こんにちは。
@gachalatteです。
今回は、カスタムドキュメントのサムネイルを表示するThumbnail Extensionを紹介します。Thumbnail Extensionの実装は難しいものではありませんが、インターネットで検索してもほとんど情報が得られない状況ですので、ここにまとめておきます。
前回の記事とあわせてご覧ください。
プロジェクトにThumbnail Extensionを追加する
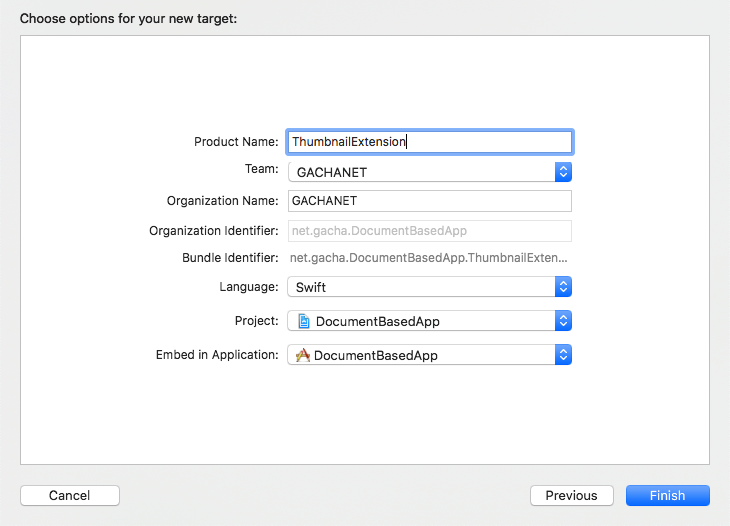
- Xcodeのメニューから、
File>New>Target...を選択します。 -
Application Extension>Thumbnail Extensionを選択します。 -
Product NameにThumbnailExtension(任意)を入力します。
Info.plistにカスタムドキュメントを登録する
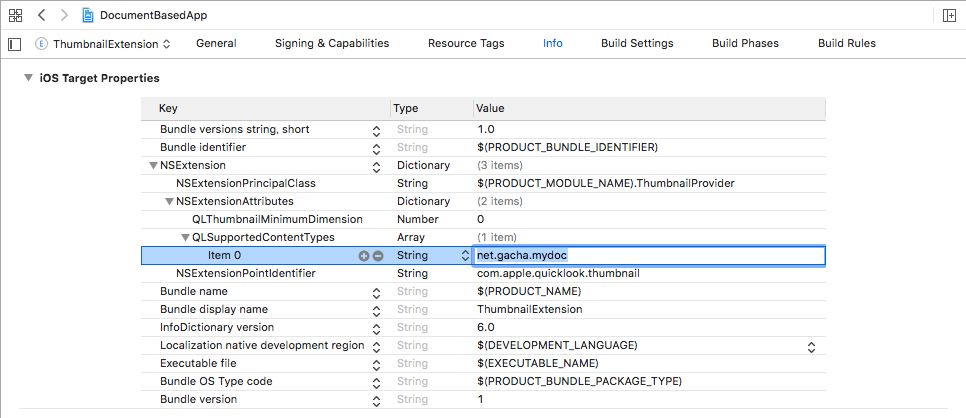
-
DocumentBaseApp>Targets>ThumbnailExtension>Infoを開きます。 -
NSExtension>NSExtensionAttributes>QLSupportedContentTypesにカスタムドキュメントのUTIを追加します。
ThumbnailProviderを実装する
ThumbnailExtension > ThumbnailProvider.swiftを開いて実装します。ThumbnailProviderの実装方法が3種類あることが示されていますので、最適な方法を選択してください。
class ThumbnailProvider: QLThumbnailProvider {
override func provideThumbnail(for request: QLFileThumbnailRequest, _ handler: @escaping (QLThumbnailReply?, Error?) -> Void) {
// There are three ways to provide a thumbnail through a QLThumbnailReply. Only one of them should be used.
// First way: Draw the thumbnail into the current context, set up with UIKit's coordinate system.
handler(QLThumbnailReply(contextSize: request.maximumSize, currentContextDrawing: { () -> Bool in
// Draw the thumbnail here.
// Return true if the thumbnail was successfully drawn inside this block.
return true
}), nil)
/*
// Second way: Draw the thumbnail into a context passed to your block, set up with Core Graphics's coordinate system.
handler(QLThumbnailReply(contextSize: request.maximumSize, drawing: { (context) -> Bool in
// Draw the thumbnail here.
// Return true if the thumbnail was successfully drawn inside this block.
return true
}), nil)
// Third way: Set an image file URL.
handler(QLThumbnailReply(imageFileURL: Bundle.main.url(forResource: "fileThumbnail", withExtension: "jpg")!), nil)
*/
}
}
今回は、ドキュメント内のimage.pngをそのまま返すように実装してみます。(実際は、QLFileThumbnailRequestの要求に従った画像を返すようにしてください。)
class ThumbnailProvider: QLThumbnailProvider {
override func provideThumbnail(for request: QLFileThumbnailRequest, _ handler: @escaping (QLThumbnailReply?, Error?) -> Void) {
let imageFileURL = request.fileURL.appendingPathComponent("image.png")
handler(QLThumbnailReply(imageFileURL: imageFileURL), nil)
}
}
デバッグする
ターゲットをThumbnailExtensionにして実行するとデバッグすることができます。起動するAppを尋ねられたらDocumentBaseAppを選択します。この挙動は、Product > Scheme > Edit Scheme... > Run > Info > Executableで変更することができます。
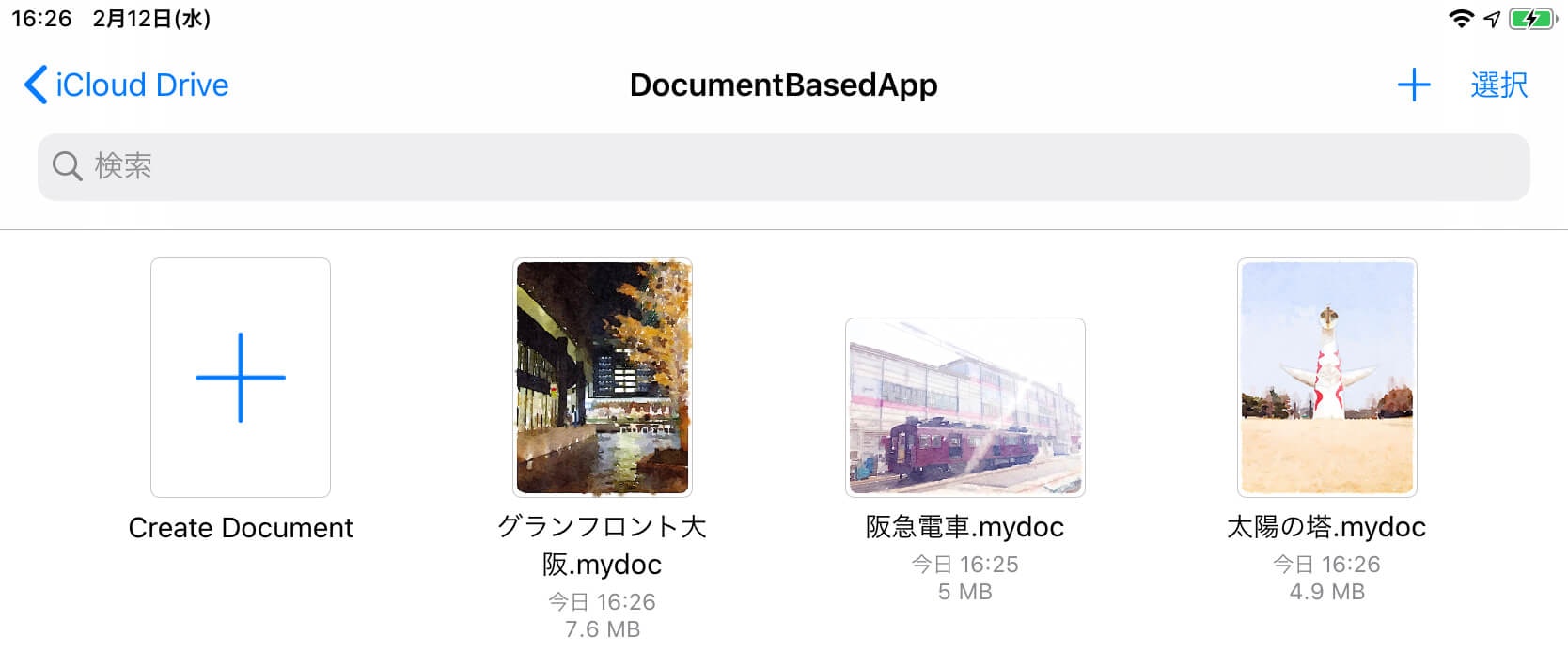
完成
ThumbnailExtensionの実装が完成したら、ターゲットをDocumentBasedAppに戻します。
UIDocumentBrowserViewControllerにサムネイルが表示されるようになりました。ファイル.appでもサムネイルが表示されます。