はじめに
2,3年くらい前に、このあたりの記事を参考にGoogle Chat(旧Google Hangout)で動くBOTをつくりました。
昨年2022年9月をもってGASのクラシックエディタが廃止され、デプロイの仕方が微妙に変わったのでここに記しておきます。
1. スクリプトの作成
チャットルームにてbotとやり取りを行うには Google Chat API を使用します。
スクリプト作成
DriveまたはSpreadsheetから新しいスクリプトを作成します。
- プロジェクト名を入力
- サンプルスクリプトを記入
公式のガイドでサンプルスクリプトを用意してくれているので、自分用のスクリプトとしてエディタにコピペします。
ただし上記のサンプルスクリプトには誤りがあり、こちらを参考に以下のように書き換える必要があります。
/**
* Responds to a MESSAGE event in Google Chat.
*
* @param {Object} event the event object from Google Chat
*/
function onMessage(event) {
var name = "";
if (event.space.type == "DM") {
name = "You";
} else {
name = event.message.sender.displayName;
}
var message = name + " said \"" + event.message.text + "\"";
return { "text": message };
}
このスクリプトは、ダイレクトメッセージを送る、もしくはグループ内でメンションを付けたときに、メッセージ内容をユーザ名と一緒にオウム返しする機能が実装されています。
ソースコードはいったんそのままで、プロジェクト名を適当に入力して保存。
デプロイ
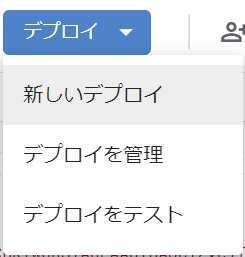
- 『デプロイ』 → 『新しいデプロイ』 → 『ウェブアプリ』
- 説明などがあれば追記し、『デプロイ実行』
- デプロイIDをコピーしメモ帳などにキープしておく
2. GCP連携
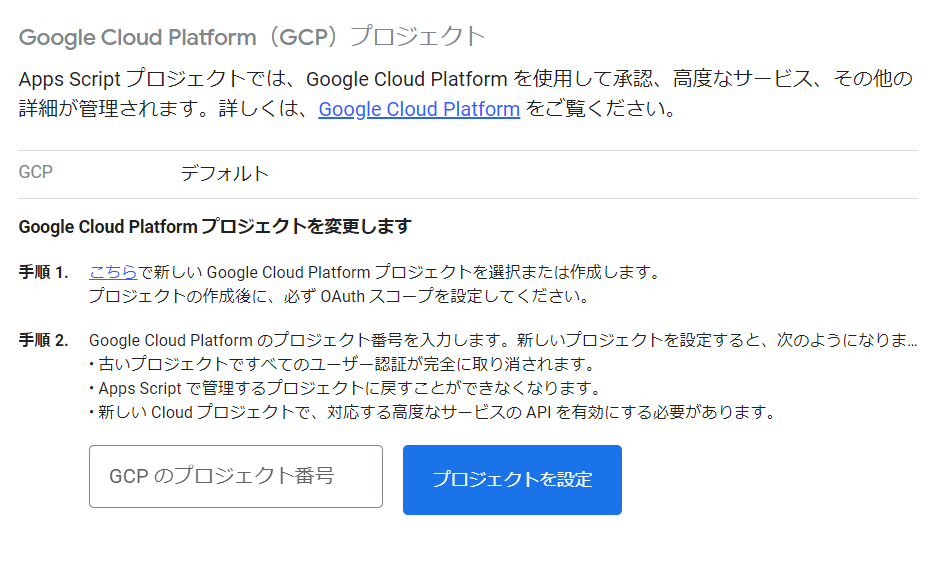
『設定』 → 『Google Cloud Platform(GCP)プロジェクト』
- 手順1 GCPにてプロジェクトを作成
- 手順2 プロジェクト番号をコピーしてGASの設定画面に貼り付ける(OAuthの認証が必要と怒られたらそちらを先にやる)
手順1:
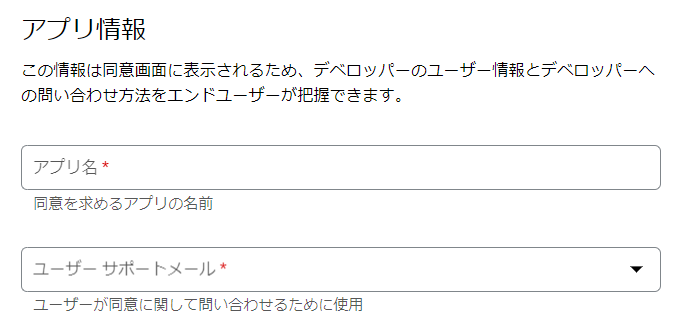
『APIとサービス』→『OAuth同意画面を構成』
必ず、アプリケーションに関する情報を使用して OAuth 同意画面を構成してください。
・User Type:内部
・アプリ情報:アプリ名
・デベロッパーの連絡先情報:自分のメールアドレス
3. API有効化
GCPの管理画面にて、『APIライブラリ』から『Google Chat API』を選択し有効にする
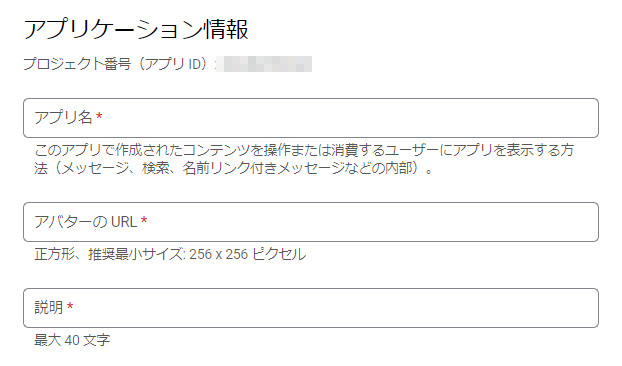
「構成」タブ:アプリケーションの情報を入力
- ボット名 : ボットを検索したり、@をつけてメンションするときの名前。
- アバターのURL : Botのアイコン。正方形で縦128px横128px以上。(https)
- 説明 : Botの簡単な説明。検索したときに表示される。
- 機能 : Botの用途を選択する。
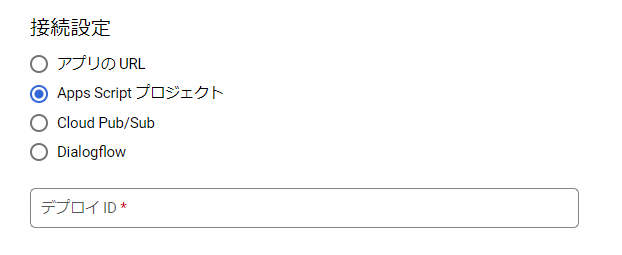
- 接続設定 : Apps Script projectを選択し、メモ帳にコピーしたデプロイIDを入力。
- 権限 : いったん自分だけにする。
4. BOTにメッセージを送ってみる
作成したBOTに@メンションをつけてメッセージを送ってみます。
メッセージが返ってくれば成功です。
もしBOTの応答しない場合は、マニフェストファイルを開いて
{
"timeZone": "Asia/Tokyo",
"dependencies": {
"libraries": [{
"userSymbol": "OAuth2"
}]
},
"exceptionLogging": "STACKDRIVER"
}
のようになっているところを
{
"timeZone": "Asia/Tokyo",
"dependencies": {
"libraries": [{
"userSymbol": "OAuth2"
}]
},
"exceptionLogging": "STACKDRIVER",
"chat": {
}
}
とchatの権限を付け加えてあげると、動くようになると思います。