RailsアプリでQRコードを表示したい案件があったので、その時に利用したGem: rqrcode について紹介します。
バージョン情報
- ruby 2.6.2
- rails 6.0.3.7
- rqrcode 2.0.0
Gemのインストール
Gemfileにrqrcodeを追加して、bundle installを実行します。
gem "rqrcode", "~> 2.0"
$ bundle
QRコードの生成
Viewに表示したいので、HelperにQRコード生成用の処理を記載します。
SVG、PNG、ANSI形式がありますが、今回はSVG形式で表示します。
def qrcode
qrcode = RQRCode::QRCode.new("https://github.com/")
svg = qrcode.as_svg(
color: "000",
shape_rendering: "crispEdges",
module_size: 6,
standalone: true,
use_path: true
).html_safe
end
<%= qrcode %>
画面にQRコードが表示されました!
SVGのオプション
各オプションが何なのか気になったので調べました。
offset
QRコード周りのパディングをpx単位で指定出来ます。デフォルトは0です。
fill
QRコードの背景色を指定出来ます。デフォルトはなしです。
例) 青を指定
qrcode = RQRCode::QRCode.new("https://github.com/")
qrcode.as_svg(
fill: "0000FF",
color: "000",
shape_rendering: "crispEdges",
module_size: 6,
standalone: true,
use_path: true
).html_safe
color
QRコードの色を指定出来ます。 デフォルトは000です。
例) 緑を指定
qrcode = RQRCode::QRCode.new("https://github.com/")
qrcode.as_svg(
color: "008000",
shape_rendering: "crispEdges",
module_size: 6,
standalone: true,
use_path: true
).html_safe
module_size
QRコードのサイズをpx単位で指定出来ます。 デフォルトは11です。
shape_rendering
SVGのshape-rendering属性を指定出来ます。 デフォルトはcrispEdgesです。
shape-rendering属性は、SVGをレンダリングするときにどのようなトレードオフを行うかを指定する属性のようです。
下記4種類から選択します。
- auto: バランスよくレンダリングを行います
- crispEdges: アートワークのエッジのコントラストを重視します
- optimizeSpeed: レンダリング速度を重視します
- geometricPrecision: 幾何学的な精度を重視します
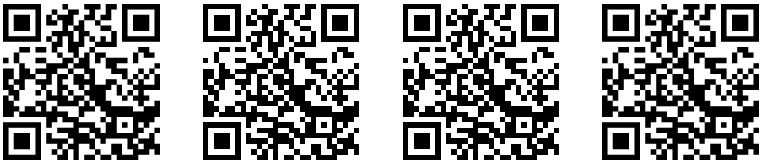
左から auto, crispEdges, optimizeSpeed, geometricPrecision です。
(QRコードだと違いがあまり分からない...)

standalone
完全なSVGファイルとして扱う(true)か、他のsvgファイルに埋め込むためのSVGとして扱う(false)かを選択します。
デフォルトはtrueです。
use_path
SVGのレンダリングにパスで描画する(true)か四角形で描画する(false)かを選択します。
デフォルトはfalseです。(将来のバージョンではデフォルトはtrueになる予定)
パスの方がサイズを大幅に削減でき、品質が向上するらしい?
viewbox
svg.widthとsvg.heightをsvg.viewBoxに置き換えるか選択します。
デフォルトはfalseです。
svg_attributes
カスタムでSVGの属性を設定できます。デフォルトは{}です。