LGTMというデータ検証ライブラリ
インターネッツをさまよってたら見つけたので、触ってみた。
Square製。
LGTMは何をするのか
フォームなどに入力されたデータの検証を行うライブラリ。
実際に弄ってみよう。
とりあえず弄ってみる
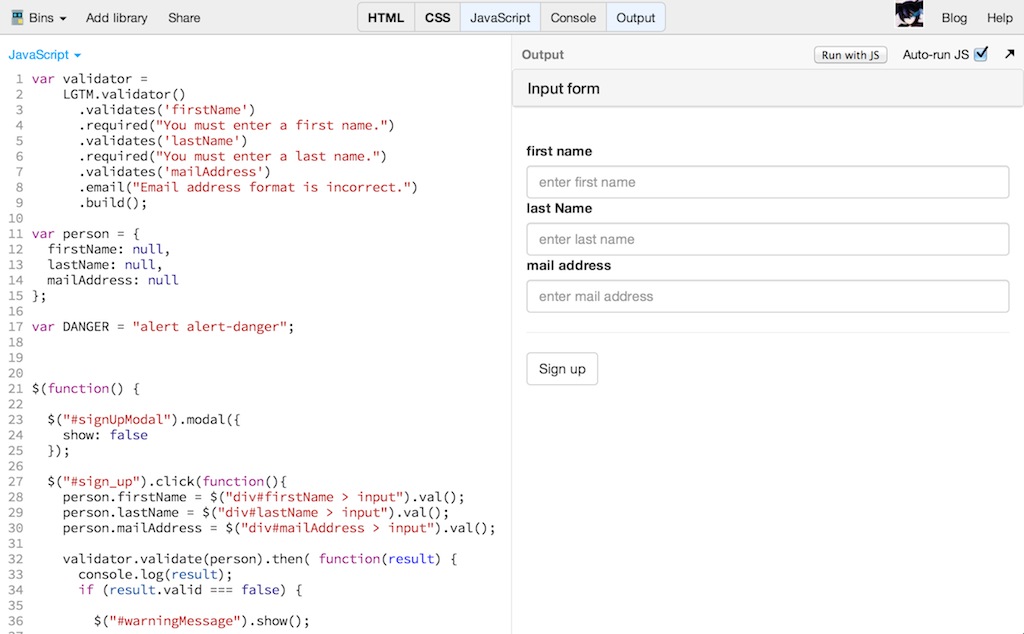
lgtmのwiki(github)のリンク先にあるjsbinのテンプレがある。
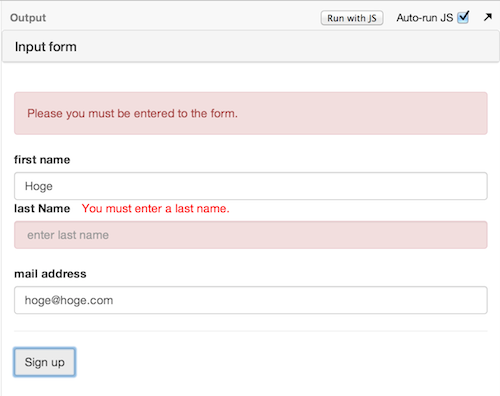
それを元に適当な入力フォームをjsbinに作った。
フォームの入力内容をチェックする
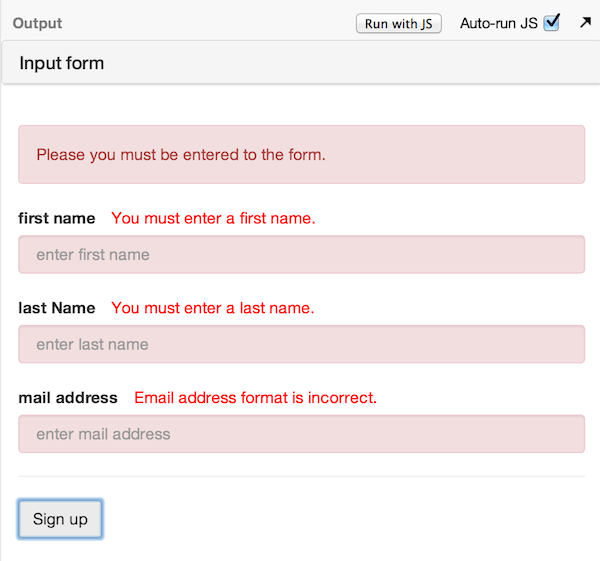
例で作成したフォームに何も入力せずに"Sign up"ボタンを押してみる。
エラー文言が出た。
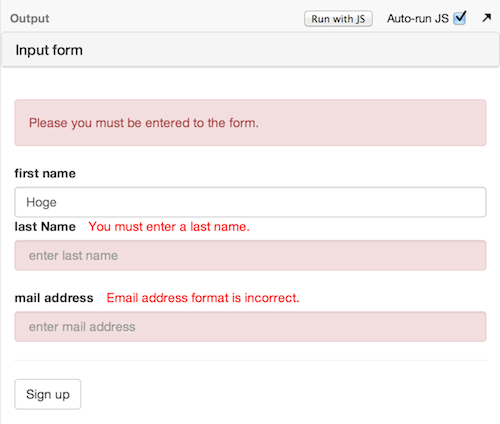
続けて、first nameに値を入力して"Sign up"ボタンを押してみる。
first nameは、値が入力されていることが必須(required)にしている。
続けて、適当なメールアドレスをmail addres formに入力する。
emailメソッドを使って検証している。
emailメソッドはフォーマット検証をしている。
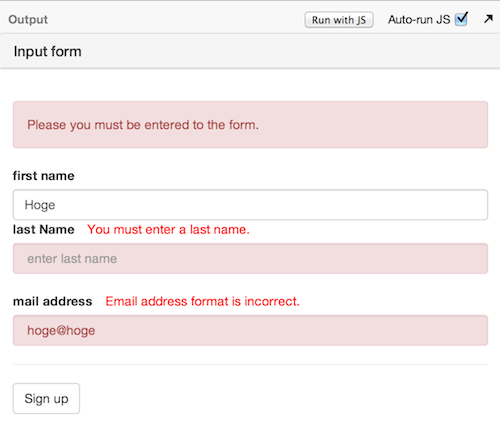
hoge@hogeは、メールアドレスフォーマットとして不正なため、通らない。
hoge@hoge.com として入力し直してみる。
メールアドレス形式のフォーマットに合致しているため、
フォーマット検証を通っている。
検証内容のカスタマイズも可能
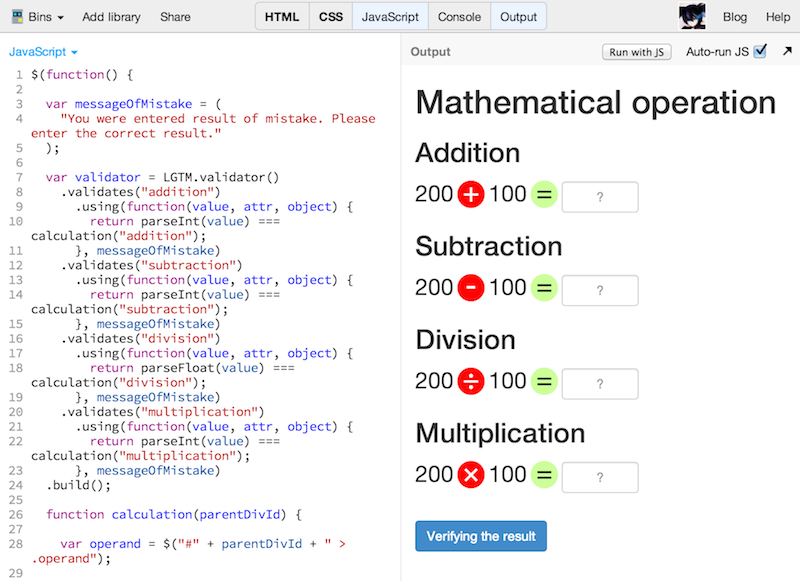
whenメソッドを使って値の検証方法を
自分で作成したfunctionを利用してカスタマイズすることもできる。
別のサンプルについても作ってみた。
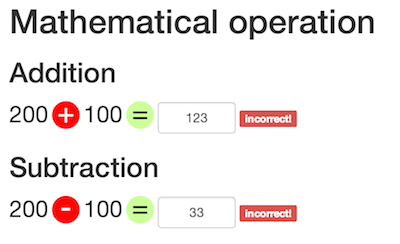
間違えた計算結果を入力した場合
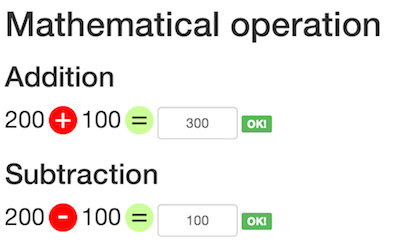
計算結果が合っている場合
気をつけないといけないこと
using メソッドによって、
検証方法のチェックが可能だが、今現在、
validatesメソッドにチェインしないと使えない。
LGTMはどうか
検証ロジックを一箇所にまとめ、
特定のモデルに対して行いたい場合に使えると思った。
けど、using メソッドを利用するときにvalidates を使って
チェインしないといけないのがちょっとイケてない気がする。
でもこういう複雑なことをするなら自分でメソッドを追加しろよって感じなのだろう。
Coreに分類されているメソッドは数は少ないが、自分でカスタマイズして
新しいメソッドを定義すればよいのかも。
Squareが作ったものだし、コードを読んで色々と学習してみよう。
余談
Square Open Sourceページを見ると、色々あるな...