概要
前回作ったMonochromeシェーダーを応用してセピアシェーダーを作成しました
サンプル
sepia.shader
Shader "Sprites/Sepia"
{
Properties
{
[PerRendererData] _MainTex ("Sprite Texture", 2D) = "white" {}
_Color ("Tint", Color) = (1,1,1,1)
[MaterialToggle] PixelSnap ("Pixel snap", Float) = 0
}
SubShader
{
Tags
{
"Queue"="Transparent"
"IgnoreProjector"="True"
"RenderType"="Transparent"
"PreviewType"="Plane"
"CanUseSpriteAtlas"="True"
}
Cull Off
Lighting Off
ZWrite Off
Blend One OneMinusSrcAlpha
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#pragma multi_compile _ PIXELSNAP_ON
#include "UnityCG.cginc"
struct appdata_t
{
float4 vertex : POSITION;
float4 color : COLOR;
float2 texcoord : TEXCOORD0;
};
struct v2f
{
float4 vertex : SV_POSITION;
fixed4 color : COLOR;
half2 texcoord : TEXCOORD0;
};
fixed4 _Color;
v2f vert(appdata_t IN)
{
v2f OUT;
OUT.vertex = mul(UNITY_MATRIX_MVP, IN.vertex);
OUT.texcoord = IN.texcoord;
OUT.color = IN.color * _Color;
#ifdef PIXELSNAP_ON
OUT.vertex = UnityPixelSnap (OUT.vertex);
#endif
return OUT;
}
sampler2D _MainTex;
const float3 _mono = float3(0.298912, 0.586611, 0.114478);
const float3 _sepia = float3(1.07, 0.74, 0.43);
fixed4 frag(v2f IN) : SV_Target
{
fixed4 c = tex2D(_MainTex, IN.texcoord) * IN.color;
c.rgb = dot(c.rgb, _mono) * c.a;
c.rgb *= _sepia;
return c;
}
ENDCG
}
}
}
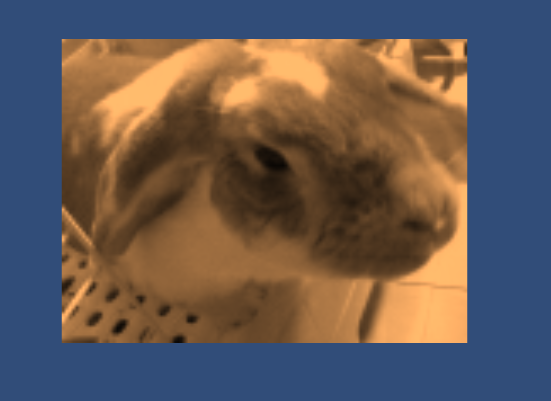
出力結果
解説
前回のMonochromeのフラグメントシェーダーに
c.rgb *= _sepia;
を追加しただけです。
グレイスケールにセピア色の色調の比率(107, 74, 43)を乗算してやるだけで表現できます。
グレイスケールは色調の輝度のみを抽出したものなので、色々と応用範囲は広そうです。
参考