ルーティングを実際にやってみましょう!
ルーティングは、Vue.jsやNuxt.jsを使用する際には切ってもきれないのでしっかり理解しておきましょう。
では始めます。
ルーティングって何?
まず、ルーティングって何って方に解説していきます。
ルーティングとは、大まかに言うとURLとファイルを紐付けることです。
下記のようにURLを変更すると、、、
localhost:8888 ⇨ localhost8888/users
ルーティングを用いることで、同じhtml内でjavascriptが処理をしてくれる構造となっています。
聞いたことがあると思いますが、これがSPA(シングルページアプリケーション)です。
これだけだとわかりにくいので従来のWebアプリケーションで実装した時と何が違うのか解説します。
【従来のWebアプリケーション】
1.ユーザーが何かしらのアクション(クリックなど)を行う
2.それを受けてサーバに通信(リクエスト)
3.サーバ側でHTMLを生成し、ブラウザに返す(レスポンス)
4.HTMLに反映
【SPAを導入したWebアプリケーション】
1.ユーザーが何かしらのアクション(クリックなど)を行う
2.そのアクションに必要な部分のデータだけをサーバに要求
3.返ってきたデータをJavaScriptで処理
4.処理HTMLに反映
上記のような違いがあります。
SPAの処理速度の方が早い理由が分かりますね。
説明だけ聞いても分かりにくいので、手を動かした方が想像できると思うので実際にやってみましょう!!
静的ルーティング
まずは、静的ルーティングからやっていきます!
まずは、下記のような構造でページを作成してみましょう。
pages/
--| users/
-----| index.vue
-----| about.vue
--| index.vue
下記の構造で作成すると、router.jsは、
routes: [{
path: "/users",
component: _899cc86c,
name: "users"
}, {
path: "/users/about",
component: _7757a308,
name: "users-about"
}, {
path: "/",
component: _43aa7c51,
name: "index"
}],
このように、nuxt.jsでは自動生成されます!
確認してみてください。
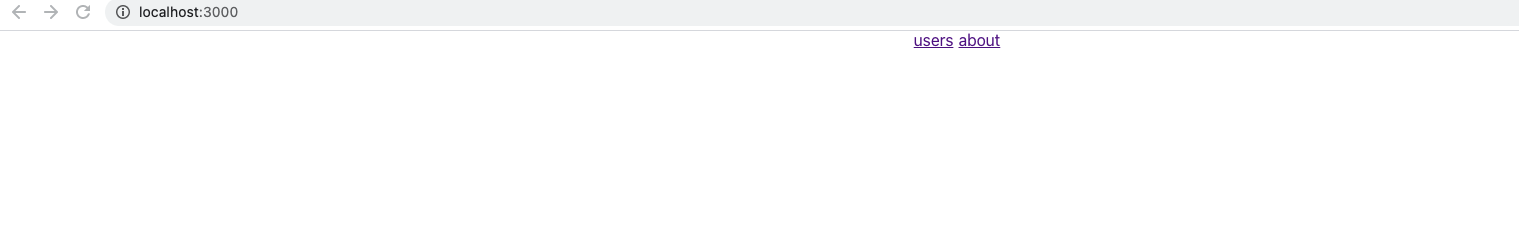
まず、index.vueに記載していきます。
<template>
<div style="text-align: center">
<router-link to="/users">users</router-link>
<router-link to="users/about">about</router-link>
</div>
</template>
次に
users/index.vue
users/about.vue
に記載していきます。
<template>
<h1>users/index.vueです!</h1>
</template>
<template>
<h1>users/about.vueです!</h1>
</template>
では、index.vueから、
・users/index.vue
・users/about.vue
上記のページへ遷移してみましょう。
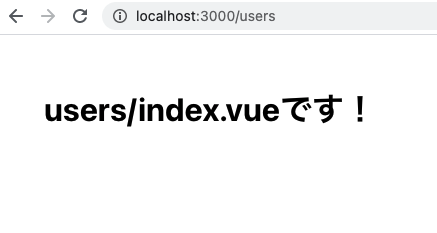
pages/index.vueのusersをクリックしてみてください!!
URLも、
**http://localhost:3000/users**
に切り替わっています。
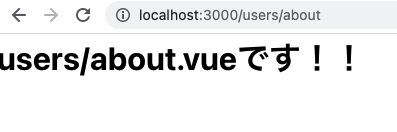
同様に、pages/index.vueのaboutをクリックしてみてください!!
URLも、
**http://localhost:3000/users/about**
に切り替わっています。
これで静的ルーティングは終わります。
理解できましたでしょうか?
次にいきましょう!!
動的ルーティング
次は動的ルーティングです!
/users/11
のようにid名などで動的にリンクを作成する場合ファイル名、ディレクトリ名にアンダースコアをつけることで可能に なります。
pages/
--| users/
-----| _id.vue
上記のような階層でファイルを作成したら、router.jsは、
routes: [{
path: "/users/:id?",
component: _352808b2,
name: "users-id"
},]
このように生成されます。
では、users/_id.vueに記載していきます。
<template>
<div style="margin: 50px">
<p>{{ message }}</p>
<h1>id:{{ this.$route.params.id }}</h1>
</div>
</template>
<script>
export default {
data (){
return {
message:'/user/_id.vueを表示中'
}
}
}
</script>
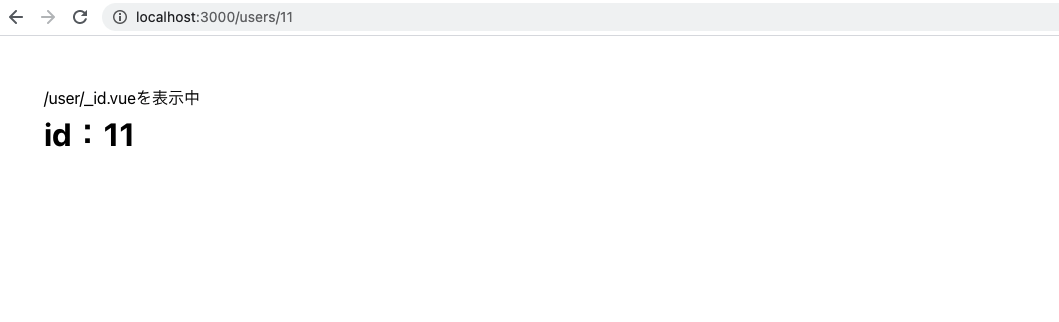
URLを
http://localhost:3000/users/11
に変更してみましょう!!
このようにuserのidが表示されます。
ちなみに、
{{ this.$route.params.id }}
でパラメータの値を引っ張ることができます。こちらも使うことがあると思うので覚えていきましょう!!
以上で動的ルーティングを終了します。
おまけ
最後におまけです!
先程のidに数字のみしか入れられないように、バリデーションを入れていきましょう。
では、users/_id.vueに追加で記載します。
<div style="margin: 50px">
<p>{{ message }}</p>
<h1>id:{{ this.$route.params.id }}</h1>
</div>
</template>
<script>
export default {
data (){
return {
message:'/user/_id.vueを表示中'
}
},
validate ({ params }){
return /^\d+$/.test(params.id)
}
}
上記の正規表現で数字のみ可能と指定をすることで、
idやページなどを動的に処理する際には入れて便利なので使ってみてください!!
正規表現やtestメソッドなどが気になる方はご自身で調べてみてください。
最後に
最後までお付き合いいただきまして、ありがとうございます。
ルーティングについて手を動かして実践してみてどうでしたか?
難しかった方は、もう一度見ずにできるかどうか実践してみると記憶に定着していいかもです!
この記事が良かったと思う方は、LGTMをお願いします!
では楽しいエンジニアライフを〜〜〜!!