はじめに
みなさんご存知の通り、QiitaのUIの仕様がいきなり変わりました。
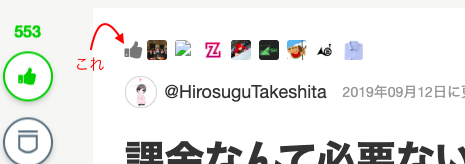
「いいね」ボタンから「LGTM」ボタンに。
twitterでは賛否両論ありましたが、"否"の方が多かった気がします。
そこで、これをいいねボタンに直すchrome拡張を作ります。
大急ぎで作ったので、記事も適当かつ未実装の部分もありますが、ご了承ください。
意外と一筋縄では戻せない
twitterや他のQiitaの記事で、同じような試みをされている方がいました。
基本的には、LGTM要素を取得してinnerHTMLでFontawesomeのthumbs-upに変えるだけで良いです。
しかしながら、それだけではクリック後の「✔︎」が表現できません。
今回その辺の仕様をいろいろ調べてみて考えた結果、javascriptだけではなくcssも使っていじる方が良さそうです。
実装
//必須(fontawsomeのcdn)
var head = document.querySelector("head");
head.insertAdjacentHTML('beforeend', '<link href="https://use.fontawesome.com/releases/v5.6.1/css/all.css" rel="stylesheet">');
head.insertAdjacentHTML('beforeend', '<link href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">');
//css読み込み
var linkElement = document.createElement("link");
linkElement.type = "text/css";
linkElement.rel = "stylesheet";
linkElement.href = "style.css";
head.appendChild(linkElement);
//likeボタン復活
try {
var LGTM = document.getElementsByClassName('likable')[0].children[1].children[0];
LGTM.insertAdjacentHTML('beforebegin','<div id="likebtn"></div>');
LGTM.remove();
var likebtn = document.getElementById('likebtn');
likebtn.innerHTML = '<i class="fa fa-thumbs-up" aria-hidden="true"></i>';
} catch(e){
;
}
try {
//自分の記事のlikeボタン復活
var LGTM_mine = document.getElementsByClassName('notLikable')[0].children[1].children[0];
LGTM_mine.insertAdjacentHTML('beforebegin','<div id="likebtn"></div>');
LGTM_mine.remove();
var likebtn_mine = document.getElementById('likebtn');
likebtn_mine.innerHTML = '<i class="fa fa-thumbs-up" aria-hidden="true"></i>';
} catch (e) {
;
}
//知り合いのいいね部分復活
try {
var friend_lgtm = document.getElementsByClassName('it-Header_like')[0].children[0].children[0];
friend_lgtm.insertAdjacentHTML('beforebegin', '<div id="friendlike"></div>');
friend_lgtm.remove();
var friend_like = document.getElementById('friendlike');
friend_like.innerHTML = '<i class="fa fa-thumbs-up" aria-hidden="true" id="friend-like-icon"></i>';
} catch (e) {
;
}
//記事末尾のいいねボタン復活
try {
var LGTM_tail = document.getElementsByClassName('it-Footer_like')[0].children[0].children[0].children[0];
LGTM_tail.insertAdjacentHTML('beforebegin', '<span class="fa fa-fw fa-thumbs-up"></span>');
LGTM_tail.insertAdjacentHTML('beforebegin', '<span>いいね</span>');
LGTM_tail.remove();
document.getElementsByClassName('it-Footer_like')[0].children[0].style.borderRadius = "4px";
} catch (e) {
try {
var LGTM_tail_mine = document.getElementsByClassName('it-Footer_like')[0].children[0];
LGTM_tail_mine.insertAdjacentHTML('beforebegin', '<i class="fa fa-fw fa-thumbs-up" style="margin-left: 5px"></i>');
LGTM_tail_mine.insertAdjacentHTML('beforebegin', '<p style="margin-left: 10px;">いいね</p>');
LGTM_tail_mine.remove();
document.getElementsByClassName('it-Footer_like')[0].style.display = "flex";
document.getElementsByClassName('it-Footer_like')[0].style.border = "1px solid #55c500";
document.getElementsByClassName('it-Footer_like')[0].style.borderRadius = "4px";
document.getElementsByClassName('it-Footer_like')[0].style.color = "#55C500";
} catch (e) {
;
}
}
//コメント欄のlikeボタン復活
const comments = document.getElementById('comments');
function LGTM2Like() {
var LGTMs_comment = document.getElementsByClassName('co-Item_like');
for (var i = 0; i < LGTMs_comment.length; i++){
var LGTM_comment = LGTMs_comment[i].children[0].children[0];
LGTM_comment.insertAdjacentHTML('beforebegin','<div id="likebtn' + String(i) + '" class="likebtn-comment"></div>');
LGTM_comment.remove();
var likebtn_comment = document.getElementById('likebtn' + String(i));
likebtn_comment.innerHTML = '<i class="fa fa-thumbs-up" aria-hidden="true"></i>';
}
}
var mo = new MutationObserver(LGTM2Like);
mo.observe(comments, { childList: true });
.liked > button > #likebtn > i{
display: none;
}
.liked > button > #likebtn::before{
font-family: "Font Awesome 5 Free";
content: "\f00c";
font-weight: 900;
}
.liked > button > .likebtn-comment > i{
display: none;
}
.liked > button > .likebtn-comment::before{
font-family: "Font Awesome 5 Free";
content: "\f00c";
font-weight: 900;
color: white;
}
# friend-like-icon{
font-size: 1.42923077em;
color: #777;
}
簡単な解説
Qiitaは基本的にFontawesome4を使っているようです。
その関係で、Fontawesome5のみをcdnで読み込むとTwitterアイコンやfacebookアイコンで不具合が生じます。
したがって、先にバージョン5を読み込んでから4を再度読み込ませることで両バージョンを共存させています。
Fontawesome5をどうしても使いたかった理由は、cssからfontawesomeを使う方法をバージョン5以外で知らなかったからです。
基本的な仕組みとしては、クリック(いいねされる)と、ボタンの親要素のclassにlikedが追加されます。
今回はlikedが追加されたらthumbs-upアイコンを消してcheckアイコンを描画させるようにしました。
Chrome拡張にする
chrome拡張に上記のファイル以外にmanifest.jsonが必要です。
{
"name": "UntiLGTM",
"version": "1.0.0",
"manifest_version": 2,
"description": "Sample Chrome Extension",
"content_scripts": [{
"matches": ["https://qiita.com/*"],
"js": [ "UntiLGTM.js"],
"css":["style.css"]
}],
"permissions": ["activeTab"]
}
Chromeに追加
以前の記事を参考に。
追記
機能を追加し次第、この記事に書き加えていこうと思います。
更新記録
2020/3/13 1:08
コメント蘭のいいねに対応しました。
該当コード
const comments = document.getElementById('comments');
function LGTM2Like() {
var LGTMs_comment = document.getElementsByClassName('co-Item_like');
for (var i = 0; i < LGTMs_comment.length; i++){
var LGTM_comment = LGTMs_comment[i].children[0].children[0];
LGTM_comment.insertAdjacentHTML('beforebegin','<div id="likebtn' + String(i) + '" class="likebtn-comment"></div>');
LGTM_comment.remove();
var likebtn_comment = document.getElementById('likebtn' + String(i));
likebtn_comment.innerHTML = '<i class="fa fa-thumbs-up" aria-hidden="true"></i>';
}
}
var mo = new MutationObserver(LGTM2Like);
mo.observe(comments, {childList: true});
.liked > button > .likebtn-comment > i{
display: none;
}
.liked > button > .likebtn-comment::before{
font-family: "Font Awesome 5 Free";
content: "\f00c";
font-weight: 900;
color: white;
}
簡単な解説
コメント欄は、ページを遷移してから読み込むのでHTMLの生成が遅れます。
したがってwindow.loadタイミングの処理ではDOMの取得がうまく行きません。
このような問題はMutationObserverでDOMの変化を監視し、HTMLが生成されてから要素を取得していいねボタンに変更します。
2020/3/13 1:32
該当コード
//知り合いのいいね部分復活
try {
var friend_lgtm = document.getElementsByClassName('it-Header_like')[0].children[0].children[0];
friend_lgtm.insertAdjacentHTML('beforebegin', '<div id="friendlike"></div>');
friend_lgtm.remove();
var friend_like = document.getElementById('friendlike');
friend_like.innerHTML = '<i class="fa fa-thumbs-up" aria-hidden="true" id="friend-like-icon"></i>';
} catch (e) {
;
}
# friend-like-icon{
font-size: 1.42923077em;
color: #777;
}
簡単な解説
特に特別なことはしていません。
cssは、本家とサイズを合わせるために計算しました。
2020/3/13 2:17
記事末尾のいいねボタンの表示に対応しました。

(このLGTMの部分)
この部分に関しては、自分がいいねを押していない状態は復元できましたが、いいねを押した後の表示をうまく戻すことができませんでした。
該当コード
//記事末尾のいいねボタン復活
try {
var LGTM_tail = document.getElementsByClassName('it-Footer_like')[0].children[0].children[0].children[0];
LGTM_tail.insertAdjacentHTML('beforebegin', '<span class="fa fa-fw fa-thumbs-up"></span>');
LGTM_tail.insertAdjacentHTML('beforebegin', '<span>いいね</span>');
LGTM_tail.remove();
document.getElementsByClassName('it-Footer_like')[0].children[0].style.borderRadius = "4px";
} catch (e) {
try {
var LGTM_tail_mine = document.getElementsByClassName('it-Footer_like')[0].children[0];
LGTM_tail_mine.insertAdjacentHTML('beforebegin', '<i class="fa fa-fw fa-thumbs-up" style="margin-left: 5px"></i>');
LGTM_tail_mine.insertAdjacentHTML('beforebegin', '<p style="margin-left: 10px;">いいね</p>');
LGTM_tail_mine.remove();
document.getElementsByClassName('it-Footer_like')[0].style.display = "flex";
document.getElementsByClassName('it-Footer_like')[0].style.border = "1px solid #55c500";
document.getElementsByClassName('it-Footer_like')[0].style.borderRadius = "4px";
document.getElementsByClassName('it-Footer_like')[0].style.color = "#55C500";
} catch (e) {
;
}
}
簡単な解説
特に特別なことはしていません。
もとの「いいねボタン」は若干丸みを帯びていて、その値は4pxだったので、js側からcssで追加しています。
自分の記事と他人の記事で若干処理が違います。自分のページはcatchの方に書いてあります。