この記事はレコチョク Advent Calendar 2021 の22日目の記事となります。
はじめに
こんにちは!レコチョクが提供している音楽配信サービスのウェブ開発をしている今井です。
普段の業務ではHTML・CSS・JavaScriptを扱い、ユーザーが実際に操作する画面の作成を担当しております。
レコチョクが提供している音楽配信サービスで言うと、月額料金で聴き放題の音楽ストリーミングサービス(例:TOWER RECORDS MUSIC)や1曲や1アルバム単位で購入する音楽ダウンロードサービス(例:レコチョク)など様々なものがありますが、私は後者(音楽ダウンロードサービス)を担当しております。
今回は、私が担当しているサービスで実装している「試聴機能用のメディアプレイヤー」について紹介します。
試聴機能について
試聴機能とは、購入前に気になる楽曲や動画の試し聴きができる機能です。
イメージを持ちやすくするために、試聴機能が実装されている画面を紹介します。
※以下の画像は検証用の環境で画面をキャプチャしたものになります。
【楽曲試聴】

↑ 試聴したい楽曲の商品画面を表示して、試聴再生ボタンを押下すると、楽曲が再生されます。(←リンクを押下すると私の好きな曲の商品画面へ遷移します..)
【動画試聴】

↑ 試聴したい動画の商品画面を表示して、試聴再生ボタンを押下すると、メディアプレイヤーが表示され、動画が再生されます。
実際に試聴機能をお試しください → https://recochoku.jp
技術紹介
前項で紹介した「試聴機能」の実装に、MediaElement.jsというjQueryのプラグインを利用しています。
使い方は結構簡単です。以下の手順でオーディオプレイヤー(音源の再生プレイヤー)、ビデオプレイヤー(動画の再生プレイヤー)を作成してみましょう。
(1) まずはHTMLファイルのhead要素内に以下のコードを貼り付けます。 今回はCDNでmediaelement-and-player.jsとmediaelementplayer.cssを読み込ませます。
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/mediaelement/4.2.9/mediaelement-and-player.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/mediaelement/4.2.9/mediaelementplayer.css">
(2) 次にHTMLファイルのbody要素内に<audio>タグと<video>タグを用意しましょう。``タグ内で指定が必要になりますので、idの属性値には任意の値を設定しておきます。
<!-- オーディオプレイヤーの場合 -->
<audio id="audioPlayer"></audio>
<!-- ビデオプレイヤーの場合 -->
<video id="moviePlayer"></video>
(3) 最後にHTMLファイルの``タグ内に以下のコードを記述します。1行目ではHTML内に記載したidの属性値を紐付けます。
// オーディオプレイヤーの場合
var player = new MediaElementPlayer('audioPlayer'); // プレイヤーを初期化
player.setSrc('sample.m4a'); // 再生したい音源を設定(保管しているサンプル音源のパスを記載)
player.play(); // 再生実行
// ビデオプレイヤーの場合
var videoPlayer = new MediaElementPlayer('moviePlayer');
videoPlayer.setSrc('sample.mp4');
videoPlayer.play();
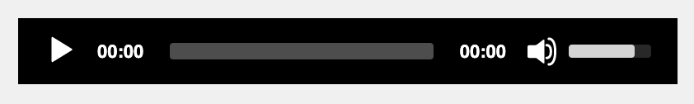
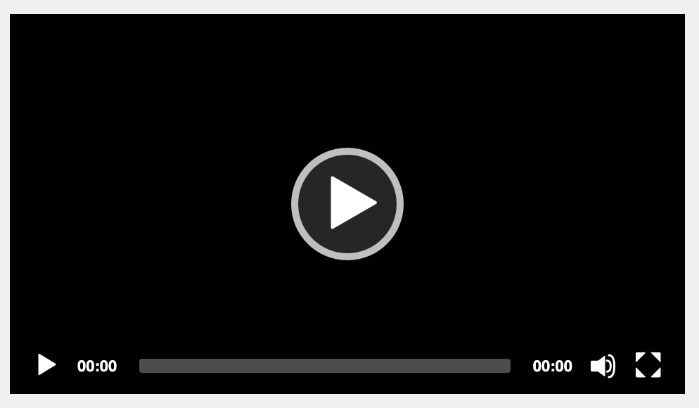
以下のようなメディアプレイヤーを作成することができました。
ブラウザ毎のUIを統一
さて、簡単なサンプルも作れたし、ホッと一息つきたいところですが、
〈〈 メディアプレイヤーって、わざわざプラグインを使う必要あるの? 〉〉
と思った方はいないでしょうか?
プラグインなどを利用せず、<audio>タグや<video>タグを埋め込むだけでもメディアプレイヤーを実装することはできます。
しかし、<audio>タグや<video>タグだけでメディアプレイヤーを実装した場合には、
表示するブラウザ毎にメディアプレイヤーのUIが変わるようです。(2021年12月調査)
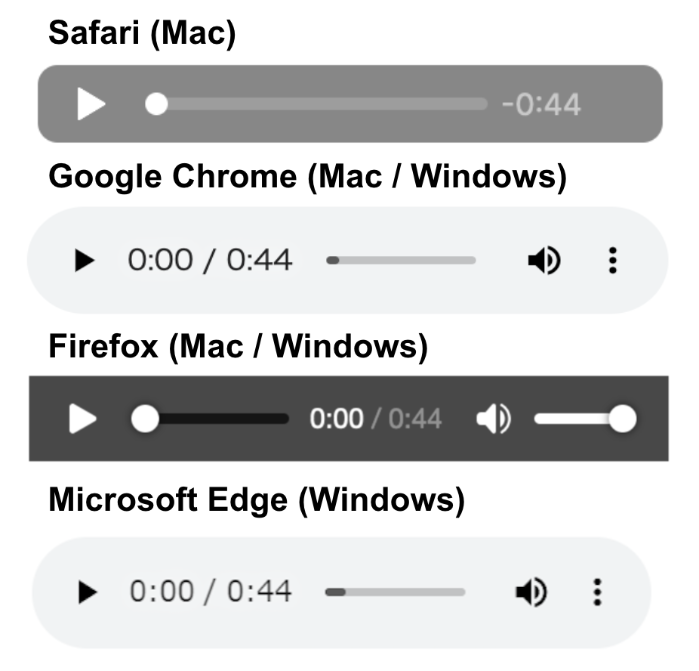
【<audio>タグだけで実装する場合】
<!-- 再生・一時停止・音量などを制御するコントロールを表示させるため、controls属性を記載 -->
<audio src="[再生したい音源]" controls></audio>
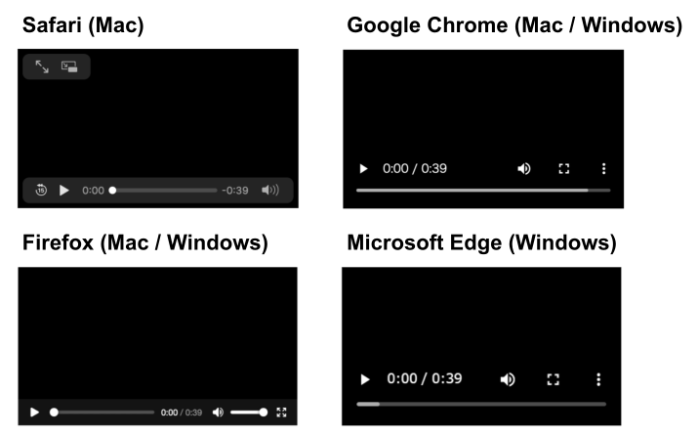
【<video>タグだけで実装する場合】
<video src="[再生したい動画]" controls></video>
上記のように、ブラウザ毎にメディアプレイヤーの見た目が変わります。
なおかつ、機能面の違いとして、Google Chromeでは再生コンテンツのダウンロードが可能・Safariではオーディオプレイヤーの場合に音量調節ができないことを確認しました。
このような事象は、前項で紹介したMediaElement.jsを導入することで解決します。
各ブラウザのUIや機能を統一できる点は、MediaElement.jsを導入することのメリットの1つです。
どのブラウザでも同じUI・機能であることがそんなに重要なのか?と思うかもしれませんが、
仕事ではGoogle Chrome・プライベートではSafariを扱う私は、ブラウザ毎にUIが変わると操作に慣れていなかったりするので、使いにくさを感じてしまうことが多々あります。私のように複数のブラウザを扱う方にとって、どんなブラウザでもUIが統一されていると嬉しかったりするのではないでしょうか。
備考:今回、MediaElement.jsを例に説明させていただきましたが、ブラウザ毎のUIや機能の統一する手段は様々なものがあります。例えば、HTMLやCSSで見た目部分を構築し、Web Audio APIを適応する方法や別のプラグイン(例:jPlayer)を用いた方法でも実現可能かと思いますので、気になる方は是非調べてみてください。
補足:MediaElement.js のデザイン変更
本記事でサクッとMediaElement.jsでプレイヤーを作成してみましたが、
デフォルトのままだと少し物足りないような気がします。(特にオーディオプレイヤーは気になる..)
私が携わるサービスでは、デフォルトのCSSなどを修正して、オリジナルなデザインにしているので紹介します。

↑ 試聴したい楽曲の商品画面を表示して、再生ボタンを押下すると、画面下部にオーディオプレイヤーが表示されます。
実際に試聴機能をお試しください → https://music.dmkt-sp.jp/
おわりに
最後まで読んでいただき、ありがとうございました。
簡単ですがMediaElement.jsを用いたメディアプレイヤーの作成について紹介しました。
明日のレコチョク Advent Calendar 2021 は23日目「Gherkin記法を使ったテスト設計」です。お楽しみに!
この記事はレコチョクのエンジニアブログの記事を転載したものとなります。