はじめに
株式会社ゆめみ(以下, ゆめみ)には,「コーポレートエンジニアリングチーム(以下, CE)」というチームがあります.
内製化支援がメインの事業であるゆめみの中で,CE は少し異質なチームで,組織の問題解決をすることに特化したチームです.普段は社内で使う Web サービスを開発しています.
詳しくは僕の過去のスライドや QiitaZine, CodeZine をご覧ください.
ゆめみのコーポレートエンジニアに求められる力
以下は,コーポレートエンジニアを志望してくださる方のカジュアル面談や面接を担当していただく社内の担当者向けに私が用意した資料の抜粋です.
求める人物像
自分から率先してコミュニケーションが取れるひと
CE が開発・運用しているアプリケーションに関して,ユーザーから問い合わせが来る場合もありますが,ゆめみのコーポレートエンジニアは Slack のつぶやき用チャンネルを始め社内の Slack チャンネルを常に巡回し,組織の課題や運用中のアプリケーションへのフィードバックを自ら探しにいくのも業務の一つです.
Slack 上で困っている人がいたら,自分から声をかけてサポートできるひとであってほしいです.
技術志向 ≤ プロダクト志向
アプリケーションの品質や開発体験を追求することは非常に大切であることは前提として,技術へのこだわりよりユーザーへの価値提供を優先できる人が良いです
組織の課題は次から次に生まれ,ユーザーからのアプリケーションへのフィードバックも後を絶えません.可能な限り早く形にしてユーザーに使ってもらい,フィードバックを受けてさらに改善するというサイクルを高速にまわすことのほうが,技術的にこだわり作り込むことよりもコーポレートエンジニアリングという文脈に置いては大事です.
日頃から技術を使って日常的な課題を解決している(しようと考えている)ひと
学校,アルバイト先,部活動,サークル,家庭など,所属するコミュニティで生まれたちょっとした課題や改善点,自動化・効率化できそうな点などを,技術を使って解決する癖がついている人が好ましいです.
相手の視点で物事を考えられる人
ゆめみには多くの人がいて,中には技術職ではなく IT に明るくない人もいます.CE ではそのような人たちも含めて,みんなが使いやすいプロダクトの開発を心がけています.
また,エンジニアであれば簡単にできること,思いつくこと,イメージできることが出来ない人もいます.そのような人からなにか相談があったり,開発の依頼があったときのヒアリング時には,できるだけ多くのソリューションを提示してあげて,技術を使えばどんなことが実現できて,なにが出来ないのかを伝えられるような人が望ましいです
課題と手段を分けて考えられる人
ユーザーからの問い合わせは鵜呑みにしてはいけません.問い合わせをする際,「課題」と「手段」を混ぜる人がいます.
- 「●●画面から検索ができると嬉しい」など.こういう手段の部分は正直無視してもよいです.
- 「●●の時、検索をするため、わざわざ画面移動するのがめんどい」など課題の部分だけに着目する
- もしくはそもそも検索させる必要もない解決方法もあるかもしれない
このように「〇〇してくれ」と言われたから「〇〇した」ではダメです.社内システムとはいえ,300 人以上のユーザーがいるサービスを開発していて,アプリケーションへのフィードバックは数もそれなりにありその内容は具体的なことが多いです.
具体的なフィードバックだからこそ,自分のなかで咀嚼して,さらに今後の機能拡張のことも考えて実装に入らないと,いつのまにかキメラが完成します.
そんなコーポレートエンジニア向けの社内研修を頑張って考えた
そもそも,上記のような特性がある方を採用したいという思いはありますが,それ以上に別の何かに魅力を感じ一緒に働いていただけませんか?というオファーを出させていただくこともあります.
CE での研修は,そのような方も含めて,一度ゆめみのコーポレートエンジニアがどのような働き方をしているのかを体験していただきたく,できるだけ普段の業務に近い内容を考えてみました.
以下, CE の社内研修資料(Notion)をコピペで公開します
👀目的
コーポレートエンジニアリングチームで運営するプロダクトのほとんどの API が PHP / Laravel で書かれています.
この研修は,コーポレートエンジニアリングチームにアルバイト or 新卒として参画するメンバーのうち,PHP / Laravel の開発経験が少ないメンバーや,そもそもサーバーサイドの開発経験が少ないメンバーを対象として,簡単な Laravel アプリケーションの開発を通して,技術的な研修に加えてコーポレートエンジニアリングチームでの一般的な業務や,フルサイクルエンジニアとしての業務を体験することを目的としています.
🔖概要
- 一週間の稼働時間にもよるが,目安として 2 〜 3 ヶ月かけて研修を行う.
- ただ提示された要件に沿って開発するだけではなく,ヒアリングを行う練習も行う.
- 開発したアプリケーションは,AWS 等にデプロイして,利用できるようにする.
- コードレビューは GitHub 上で行い,ダイアグラムを含む設計のレビューは Notion または Slack 上で行う.
⛳ゴール
- Laravel を使ったアプリケーションを完成させる
- ゆめみでの開発過程を一通り経験する
🛠️技術スタック
- 言語・フレームワーク
- Laravel
- PHP
- インフラ(デプロイ先)
- AWS LightSail + RDS
- その他
- 開発環境に Docker を利用
- バージョン管理に Git を利用
- リポジトリの管理,レビューなどに GitHub を利用
🗓️ スケジュール
- 要件定義,仕様策定(1週間)
- 依頼者からヒアリングを行い,何を作りたいかを決める
- 設計(2週間)
- ユースケース図(システムに何ができるかを「ユーザー目線」で図解したもの)
- アクティビティ図(システムの実行の流れと条件分岐を図解したもの)
- シーケンス図(システムのオブジェクト間の相互作用を時系列順に図解したもの)
- ER図(DBにおけるデータのまとまりとその関係性を図解したもの)
- ワイヤーフレーム(ユーザーが使う画面(UI)のイメージ図)
- 環境整備(1週間)
- Docker を使った開発環境の整備
- リポジトリの作成
- CI の整備
- 実装(テスト実装を含む)(4週間)
- 機能ごとに実装を行い,都度コードレビューを行う.
- 機能とテストをセットで実装する.
- インフラ整備(2週間)
- インフラ設計図を書く
- AWS の実験環境にWebサーバーを構築する
- 自動デプロイは必須ではない.
- リリース・最終動作確認(1週間)
- マージンも考慮して1週間.実際にリリースしてみて動かないということもありえる.
- 発表資料作成(1週間)
- 成果発表用資料を作成する
- 成果発表
- 社内で時間を取って,成果を発表する
合計 12 週間(約3ヶ月)
多少の前後は問題ないです.
その他アドバイス
要件定義・仕様策定
- 依頼者が求めていること(状態・モノ)と,提案してきたプロダクトが一致するか?
- 他に解決策はないか?
- そのためにどのようなヒアリングが必要か?
設計
- DB 設計は,アプリケーションの設計の中でも特に大事です.
- その後のアプリケーションの拡張性に大きく関わります.
CI について
- php-csfixer
- スタイルチェック用
- phpstan (level 8)
- 型検査用
- PHPUnit
- テスト
実装
-
Laravel でアプリケーションを作る場合,以下のような選択肢があります
- Laravel は API としてのみ使い,画面は別途 Web フレームワークなどを利用して SPA 構成にする
- Laravel に搭載されているテンプレートエンジン(Blade)を使い,Laravel 内でアプリケーションを完結させる
ゆめみでは圧倒的に前者の場合が多いですが,今回は Laravel の入門編として後者を採用します.
-
Laravel をインストールした段階で,既に MVC アーキテクチャとしてディレクトリが構成されいます.しかし,このままでは FatController,FatModel が出来上がってしまうため,「なんちゃってクリーンアーキテクチャ」を使うというのも手です.
また,Controller からビジネスロジックを切り離すことで,HTTP についての関心とロジックを分離できるため,同じ UseCase を API や Console Command,Blade などで再利用することができるという利点もあります.
一旦ココまで.
おや...?
さて,ここまでご覧になってお気づきの方もいらっしゃるかと思います.
「で,実際何を作るん?」
「てか,スケジュールの 要件定義,仕様策定(1週間) に書いてあった依頼者って?」
そう.実は, CE の研修では,ちゃんと 依頼者がいます.
そして,依頼者が依頼してくる課題は, 研修受講者それぞれで違います.
この研修を初めてまだ 2 年目なんですが,既に 3 人の受講者がいるので,それぞれの依頼をご紹介します
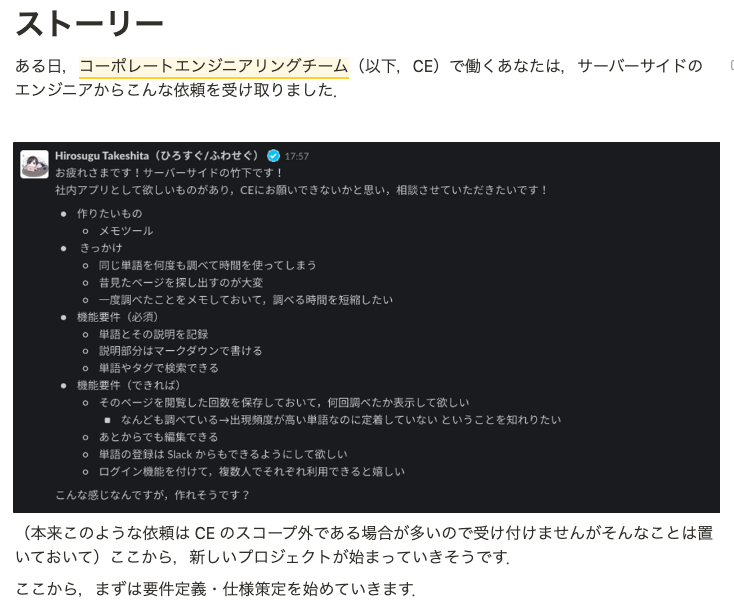
一人目
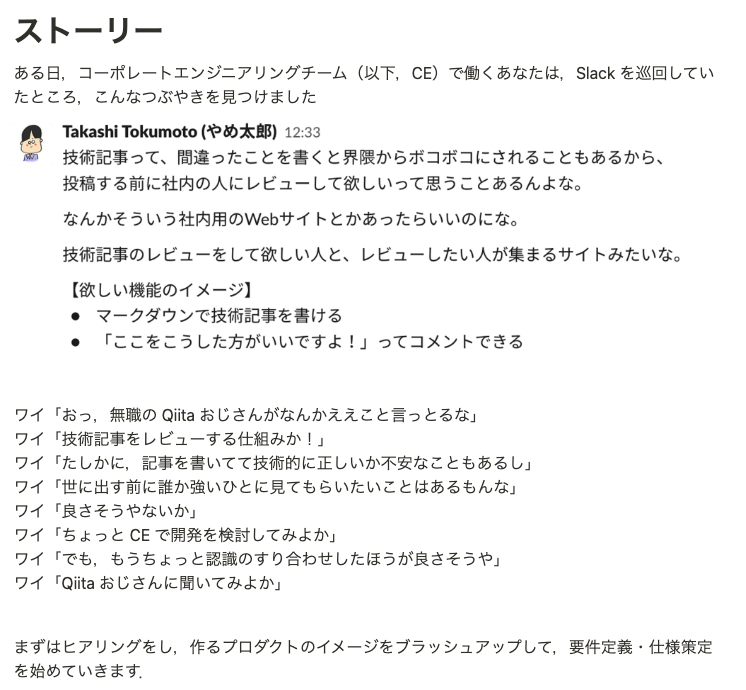
二人目
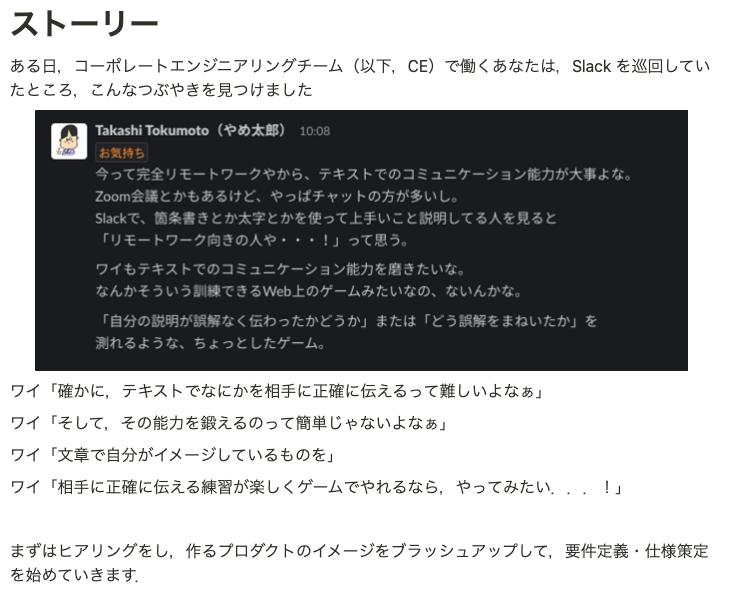
三人目
こんな感じで,実際に Slack に依頼(というかボヤキ)が投稿されます.
研修受講者はこの投稿を拾って,実際にヒアリングをはじめていくわけですね.
補足
フロントエンドについて
実際の研修では,意外と早く終わってしまったり,そもそも Laravel のテンプレートだと実装が難しい(jQuery を使うことになったり)場合があるため,途中から Vue(Nuxt) に軌道修正して SPA で実装することもあったりします.
インフラについて
僕があまりインフラに詳しくないせいもあり,インフラ設計や実装部分はあまり凝ったことをしていないんですが,最近チームにインフラのスペシャリストが加わってくれたこともあり, Terraform を使った実装や,LightSail ではなく ECS を使った構成にチャレンジしてもらったりと,日々研修内容もアップデートされています.
設計図について
実際の CE の業務では,あんまりしっかりシーケンス図やアクティビティ図を書くことはないんですが,あまりアプリケーション全体の設計を 1 からするという経験をする機会がないため,頭の整理,描画ツール(PlantUML や Mermaid)の練習も兼ねて,全員に書いてもらっています.
レビューについて
レビューは,全フェースで CE のエンジニアがやります.
要件の整理, Diagram の書き方から実装, UI UX まで(デザインは専門ではないため感想程度だったりはしますが)一応全ての工程をチェックし,できるだけ良いものを作ってもらうようにしています.
実際の受講者に感想を聞いてみた
いまはバリバリ CE で働いてくれている元研修受講者(23 卒)の後輩くんに感想を聞いてみました.
記事のレビューアプリを作ってくれた K くん
この方は学生時代からフロントエンドエンジニア(React)としてアルバイトしていた方で,バックエンドの実装経験は少ない方でした.また, Vue も今回初挑戦だったそうです.
ざっくり感想
・定期的にヒアリングをしたかった
・(技術的な勉強が重かったという言い訳)
・「この機能を作るのにどのくらい工数がかかる」が見えてなくて、全く進んでいる感じがしなかった
・もう少し周りを頼っても良さそう感所感
今回の研修では技術力の向上に目を向けていて、お客さんに対してのヒアリングが薄かったという意味で 「お客さん視点から求めているもの」 → 「作成物、研修的に求めているもの」 → 「技術力の向上」 を両立するのが難しかった技術的な感想
Laravel
・REST APIは普段使う側だったので、設計からタメになった
・Laravelでのログイン機能の実装はライブラリがよく働いてくれた
・公式ドキュメントに例が記載されていて分かりやすかった
・公式ドキュメントを読む癖は付けたい
・アーキテクチャの恩恵があまり分かっていないので、Laravelに関わらず勉強していきたいVue, Nuxt3
・options APIを毛嫌いしてしまい、compositon APIを使用してしまった(CEではoptions APIを使用しているので、これに慣れた方が良い)
・emitsっていう概念なんやねん
・改めてCSSって難しいな~と感じた
・(今回はUIライブラリを使っても良かった...?どうだろう)
コミュニケーション能力向上ゲームを作ってくれた R くん
この方は学生時代,React や Go を使ってアルバイトしていた方です.Laravel(PHP)や Vue の経験は無かったそうです
ざっくり感想
・レビューの質が高すぎる
・良い意味で手放しなので、自力が求められる
・やっぱり技術だけ使えてもダメなんやなぁ
・もっっっとスピード感持ってやれたはず所感
技術を学ぶための技術の勉強。
ではなくて、問題解決を実現する手段として、技術を学ぶことができた。
「こう言う機能があるんや、ふ〜ん」で終わらずに、実践として技術を試すことができたので、
ちゃんと血肉になった感。技術的な感想
Laravel
・「あんなことしたいな」って思ったことはほぼ何でもフレームワーク側でやってくれる。ドラえもんみたいなヤツ。
・初めてザ・MVCなアーキテクチャに触れれて、新鮮だった。(ツラミもたくさん理解できた)
・とっても成熟したPHPerが集まっているなら、とても治安良くいけそう。
そうでもないならすぐに破綻しそう。
感想をもらったふわせぐの感想
有意義な研修ができたようでホッとしています.
一方で,詰め込みすぎて分量が思ったより増えてしまったり,もっとサポートできた部分もあったなぁとも思いました.
純粋な技術研修に加えて,ヒアリングや要件定義などの上流工程もぜーんぶやっちゃう特大ボリューム研修なので,実際に作るもののウェイトはもしかしたらもう少し軽くてもいいのかも.
まとめ
実際に作ってもらった Web アプリまでは公開できませんが, Public にできるものは全部放出しました!!!
この研修の内容は参考にしていただいて問題ないですので,ぜひ皆さんの学習や社内研修に取り入れてみていただけると大変うれしいです.