弊社デザイナーとの会話に役立ったのでメモです。
「レイアウト範囲を表示」とは?
Android端末には「開発者向けオプション」というものがあり、そこからON/OFFできる機能です。
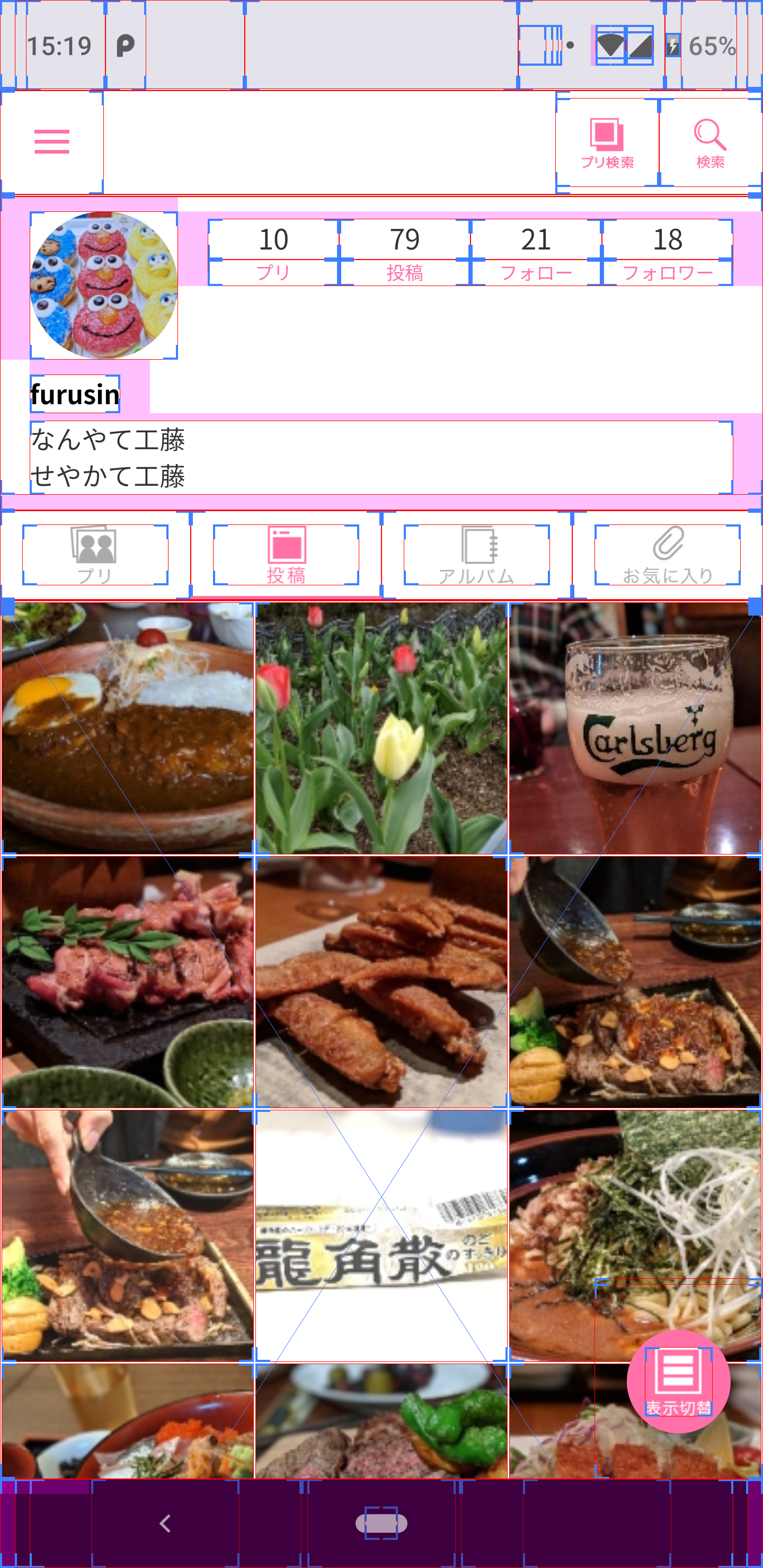
「レイアウト範囲を表示」をONにすると、こんな感じの画面になります。
見ての通り、各Viewの境界に線が入り、どのように画面が構成されているかがわかります。
ドキュメントを探しても見当たらなかった(見つけきれなかった)のですが、ピンクで塗りつぶされているところはmarginだと思います。
この機能を活用することで、エンジニア←→デザイナー間で「この画像の左端は、このテキストの左端に合わせています」といった会話がしやすくなります。
実際、弊社デザイナーとの会話の中で「なるほど。ここの端はこの要素に合わせてるけど、一律で左から◯%のところに合わせたい」といった会話ができました。
一律で左から◯%のところにテキストを置きたい
といった要望を叶えるには、ConstraintLayoutのGuideLineを使えば実現可能です。
そのような会話ができるようになったのも、「レイアウト範囲を表示」のおかげです。
どうやって設定するの?
まとめると「開発者向けオプションを有効にしてから、レイアウト範囲を表示をONにする」です。
ほとんどのAndroid端末で設定可能です。
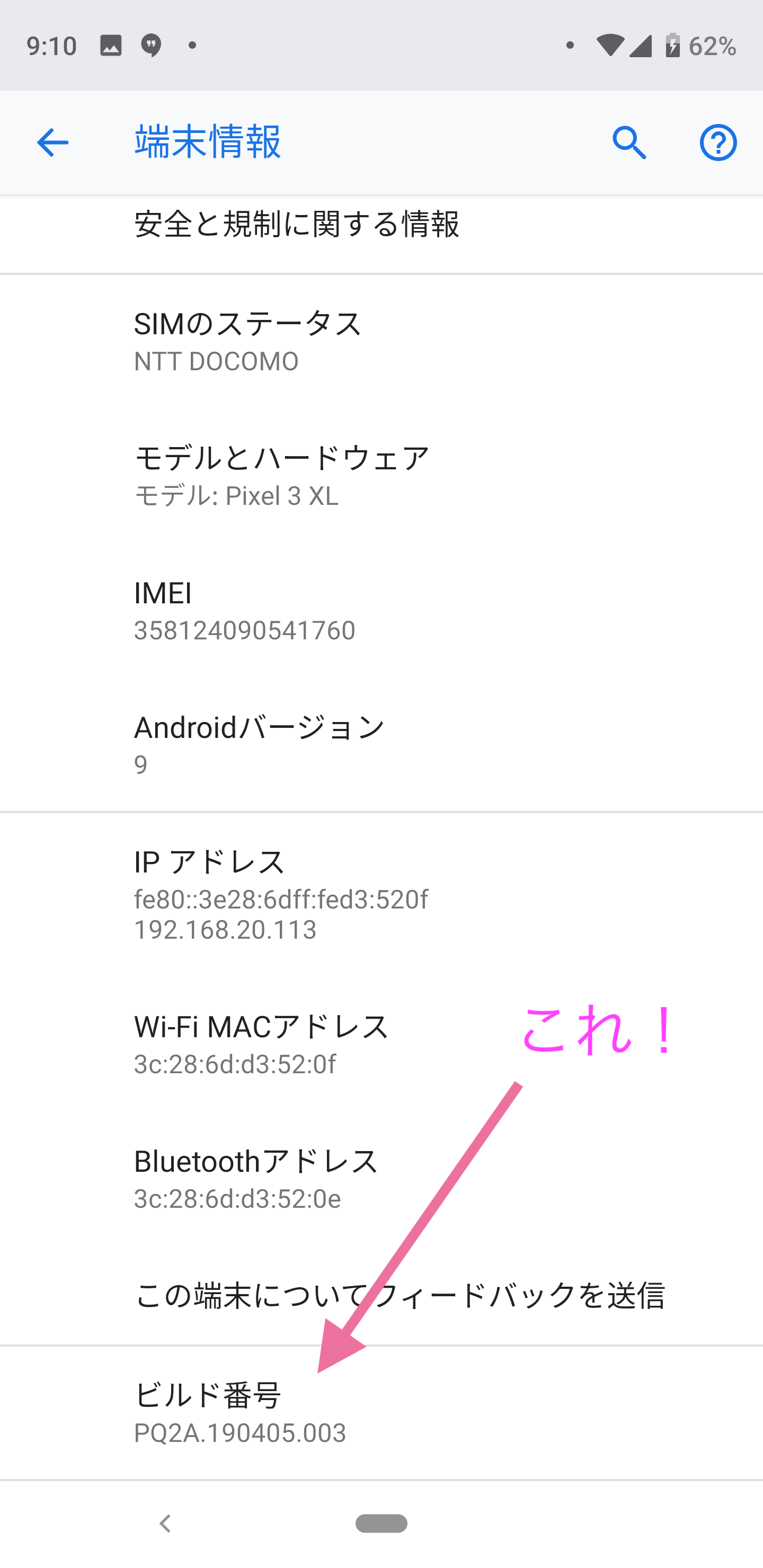
まずは端末の設定アプリから ビルド番号 を探します。
機種によって異なりますが、Pixel3XLだと「端末情報」の中にありました。

このビルド番号を連打します!すると開発者モードがONになり、開発者向けオプションを設定できるようになります。

開発者モードがONになると、設定アプリのどこかに 開発者向けオプション という項目が増えています。
Pixel3XLだと、「システム>詳細設定」の中にありました。

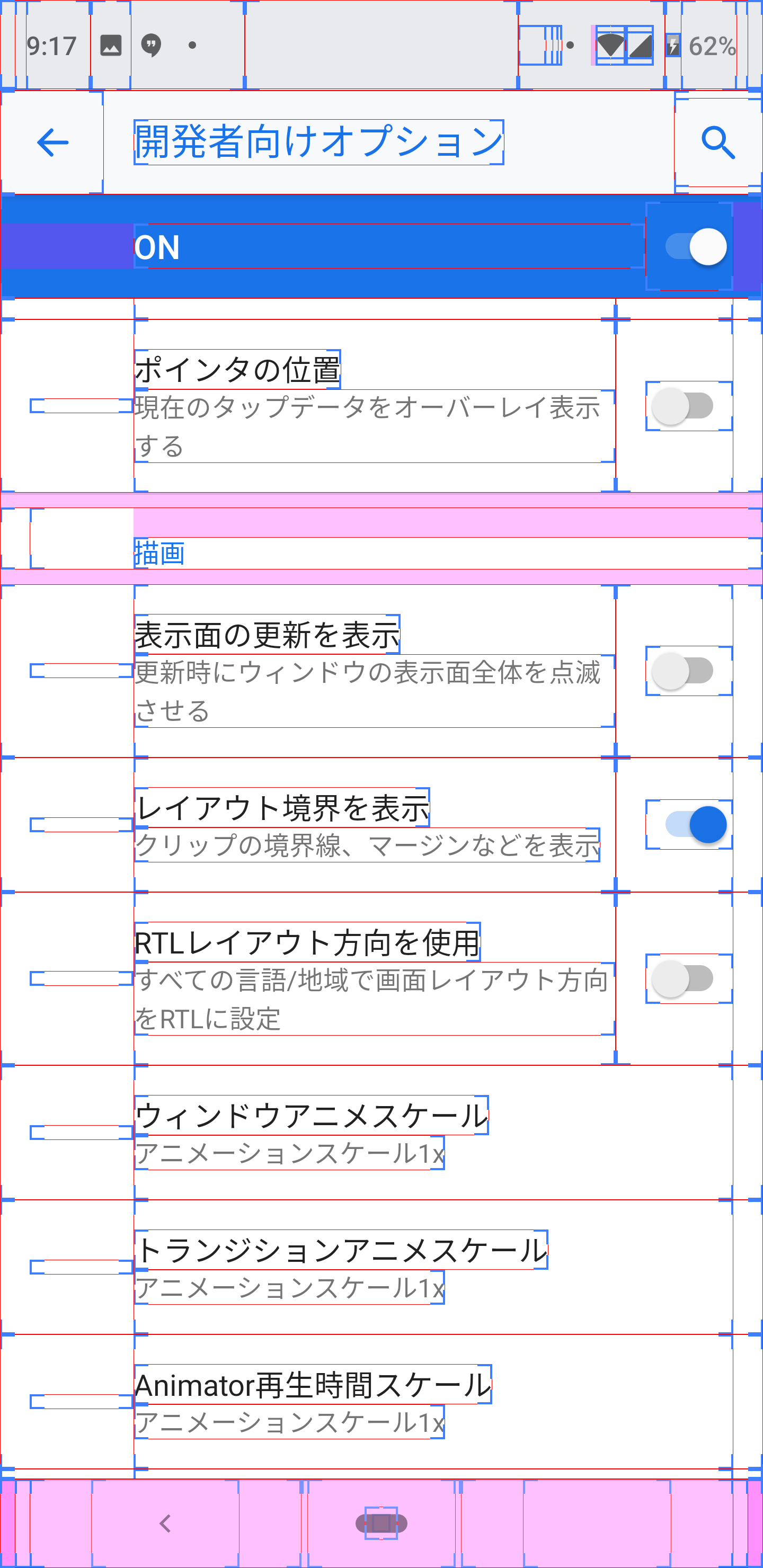
「開発者向けオプション」の中で下の方にスクロールすると「レイアウト境界を表示」とありますので、これをONにします!

これで画面がどのように構成されているかが見れるようになりました!
まとめ
この機能は、エンジニアとデザイナーがコミュニケーションを取るのに非常に良いツールだと思います。
ただ、この機能の存在を知っているのはエンジニアだと思います。
積極的に伝えていきましょう!