あとで調べたいことがあるのでシンプルに。
Project
- Xcode 6.4
- Single View Application
View Controller - View
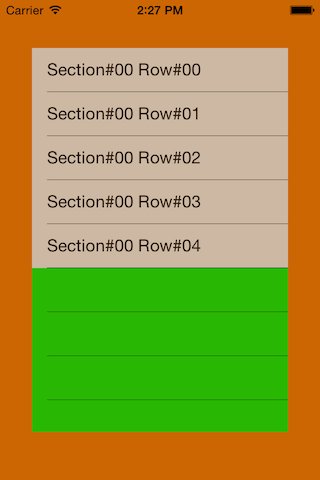
- BackgroundをOrange、Alphaを0.8にする。 (Storyboard)
- Table Viewを乗せる。 (Storyboard)
View Controller - View - Table View
- 子ViewのBackgroundをGreen、Alphaを0.8にする。 (Storyboard)
- Separatorの色をBlackにする。 (Storyboard)
- Constraintは親ViewのCenter合わせで一回り小さく。 (Storyboard)
TableViewの設定
- Table ViewをView Controllerに繋ぐ。 (Storyboard)
ViewController.h
@property (weak, nonatomic) IBOutlet UITableView *tableView;
- Table ViewのdataSourceとdelegateをView Controllerに繋ぐ。 (Storyboard)
- ViewController.hにプロトコルを記述する。 (Code)
ViewController.h
@interface ViewController : UIViewController <UITableViewDataSource, UITableViewDelegate>
- セル再利用の設定。 (Code)
ViewController.m
# define _CELLID @"cellId"
- (void)viewDidLoad
{
[super viewDidLoad];
[self.tableView registerClass:[UITableViewCell class] forCellReuseIdentifier:_CELLID];
}
- UITableViewDataSOurceのrequiredメソッドを追加する。 (Code)
ViewController.m
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
return 5;//適当
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:_CELLID forIndexPath:indexPath];
cell.textLabel.text = [NSString stringWithFormat:@"Section#%02d Row#%02d", (int)indexPath.section, (int)indexPath.row];
return cell;
}