あらすじ
可愛い掲示板を作ってアンカーを実装したはいいものの、コメントを指差すアンカーをリンクで修飾してしまい、NotFoundエラーが出されてしまっていました。そこで、前回はアンカーをリンクではなく色付き文字だけで表現し直し、アンカーをクリックするとエラーページが表示される問題を解決しました。
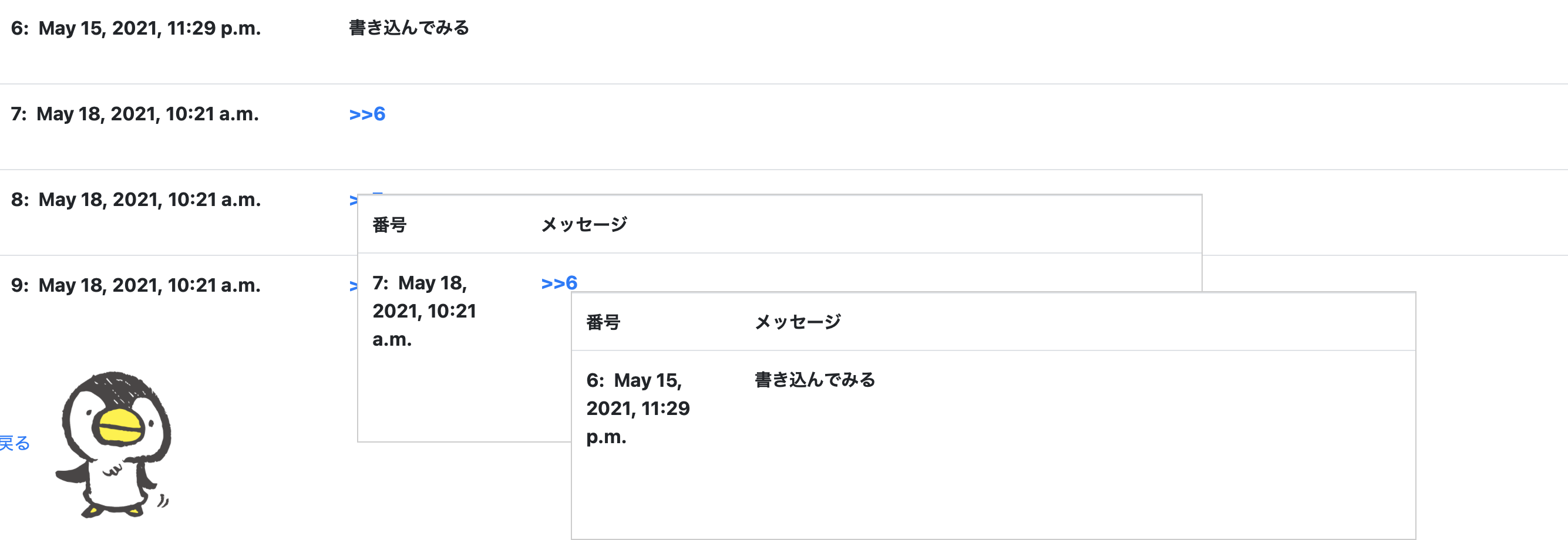
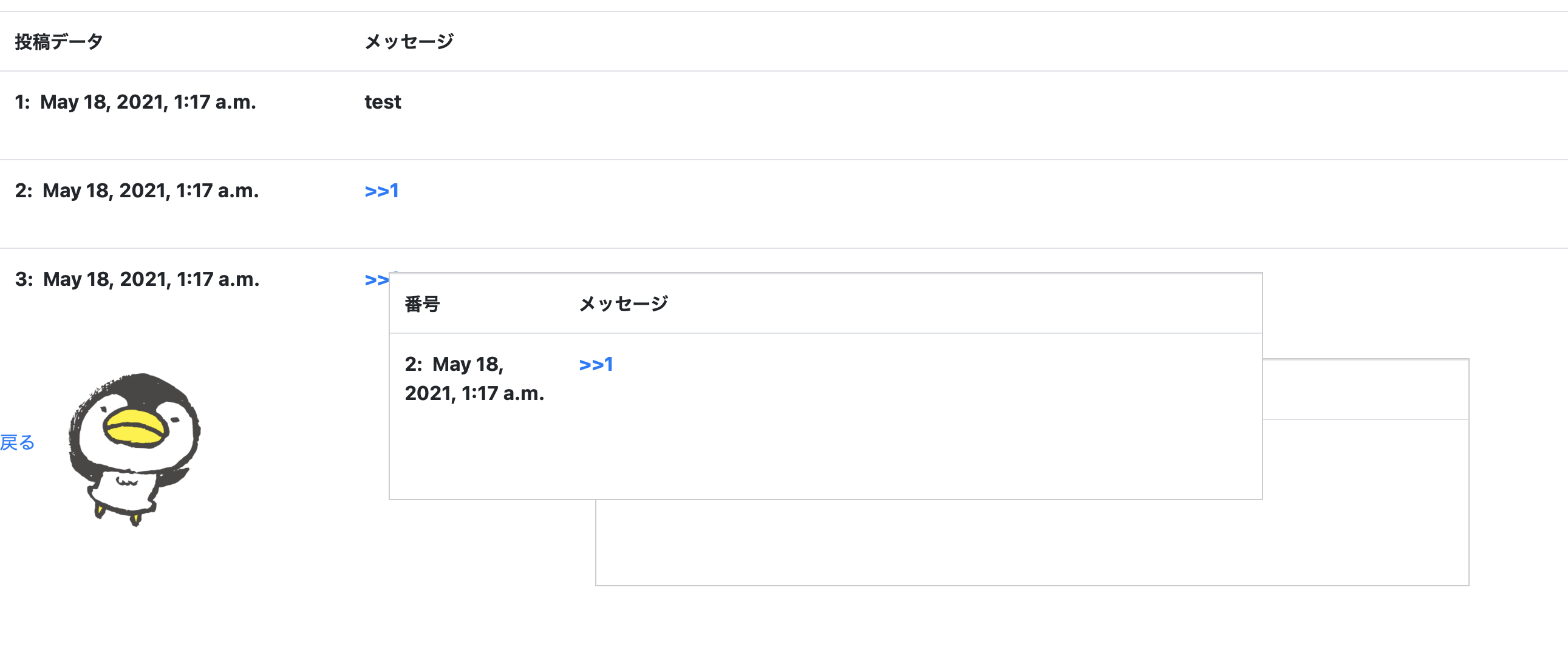
【作っている掲示板】

しかしながら、新たにポップアップしたメッセージが下に隠れてしまう問題を新たに発見したので今回はそれを修正することにしました。

#今回のプログラミング
今回のプログラムでは再帰の深さ変数を利用し、この問題を修正しました!
重要なのはz-indexです。以前までは新しく来たものは上になるだろうという希望的視点から、z-indexを適当に1にしていました。しかし動かしてみると新しく来たものは下に隠れてしまいました。
今回ネットで調べてみるとz-indexは大きいほど上に表示されるパラメータで、このプログラムの場合は再帰の深さを表示する変数nがあるから、それを利用すればこの問題が簡単に修正できることに気がつき、すぐに1文字だけ置き換えてバグとりが終わりました。
(function ($) {
$("#comment").html($("#comment").html().replace(/>>(\d)/g,"<span x=id$1 class='anc text-primary id$1'>" + ">>$1" + "</span>"));
func(0);
function func(n) {
var l = 0;
$(".anc").on("click", function (e) {
if (l == 0) {//ポップは一つだけ
l += 1;
$(".container").prepend("<div class='pop" + n + "'>");
$(".pop" + n).css({//ポップの修飾
position: 'absolute',
border: '1px solid #ccc',
'background-color': 'white',
top: '0',
left: '0',
'z-index': n,
width:'50%',
})
var anc = $(this).attr("x"),//アンカーのx取得
res = "<table class='table'> <tr><th>番号</th><th class='mes'>メッセージ</th></tr><tr>" + $("#" + anc).html() + "</tr></table>",//id検索
x = e.pageX,
y = e.pageY;
$(".pop" + n)
.append(res)
.css({
transform: "translate3d(" + x + "px," + y + "px,0)"
})
.show();
$(".pop" + n).on("mouseleave", function () {//マウスが離れた時削除
$(this).remove();
})
$(".pop" + n).on("touchmove", function () {//画面をスワイプしたとき削除
$(this).remove();
})
func(n + 1);
}
});
}
})(jQuery);
終わりに
掲示板を公開して半月ほど経ちますが、僅かながらに書き込んでくれる方がいてやっぱり自分が作ったものが人に使われることがものづくりの喜びだなぁと思う今日この頃です。よかったら使ってみてください。
参考リンク
MDN Web Docs
Z-index
https://developer.mozilla.org/ja/docs/Web/CSS/z-index