Gakuです。
最近、サーバサイドはGolang(heroku)+FirebaseAuthで構成するようにしていて、jwtをheaderに付与して認証するようにしてます。(めちゃくちゃ手軽に認証機能作れるので、この構成おすすめです。
そんなサーバサイドですが、動作確認を行うのにPostmanを使っていて、Postman上で認証させてリクエストする作業が面倒だったのでなんとかできないかと考えていました。
具体的には

こんな感じのFirebaseAuthにログインするためだけの静的ページを作成して、ログインして出力されるaccess tokenを

PostmanのCollection設定でBearer Tokenにペタっと貼って、サーバサイドにリクエストする感じです。
【面倒なポイント】
・この静的ページを毎PJで作る必要がある
・Tokenの有効期限が1時間なので、1時間たったらこの作業をやらないといけない。
・権限違いの動作確認を行う場合も、対象のユーザに切り替えてこの作業を行わないといけない。
くっそめんどう。もっと楽にならないかと考えるのはエンジニアのSagaですね。
楽になったので、その方法を記載したいと思います。
やること概要
FirebaseAuthenticationはRestAPIを備えています。
documentはここにあります。
この中の「signInWithPassword」を使えば、Postリクエストを投げることで対象ユーザのidTokenを取得可能です。
また、postmanには「Pre-request script」という機能があって、この機能を使えばリクエストを投げる前に処理をさせることが可能です。
pre-requestでsignInWithPasswordにpostしてidTokenを取得。そして、headerに「Bearer Token」をsetしてサーバサイドにリクエスト!で楽にします。
Pre-request scriptの設定
postman上で作成したcollectionを右クリックして「Edit」を押すことで

collectionの編集画面が出てきます。pre-request scriptタブで以下を貼り付けます。
pm.sendRequest({
url: 'https://identitytoolkit.googleapis.com/v1/accounts:signInWithPassword?key=' + pm.environment.get("WEB_API_KEY"),
method: 'POST',
body: {
mode: 'raw',
raw: JSON.stringify(
{
"email": pm.environment.get("EMAIL"),
"password": pm.environment.get("PASSWORD"),
"returnSecureToken": true
}
)}
}, function (err, res) {
pm.request.headers.add({
key: 'Authorization',
value: 'Bearer ' + res.json().idToken
});
});
postしてheaderに設定しているだけです。
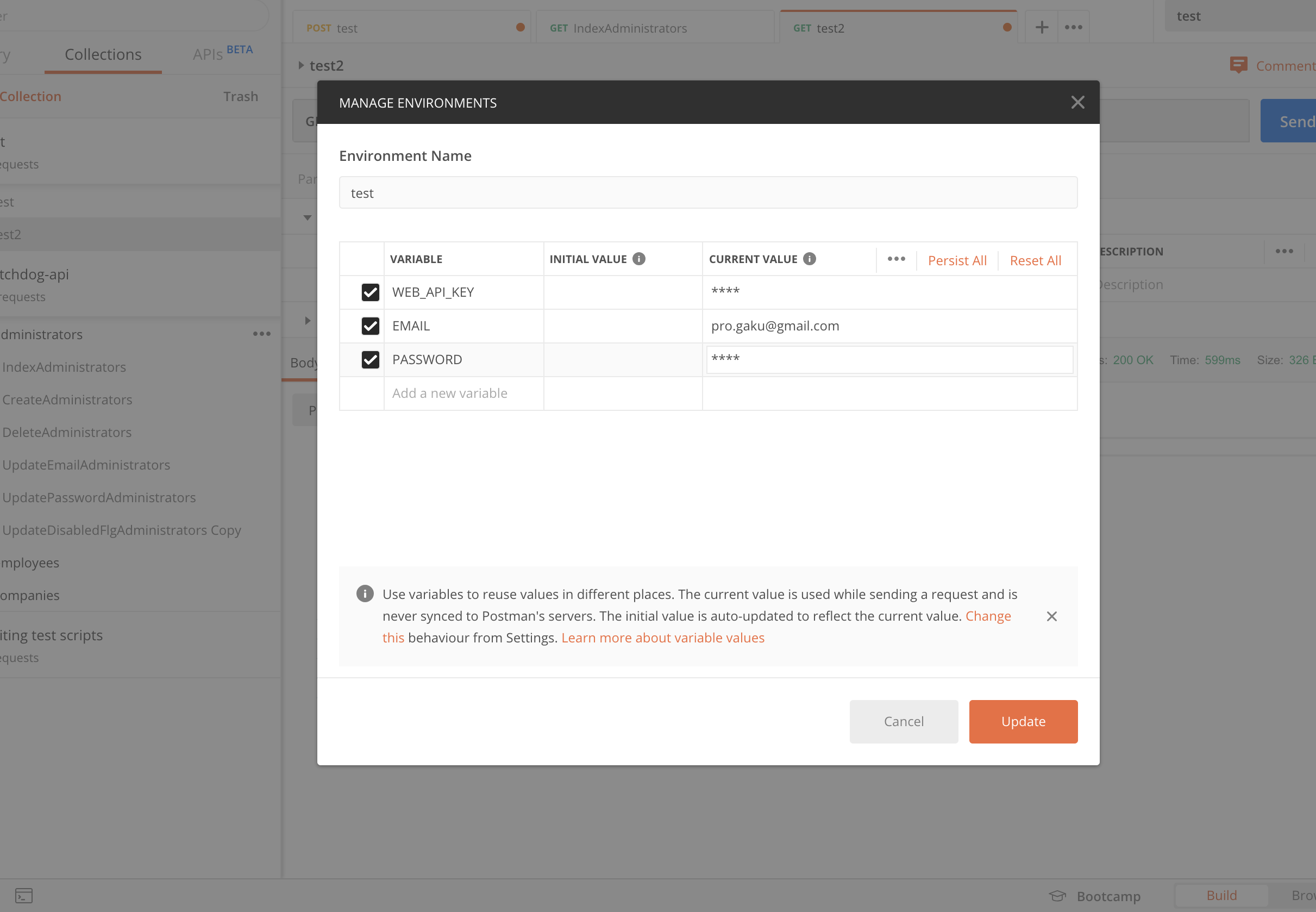
environmentの設定
postman上の右上にある歯車をクリックして「manage environments」を開いてこんな感じで設定する。

WEB_API_KEYはfirebase上の設定に記述されている

を設定すればOK。
EMAILとPASSWORDはログインしたいユーザの情報を記述すればok!
最後にサーバサイドにリクエストを投げてみます。

ちゃんと認証してresponseが帰ってきました。
これでくっそ楽になります(´・ω・`)b
おわりに
今回はFirebaseAuthを例にPostmanで認証させてリクエストを投げる方法を記載しましたが、この方法を使えばどんなAPIサーバでも認証させてリクエストを行えます。
こんなことがさくっとできるPostman素敵🎉