UISearchBarにあらかじめtextをセットしておいて表示したあと、clearボタンを押した時のplaceholderの表示のされ方が気持ち悪かったので修正した方法。
before
class ViewController: UIViewController {
var searchBar: UISearchBar = {
let searchBar = UISearchBar()
searchBar.placeholder = "プレースホルダー"
searchBar.text = "hogehoge"
return searchBar
}()
override func viewDidLoad() {
super.viewDidLoad()
view.addSubview(searchBar)
}
}
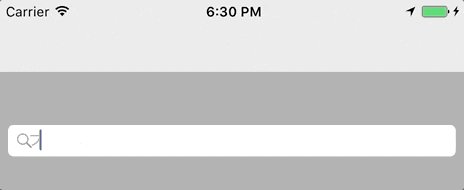
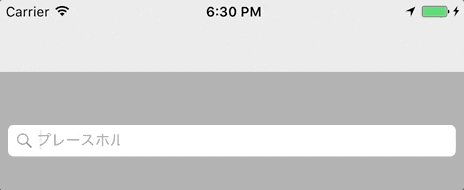
左上から出てきてしまう。
placeholderのframeが{0,0,0,0}から虫眼鏡の左側に移動しているためこのようなアニメーションになってしまう。

※わかりにくいのでスローアニメーションにしています。
after
class ViewController: UIViewController {
var searchBar: UISearchBar = {
let searchBar = UISearchBar()
searchBar.placeholder = "プレースホルダー"
// 文言をセットする前にこれを呼ぶ
// これによりplaceholderの表示位置をあらかじめ通常の状態にする
searchBar.layoutIfNeeded()
searchBar.text = "hogehoge"
return searchBar
}()
}