前々からmilkcocoaが気になってた。。。

milkcocoaよりも前にリアルタイム通信が行いたいという理由で、
webRTC
を試みましたが、
OSSだとサーバーが必要なこと、
敷居が思ってた以上に高かったこと、
WebRTCプラットホームを提供しているtokboxのSDKを使ってみるもイマイチよくわからなかったこと
tokboxの無料期間は30日までであること
などの理由で断念。。。
そんな時に@nObisukeさんの記事が!

そしてこの記事の最後に、
を便りにmilkcocoaさんに直談判!
以下、メール内容
はじめまして。
この度、@n0bisukeさんによるSwiftのアドベントカレンダーにて
MilkcocoaとSwiftの記事を拝見し、私も使用させて頂きたく、
メールを送付させて頂きました、@g08m11と申します。
急な依頼となってはしまいますが、もし、よろしければ
iOS SDKのβ版を使用させて頂けたらと存じます。
お忙しいとは存じますが、ご連絡のほど、宜しくお願いいたします。
以上になります。
宜しくお願いいたします。
その結果、幾つかのお願いがあったものの使用許可を頂くことができました!
(現時点でMilkcocoaはJavascript向けのSDKが公開されていて、Webアプリケーションには活用出来ます。今回はまだ公開されていないSwift用のSDKをβテストな形で使わせて頂きました。)
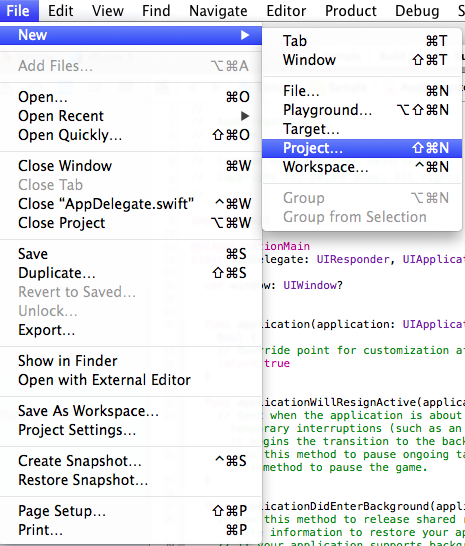
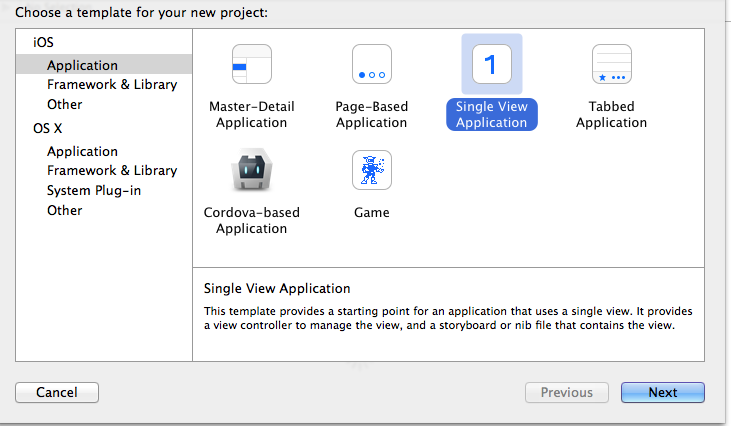
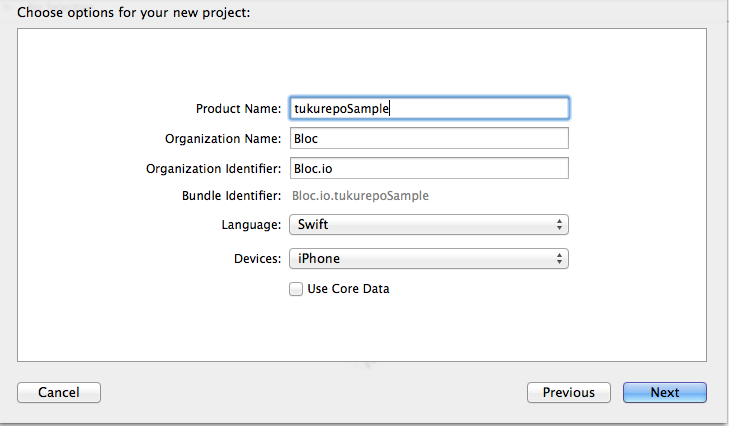
長くなりましたが早速、試してみる。
環境
- Mac OS X 10.9
- Xcode6.1.1
- Milkcocoa Javascript SDK 0.2.8
- Milkcocoa iOS テストユーザー(iOS SDKは開発途中なので「テストユーザ用クライアント版」)
Web側
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>simple chat!</title>
<script src="http://cdn.mlkcca.com/v0.2.8/milkcocoa.js"></script>
<script>
var milkcocoa = new MilkCocoa("https://io-ci1s1iu9p.mlkcca.com/");
var iosDS = milkcocoa.dataStore('ios');
function clickEvent(){
iosDS.send({msg:'hello! iOS! I am JS'});
}
iosDS.on('send',function(data){
console.log('receive:',data.value.msg);
});
</script>
</head>
<body>
<button name="button" onClick="clickEvent()">send!</button>
</body>
</html>
Swift側
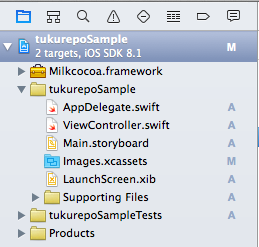
import UIKit
import Milkcocoa
class ViewController: UIViewController {
let milkcocoa = Milkcocoa(url:"https://io-ci1s1iu9p.mlkcca.com")
override func viewDidLoad() {
super.viewDidLoad()
let dataStore = milkcocoa.dataStore("ios")
dataStore.on("send", { data in
println(data.value["msg"].asString!)
})
dataStore.send(["msg":"hello! JS! I am iOS"])
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
}
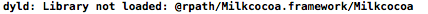
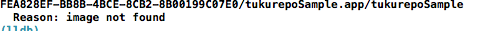
実行結果
現在はエラー中の状態です。。。
問題が解消した際には更新していこうと思います。
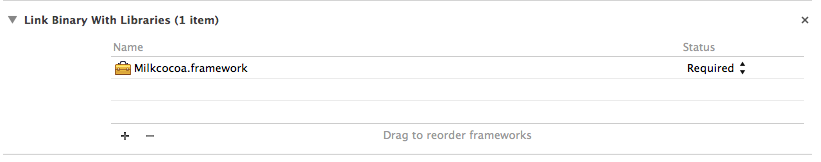
おそらく僕のXcodeの設定が悪いのかなと。
現在の状態
# import "Milkcocoa-Swift.h"
# import "Milkcocoa.h"
アドベントカレンダーに似つかわしくない内容で大変、申し訳ありませんが、ご助言お待ちしております!
追記
こちらはiPhoneシュミレータではなく、実機だと動くとの回答を
milkcocoaさんから頂きました。
これからSwiftでmilkcocoaを利用される方は実機で確認すると問題ないかと
思います。