はじめに
この投稿はグレンジ Advent Calendar 2022の最終日(12/25)の記事です。
メリークリスマス!
株式会社グレンジでクライアントエンジニアをしているGamu(@AblerBiri)です。
私が今年貯めてきた小ネタを投稿していこうと思います。
今回はその第2弾です。
当記事では、某ゲームに出てくるクリスタルっぽい表現をShaderGraphで作ったので、その中身を紹介します。
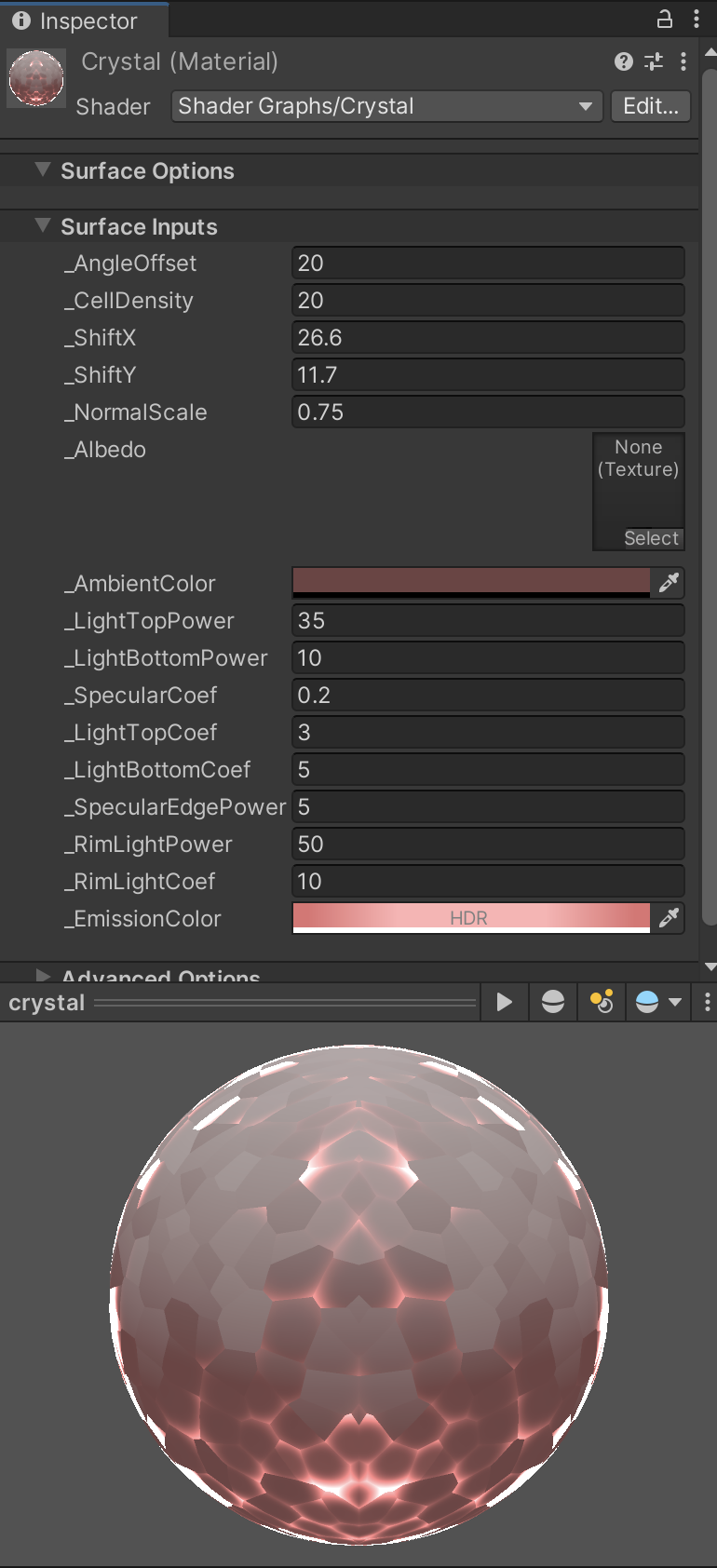
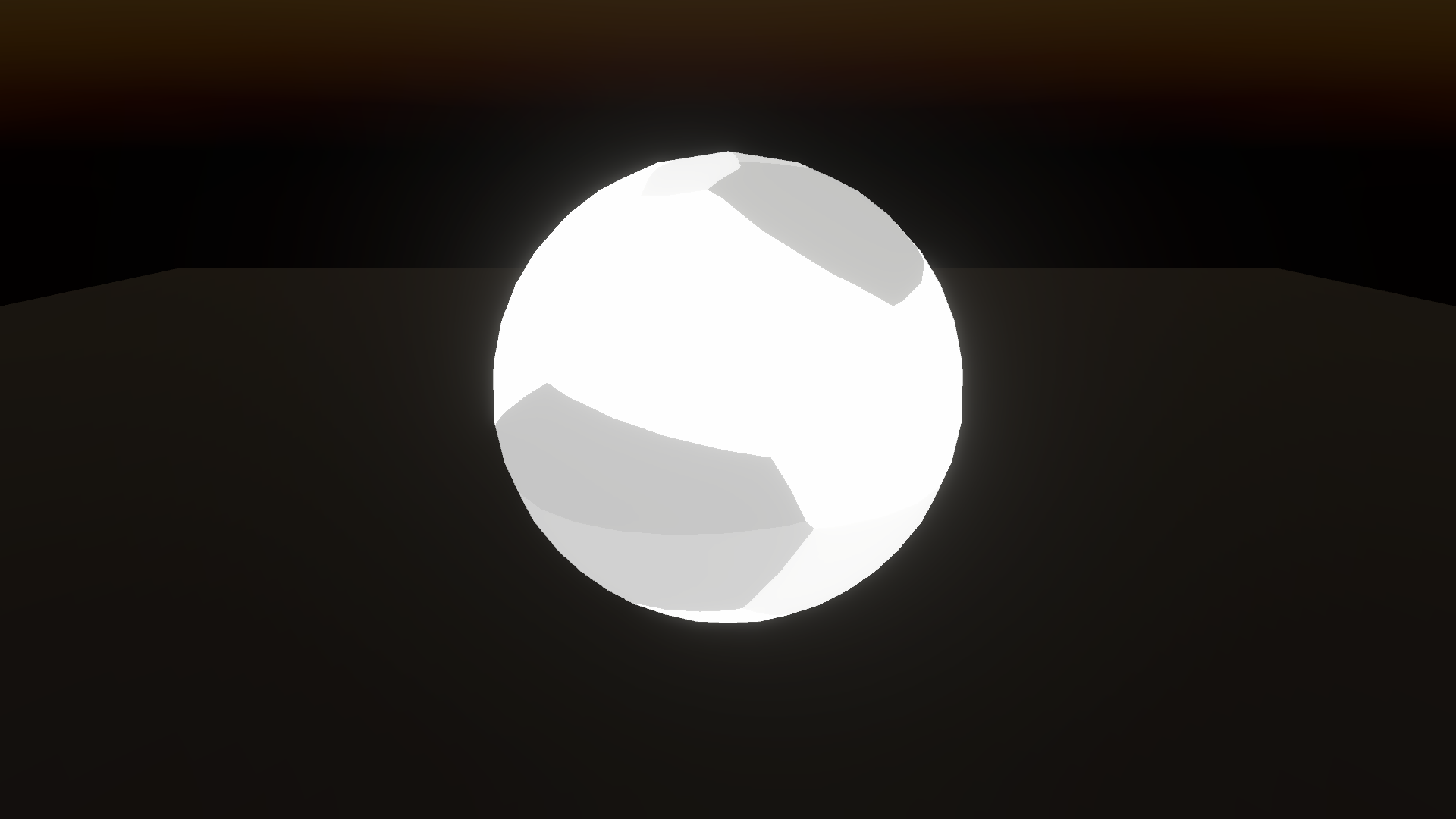
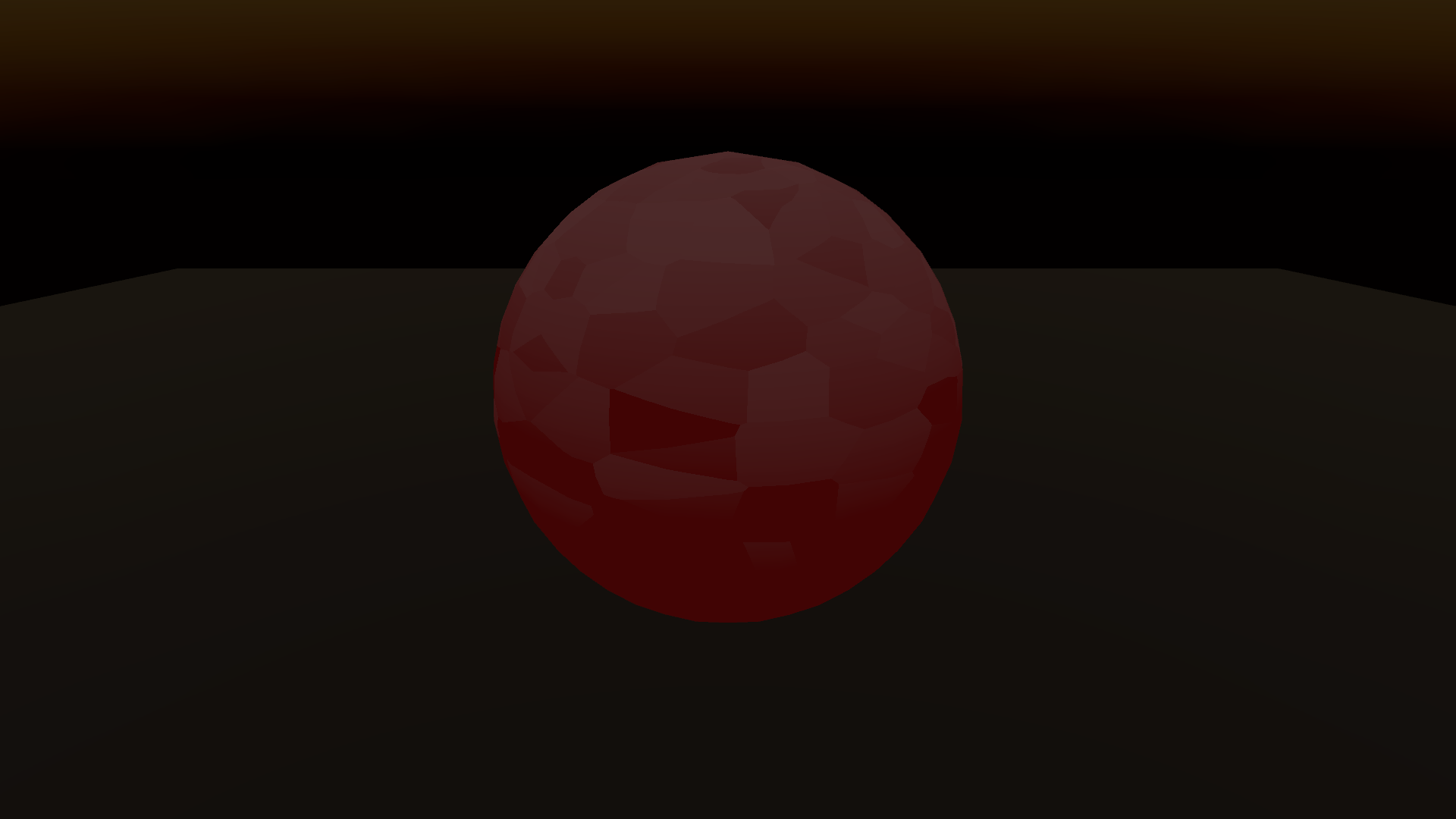
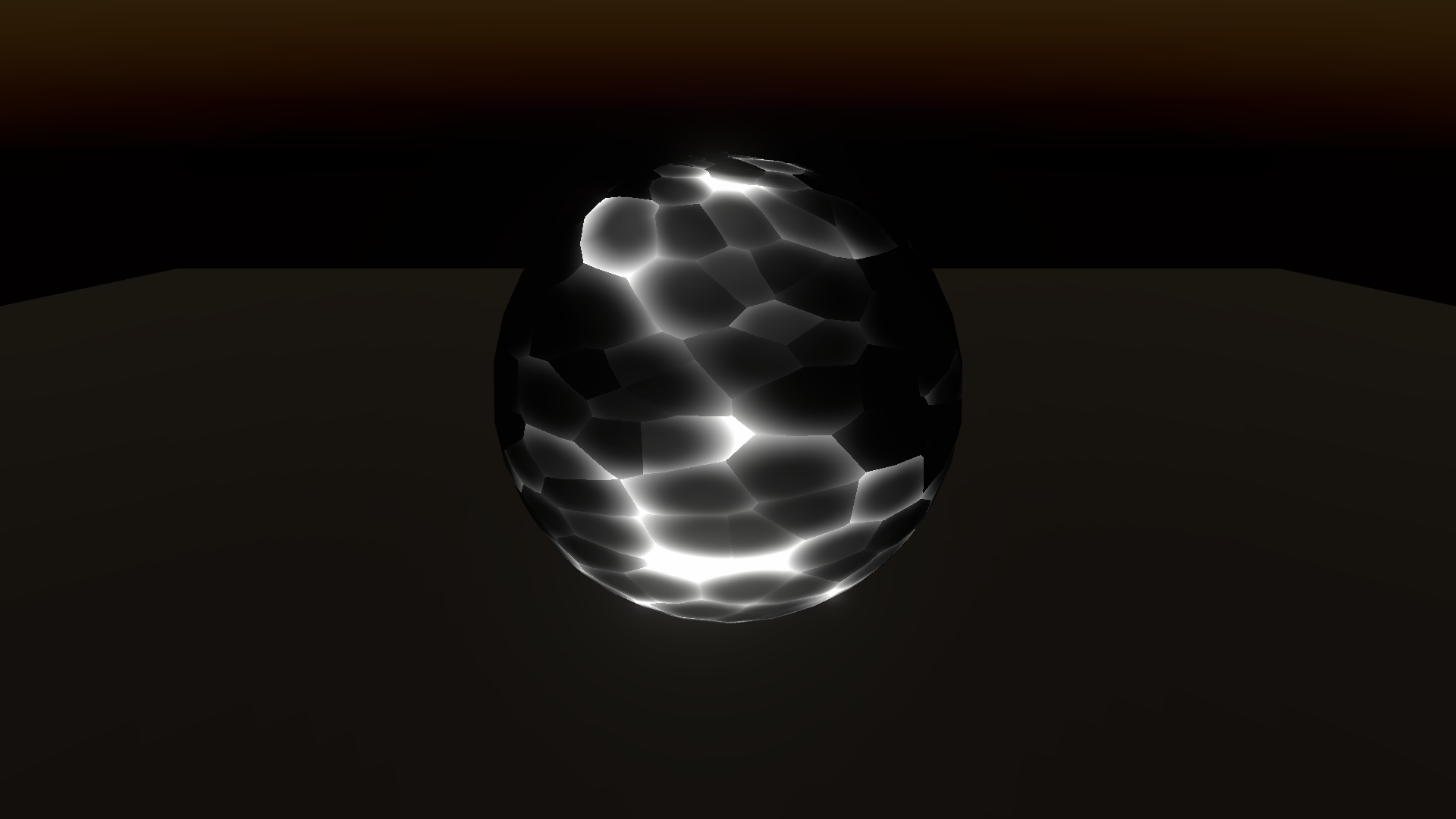
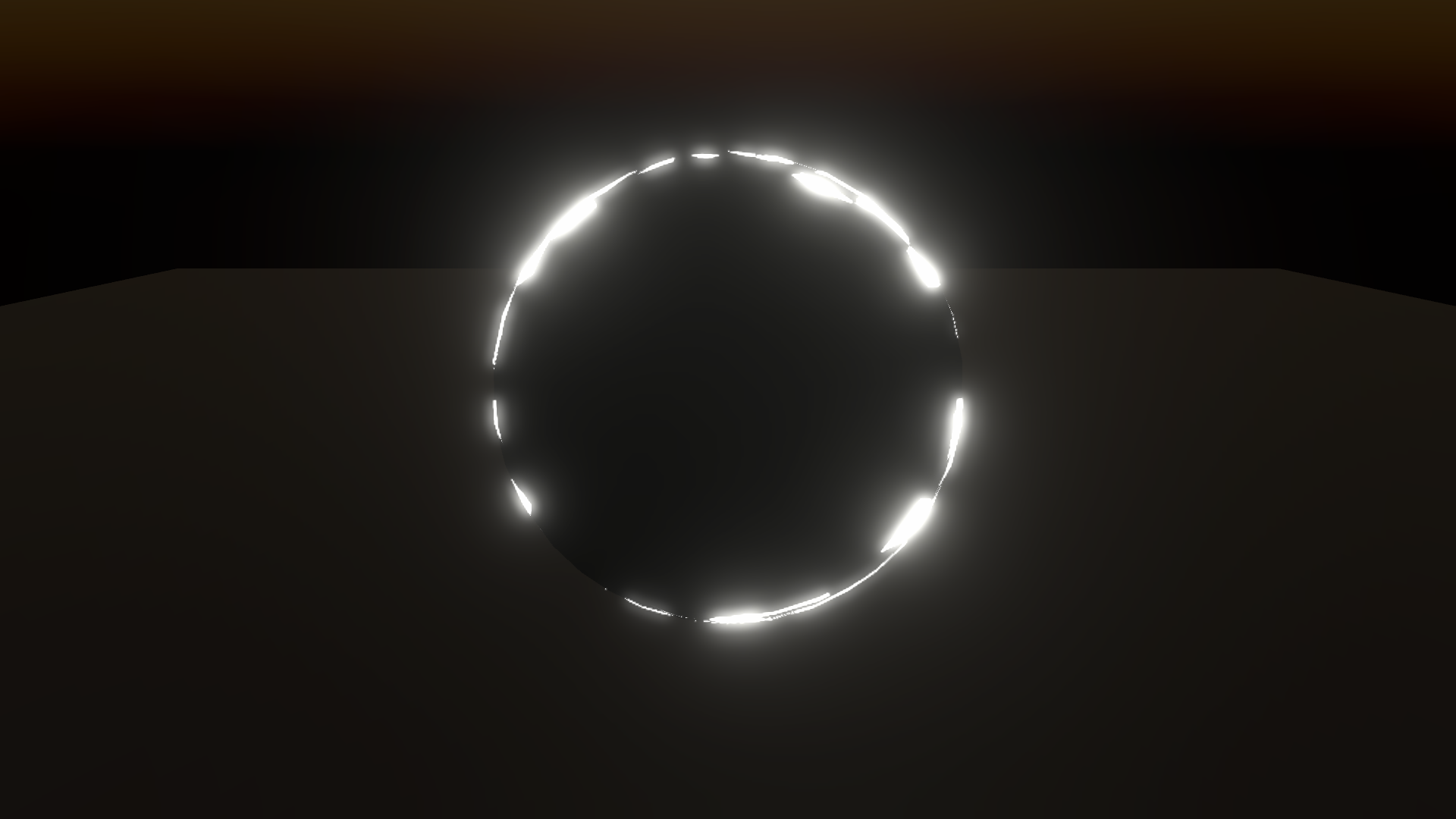
当記事で作成できるものはこちらです。
完全再現は出来ませんでしたが、それっぽいものは出来たのではないかと思います。

動作環境
- Windows 10 home 64 bit
- Unity 2021.3.10f1
- Universal RP 12.1.7
- Shader Graph 12.1.7
事前準備
当記事では、Unity標準のSphereを使います。
まずは、ShaderGraphでシェーダを作成します。
Projectタブでメニューを開き、Create > Shader Graph > URP > Unlit Shader Graphを選択します。
Built-in RPを使っている場合は、Create > Shader Graph > Builtin > Unlit Shader Graphを選択します。
シェーダを作成したら、それを使ったマテリアルを作成します。
シーン上でSphereを新規作成し、そのSphereに作成したマテリアルをアタッチします。

次に、発光が映える環境を準備します。
シーン上のディレクショナルライトを削除するか、下から上へ向くように角度を調整します。
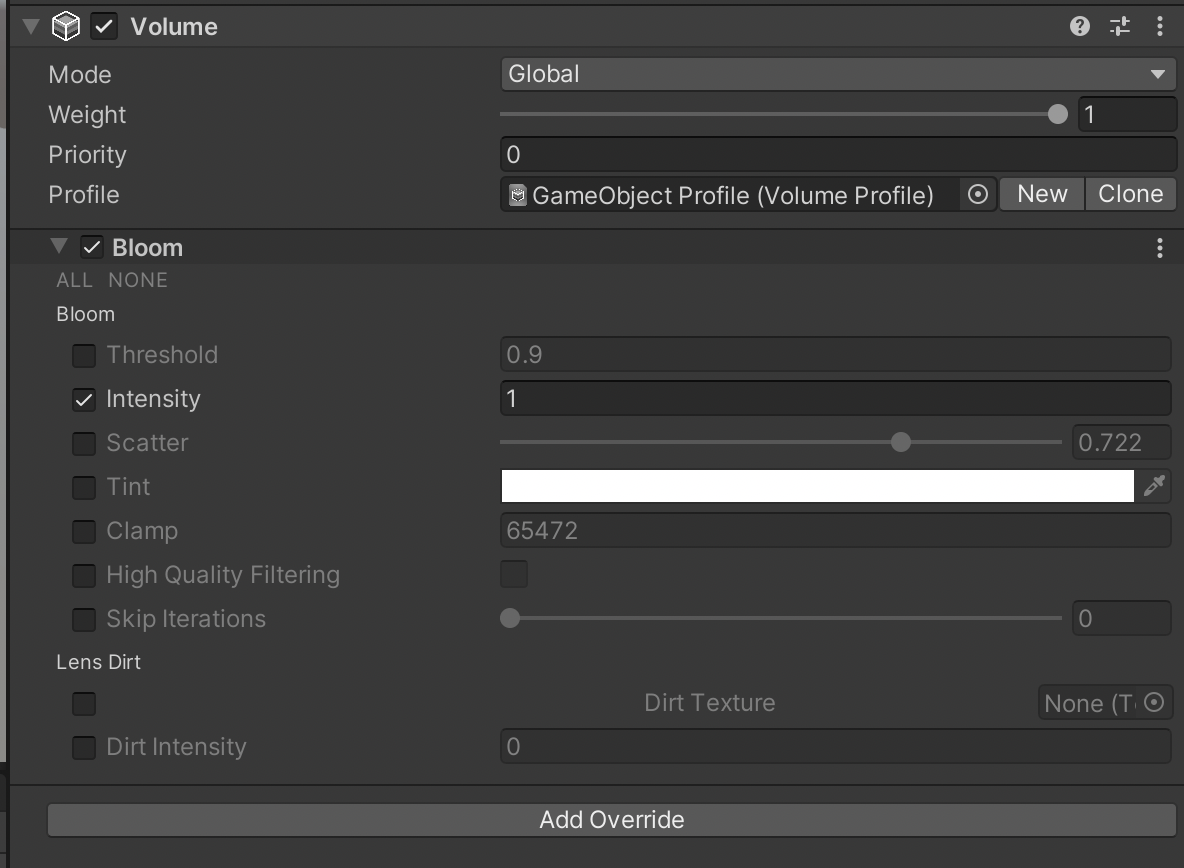
シーン上でVolumeを作成し、Bloomを有効にします。

Built-in RPを使っている場合は、Post Processing Stack v2でBloomを有効にします。

工程
Voronoiでカットを作る
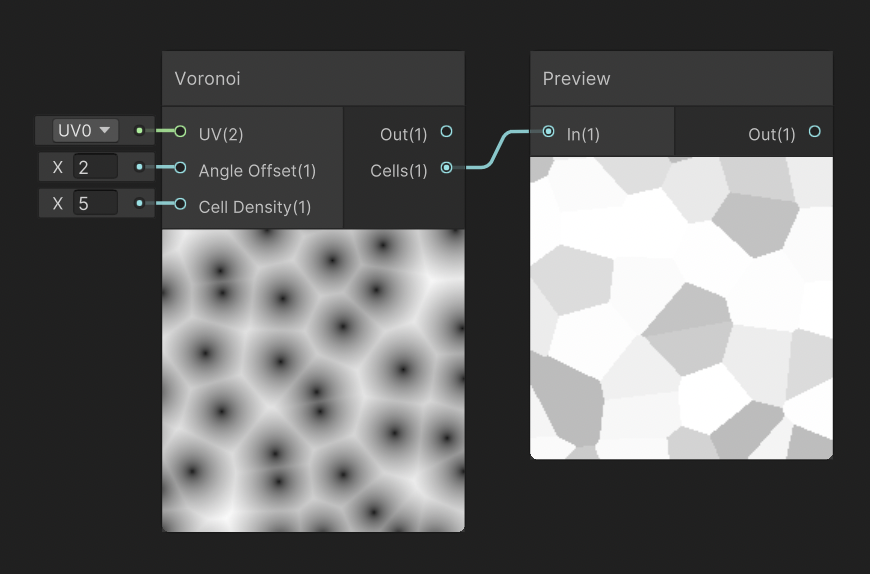
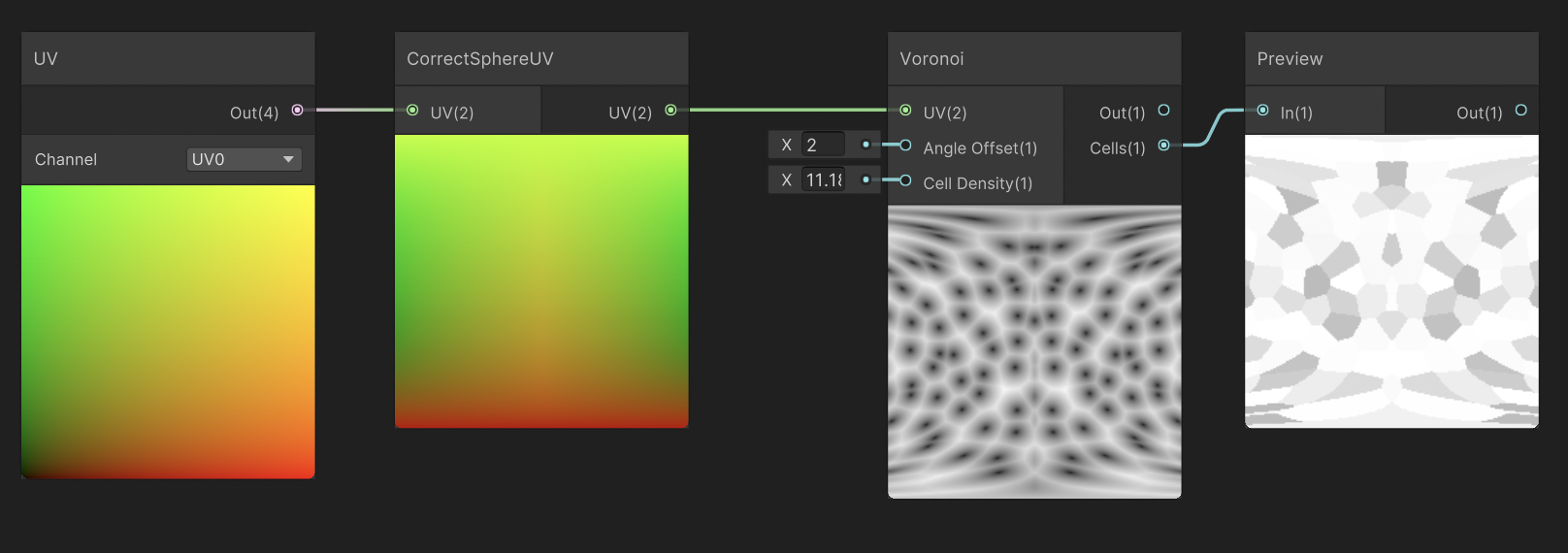
Shader Graphの編集画面を開き、Voronoiノードを作成します。
Voronoiノードはセルラーノイズとボロノイ図を同時に作成することができるノードです。
ボロノイ図を使って宝石カットのような見た目を作ります。

|

|
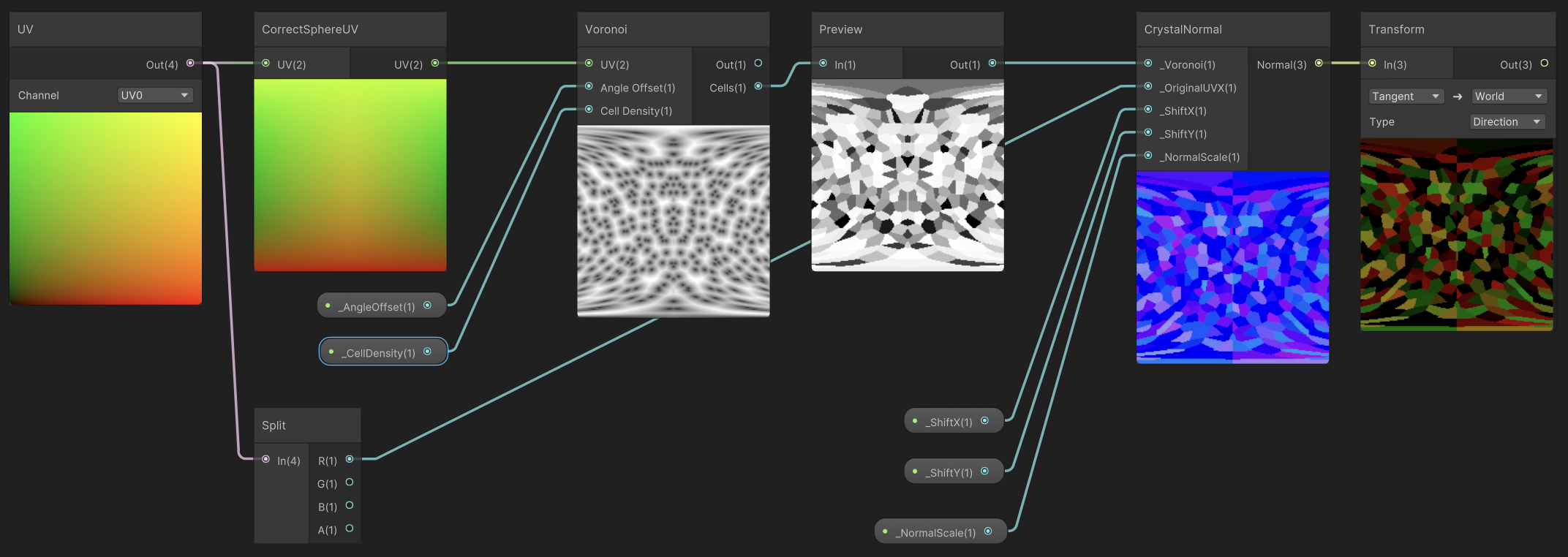
SphereのUVを考慮してボロノイ図を補正する
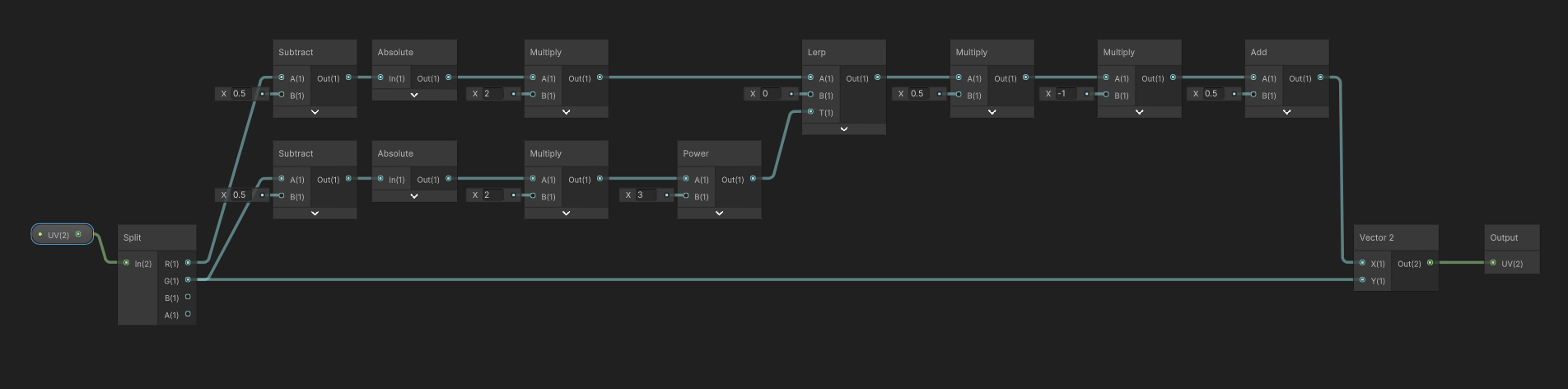
UnityのSphereは上下に頂点が密集しているため、密集しすぎないようにUVを補正します。
この処理はCorrectSphereUVというSub Graphとして作成しました。

CorrectSphereUVで補正したUVを使用するとボロノイ図は次の画像のように変形します。

ボロノイ図から法線ベクトルを作成する
次に、ボロノイ図を使ってSphereの法線ベクトルを作成します。
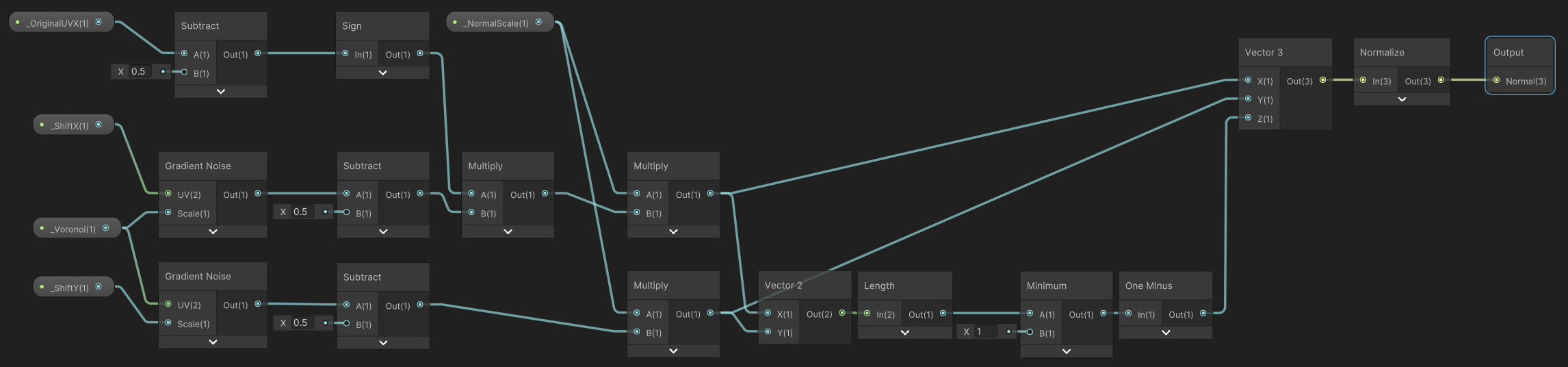
この処理はCrystalNormalというSub Graphとして作成しました。

CrystalNormalを使ってボロノイ図から法線ベクトルを作成すると次の画像のようになります。

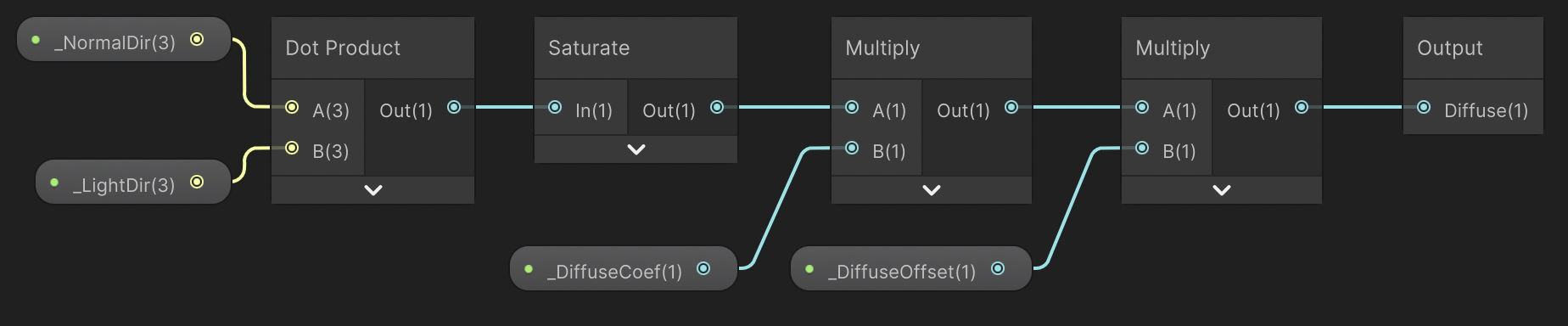
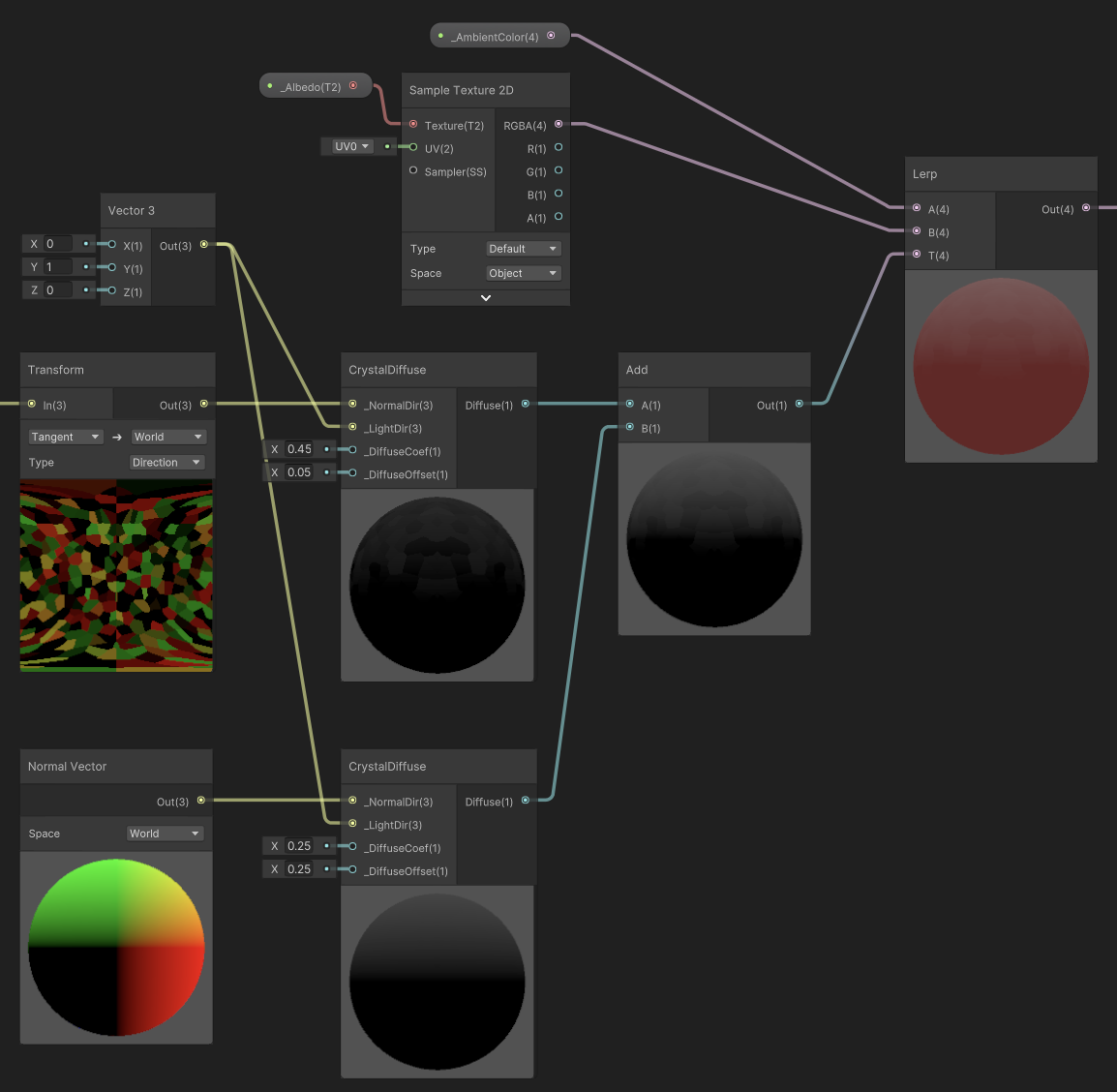
拡散反射を計算する
基本的なLambert拡散反射を計算します。
この処理はCrystalDiffuseというSub Graphで作成しました。

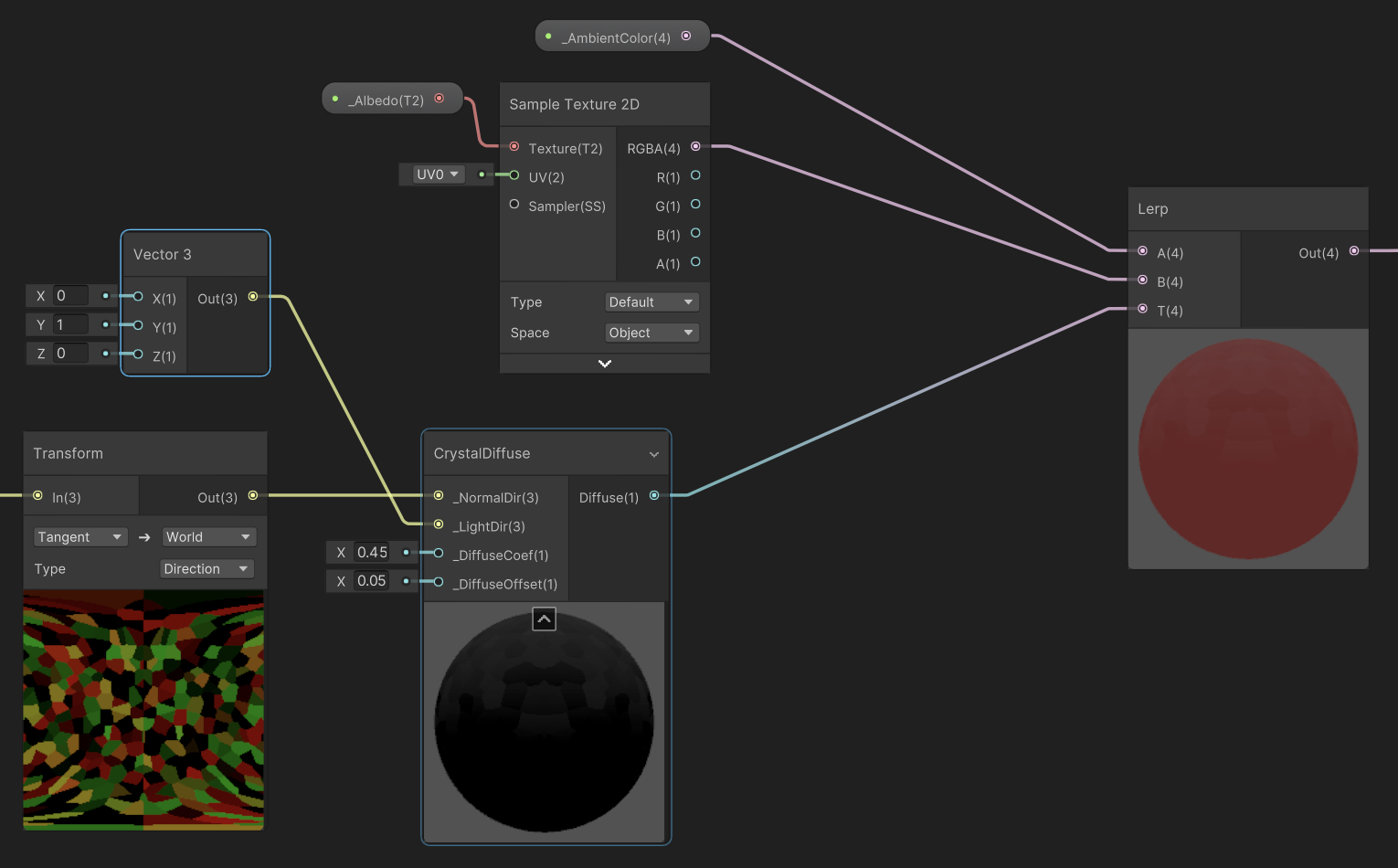
Albedoマップ、環境光をプロパティで用意して、拡散反射の値を使って補間します。

|

|
さらに、通常のSphereの法線を使った拡散反射も計算してブレンドします。

|

|
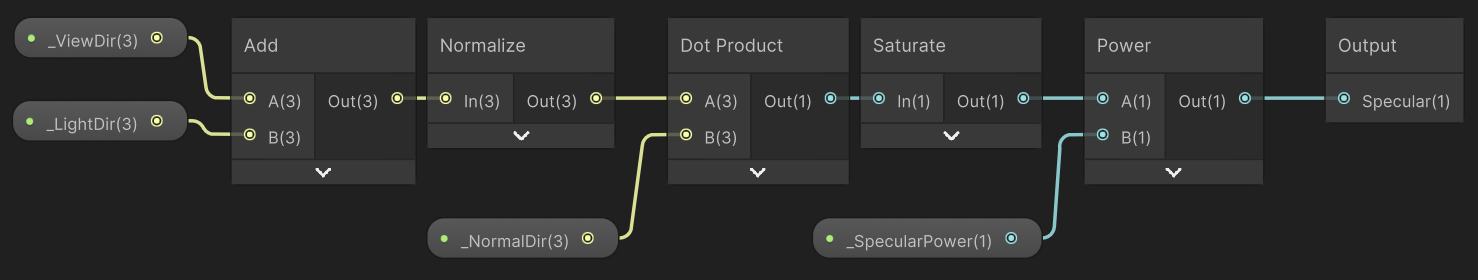
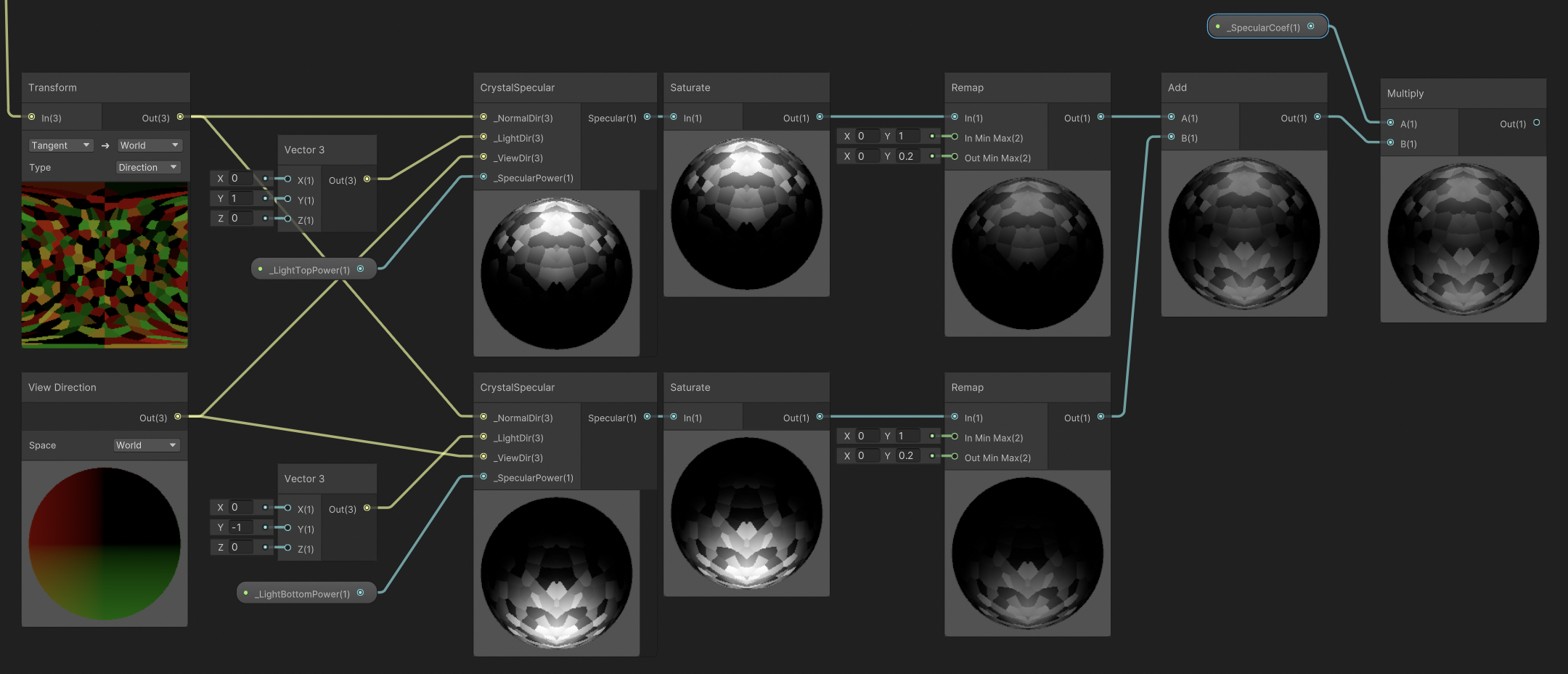
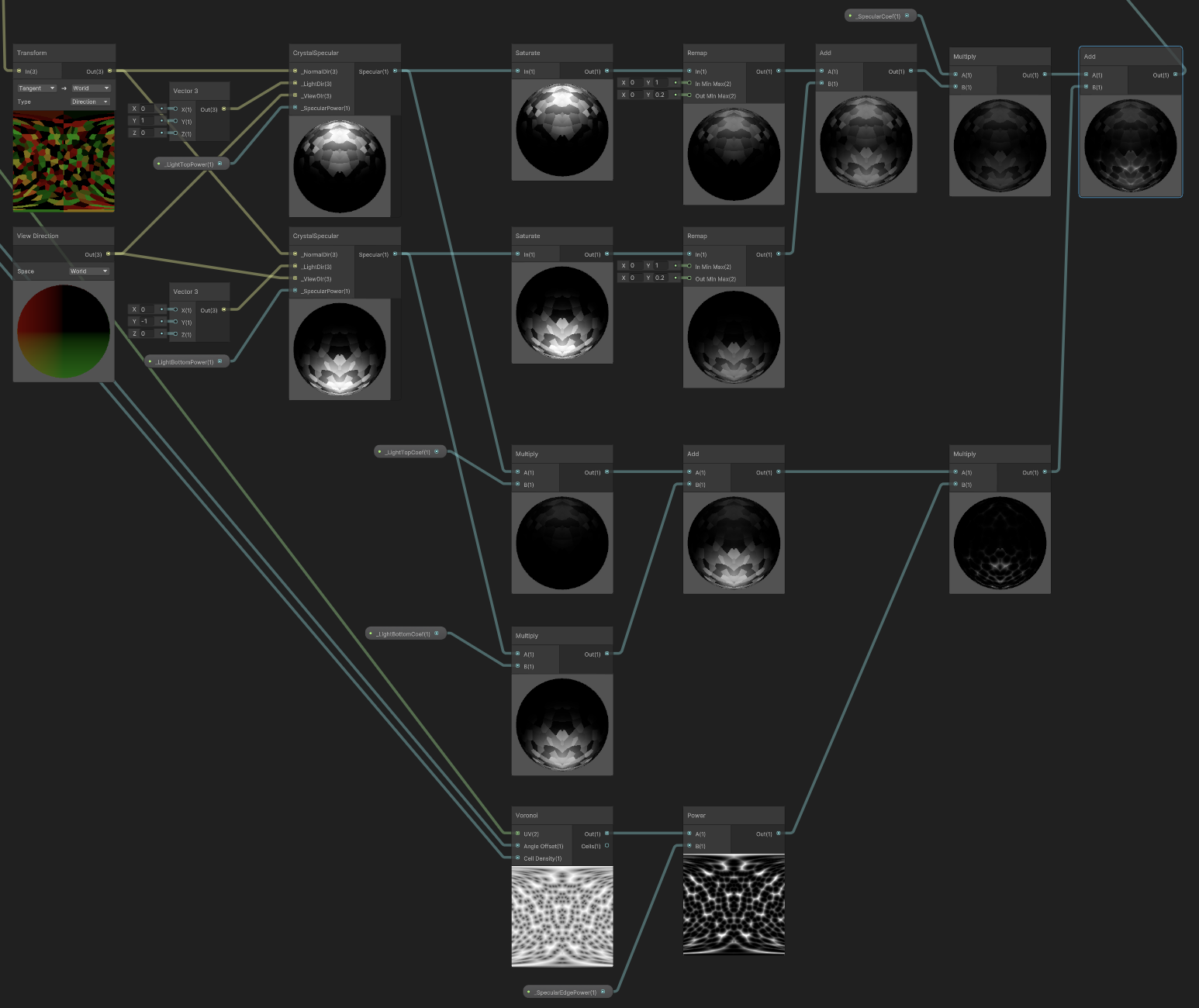
鏡面反射を計算する
基本的なPhong鏡面反射を計算します。
この処理はCrystalSpecularというSub Graphで作成しました。

上下からライトで照らすように鏡面反射の計算を2回行ってブレンドします。

|

|
鏡面反射のエッジを強調する
ここまでの工程だけだとクリスタルっぽい反射というには微妙な感じがします。
鏡面反射の値を使ってエッジを強調します。

注目すべきなのは、Voronoiノードのセルラーノイズを使うことで鏡面反射のエッジを強調していることです。
セルラーノイズは最初からエッジに近いほど値が大きくなる特徴があるので、これを利用しています。
これを通常の鏡面反射とブレンドして、パラメータを調整することでエッジが効いた鏡面反射になります。

|

|
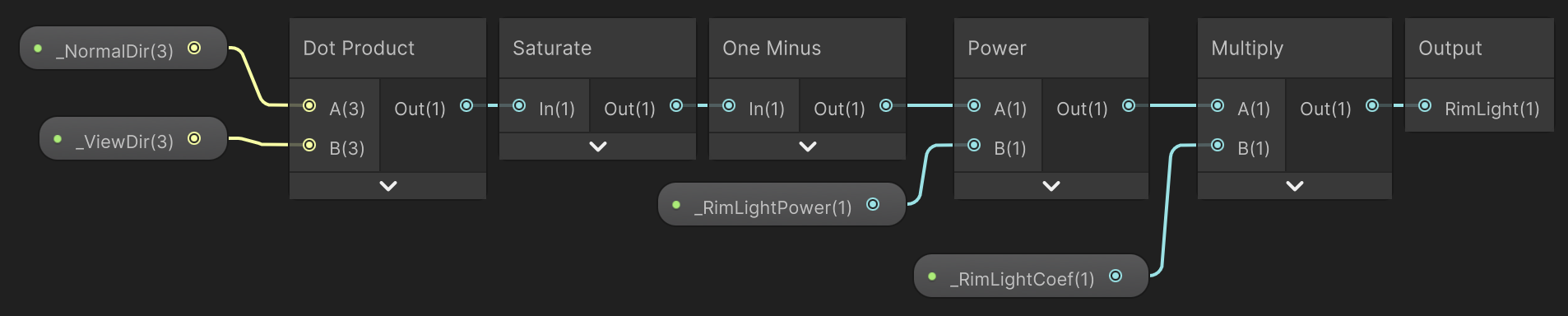
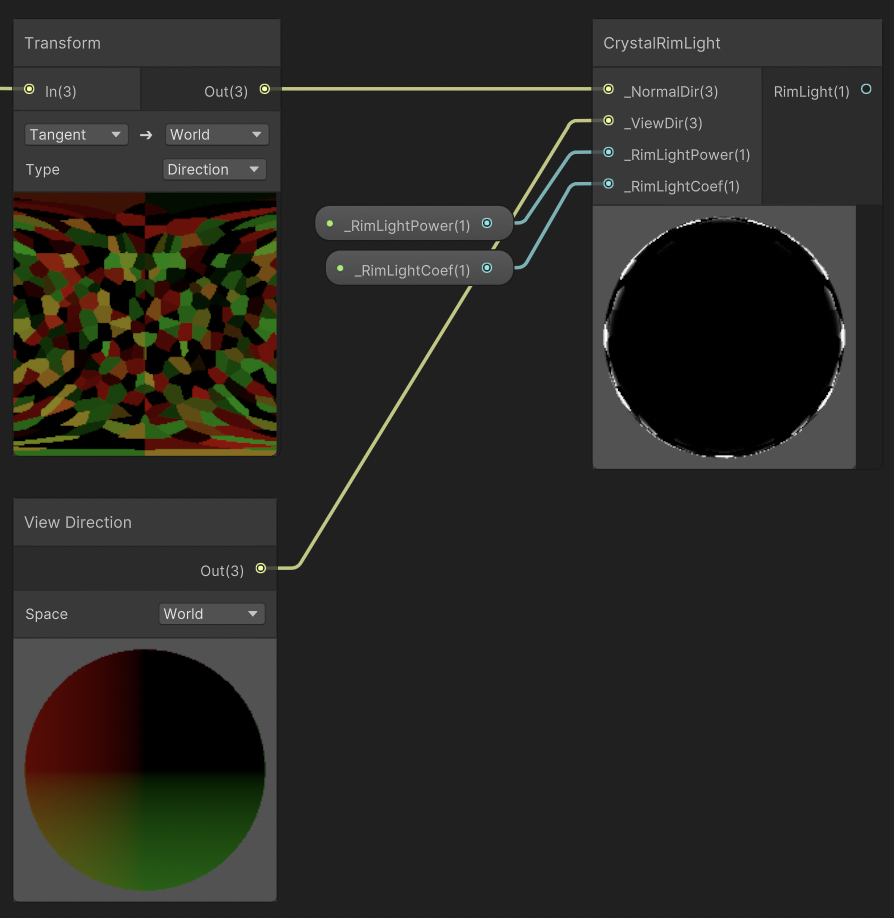
リムライトを計算する
視線ベクトルと法線ベクトルを使ったリムライトを計算します。
この処理はCrystalRimLightというSub Graphで作成しました。

パラメータのRimLightCoefを10等の高めの値にしておくとBloomが掛かって綺麗になります。

|

|
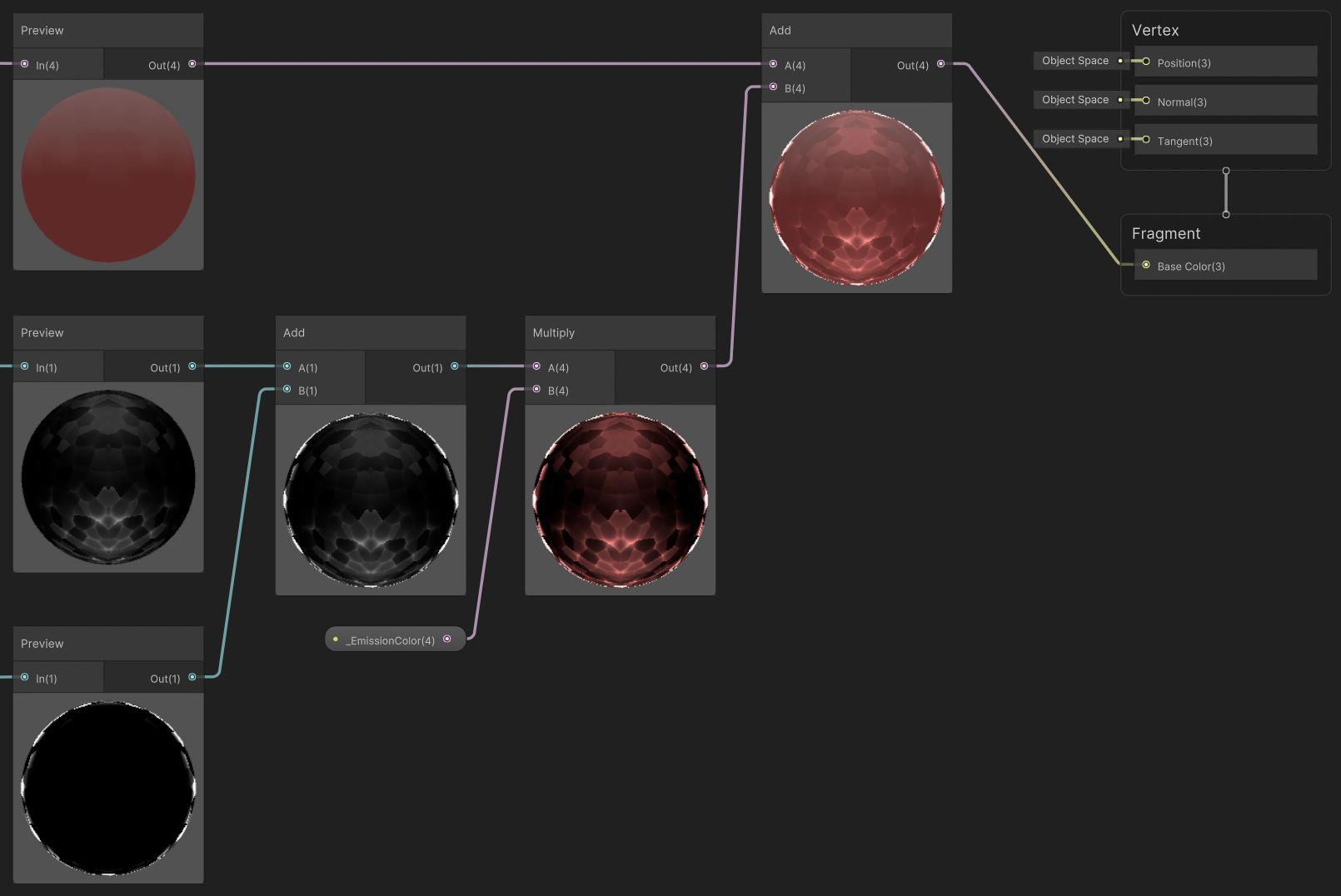
各要素をブレンドする
拡散反射、鏡面反射、リムライトをブレンドします。
鏡面反射とリムライトは発光色を乗算してからブレンドします。

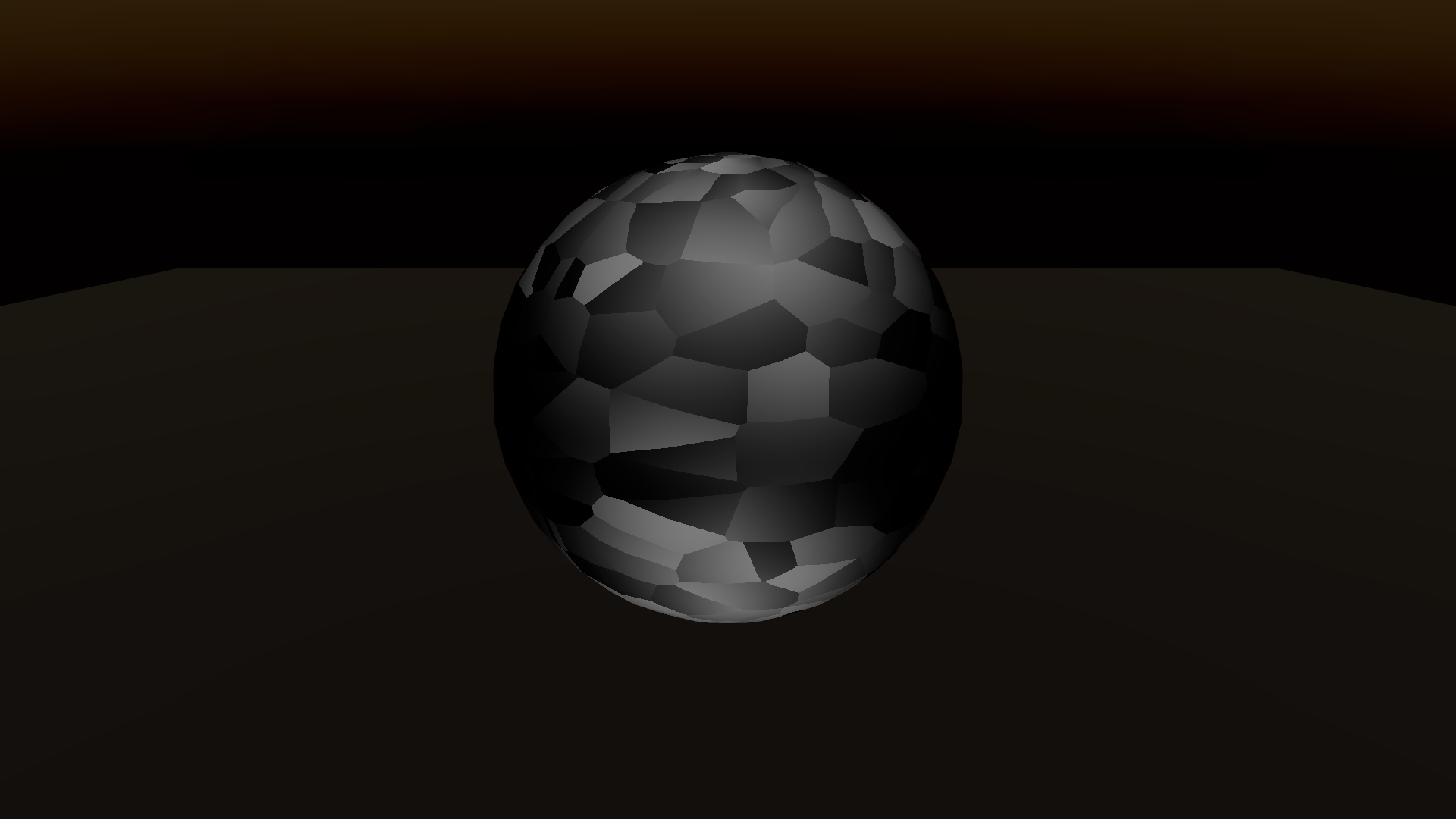
完成

さいごに
そこまで凝ったことをせずにクリスタルっぽいシェーダを作ってみました。
Shader GraphはVoronoiが1ノードで作れるのが良いですね。
本当は、色収差やグレアを追加してより似せた表現を行いたかったのですが、時間切れとなってしまい断念しました。
一般的なクリスタルシェーダは様々な方がシェーダを公開されているので、そちらを参考にすると良いと思います!
2022年のGrenge Advent Calenderはこれにて終了です!
今年はあまり注力して取り組めなかったので来年は今年より盛り上げていきたいです!
それでは皆さん、良いお年を!