JavaScriptのお勉強
をしたいなーと思い、実行環境は簡単に揃えられないものかなあ、
とインターネッツをさまよっていたらjsbin.comというサービスを知った。
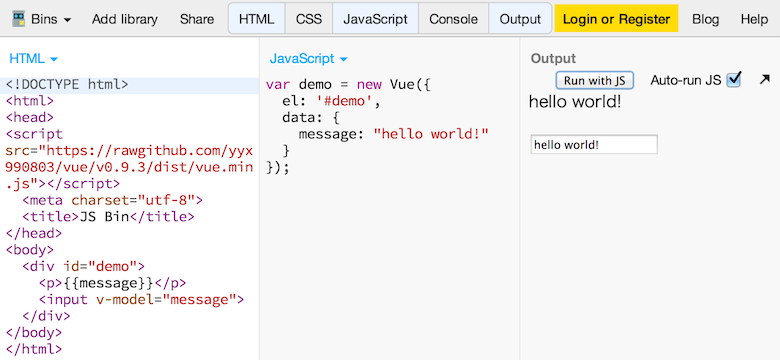
JavaScript、HTMLのテンプレートを書いていき、レンダリング結果がOutputペインに表示される。
CDNを提供しているプロダクトは、大抵"Add Library"で選択できるようになっている。
このサービスはすでに3年前から稼働しており、
今まで把握していなかった...
ざっくりした使い方
- jsbin.comにアクセス
- "Add Library"をクリックし、使いたいライブラリを選択する
- JavaScriptのペインについては書けば自動でロードされる
- レンダリング結果はOutputペインに表示される
"Add Library"に好みのライブラリが無い場合は
CDNが使われていないプロダクトのライブラリを利用したい場合、
github.comに上げられているプロダクトであれば、
rawgithub.comを使ってJavaScriptファイルリソースを取得すると良い。
Vue.jsの場合なら、
https://github.com/yyx990803/vue/blob/v0.10.1/dist/vue.min.js のURLを
https://rawgithub.com/yyx990803/vue/v0.10.1/dist/vue.min.js に書き換えればOK。
<script src="https://rawgithub.com/yyx990803/vue/v0.10.1/dist/vue.min.js"></script>
とする。
以下、適当に書いてみたサンプル
Vue.js
http://jsbin.com/pucacamo/1/edit?html,js,output
pixi.js
http://jsbin.com/xisam/2/edit?html,js,output
pixi.jsの場合、画像を外部リソースから読み込みたい場合は
WebGLの仕様上、Cross Originによる制限があるので
自前でCORSを設定済みなサーバリソースを用意しないといけない。
CoffeeScript
http://jsbin.com/hajad/2/edit?html,console
Fontawesome
http://jsbin.com/finir/2/edit?html,js,output
Reveal.js (崩れてる…テストは難しいのかな)
http://jsbin.com/yawup/2/edit?html,js,output
D3.js (データ可視化実践入門 p.123のもの)
http://jsbin.com/rutih/1/edit?html,js,output
で、
D3.jsなどのJavaScriptのライブラリについて、
ライブラリ選定のために実際に使ってみて評価したい時にはAPIのインターフェースの使い方を
ドキュメントを観ながら実行して学んでいく形になり、準備するためのコストを減らせるのは良いと思う。
結局、環境用意するのが面倒とかで手を付けるのが億劫になるのは
よくないのでjsbin.comを使ってアレコレ手をつけていきたい。
JavaScript界はしょっちゅう新しいものが生まれてて面白そうで、手をつけたいし。