こんばんは!gamubaruです!
引き続きTODOリストの作成をしたいと思います!
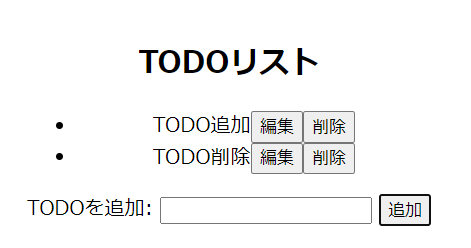
今回は、TODO追加したリストに編集ボタンと削除ボタンを付ける仕様を作成していきます!
では製造します!
よろしくお願いします!!
1.ボタン作成
編集ボタンと削除ボタンの作成
// ボタンを作成
const editBtnElm = document.createElement('button')
const delBtnElm = document.createElement('button')
// ボタンの名前
editBtnElm.textContent = '編集'
delBtnElm.textContent = '削除'
createElementメソッドでボタン要素を作成して、
作成したボタンに名前をつける。
↓createElementメソッドはこんな感じ

ボタンタグが作成される
2.liに追加
先ほど作成したボタンを前回作成した、liタグに追加する
// li要素に追加??
liElm.appendChild(editBtnElm)
liElm.appendChild(delBtnElm)
appendChildについてはこちらをどうぞ!
3.ちょっとここで!
編集機能や削除機能を実装する前に、
createElementが冗長しているので、まとめたいと思います。
下記のように、要素作成を関数にする。
const createElement = (tagName,text) =>{
const elm = document.createElement(tagName)
if (text !== undefined){
elm.textContent = text
}
return elm
}
呼び出したい場合は下記のようにする
const editBtnElm = createElement('button','編集')
これで少しすっきりしました
const liElm = createElement('li',todoValue)
const editBtnElm = createElement('button','編集')
const delBtnElm = createElement('button','削除')
本来はli作成の関数、botton作成の関数と分けるべきだが、
今のところ同じよう書きました。(今後も修正していきます)
いったん以上!あざした!