はじめに
githubを使って共同作業、共同開発をするときの参考になればと考え、自分の備忘録も兼ねて記事を書いていく。
実際に調べるとコマンドを用いた方法を紹介している人が多いが、自分が初めてgitを触った時はコマンドは難しくてわからなかったのでコマンドをほとんど使用しないでいじる方法を紹介していきたいと思う。
あくまで初心者向けであり、自己流なので、間違いやもっといいやり方がある場合は是非教えていただけるとありがたい。
開発環境
・macOS Catalina
・VSCode
前提条件
・githubアカウントを既に持っている。
githubホームページはこちら
・VSCodeをダウンロードしている。
ダウンロードはこちらから
リポジトリを作る
リポジトリとは簡単に言ってしまえば倉庫のようなもので、作ったファイルやディレクトリの状態を保存しておく場所である。リポジトリにはローカルリポジトリという自分のpc内に存在するものと、リモートリポジトリというネットワーク上に存在するものの二種類がある。
下図のようなボタンがあると思うので、newボタンを押す。

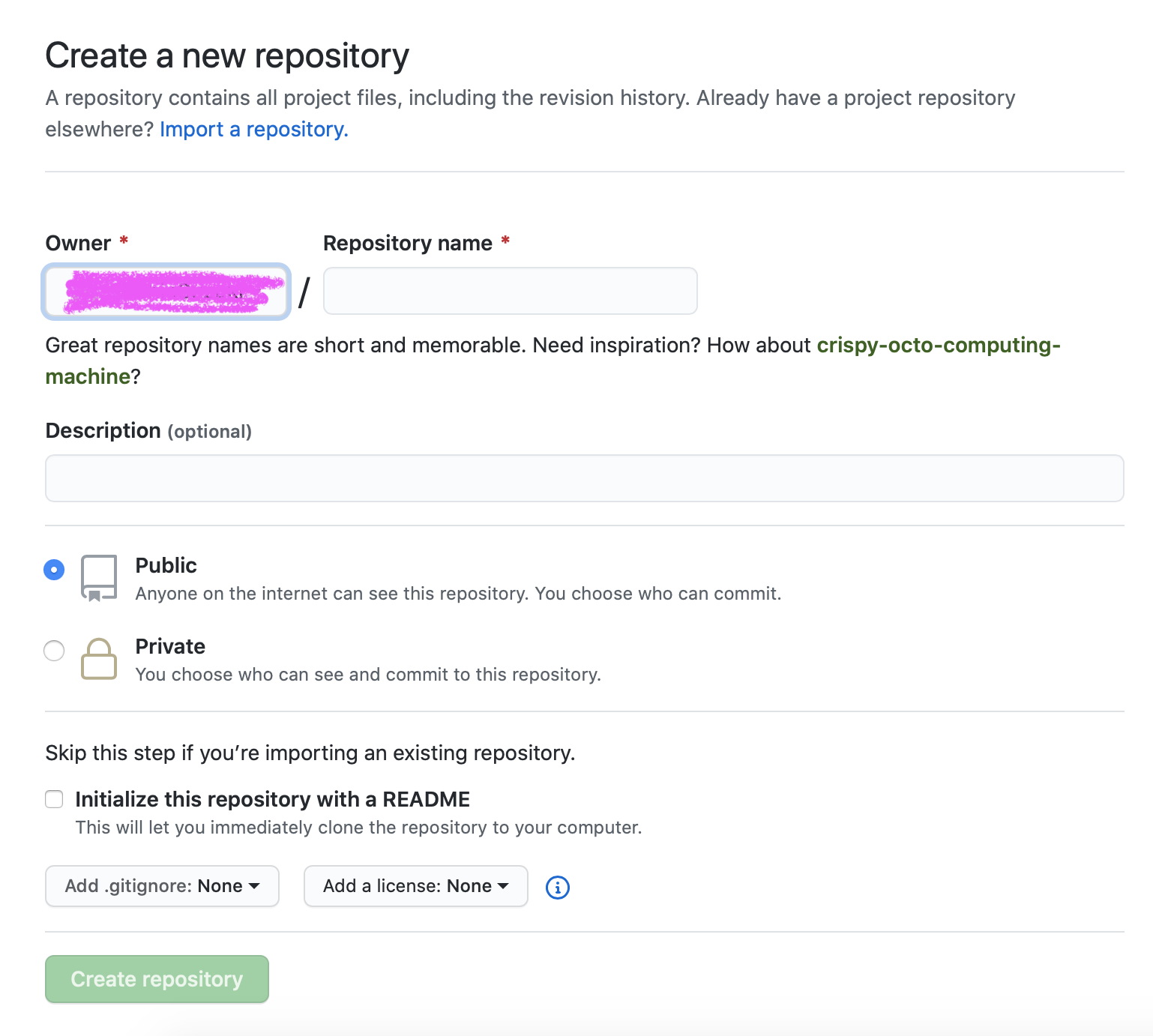
すると以下のようなページに遷移するので、必要項目を記入していく。

Repository name:リポジトリの名前
Description:このリポジトリの説明
public or private:このリポジトリを公開するかしないか
Initialize this repository with a README:READMEというリポジトリに入れられているファイルを参照する際に一読して欲しいものを書くファイルがあるので、それを設定するか否か
Add .gitignore:作業を行う際にリモートリポジトリにあげたくない名前をここで設定する(特になければNoneを設定してください)
Add a license:ライセンスの設定
では、今回はsummerwork1というprivateのリポジトリで、READMEにチェックを入れた状態で設定します。

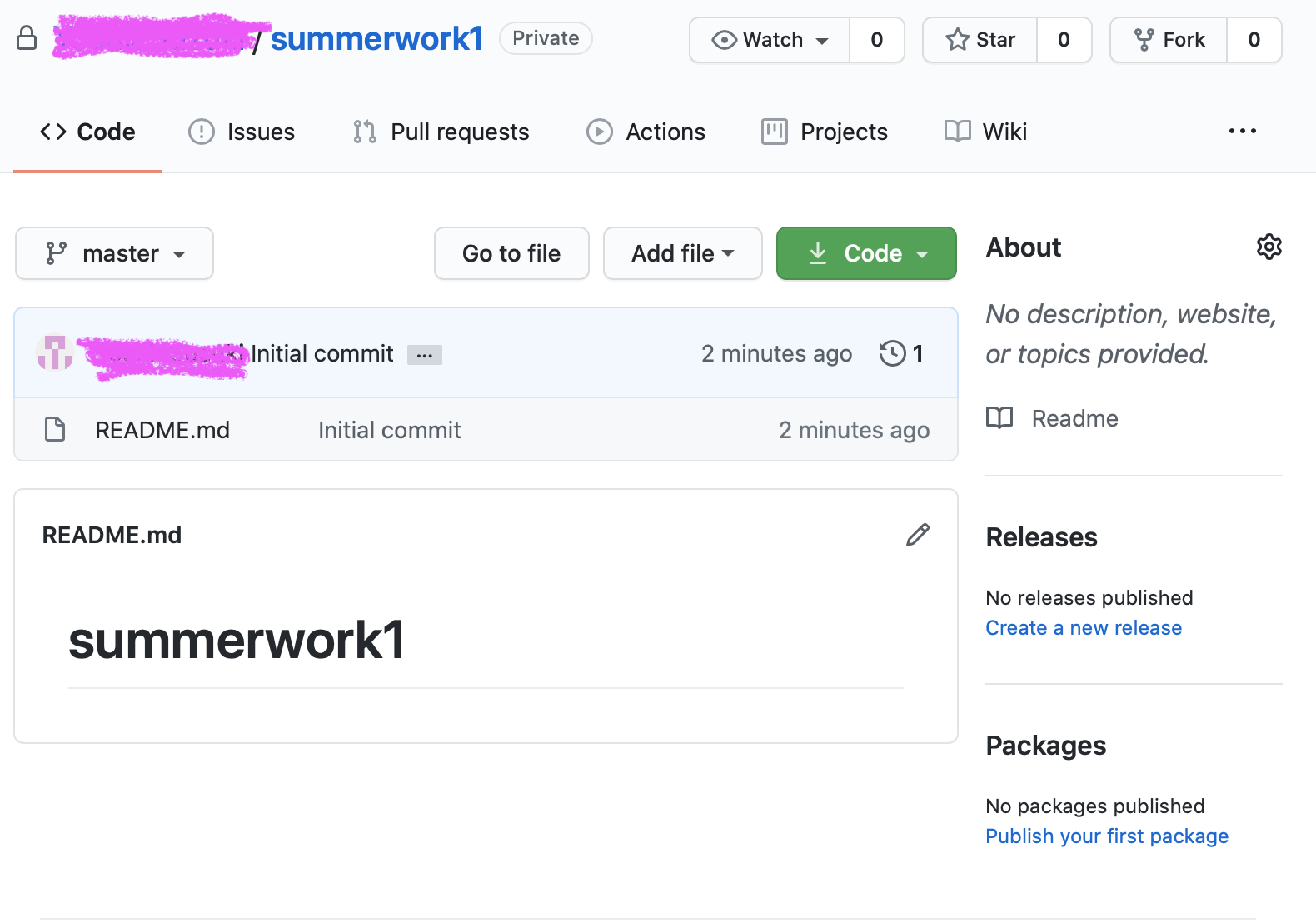
リポジトリができた。
共同編集者をリポジトリに招待する。
共同編集者にいろいろな権限をあげよう。
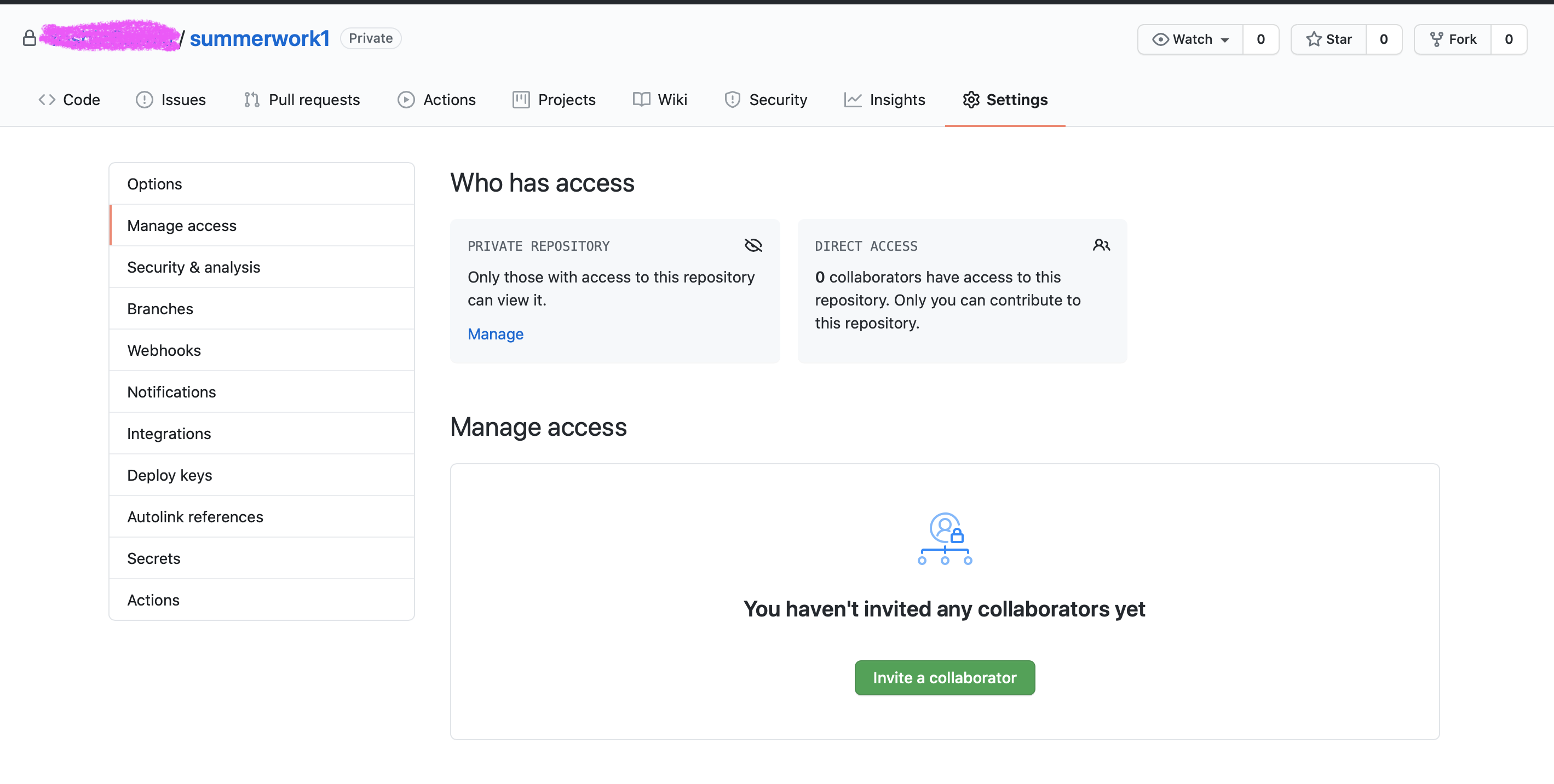
リポジトリページのsettingに飛んで、Manage accessを選ぶ。
すると、以下のような共同編集者を招待するというボタンが出てくるのでそれをおす。
ユーザーネームやemailアドレスなど何かしらの情報を入力すると招待ができる。

共同編集者に招待することでリポジトリを共有することができるので、共同開発が楽にできるようになる。
開発の流れ
ここまでの設定で共同開発の土台は整ったはずなので簡単な作業の流れについて軽く記述しておこうと思う。
コミット
ファイルの追加や変更をした場合の履歴をリポジトリに保存すること
プッシュ
コミットで保存しておいた履歴をリモートリポジトリにアップロードすること
プル
リモートリポジトリの変更をローカルリポジトリに反映すること
ブランチ
履歴の流れを分岐して記録していくもの。分岐したブランチは他のブランチの影響を受けないので、同じリポジトリ内で複数の変更を同時並行で進められる。
共同開発を行う時には自分専用の作業ブランチを作ることで、作業を個々人で行うことができる。
ブランチは他のブランチと合流することができる。(これをマージという)合流することで、一つのブランチにまとめ直すことができる。
作業例
では実際に作業デモをしてみましょう。
VSCodeの設定
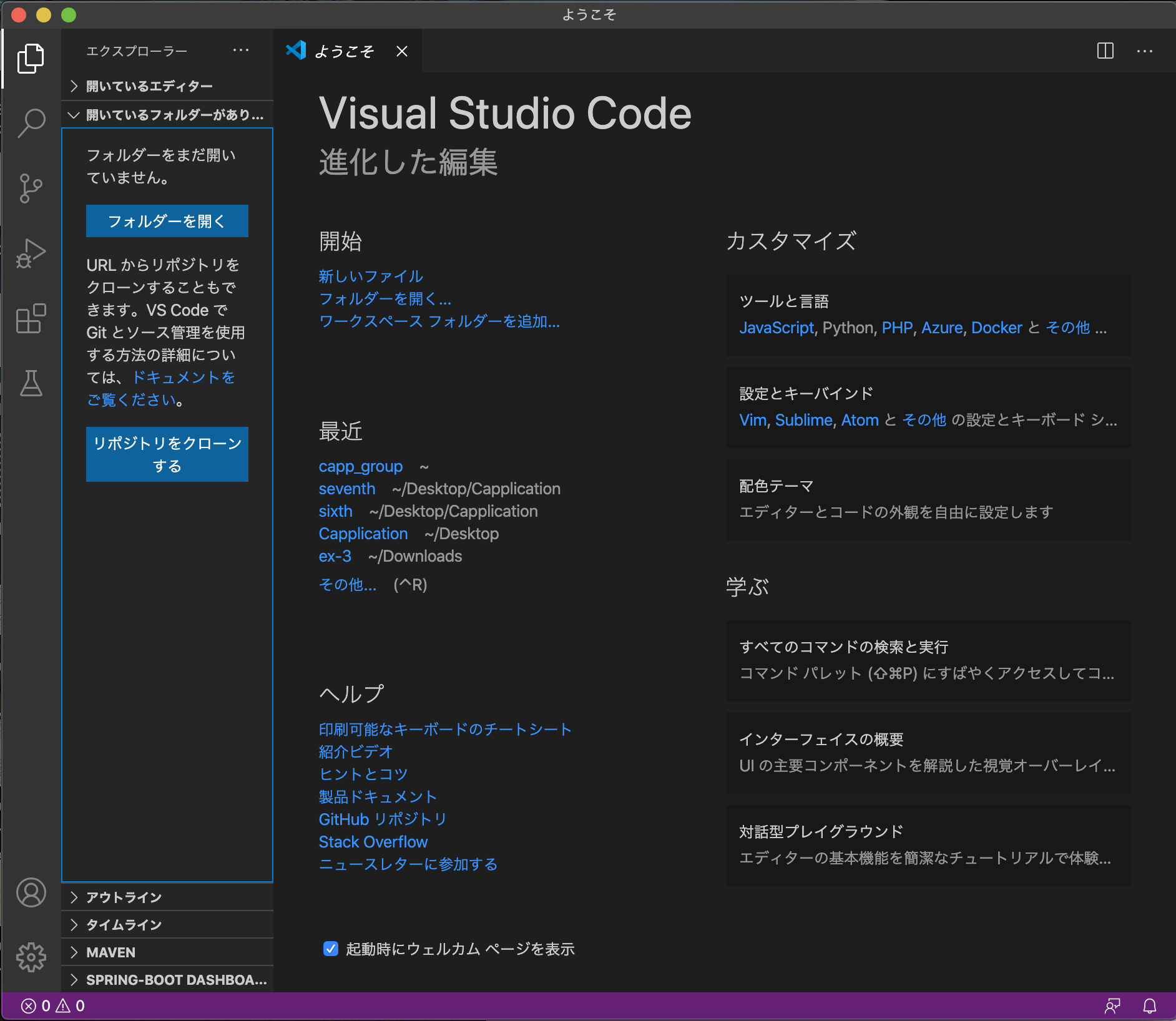
まずVSCodeを開き、リポジトリをクローンするというボタンを押す。

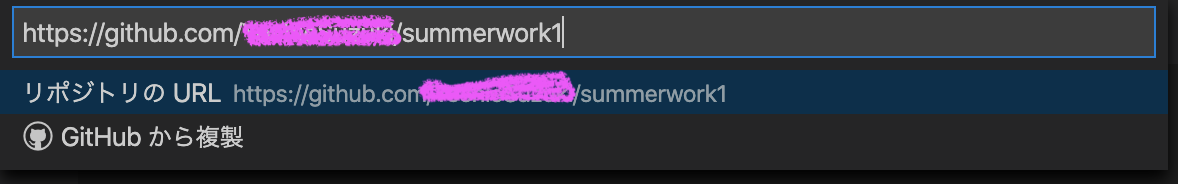
するとリポジトリURLを指定するかリポジトリソースを選択しますというものが出てくると思うので、今回はリポジトリのURLをコピペしてみる。

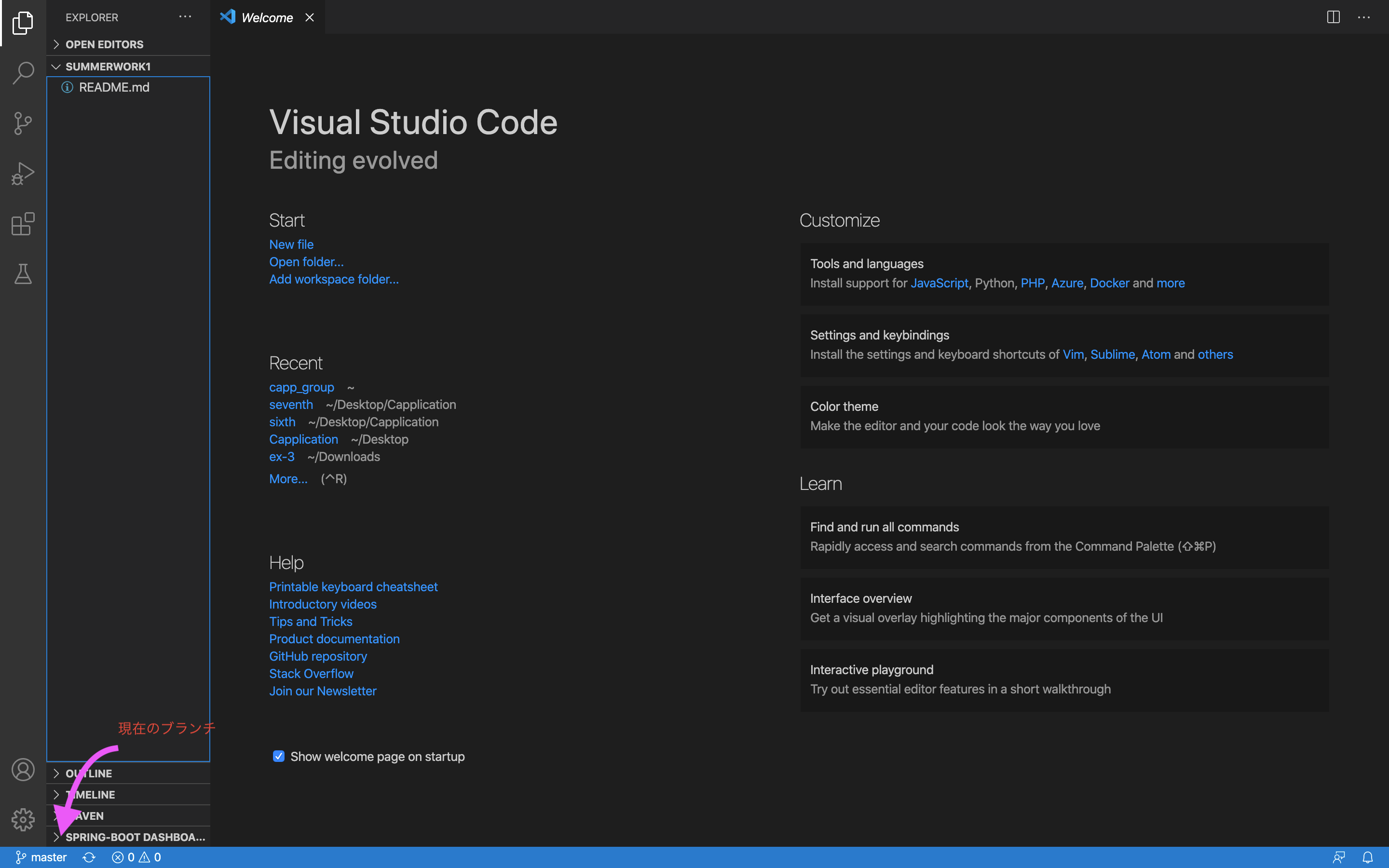
すると、このような画面になる。左下にあるのがブランチの名前。この状態になるとVSCodeで編集する土台は整えられたはずだ。

作業ブランチを作ろう
現在のブランチはmasterになっているが、基本masterには完成品をおくことが多いのでこのブランチで編集を行うのはよろしくない。余談ではあるが、自分がチームで開発を行う時にはmaster以外にもう一つdevelopmentというみんなの編集したものを合わせてテストをするためのブランチ、そして個人の作業をするブランチを用意して製作をしていた。
今回はあくまでデモなので個人用のブランチをまず作っていく。
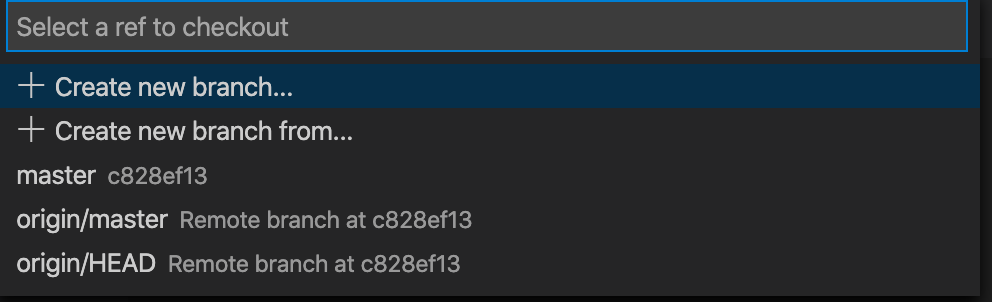
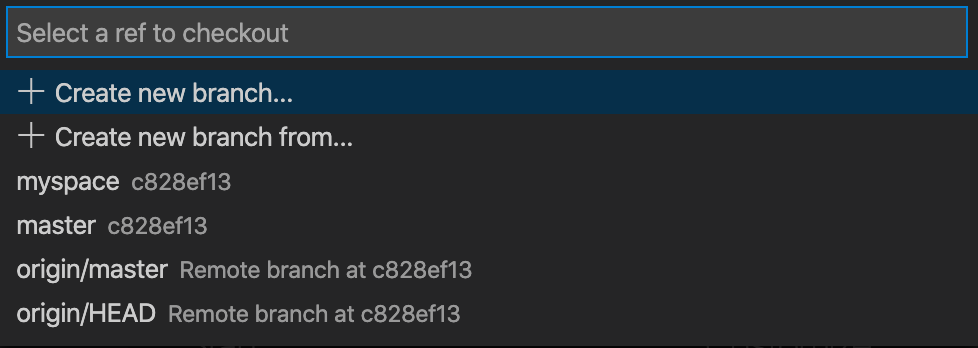
masterの部分をクリックすると、図のような画面になると思うのでcreate new branchで作っていく。

myspaceというブランチを作ると、ブランチ名が変わったのではないだろうか。もう一度左下の部分を押すと、このようにブランチが増えたことが確認できる。

編集はmyspaceで行いたいので、myspaceを選択し、左下の表示がmyspaceに変わったことをきちんと確認する。
では、実際に編集していく。
コミットしよう
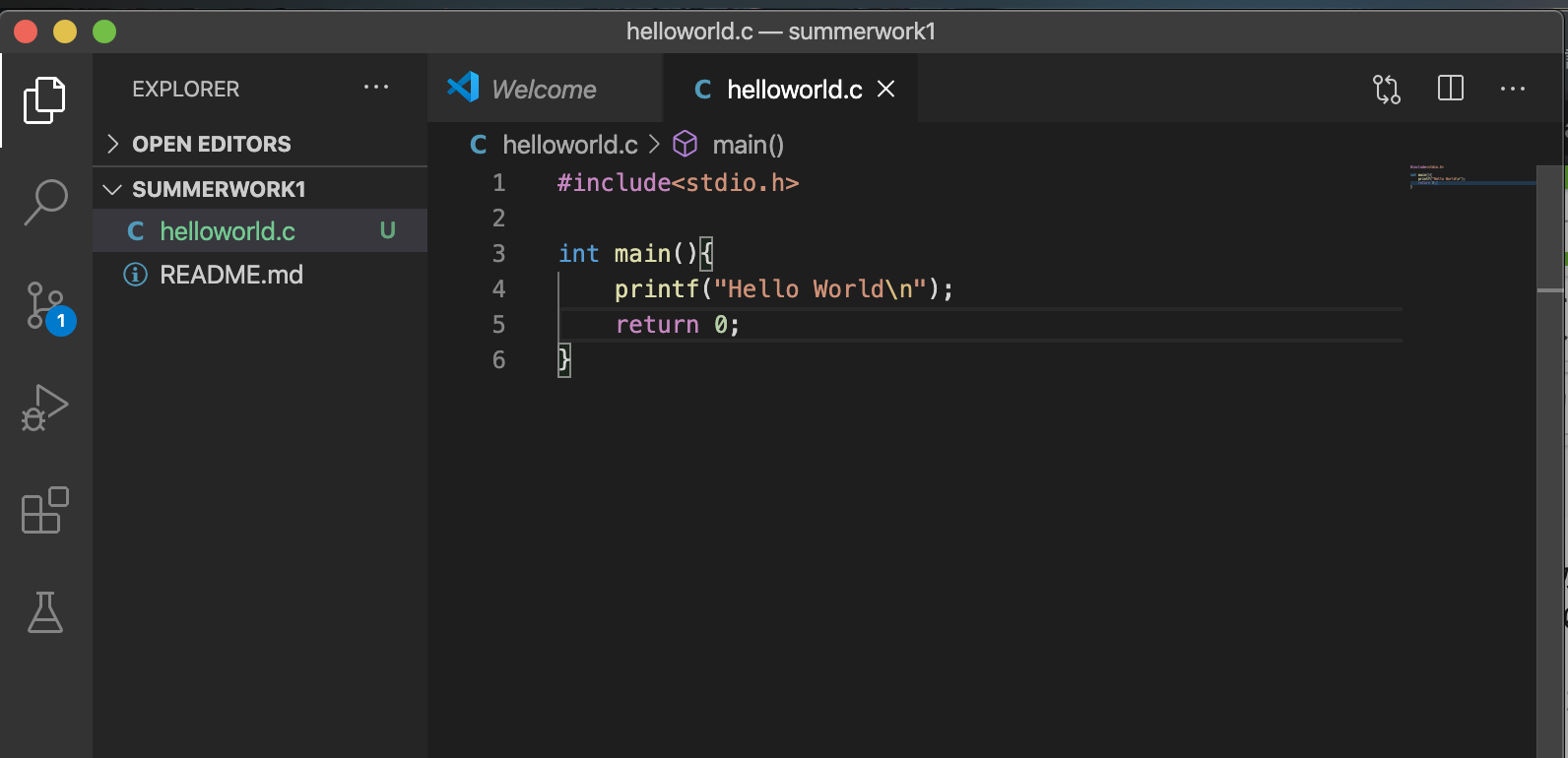
おなじみのコードをとりあえず追加してみると左側のアイコンに①と出ているのがわかるだろうか。

ではこの変更をまずコミットしよう。

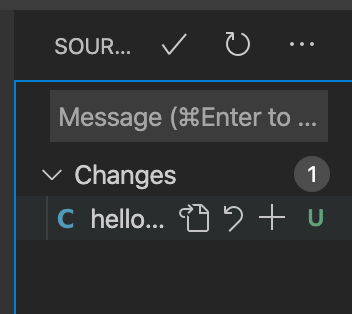
コミットのやり方は下の+ボタンを押し、上のチェックボタンを押すだけである。
コミット時のメッセージを書いてコミットすると①表示が消えたのではないだろうか。何もなくなったらコミットは完了である。
プッシュしよう
今の状態で試しにブラウザ上でリポジトリページを開いてみて欲しい。
すると変更が何一つ反映されていないのはわかるだろうか。
これは、今まではローカルリポジトリを変更していたが、ブラウザ上にあるリモートリポジトリには何一つ変更を反映できていない証拠である。
では、変更を反映させるにはどうしたらいいのか。プッシュをすればいいのだ。
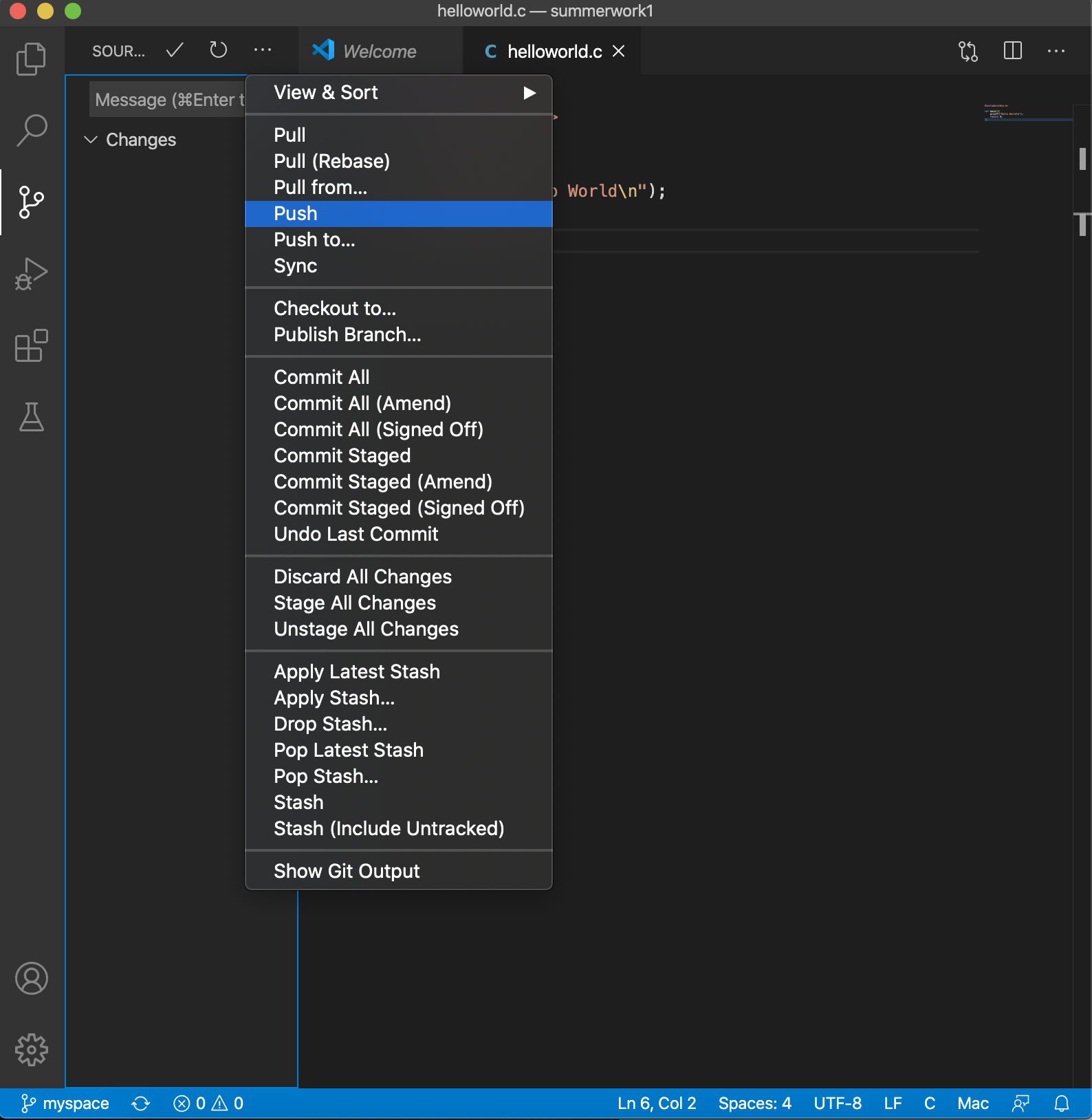
VSCodeで先ほどの①が表示されていたアイコンを再び押し、・・・というアイコンを押すと次のようなメニューが出てくる。これのpushを押してみよう。

押した後にブラウザ上のリポジトリページをみてみよう。リモートリポジトリに変更が加わったことが確認できるはずだ。
プルリクをしてみよう。
プルリクという単語を聞いたことはあるだろうか。これはプルリクエストの略語なのだが、簡単に言えば自分のブランチの状態を他のブランチに反映して欲しいですというお願いをすることである。
そんなことしなくても勝手に変更すればいいじゃん?と思うかもしれない。
一人で編集しているとそうなるかもしれないが、大人数で編集している場合、うまく動かないコードを勝手に追加されてデータを壊されるのは万死に値する行為になりかねない。それを防ぐために一度確認を挟むことは大事なことなのだ。
VSCode内のブランチ名の部分を押し、masterに移動してみると、helloworld.cなんていうファイルは存在しない。これをmasterに追加してもらうためにプルリクエストをしてみよう。
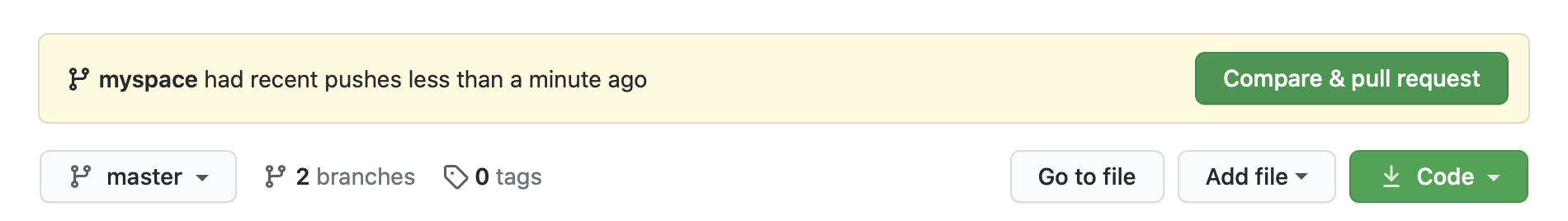
現在の状態でリポジトリページを開くとこのような緑のボタンが出ているはずだ。このボタンを押してみて欲しい。

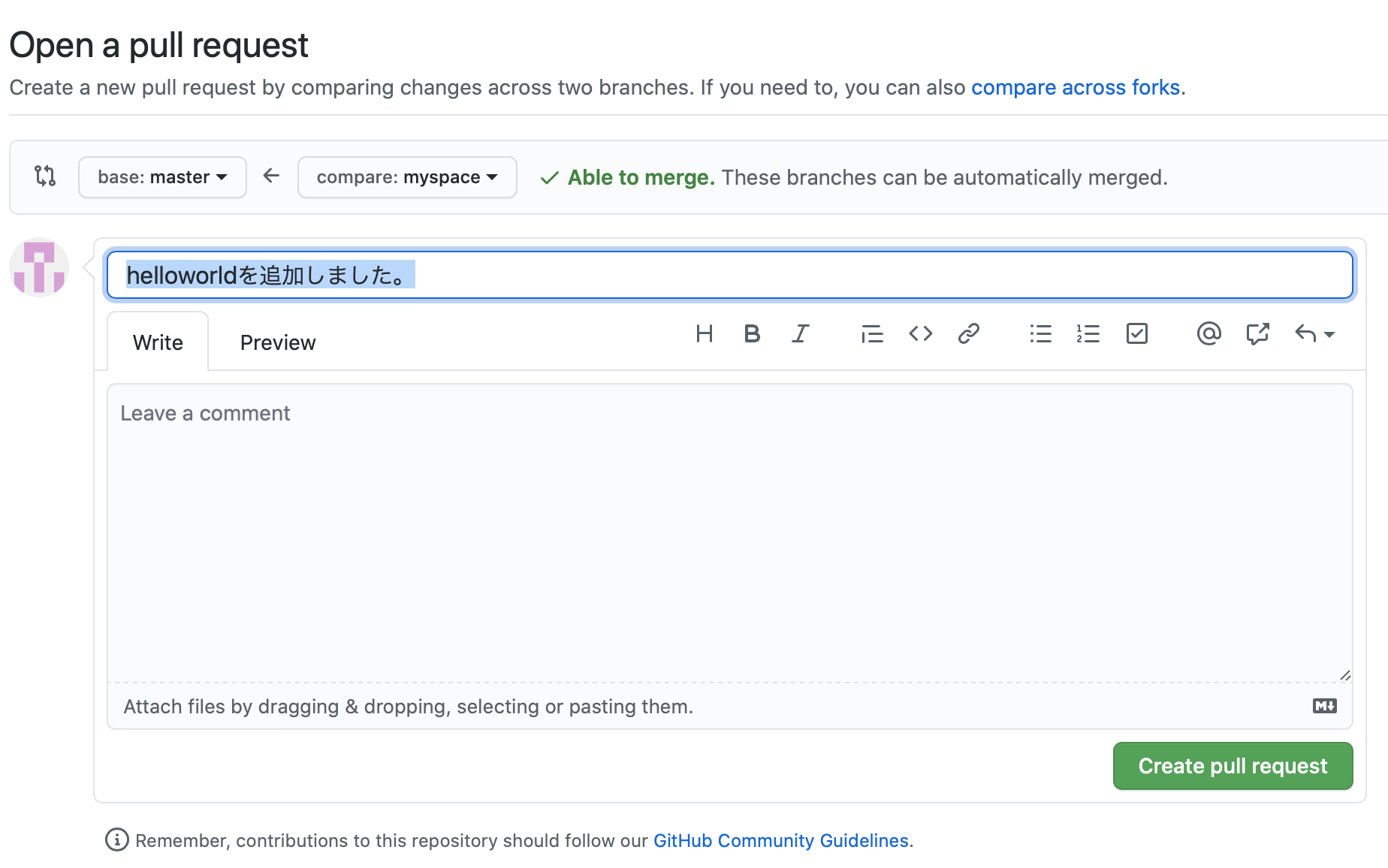
すると以下のようなページに飛ぶ。
今回はmasterにmyspaceの変更を反映させたいのでbaseとcompareを以下のように設定する。
そしてコメントを書いて、右下のボタンを押すとプルリクエストができる。

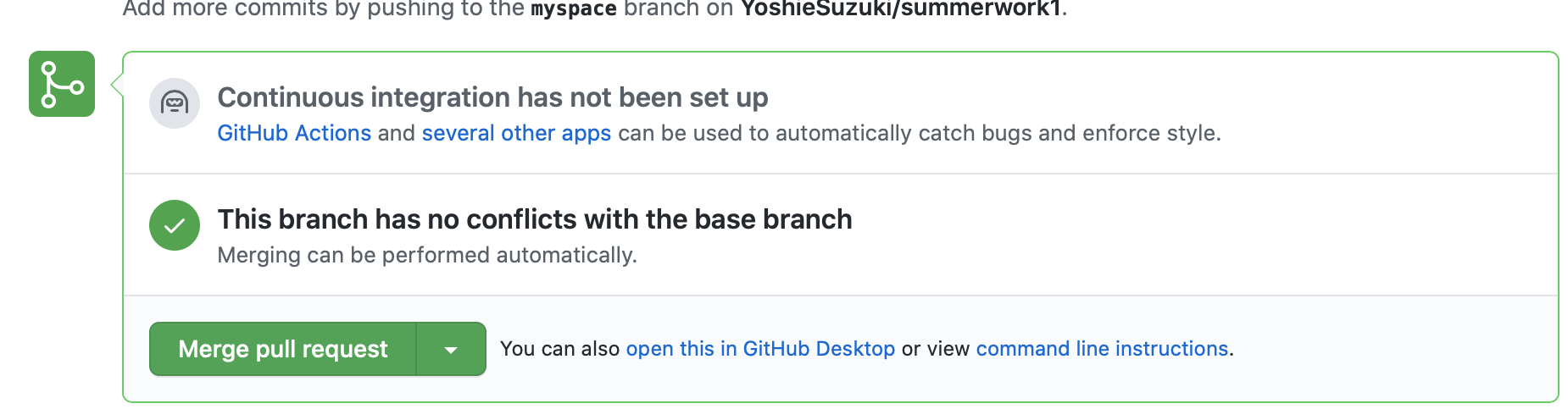
すると、以下のような画面が出てくるはずだ。

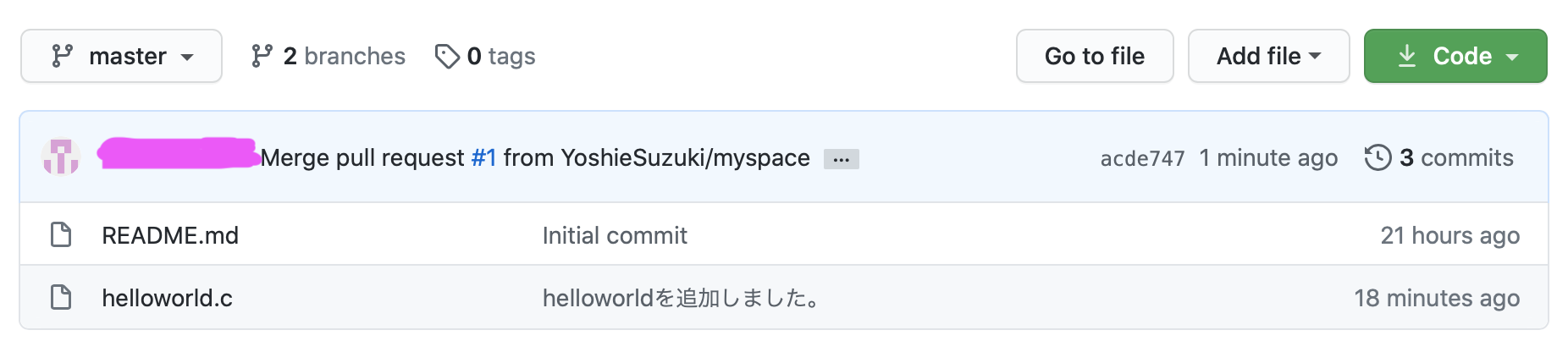
このMerge pull requestを押すと承認したという扱いになる。実際にリポジトリページでmasterブランチの状態をみるとhelloworld.cが追加されているはずだ。

プルしてみよう
ではVSCodeをもう一度みてみよう。右下のブランチ名を押してmasterブランチを選択し移動してみる。そこにはまだ何もない。なぜならリモートブランチの変更はまだローカルブランチに反映されていないからだ。
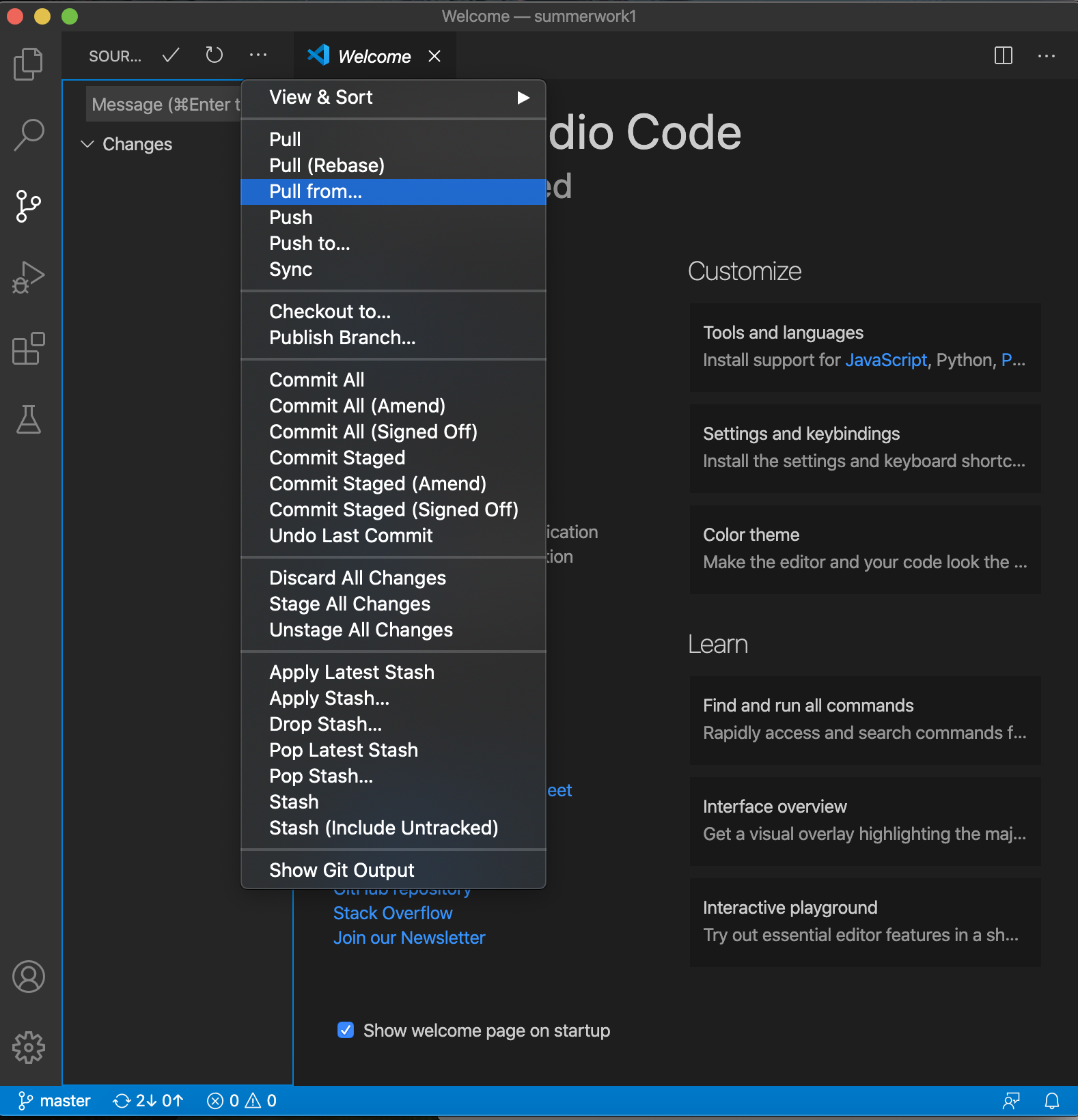
pushするときと同じように・・・というボタンを押してみるとpullという文字が見えると思う。
今回はpull fromを押してみよう。するとどこからpullするかを選べるのでorigin/masterを選ぼう。これはリモートブランチのmasterを持ってくると解釈して欲しい。

すると、helloworld.cが追加されているはずだ。
まとめ
今回は共同開発の土台の建て方と、gitを使って作業するために最低限必要な物事をまとめてみた。
もし詰まっている人がいたら参考になればいいなと思う。