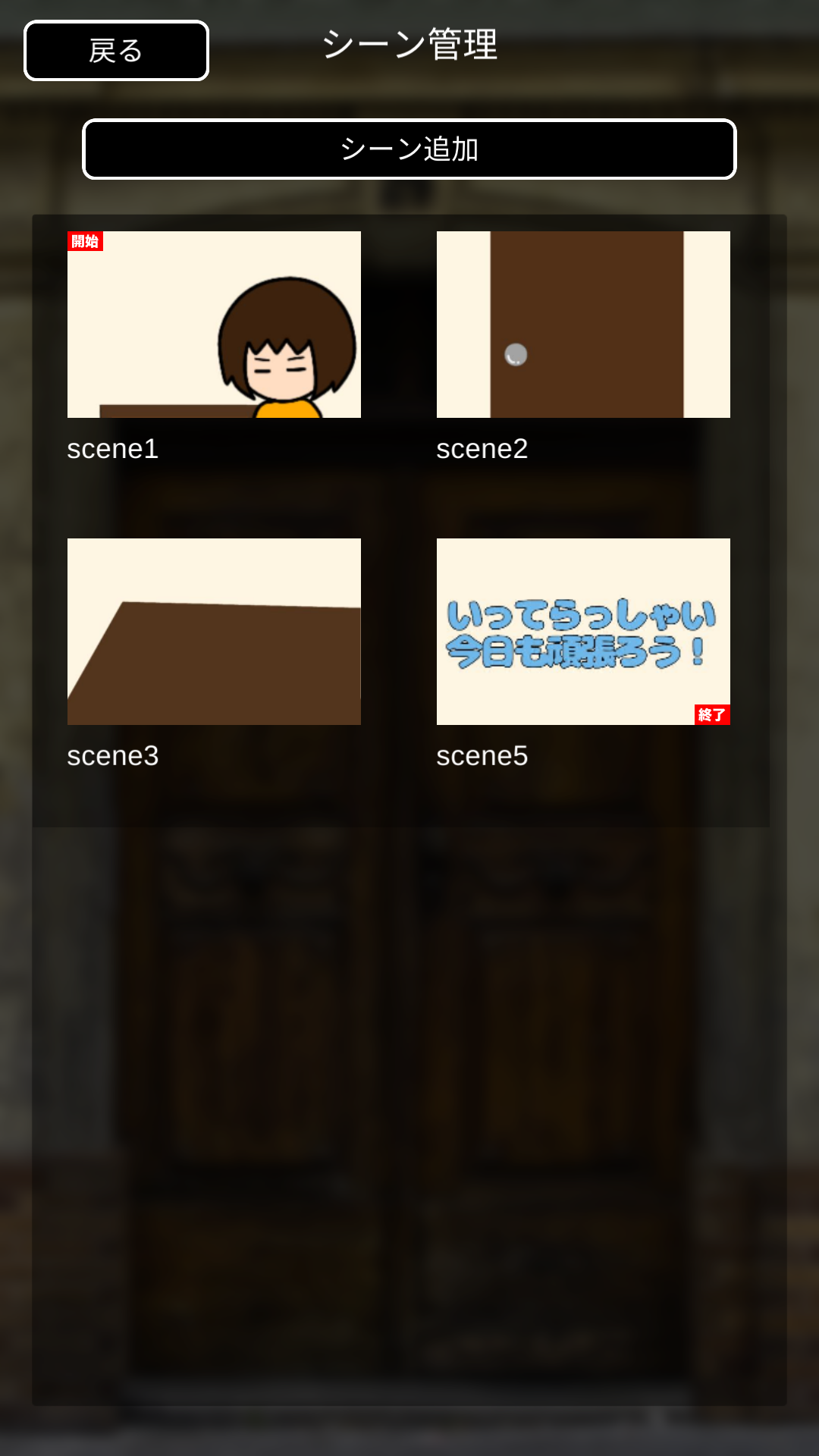
ゲーム名を決めよう - なんか色々できそうな画面出てきた > シーン管理を選択
 多分シーンを追加したりする
背景選んだり、多分この辺は直感でできるはず。(スクショ撮るのがめんどくさいとかじゃないよ!)
少しだけ補足。背景は移動したり拡大縮小はできないみたい(多分)
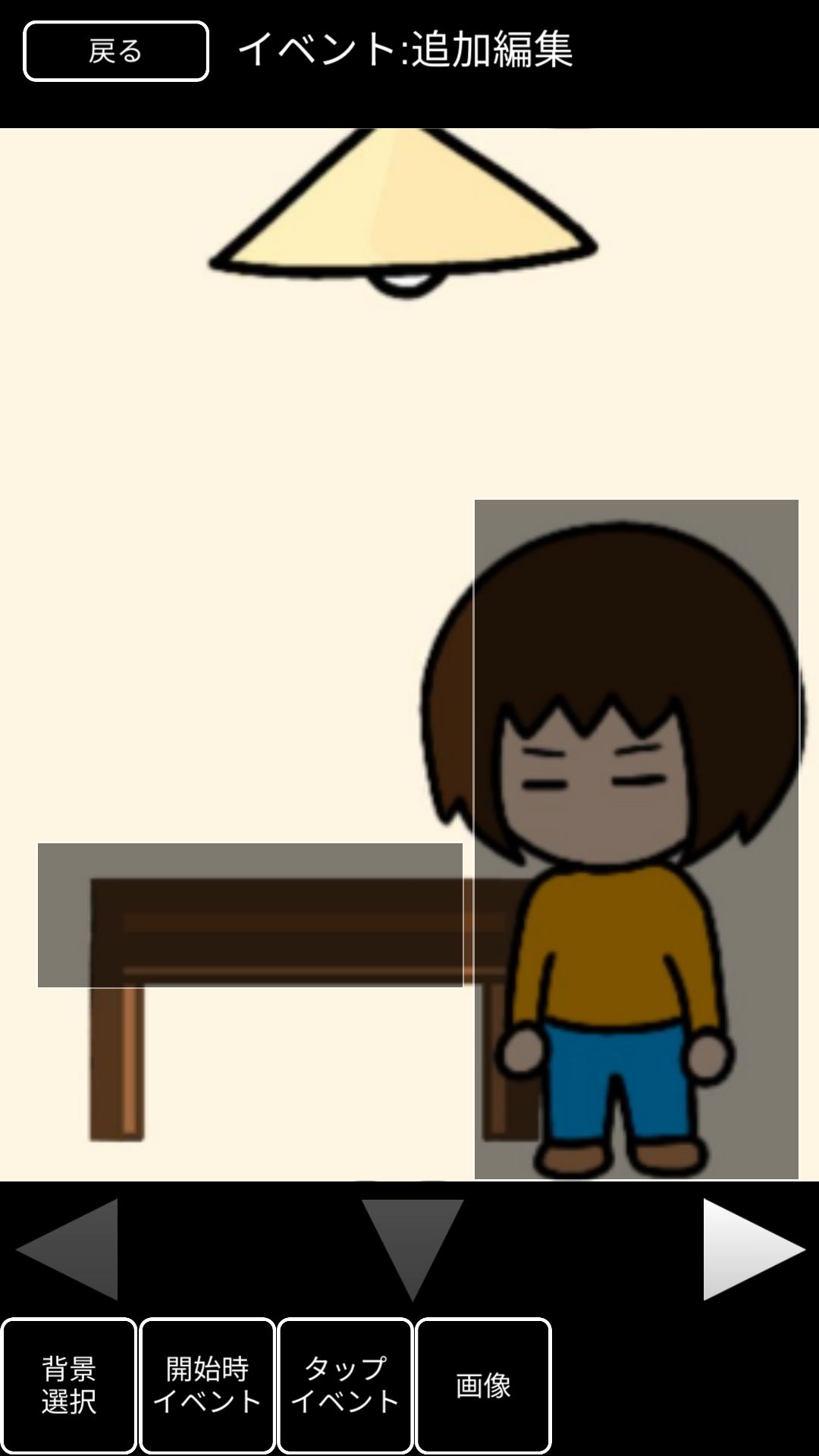
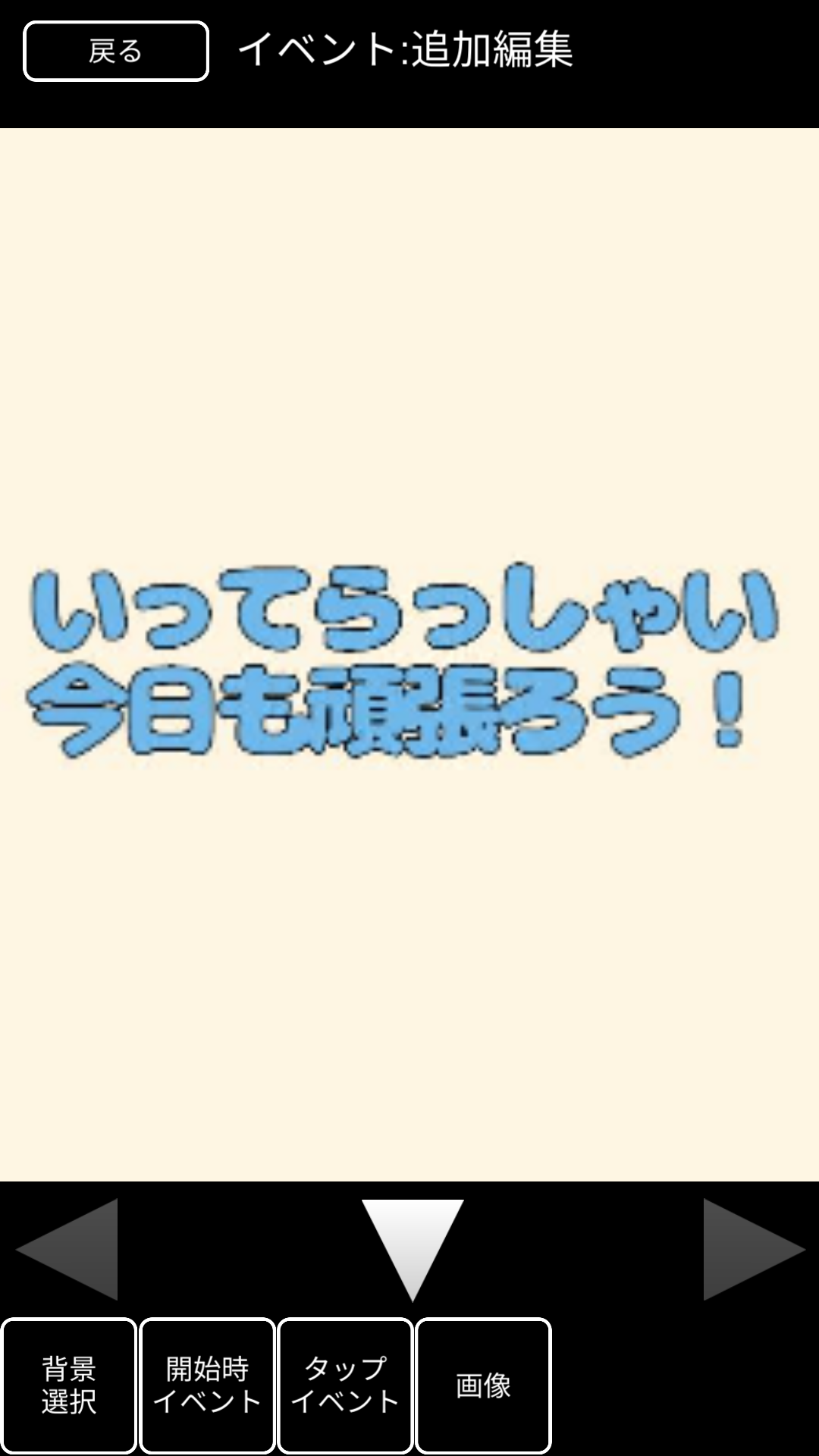
9. タップイベントを追加してみた
「タップイベント」ボタンをタップ。
タイトルバーみたいなとこが「イベント:追加編集」になった状態でイベントを追加したいところをタップしてみよう。
なんか灰色の枠みたいなのができる。
タイトルバーのイベントの状態は「タップイベント」ボタンを何回かタップすると状態が変わるみたい(追加編集→移動→拡大縮小)
多分シーンを追加したりする
背景選んだり、多分この辺は直感でできるはず。(スクショ撮るのがめんどくさいとかじゃないよ!)
少しだけ補足。背景は移動したり拡大縮小はできないみたい(多分)
9. タップイベントを追加してみた
「タップイベント」ボタンをタップ。
タイトルバーみたいなとこが「イベント:追加編集」になった状態でイベントを追加したいところをタップしてみよう。
なんか灰色の枠みたいなのができる。
タイトルバーのイベントの状態は「タップイベント」ボタンを何回かタップすると状態が変わるみたい(追加編集→移動→拡大縮小)
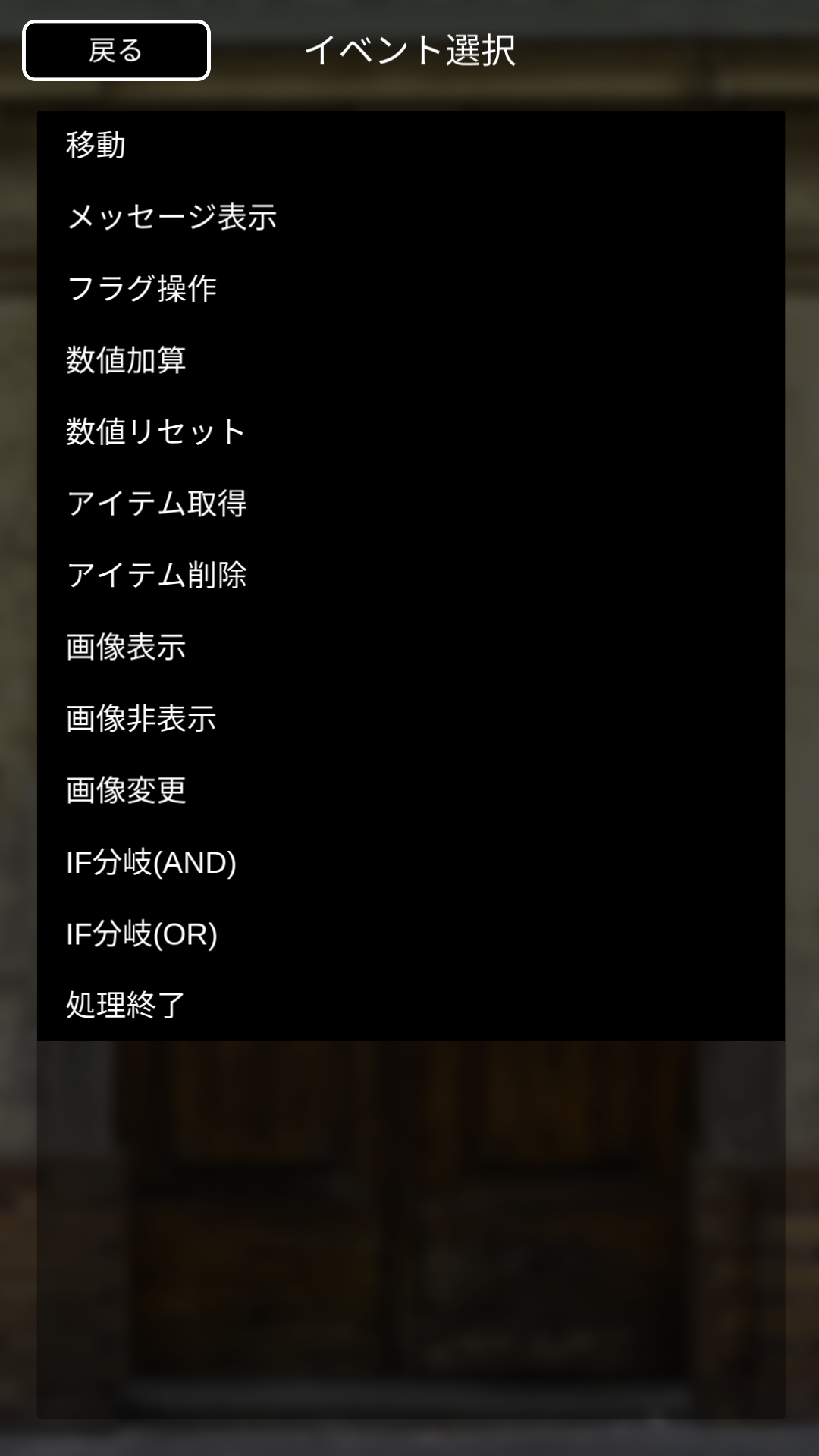
 9. イベントを編集
さっき作った灰色の枠をタップしてみよう。イベントを修正できます。
9. イベントを編集
さっき作った灰色の枠をタップしてみよう。イベントを修正できます。
 イベント追加ボタンをタップすると色々メニュー出るからなんか試してみればいいと思う
イベント追加ボタンをタップすると色々メニュー出るからなんか試してみればいいと思う
 9. テーブルをタップしてシーンを移動
こういうこともできるみたい
タップイベントの「移動」ってのは画面遷移の事らしい。私は間違って画像変更で背景を変えようと勘違いしてたけどシーンを変えるときは「移動」ね!
9. テーブルをタップしてシーンを移動
こういうこともできるみたい
タップイベントの「移動」ってのは画面遷移の事らしい。私は間違って画像変更で背景を変えようと勘違いしてたけどシーンを変えるときは「移動」ね!
 9. アイテムを作ってみよう
これで幅がグッと広がる!
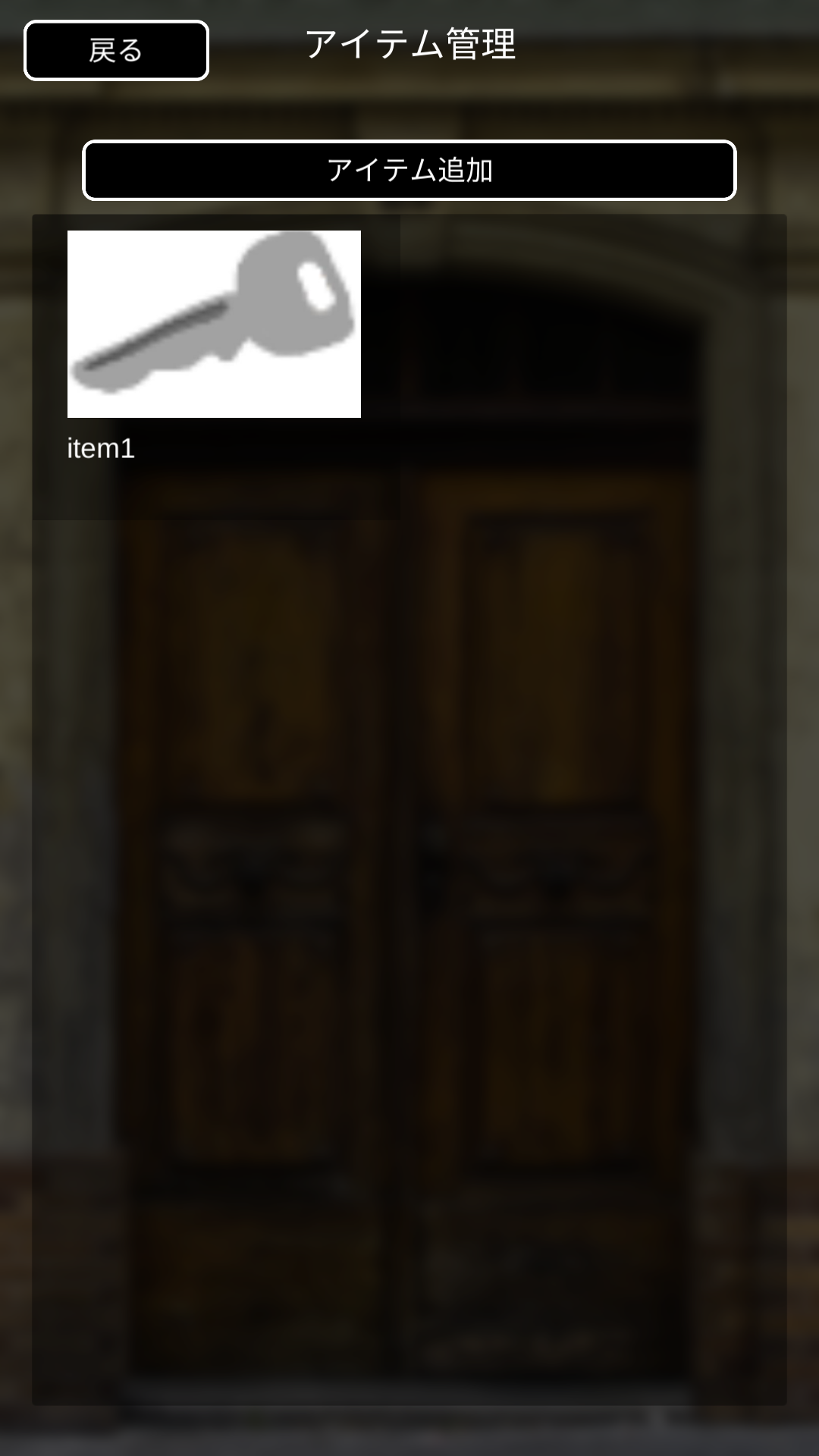
メニューから「アイテム管理」をタップ
画像選択でアイテムを選択
9. アイテムを作ってみよう
これで幅がグッと広がる!
メニューから「アイテム管理」をタップ
画像選択でアイテムを選択
 9. そうそう削除も
シーンとかアイテムとか「わーいらないなぁ」ってのが出てくると思います。
そんなときはアイテムとかシーンを長押しすると削除のメニューが出てきます。
アイテムとかシーンは利用していると削除できないから注意。
9. アイテムをゲットとかしてみる
9. そうそう削除も
シーンとかアイテムとか「わーいらないなぁ」ってのが出てくると思います。
そんなときはアイテムとかシーンを長押しすると削除のメニューが出てきます。
アイテムとかシーンは利用していると削除できないから注意。
9. アイテムをゲットとかしてみる
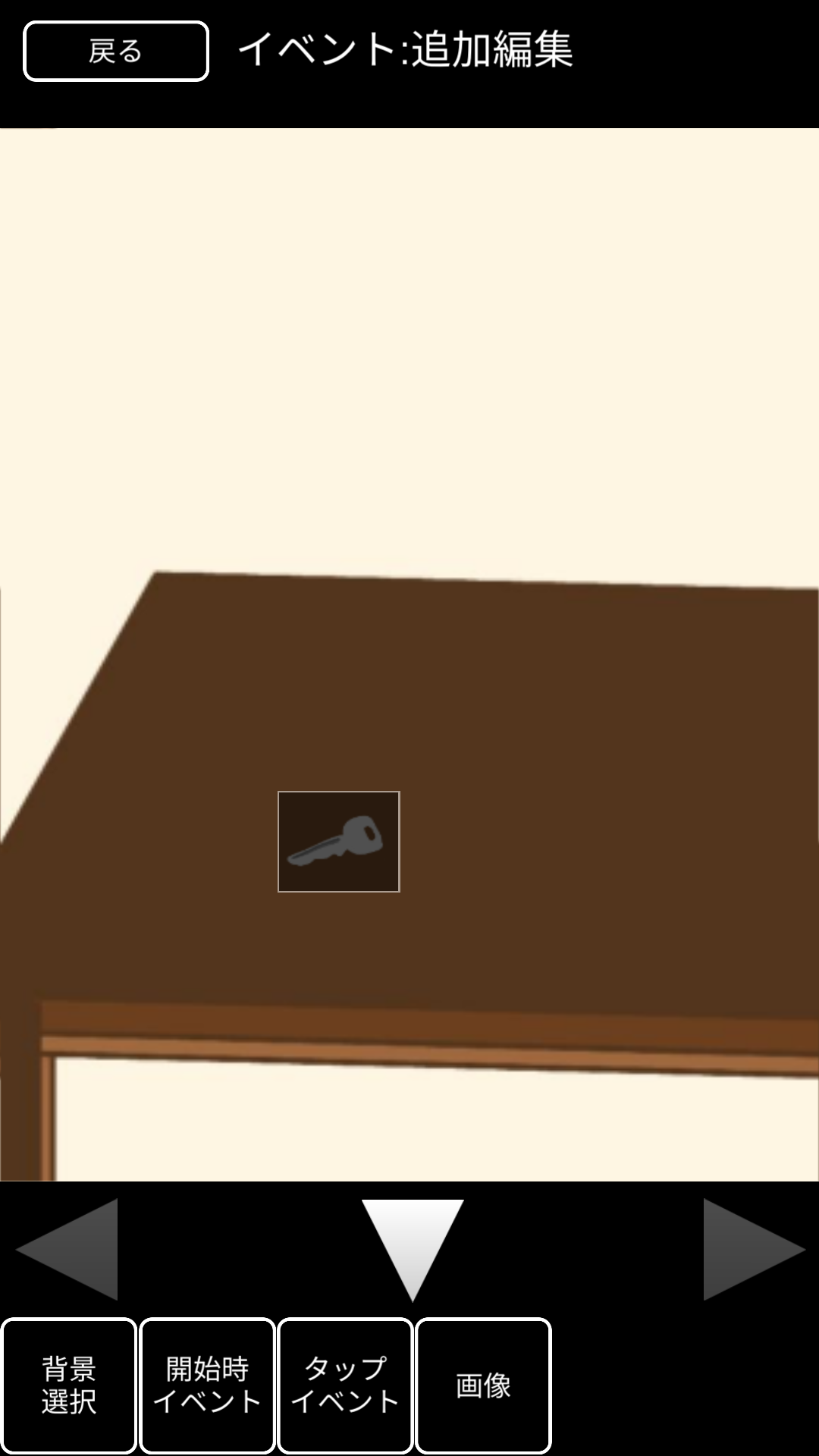
 こんな感じの画面を作ってみる。
背景と画像(背景茶色の鍵のやつ)を配置して
鍵のところにタップイベントを配置。んーわかりづらいかな。
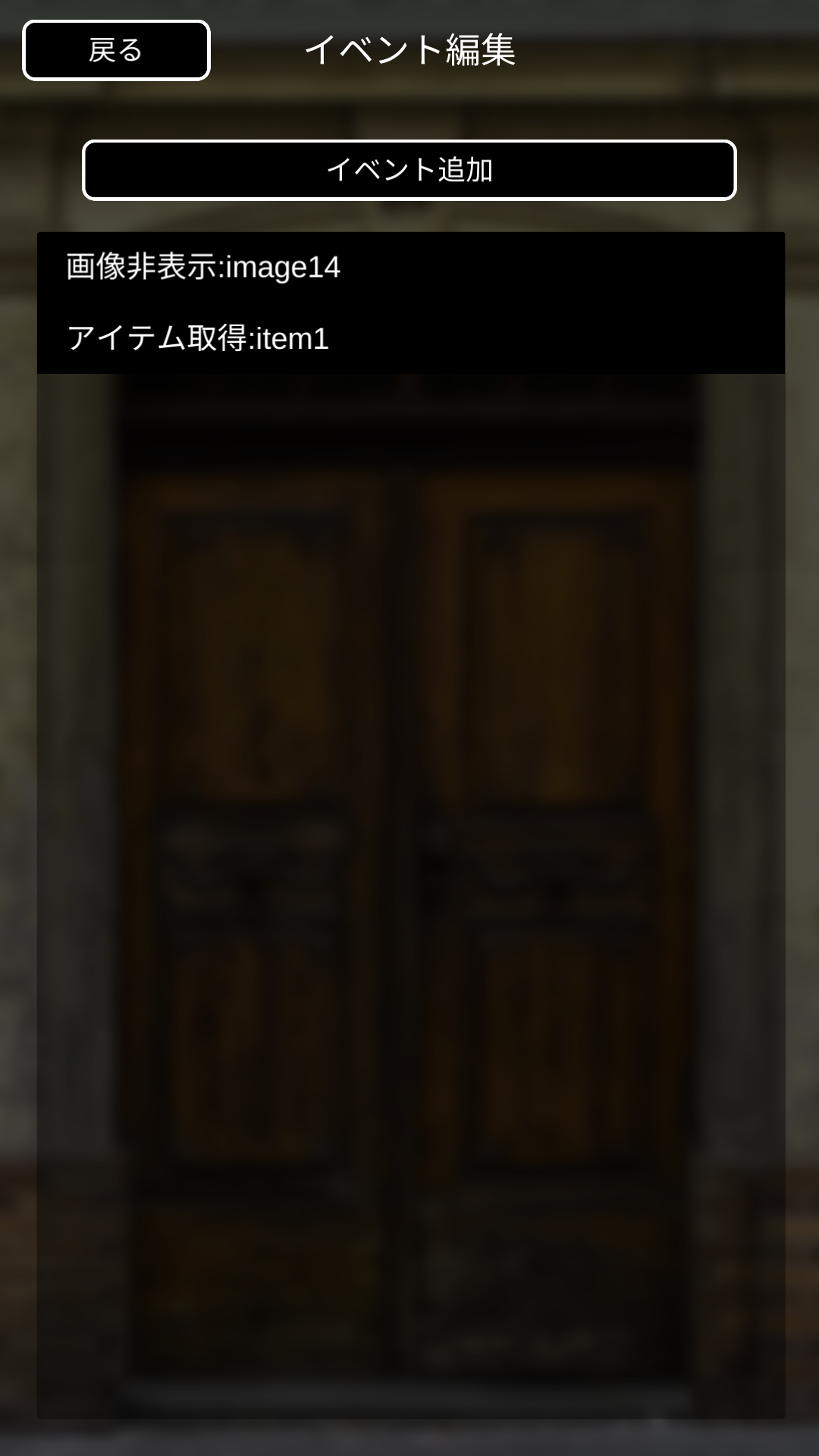
まぁそれでイベントをこういう風に設定。
画像を非表示にするとアイテムを取得したいにみえて気持ちよかったよ。
こんな感じの画面を作ってみる。
背景と画像(背景茶色の鍵のやつ)を配置して
鍵のところにタップイベントを配置。んーわかりづらいかな。
まぁそれでイベントをこういう風に設定。
画像を非表示にするとアイテムを取得したいにみえて気持ちよかったよ。
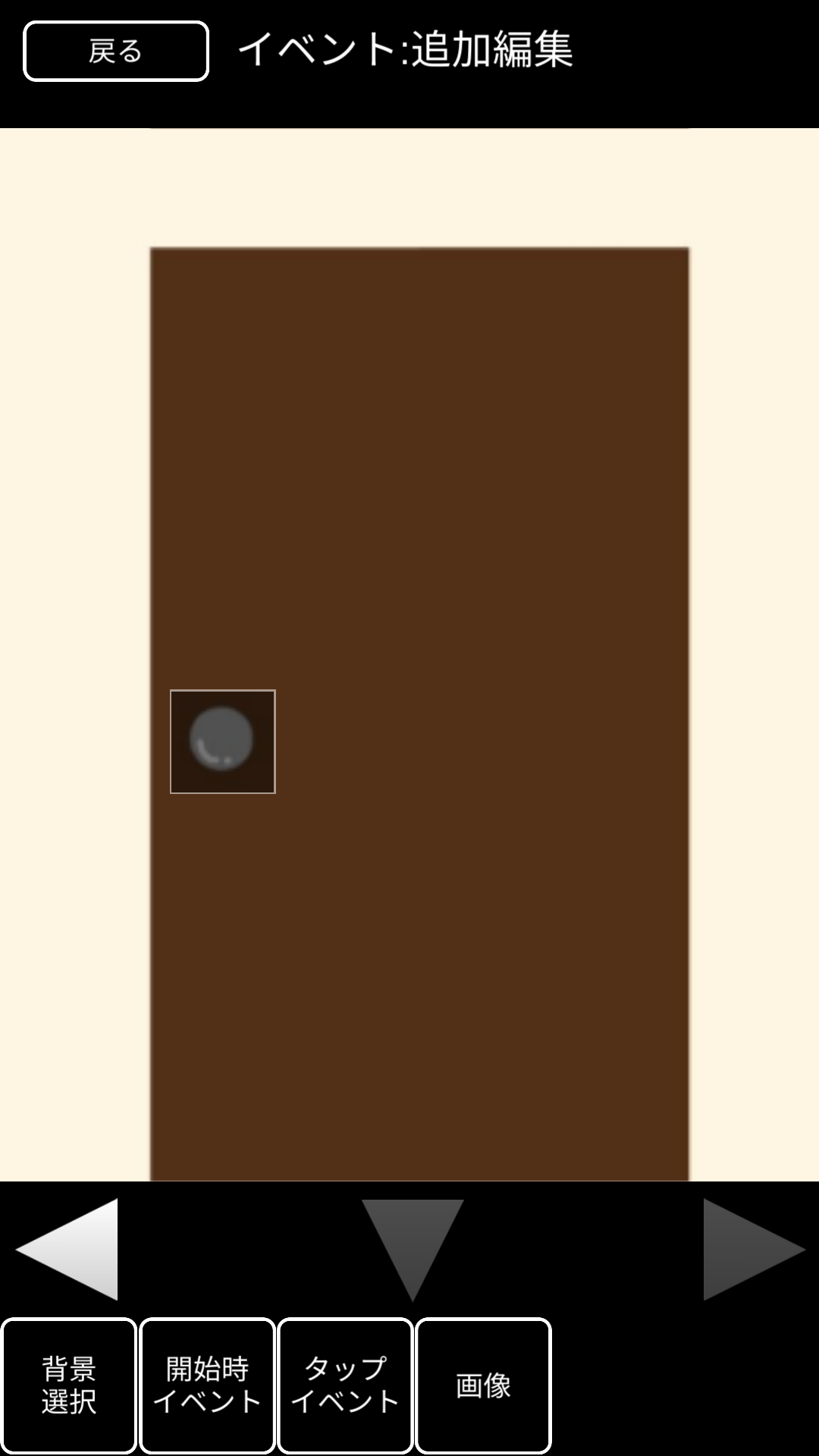
 9. 最後に扉のとこのイベントを作っておしまい
説明不足にもほどがあるけど。これを試行錯誤しながら1時間でできたので
多分そんなに苦戦しないんじゃないかな?w
ちなみにこの記事1時間以上かけて書いてるから確実にこっちの方が労力大!
背景の扉のドアノブ付近にイベントを設置
9. 最後に扉のとこのイベントを作っておしまい
説明不足にもほどがあるけど。これを試行錯誤しながら1時間でできたので
多分そんなに苦戦しないんじゃないかな?w
ちなみにこの記事1時間以上かけて書いてるから確実にこっちの方が労力大!
背景の扉のドアノブ付近にイベントを設置
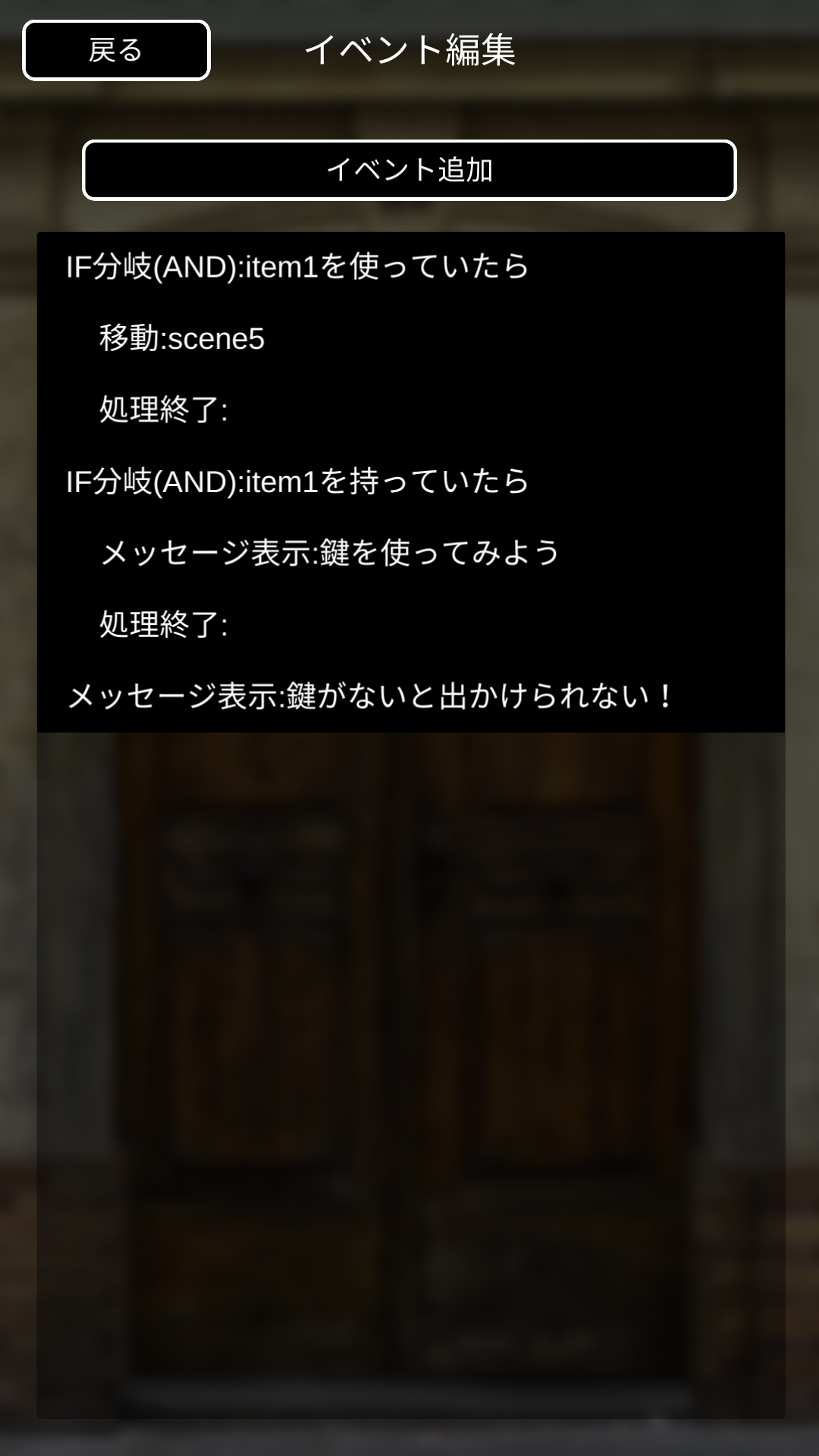
 イベントにIF文つかってみたよ!ここ結構わかりづらいかもね
こんな感じ
イベントにIF文つかってみたよ!ここ結構わかりづらいかもね
こんな感じ
 IF文を作るのは簡単なんだけどIF文の中の処理ってどうするんだろうって?一瞬迷った。
作ったIF文をタップして「中に追加」ってのを選択するとIF文分岐後の処理を記述できるよ。
今回作ったIF文は
鍵を使った状態でドアノブをタップすると「クリアシーン」に移動
鍵は持ってるけど使ってない場合だと「鍵を使ってみよう」ってメッセージ表示
鍵を持ってない場合はメッセージだけ表示
っていう簡単なもの。フラグの設定とかアイテムとかを駆使すると複雑な処理もできそう。
9. クリア
画面を設定してシーンを長押しすると「終了シーンを指定」ってのがでてくるから設定。
それでクリアできるよ〜
おしまい
IF文を作るのは簡単なんだけどIF文の中の処理ってどうするんだろうって?一瞬迷った。
作ったIF文をタップして「中に追加」ってのを選択するとIF文分岐後の処理を記述できるよ。
今回作ったIF文は
鍵を使った状態でドアノブをタップすると「クリアシーン」に移動
鍵は持ってるけど使ってない場合だと「鍵を使ってみよう」ってメッセージ表示
鍵を持ってない場合はメッセージだけ表示
っていう簡単なもの。フラグの設定とかアイテムとかを駆使すると複雑な処理もできそう。
9. クリア
画面を設定してシーンを長押しすると「終了シーンを指定」ってのがでてくるから設定。
それでクリアできるよ〜
おしまい
 9. 全体的な感想
テストプレイとか自分で作った処理がうまく動いたときはプログラミングと一緒で最高に気持ちいいから開発者の人はぜひ1作品作ってみて欲しい。(最初から大作作ろうとすると大変だから本当に簡単なものがおすすめ。私が用意した「素材」は自由に使っていいので同じっぽいもの作ってもいいですよ)
あと作ってる途中、あれ?これどうやってするんだろう?って結構なってしまったので、もう少しチュートリアル手厚くしてもらえると助かるかも!
9. 要望
一番の要望は「移動」「拡大縮小」を一つにまとめて欲しい。
いまはタップで状態切り替えしてますが、それがアイテム配置とかするときに結構な手間が、、、画像の端っこをタップしたときの処理、移動するときの処理とか画像サイズによって変わったりひじょーーーーに面倒な処理を作らないといけないからこういう作りになってるのかな?
9. 全体的な感想
テストプレイとか自分で作った処理がうまく動いたときはプログラミングと一緒で最高に気持ちいいから開発者の人はぜひ1作品作ってみて欲しい。(最初から大作作ろうとすると大変だから本当に簡単なものがおすすめ。私が用意した「素材」は自由に使っていいので同じっぽいもの作ってもいいですよ)
あと作ってる途中、あれ?これどうやってするんだろう?って結構なってしまったので、もう少しチュートリアル手厚くしてもらえると助かるかも!
9. 要望
一番の要望は「移動」「拡大縮小」を一つにまとめて欲しい。
いまはタップで状態切り替えしてますが、それがアイテム配置とかするときに結構な手間が、、、画像の端っこをタップしたときの処理、移動するときの処理とか画像サイズによって変わったりひじょーーーーに面倒な処理を作らないといけないからこういう作りになってるのかな?次に背景の移動、拡大縮小ができると嬉しいなぁって思います。多分これも面倒なんだろうな(白目)背景の枠がサイズデフォルトサイズ以下になったとき余った余白の処理とか面倒そうw
最後に透過画像を有効に認識して欲しい。最初pngの透過画像つかってアイテムを作ろうと思ったんだけど透過画像は背景真っ黒として認識されるみたい。この辺は知識薄でよくわからないけど面倒なんだろうなぁ
ただこれが改善されると相当作りやすくなると思うのでぜひぜひご検討ください。 *** 脱出ゲームって中学、高校くらいの時にフラッシュでやったきりほとんどしたことありませんでした。。。自分で作ってみて結構楽しいなぁっておもったのでいくつか作品作ってみたいなぁと思います。ここまで簡単に脱出ゲームが作れるツールってないかなぁと思うのでぜひとも伸びて欲しいですね。