Slackの仕様変更に追従することに心が折れたので公開停止しました。
ご迷惑をおかけして申し訳ありません。
これはSlack Advent Calendar 2016の22日目の記事です。
Slackを使っていて、こんな不便を感じたことはありませんか?
- 特定のメッセージに対して返信したいのに、返信ボタンが無い…

- いくら補完があるとは言え、
@user-nameを打ち込むのが大変
- 素早く引用ができない

これらの問題を解決するGoogle Chromeの拡張を開発しました ![]()
Chromeウェブストアに公開しているので、↓のページから誰でも簡単に導入できます ![]()
もし気に入っていただけたら、レビューお願いします![]()
機能紹介
以下の3種類のボタンがあります。
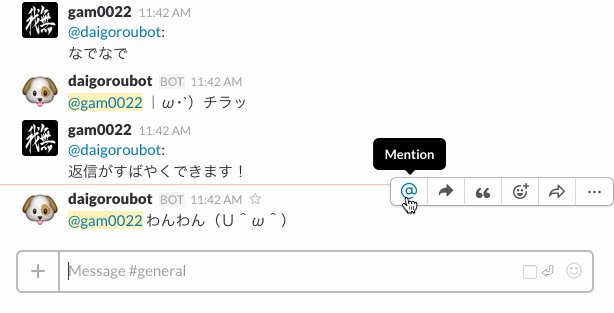
- Mentionボタンを使うと、返信ができます。
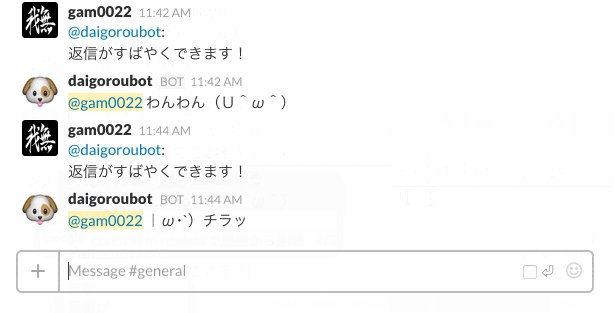
- Replyボタンを使うと、引用+返信を素早くできます。
- Quoteボタンを使うと、引用のみができます。
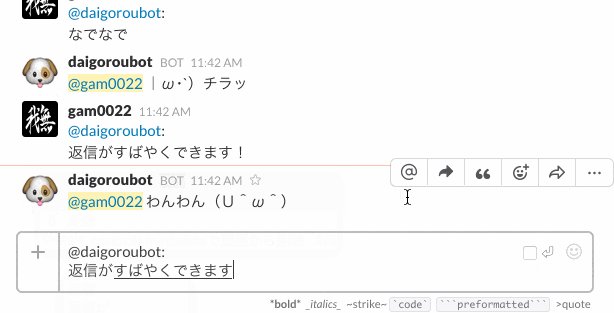
また、文字を選択した状態でReplay・Quoteボタンを押すと、部分引用ができます。
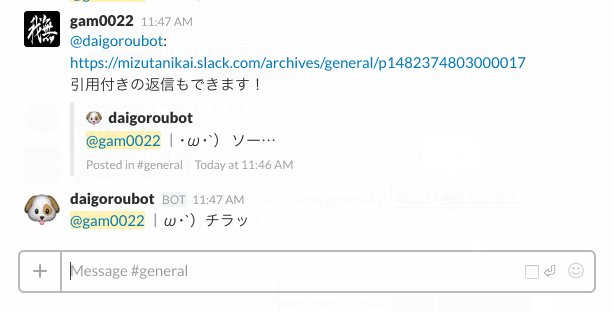
返信ボタン / Mention Button
Mentionボタンを使うと、返信ができます。
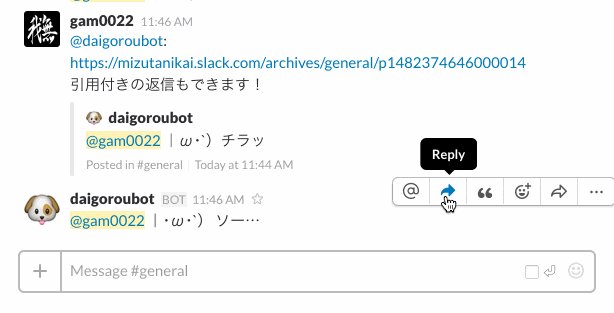
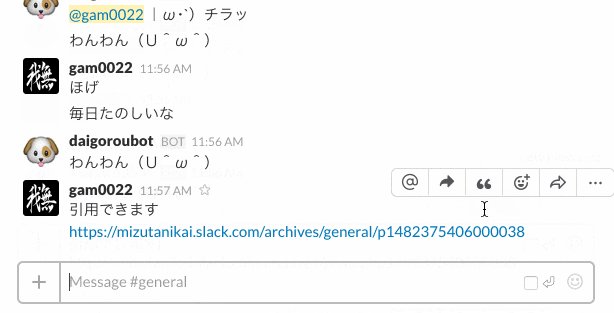
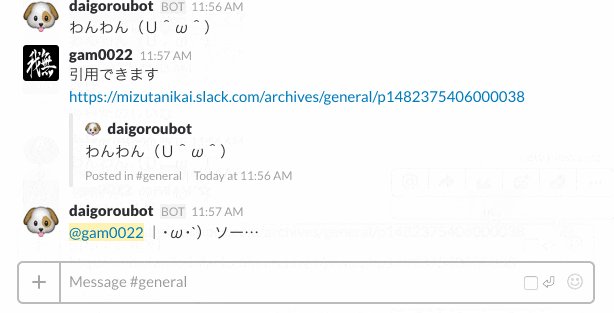
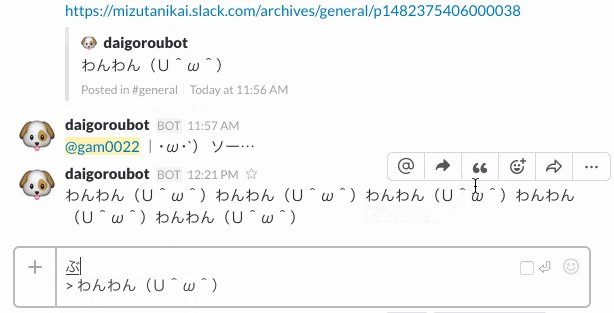
返信+引用ボタン / Replay Button
Replyボタンを使うと、引用+返信をすばやくできます。
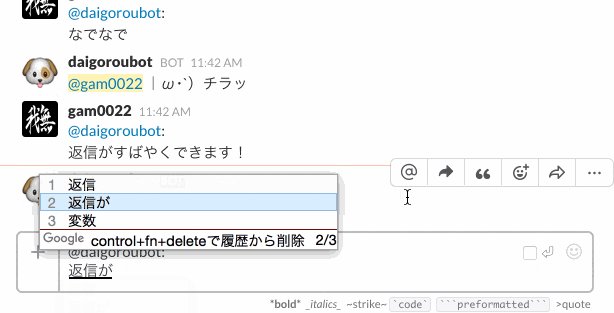
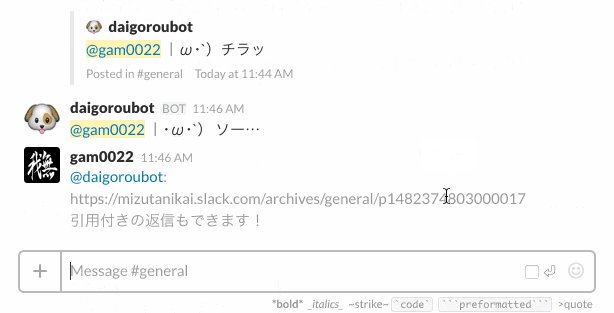
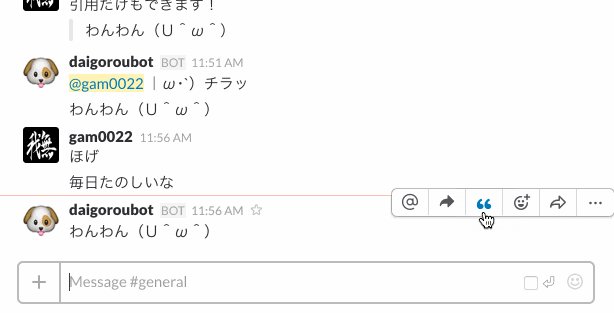
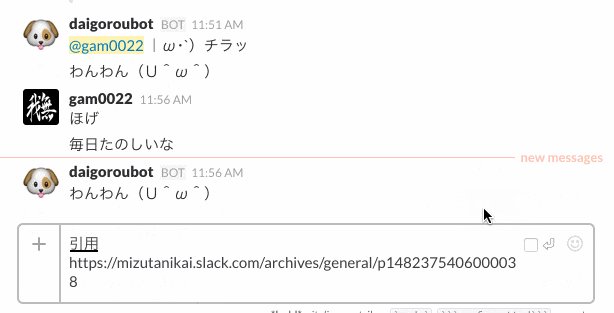
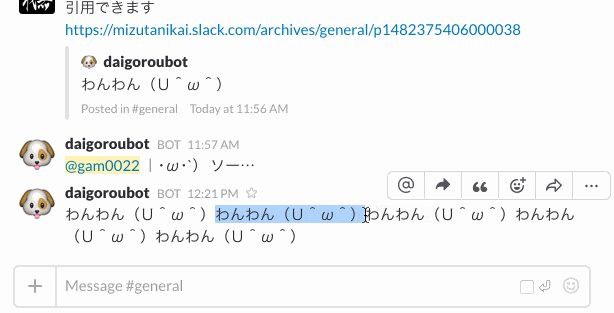
引用ボタン / Quote Button
Quoteボタンを使うと、引用ができます。相手に通知が飛ばしたくない場合にReplayボタンと使い分けます。
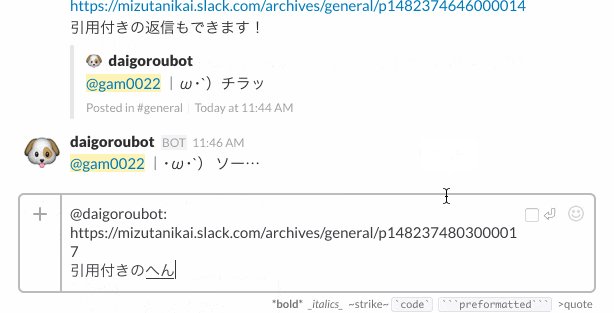
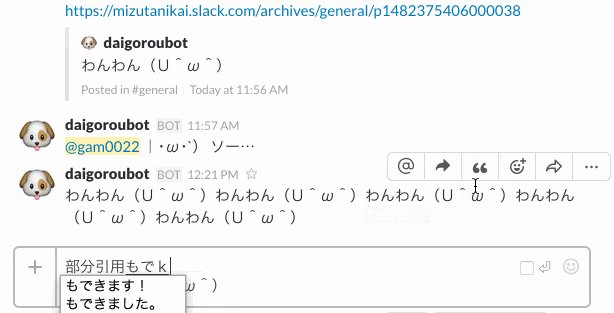
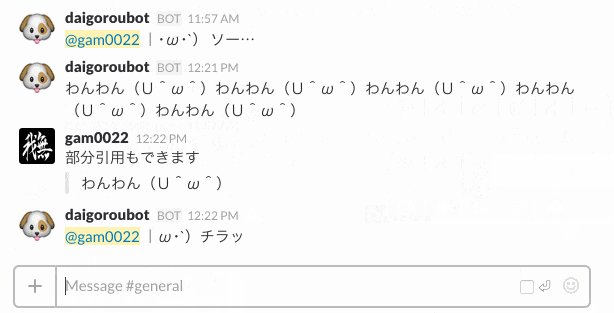
部分引用
文字を選択した状態でReplay・Quoteボタンを押すと、部分引用ができます。
Tips
- Replyボタンの引用は、> による引用となります
- Replyボタンの引用は、4行以上または装飾のあるメッセージに対してはURLでの引用になります
- Quoteボタンの引用は、URLでの引用になります
ソースコード
GitHubで公開しています。なんと2件もPRをいただきました!ありがたいですね![]()
- 便利な部分引用を@kaneta1992さんに開発していただきました!
- Replyボタンの動作の改善を@jm-factorinさんに行なっていただきました!
もし拡張を気に入って頂けたら、スター ![]() ください!!
ください!!
開発時の参考情報
この拡張を開発するにあたって、以下のサイトを参考にしました。ありがとうございます![]()
-
返信・引用機能をSlackに追加してみた その3
- Slack 側で定義しているメッセージのHTMLを生成する JavaScript の関数(
TS.templates.builders.buildMsgHTML)の動作を上書きするという基本方針はこちらの方法を参考にさせていただきました
- Slack 側で定義しているメッセージのHTMLを生成する JavaScript の関数(
-
Chrome Extension のcontent scriptでの変数隔離に対応する。
- Chrome 拡張の JavaScript(ContentScript)はページ内の変数やイベントハンドラを上書きできないので、ここで紹介されている HTML の
<body>タグ以下に<script>タグを追加してコードを実行するという方法で対処しました
- Chrome 拡張の JavaScript(ContentScript)はページ内の変数やイベントハンドラを上書きできないので、ここで紹介されている HTML の