PowerApps(キャンバスアプリ)のデータソースにAzure SQL Serverを使っている場合、画像ファイルをどのようにアップロード及び表示するのか分からなかったので調べてみました。
実現したいこと
- PowerAppsから画像ファイルをAzure SQL Serverにアップロードする
- SQL Serverにアップロードされている画像ファイルをPowerAppsからプレビューで表示する
手順
1. PowerAppsからアップロード
まずは保存するためのDBを準備します。今回はAzure SQL Serverを使うので、DBを作成し以下のようなテーブルを作りました。
次にPowerApps側の実装について説明していきます。
今回はAdd pictureというコントロールを使います。文字通り、写真をアップロードするためのものです。
もう一つButtonコントロールを配置します。ボタンを押したら画像ファイルをSQL Server上に保存するように、OnSelectプロパティに以下のように記述します。
//新しいレコードをデータベースに追加
Patch('[dbo].[Attachments]',
Defaults('[dbo].[Attachments]'),
{FileName:AddMediaButton1.FileName},
{FileContent:AddMediaButton1.Media}
);
//コントローラをリセットし、新しい画像ファイルをアップロードできるようにする
Reset(AddMediaButton1);
画像をアップロードする手順は以下の通りです。
・Tap or click to add a pictureをクリックするとWindowsの場合はエクスプローラ、Macの場合はFinderが開き、画像ファイルを選択することできます。
・画像を選択したら、下にあるButtonコントロールをクリックするとファイルがDBに保存されます。
2. PowerAppsから画像を表示
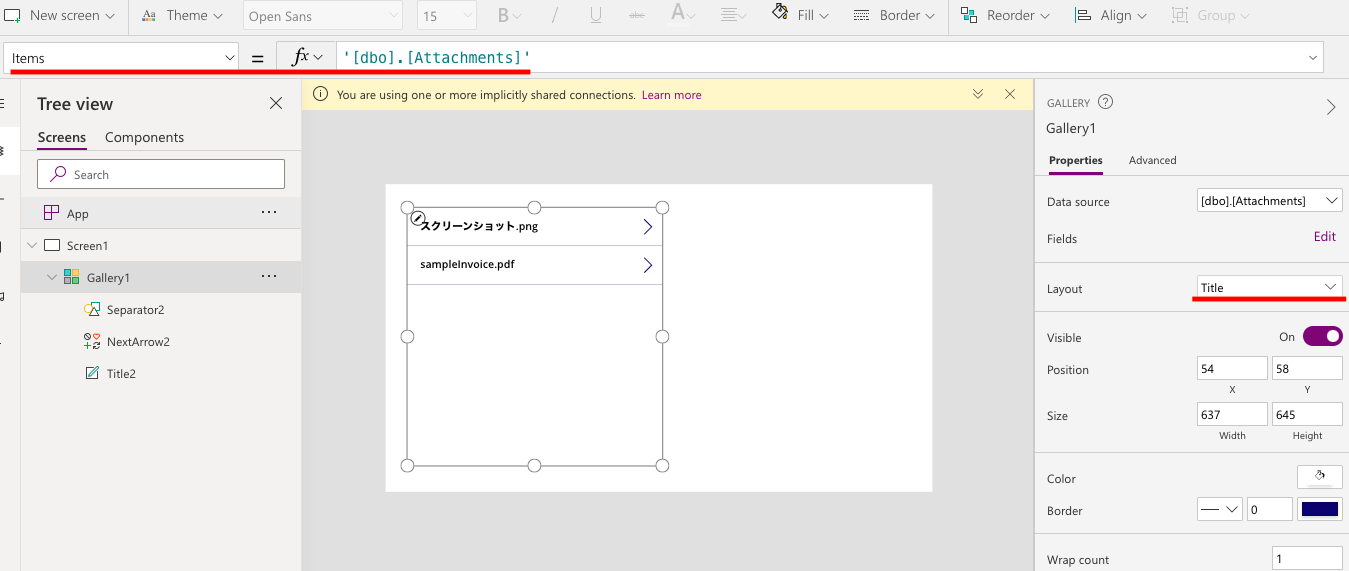
まずアップロードしたファイル一覧を表示するためにVertical galleryを画面に追加します。Itemsプロパティに画像が保存されているテーブル(今回は[dbo].[Attachments])を設定します。また、今回はLayoutプロパティは「Title」を指定しています(ここはお好みで)。

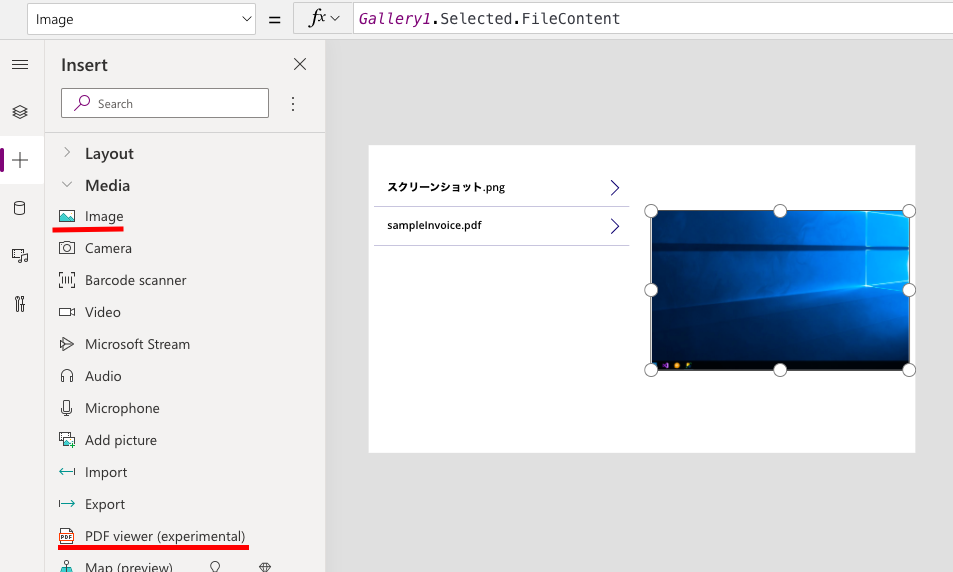
次にImageコントロールを画面に追加し、Imageプロパティを以下のように設定します。
Gallery1.Selected.FileContent
こうすると最初に作ったVertical galleryで選択されている画像を表示することができます。

※PDFを表示したい場合、Imageコントロールでは表示できないため、PDF viewerコントロールを使用すると表示することができます。


