purescript-reactとな
PureScriptに興味があるけど、
手っ取り早く何かを作りたい場合に何かないものか、
と思って探してみたらpurescript-reactを見つけた。
PureScriptの開発環境構築からひと通り軽く舐めてみたい。
PureScriptって何?
何、というとあれだが、altJSの一つ。
以下のプレゼンを見ると良いのではないだろうか
Purescript開発環境構築
Purescriptの開発環境を構築しないと始まらない。
から、インストール手順を参考にする。
バイナリファイルをダウンロード
バイナリファイルで配布されているのか。
からダウンロードを行う。
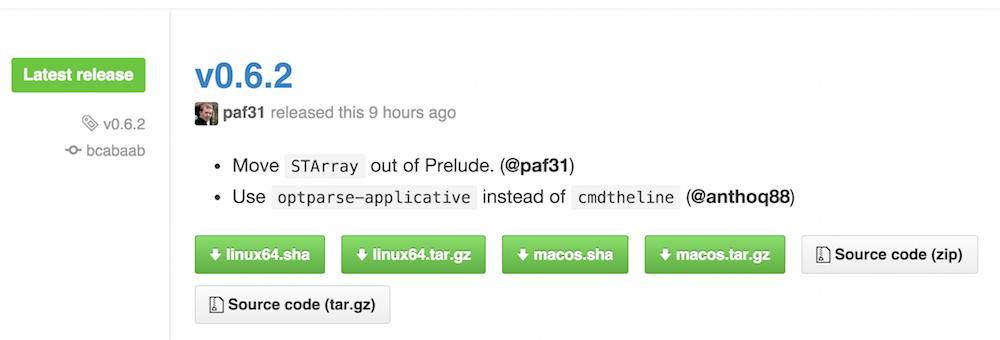
記事作成時のバージョンはv0.6.2だったので、v0.6.2を落とす。
自分の開発環境はMac OS Xなので、macos.tar.gzをダウンロードする。
ダウンロード後
適当なディレクトリにバイナリファイルを配置し、PATHを通す。
fish shellかつoh-my-fish使ってるのでPATH追加はヘルパ関数(__append_path)を使う :)
> mv ~/Download/purescript ~/
> _append_path ~/purescript
node.jsの環境を構築する
JavaScriptへの変換を行うので、
JavaScriptそのものを実行するための環境が必要。
nodebrewを使い、node.jsの環境をさくっと構築する。
nodebrew及びnodeインストールの手順は、
nodebrewのREADME.mdを読むと簡単に導入できるので端折ります :)
bowerをインストールする
purescript-reactのサンプルを動かすにあたり、
bowerが必要。
> npm install -g bower
Gulpをインストールする
これもpurescript-reactのサンプルを動かすにあたり、必要。
> npm install --g gulp
Purescriptを試す
まず、どうやってコンパイルすればいいのだろうか。
試しに書いてコンパイルしてみよう
Purescript by Exampleより**2.5 Hello, PureScript!**を引用する。
module WelcomeToUnderground where
import Debug.Trace
main = trace "Welcome to underground!"
これをコンパイルしてみると...
> psc welcome_to_underground.purs --output welcome_to_underground.js
> ls -la
-rw-r--r-- 1 matsuzakikeiji staff 28K Nov 29 15:54 welcome_to_underground.js
-rw-r--r-- 1 matsuzakikeiji staff 94B Nov 29 15:46 welcome_to_underground.purs
> node welcome_to_underground.js
変換後のファイルサイズはでかい。型クラスとか入れてるから当たり前か。
そしてnodeで実行しても出力がない。なぜだろう...時間が無いからあとで調べるか。
PureScriptの実行環境揃ったしpurescript-reactをいじる
examples/tutorial
いじってみる。
purescript-reactを手元のlocal環境に持ってくる
> git clone git@github.com:purescript-contrib/purescript-react.git
examples/tutorialのビルド
react tutorialのコードを使ったサンプルがあるので、
そのプロダクトをビルドしてみる。
purescript-reactのREADME.mdを参考にした。
ビルドから立ち上げまで
> cd purescript-react/example/tutorial
> npm install
> gulp example-tutorial
[13:28:05] Working directory changed to ~/Project/purescript-react
[13:28:05] Using gulpfile ~/Project/purescript-react/gulpfile.js
[13:28:05] Starting 'example-tutorial'...
[13:28:06] Finished 'example-tutorial' after 783 ms
> python server.py
Serving HTTP on 0.0.0.0 port 8000 ...
動作確認
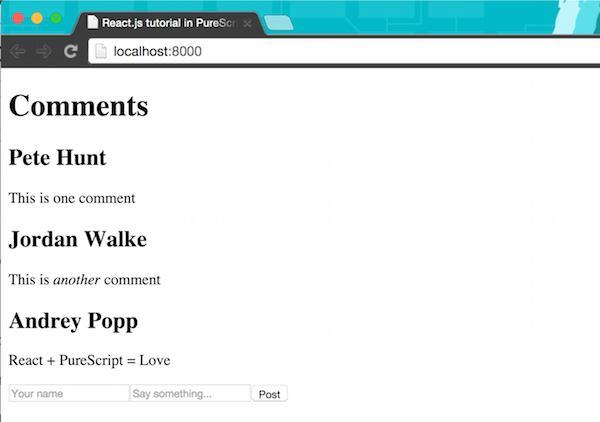
立ち上がった
> open http://localhost:8000
ソースコード
FFI機能を利用し、JavaScriptをPureScriptコードとして実行するなど、「へえ、そうなのか」という記法が多い。
FFIについてはこちらを見てみると良いかと。FFI(Try PureScript)
submitとか。
foreign import submit
"function submit(e) {\
\ e.preventDefault();\
\ return function() { \
\ var author = this.refs.author.getDOMNode().value.trim();\
\ var text = this.refs.text.getDOMNode().value.trim();\
\ this.props.onCommentSubmit.call(this, {author: author, text: text});\
\ this.refs.author.getDOMNode().value = '';\
\ this.refs.text.getDOMNode().value = '';\
\ return false;\
\ } \
\}" :: Event -> forall eff. Eff eff Boolean
examples/appを見る
app.pursをコンパイル
> cd examples/apps
> gulp example-apps
[14:36:47] Working directory changed to ~/Project/purescript-react
[14:36:48] Using gulpfile ~/Project/purescript-react/gulpfile.js
[14:36:48] Starting 'example-app'...
[14:36:48] Finished 'example-app' after 432 ms
example/appの動作確認
gulpfile.jsで指定されたビルドパスにjsファイルが作られている。
また、bowerでreactをインストールする必要がある。
> mv ../../js/example/app/app.js .
> bower install react
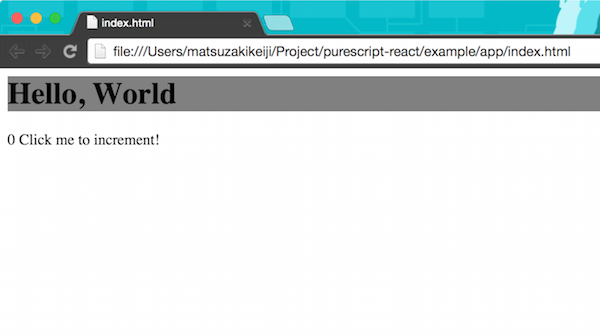
> open index.html
うまくビルドできた。
purescript-reactはどうなのか
React単体を動かすには、DOM変換に対応するファイルはあるが、
react-bootstrapやmaterial-uiは個人で対応しなければ大変そうだなと思った。
時間が足りないのでこのぐらいで。