Vite+Vue3+Vue Routerのプロジェクトをgh-pagesというライブラリを使ってGithub Pagesで簡単に公開する方法とその時の注意点をまとめていきます。
環境
Node v14.18.0
yarn v1.22.5
@vue/cli 5.0.8
プロジェクト名 github-pages-test
https://github.com/daiki-gaasuu/github-pages-test/tree/main
1. プロジェクト作成
-
yarn create vite プロジェクト名 --template vue-tsでプロジェクト作成 -
cd github-pages-testプロジェクトに移動 yarn-
yarn add vue-router@4※Vue3の場合はvue-router@4になります。 - /src/viewsフォルダ配下にHome.vueとAbout.vueを作成
2. Vue-Routerの設定
- /src/router/index.tsを作成
自分が初めてGithub PagesにVite+Vue3のプロジェクトをデプロイする時に、ここでcreateWebHistoryの引数を何も設定していなかったのでローカル環境では動くのにビルドしてデプロイするとエラーもないまま画面が真っ白になるという事件でどハマりしました。src/router/index.ts
import { createRouter, createWebHistory, RouteRecordRaw } from 'vue-router'; const routes: Array<RouteRecordRaw> = [ { path: '/', name: 'Home', component: () => import('../views/Home.vue'), }, { path: '/about', name: 'About', component: () => import('../views/About.vue'), }, ]; const router = createRouter({ // Viteの環境変数でimport.meta.env.BASE_URL = vite.config.tsのbase history: createWebHistory(import.meta.env.BASE_URL), routes, }); export default router;
後ほど設定しますが、Github Pagesでデプロイするとルートがhttps://アカウント名.github.io/リポジトリ名/となるんですよ。つまりcrerateWebHistoryにベースはリポジトリ名ですよと指定する必要があったワケです。
やっぱり公式ドキュメントは読むべきですね
https://router.vuejs.org/api/index.html#createwebhistory - main.tsにrouterを追加
src/main.ts
import { createApp } from 'vue' import './style.css' import App from './App.vue' import router from './router' //追加 //use(router)追加 createApp(App).use(router).mount('#app') - App.vueを変更
src/App.vue
<script setup lang="ts"></script> <template> <div class="app" id="app"> <router-view /> </div> </template>
3. Viteの設定ファイル変更
production環境ではGithubのリポジトリをベースとする記述。
ここで設定するbeseの値が先ほどrouter/index.tsで書いたcreateWebHistory()の引数に入ります。
import { defineConfig } from 'vite';
import vue from '@vitejs/plugin-vue';
// https://vitejs.dev/config/
export default defineConfig({
// 下記を追加
base: process.env.NODE_ENV === 'production' ? '/github-pages-test/' : './',
plugins: [vue()],
});
ここまでの設定でローカル環境ではyarn devした時にルートアクセスでHome.vueの中身、/aboutにアクセスでAbout.vueの中身が表示されるようになってると思います。
4. Github Pagesでデプロイ
ここからは作成したプロジェクトをGithub Pagesでデプロイする方法を解説していきます。
今回はgh-pagesというライブラリを使ってやります。
- プロジェクトルートで
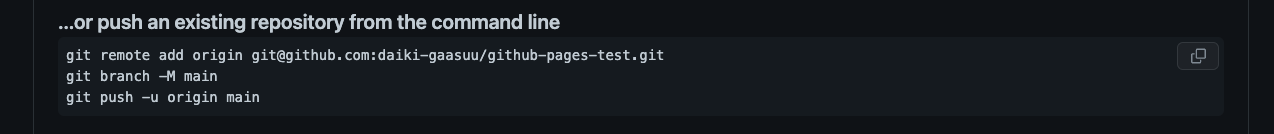
git init - Githubでリポジトリ作成し下記画像にある部分のコマンドでローカルのファイルをリモートへpushする

yarn add gh-pages- package.jsonにデプロイコマンド追加
package.json
"scripts": { "dev": "vite", "build": "vue-tsc --noEmit && vite build", "preview": "vite preview", "deploy": "gh-pages -d dist" //追加 } -
yarn buildでビルド実行 -
yarn deployでGithub Pagesでデプロイyarn run v1.22.5 warning ../../../package.json: No license field $ gh-pages -d dist Published ✨ Done in 9.85s.
上記のようなログが流れれば無事デプロイ完了です。
自動的にgh-pagesというブランチが作成されていて、そこにyarn buildで生成されたdistディレクトリ以下のファイルがpushされていることが確認できると思います。
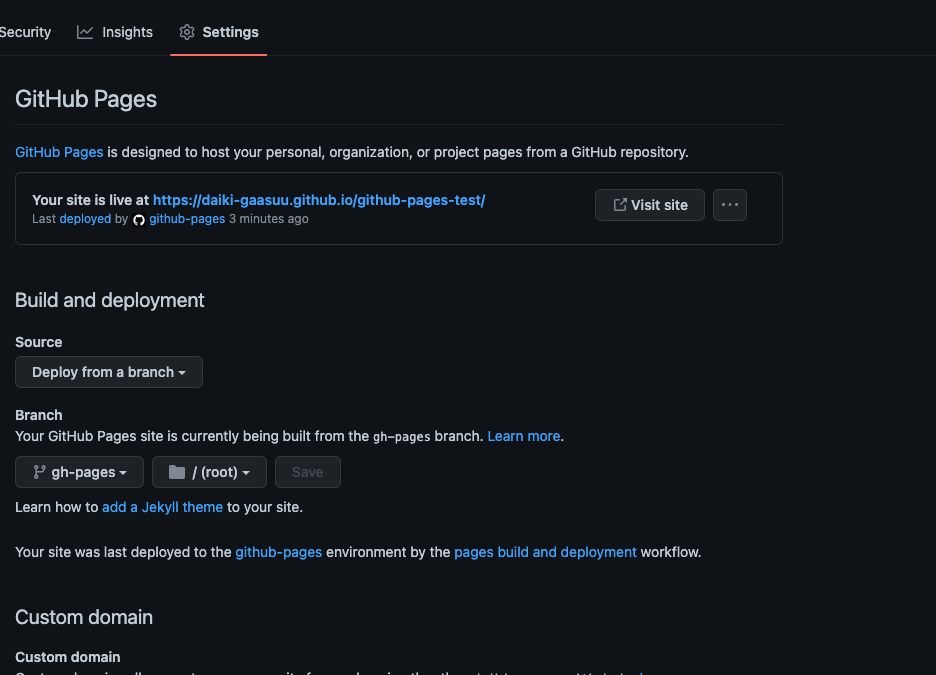
また、Github上でSettings→Pagesの中を見ると自動で設定されていてgh-pagesブランチのルート以下が公開されるようになってますね。
https://daiki-gaasuu.github.io/github-pages-test/

デプロイされたURLをクリックして問題なく表示されれば完了です!
まとめ
- Vite+Vue3+Vue RouterのプロジェクトをGithub Pagesでデプロイするときはvite.configのbaseを設定忘れずに
- router/index.ts内のcreateWebHistory(import.meta.env.BASE_URL)引数base忘れずに
- gh-pages使うと
yarn build→yarn deployの2コマンドでデプロイできるって便利すぎ(もちろん1コマンドにまとめることも可能)
以上!