※ この記事はエキサイトAdvent Calendar 2017 8日目の記事です。
普段はAndroidやPHPでのサーバーサイドの開発をしているのですが、
野球党というサービスでフロントエンドを担当し、Mithril.js(以下 Mithril)を採用しました
その際にMithrilをどういう設計でサービスに導入したかということを紹介します
Mithrilのチュートリアルや入門、細かいAPIの紹介は致しません
Mithrilとは
SPA向けのJavaScriptフレームワーク
特徴
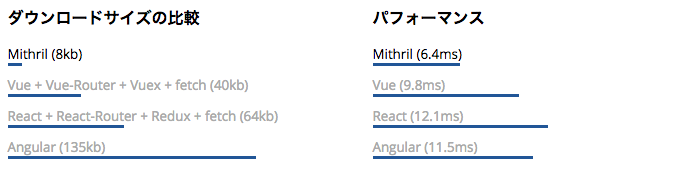
軽量 かつ フルスタック
軽量
8kbというのは素晴らしいですね!
用意されているAPIが13個のみで学習コストが低いのも素晴らしいです
フルスタック
- ルーティング
- リクエストクライアント
- 仮想DOM
- auto redraw
SPAに必要なものは一通り揃っています
ドキュメントやサンプル,チュートリアル
公式のドキュメントが整っているので、そちらを参考にするのがベストです
基本的には日本語版で問題ないのですが、少しだけバージョンが古く、訳が怪しいところもあるので、
悩んだら英語版のドキュメントにも目を通すと解決できるかと思います
※
0.*系と1.*系で大きな差があるので、ググる場合は気をつけてください
最新版の公式ドキュメント,サンプルとMithril本体のコードを読みに行くのがオススメです
サービスへの導入
F/S段階の小さなサービスで導入しました
野球党
プロ野球全試合のつぶやきをリアルタイムでまとめて見れるサービス![]()
https://89fun.jp/
自由が故に、どういう設計でやるべきか
Mithrilは制約が少なく、自由に実装できます
ただ本当に自由に書いてしまうとview componentのクラスが太り続け、メンテナンスが厳しくなりそうです
公式ドキュメントにはtipsやアンチパターンについては記述してありますが、全体設計等には触れていません
そこで野球党では、4つのレイヤーに分ける設計で取り組みました
設計で目指すポイント
シンプル
メンテナンスの容易さ、実装するエンジニアの追加や変更する際も簡単に引き継げるようにシンプルな設計にする
加えて、
せっかくMithrilの学習コストが低いのに設計の把握に時間がかかるようではもったいないので、
そういう意味でもシンプルにする
4つのレイヤーに分ける設計
1.ページをまとめるjs
ここはdocument.bodyやrootとなるDOMに mount or route を設定する
それ以外は行わない
2.view component
Mithrilのコンポーネント
view + ライフサイクル以外は絶対に行わない
ユーザーからのイベントも受け取るだけで処理はmodelに任せる
3.model
view component と data source を繋ぎ、ロジックを実装するクラス
ここのunitテストを書くことで最低限の処理が担保されるイメージ
data sourceを分離しておくことでテストも書きやすい
もし複雑な処理があるようなサービスであれば
ここをUseCaseとRepositoryにわけると良いかもしれません
4.data source
modelから呼ばれる
各種APIへのリクエスト処理がここに該当する
LocalStorageなどを使う場合もアクセスはここが担当する
Promiseを返却する
この設計を導入してみて
実際に途中から開発メンバーが追加されたのですが、
その時もとてもスムーズに開発に参加できておりました
Mithrilの学習コストが低いのもあり、ほとんど事前学習や調査は必要なかったとのことです!
反省点としては
どうしてもview componentではDOMに階層を表現するためにネストが深くなるので、
各要素ごとに小さく小さくview componentを切って、実装する方が把握しやすくなってよかったかなと思いました
まとめ
-
MithrilとはSPA向けのJSフレームワークでフルスタックで軽量
-
Mithrilを4つのレイヤーにわけて設計してサービスに導入しました
-
設計を決めておくことで担当メンバーの追加や交代も容易になる
-
良い設計を考えつづけるのが大事