この記事はエイチームブライズ/エイチームコネクト/エイチーム引越し侍 Advent Calendar 2018 6日目の記事です。
まえがき
Qiita初投稿の新卒1年目Webエンジニアです。よろしくお願いします。
最近Rails、Vue.jsの勉強をしているのですが、フロント周りが苦手かつ、バックエンド側に注力をしたくて、なにか手軽にフロントエンドを実装できる良いものが無いかと探していました。
そんな中で出会ったvuesaxが良いなとおもったので、その紹介とRailsアプリケーションへの導入して動かすまでを書きます。
vuesaxとは
vuesaxは、Vue.jsのUIコンポーネントフレームワークです。ゼロから設計されて作られており、ある程度作られた後のアプリケーションへの導入もお手軽であることが特徴と言えます。
Grid、Card、Pagenationなど、基本的な機能が豊富に提供されており、デザインもなかなかいい感じです。
railsアプリケーションへの導入
筆者環境
- ruby 2.5.1
- ruby on Rails 5.2.1
- webpacker 3.5.5
- node 8.12.0
- yarn 1.9.4
- Vue.js 2.5.17
- vuesax 3.8.0
Railsアプリケーションの作成~vuesaxの導入までの手順はざっくりとこんな感じです。
- Railsアプリケーションを作成、controllerの作成(今回は割愛します。)
- webpackerのインストール(Gemfileの編集、コマンド)
- vuesaxのインストール(npm,yarnコマンド)
- アプリケーションファイルの書き換え
サクサク紹介していきます。
- webpackerのインストール(Gemfileの編集、コマンド)
source 'https://rubygems.org'
git_source(:github) { |repo| "https://github.com/#{repo}.git" }
ruby '2.5.1'
# 下記を追加
gem 'webpacker'
コンソールで下記を実行して、webpackerの設定ファイル、ついでにVue.jsをインストールしましょう。
bundle exec rails webpacker:install:vue
- vuesaxのインストール
コンソールで下記を実行します
npm install vuesax
# yarnでもインストール可能です
yarn add vuesax
これでvuesaxのインストールは完了、お手軽です。
- アプリケーションファイルの書き換え
<docs>
// webpackerでvueをインストールしたときに自動生成されるvueファイルです。
// ここを編集して、今回はvuesaxの開いたり閉じたりできるalertを表示します。
</docs>
<template lang="html">
<div class="centerx">
<vs-button @click="active1=!active1" color="primary" type="filled">{{!active1?'Open':'Close'}}</vs-button>
<vs-alert
:active.sync="active1"
closable
close-icon="close">
Hello vuesax!
</vs-alert>
</div>
</template>
<script>
export default {
data(){
return {
active1:false,
}
}
}
</script>
// webpackerでvueをインストールしたときに自動生成されるjsファイルです。
// 今回はここを編集してvuesaxをimportします。
import Vue from 'vue'
import App from '../app.vue'
import Vuesax from 'vuesax'
import 'vuesax/dist/vuesax' //Vuesax styles
Vue.use(Vuesax)
document.addEventListener('DOMContentLoaded', () => {
const app = new Vue({
el: '#app',
render: h => h(App),
})
})
ここまでくればもうちょっと、erb側でwebpackerで生成されるjsファイル、cssファイルを読み込んであげましょう。
<!DOCTYPE html>
<html>
<head>
<title>vuesaxTest</title>
<%= csrf_meta_tags %>
<%= csp_meta_tag %>
</head>
<body>
<div id="app">
<%= yield %>
</div>
<% # 下記2行を追加します。 %>
<%= stylesheet_pack_tag 'hello_vue' %>
<%= javascript_pack_tag 'hello_vue' %>
</body>
</html>
これにて設定完了、webpackでjs,cssを一つにまとめてあげてrailsサーバーを立ち上げましょう
./bin/webpack
bundle exec rails serve
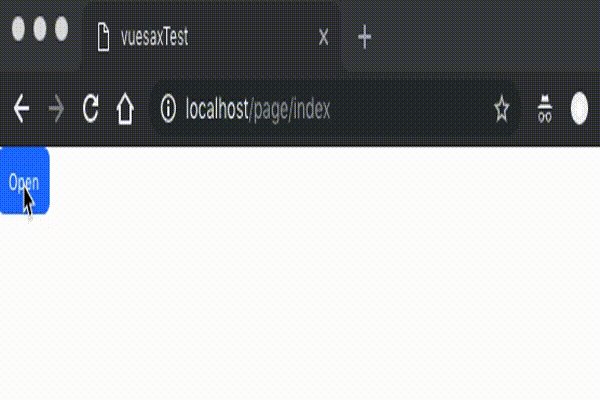
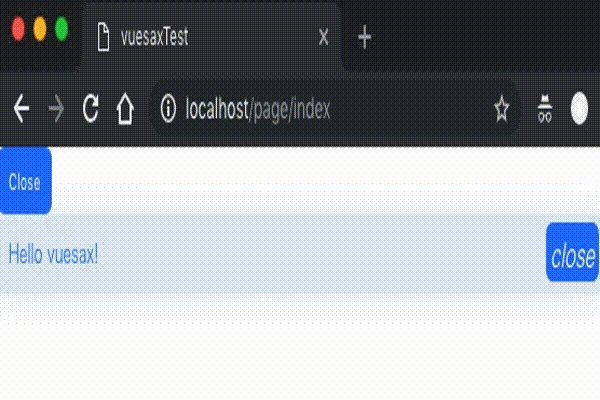
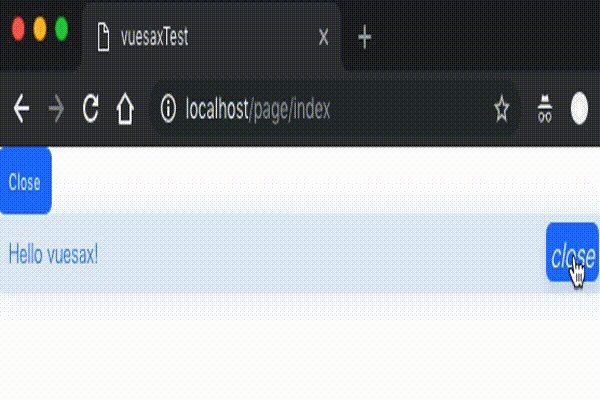
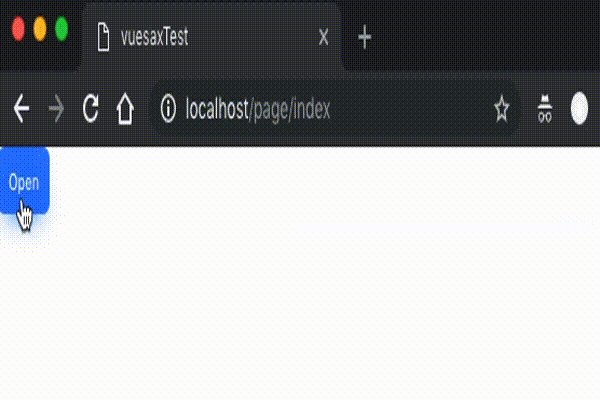
デモはGiftedでgifに変換したことで、画面の比が狂っていますが、これだけのコードで簡単に実装できちゃいます!
終わりに
簡単ではありますが、vuesaxのご紹介をさせていただきました。
自分で簡単なWebアプリケーションを作ってみようと思ったときに、簡単に導入できて開発時間を削減できるのは良いのではないでしょうか!
また、公式のドキュメントも英語ではありますがわかりやすいので、手がつけやすいのもGoodです。
僕もまだまだ触ったばかりなのでより良い構成を考えて、これからどんどん活用していきます!
お知らせ
エイチームグループでは一緒に活躍してくれる優秀な人材を募集中です。
興味のある方はぜひともエイチームグループ採用ページ(Webエンジニア詳細ページ)よりお問い合わせください。
明日
引越し侍の@mori_moriが7日目を担当します。お楽しみに!