モジュール
プロジェクトを構成するコンポーネントを束ねる要件はモジュールと呼びます。Angular自体にも複数のモジュールから構成されております。プロジェクトの要件に応じて必要なモジュールをインポートして利用することになります。
App.module
/src/app/に含まれているapp.module.tsファイルは、アプリを起動する際に最初に読み取りにして行くモジュールです。
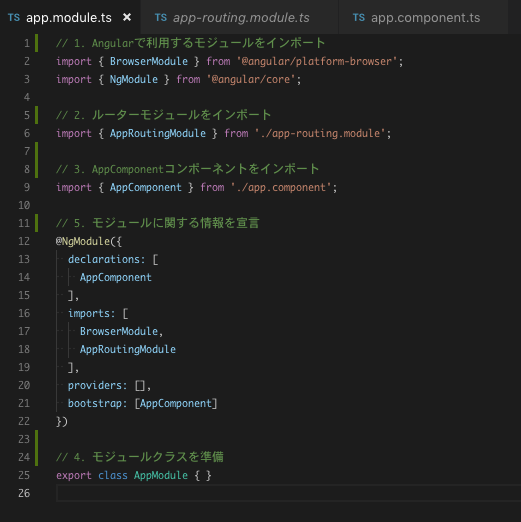
下図で、app.module.tsファイルを例としてモジュールの役割を見てみましょう。

importコマンド
構文: import{ name1, …, nameN } from module
・name: インポートする要素名(複数指定可)
・module: モジュール
意味: Angularアプリを動作させるのに必要となるモジュール/コンポーネントをインポートします。
Angular標準モジュール
上図の「1.」の@angular/~はAngularが提供する標準モジュールです。最低限、モジュールを定義するためのNgModule、ブラウザー上でアプリを動作させるためのBrowserModuleが導入必要です。
本格的なアプリでは、フォームを扱うためのFormsModule、ルーティング機能を提供するRouterModuleなどを導入する必要があります。
AppRoutingModule
上図の[2.]のAppRoutingModule、 ルートのAppModuleからインポートされるルーティング専用のトップレベルモジュールで、 ルーターをロードして管理することです。
🌾実装は、下記の「AppRoutingModuleの実装」に行われます。
AppComponent
上図の[3.]のAppComponentは、アプリの本体を表すコンポーネントです。
🌾実装は、下記の「AppComponentの実装」に行われます。
モジュールクラス
上図の「4.」のAppModuleモジュールクラスは、他のモジュールから呼び出す際などには、ここで宣言した名前(AppModule)を利用します。
@NgModuleデコレーター
上図の「5.」の@NgModuleデコレータは、他者が本モジュールを見れるために、本モジュールとしての情報を宣言しておきましょう。
デコレーターは、モジュールやクラスなどの要素に対してメタ情報を付与するための仕組みです。Javaのアノテーションに相当する仕組みです。
デコレーターには「パラメーター名: 値」のハッシュ形式で、あらかじめ決められたパラメーター情報を指定できます。
@NgModuleデコレーターには、主に以下ようなパラメーターが利用できます。
| パラメーター | 概要 |
|---|---|
| declarations | モジュール配下のコンポーネント |
| imports | 現在のモジュールで利用する他のモジュール/コンポーネント |
| exports | 現在のモジュールで外部に公開するコンポーネント |
| providers | サービス |
| bootstrap | 最初に起動すべき最上位のコンポーネント(=ルートコンポーネント) |
AppConponentの実装
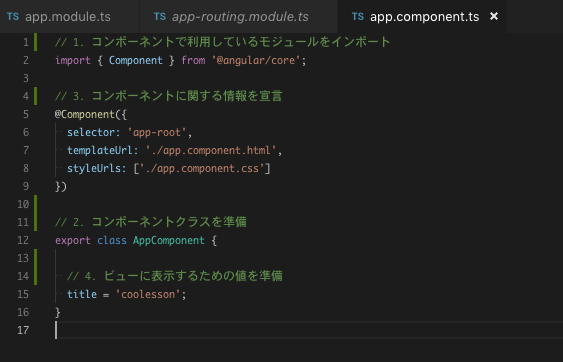
上記の「App.module」の「3.」のAppConponentを実装します。
AppConponent(もしくはメインコンポーネント)とは、アプリで最初に呼び出される、いわゆるエントリーポイントです。

**「1.」**は、コンポーネントを定義するために必要となるオブジェクトをインポートしています。
**「2.」**は、コンポーネントの本体で、先ほどAppModuleモジュールで指定したAppComponentという名前でコンポーネントクラスを作成しています。モジュールから参照できます
🌾exportキーワードで外部に公開していることに注意してください。
**「3.」**の@Componentデコレーターでは、さまざまなパラメーターを指定できます。
| パラメーター | 概要 |
|---|---|
| selector | コンポーネントの適用先を表すセレクター式 |
| template | コンポーネントに適用するビュー(テンプレート) |
| テンプレートの中の変数nameは、Interpolation(補間)と呼ばれる構文で、**「4.」**の場所に定義されております。 |
AppRoutingModuleの実装
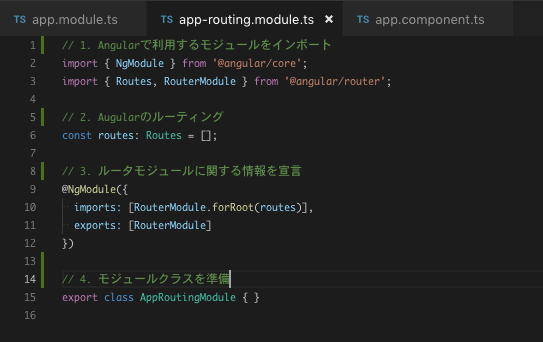
上記の「App.module」の「3.」のルートモジュールを実装します。ルートモジュールは、ユーザーがリンクをクリックしたとき、またはURLをブラウザのアドレスバーに貼り付けた時に、 どのビューを表示したらよいかをルーターに伝えます。

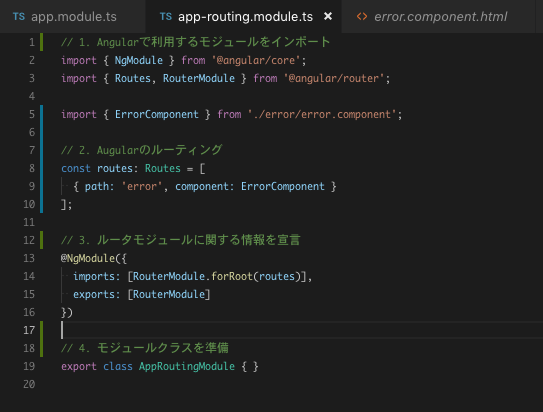
**「2.」**のRoutesは、「パラメーター名: 値」のハッシュプロパティを持っています:
| パラメーター | 概要 |
|---|---|
| path | ブラウザのアドレスバーにある URL にマッチする文字列 |
| component | そのルートに遷移するときにルーターが作成すべきコンポーネント |
errorページ追加
VSCodeのターミナルを開き、以下ようにerrorページを追加してみましょう。
$ ng g component error
# 以下表示
CREATE src/app/error/error.component.css (0 bytes)
CREATE src/app/error/error.component.html (24 bytes)
CREATE src/app/error/error.component.spec.ts (621 bytes)
CREATE src/app/error/error.component.ts (265 bytes)
UPDATE src/app/app.module.ts (734 bytes)
下図のように、ルートモジュールを編集しErrorページをルーターに伝えます。

Errorページを試すために、サーバを起動して、URLに「localhost:4200/error」を打つでErrorComponentを表示しましょう。
$ ng serve