こんにちは、インフォコム株式会社・デザイナーのfurukuboです。インフォコムでは、ヘルスケア領域でITソリューションを提供しており、介護施設向けにシフト管理サービス「CWS for Care」を提供しています。その情報設計に関わる機会があり設計プロセスにみんな大好き「オブジェクト指向UIデザイン(以下、OOUI)」の考え方を取り入れて検討しています。
OOUIとは
OOUIは、Object Oriented User Interfaceの略で、オブジェクトを手がかりとしたユーザーインターフェースの設計方法です。オブジェクトはアプリケーションで扱う情報やモノのことで、ユーザーが操作する時に目当てとする「対象」のことです。オブジェクトを手がかりに設計されたUIをOOUIと呼びます。
オブジェクト(名詞)を選択してから、タスク(CRUDなど動詞で〜する)を選択する順序になっており、必ず「名詞→動詞」の操作順序となるように設計します。
自動販売機でジュースを買う場合、キャッシュレス決済対応の自販機の場合は商品を選んでから決済する流れになっていることが多いですね。これがオブジェクト指向の流れになります。
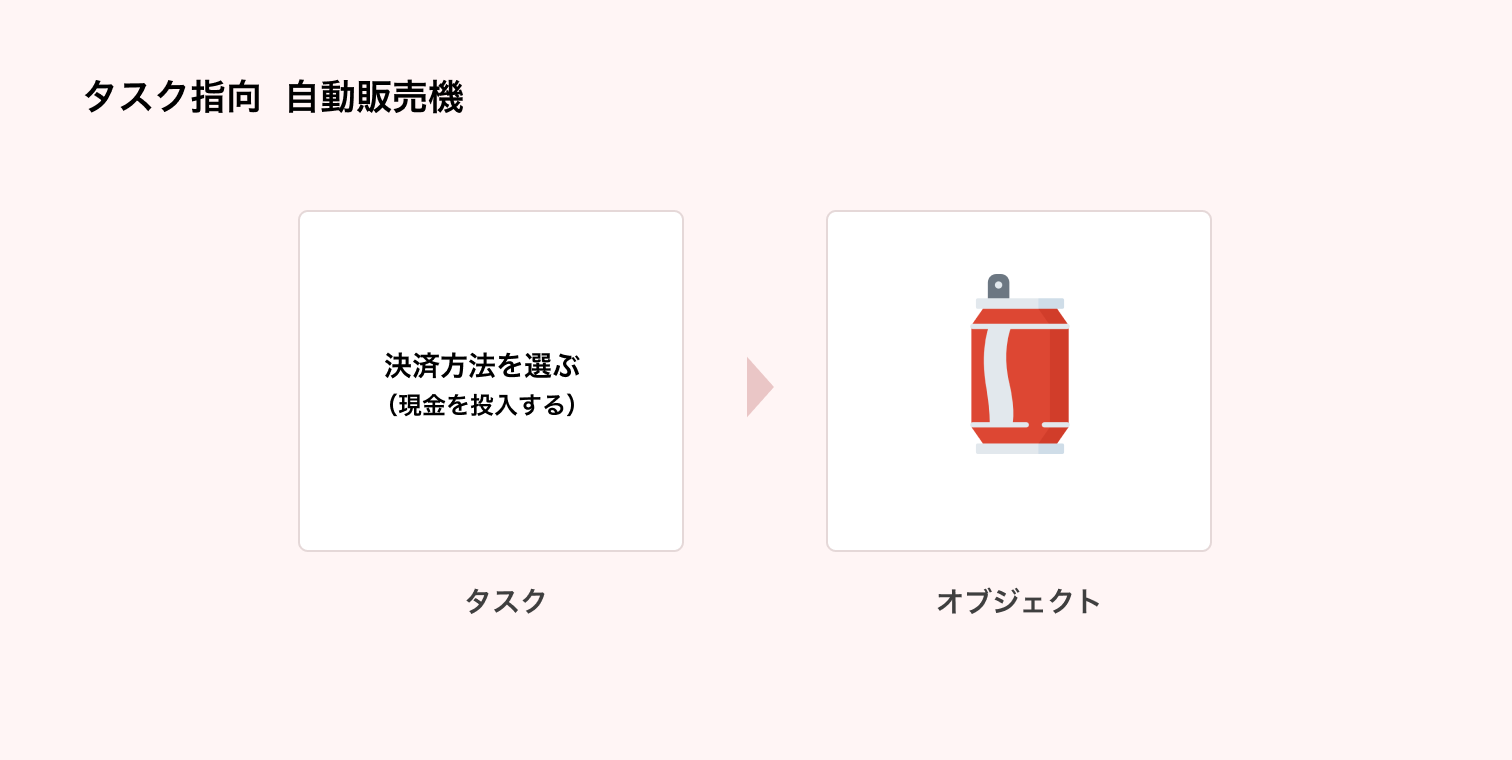
対になる考え方として動詞を起点としたUI設計を「タスク指向UIデザイン」と呼びます。これは、タスク(動詞)を選んでから、オブジェクト(名詞)を選択させる流れとなっていて、業務用のWebアプリケーションやシンプルな構造のサービス等で多く見られます。
自動販売機で現金を入れてからジュースを購入する場合はこの流れにあたります。
ジュースの自動販売機の場合、文化的に操作に慣れていることと購入ステップが短いので大きく問題になりませんが、オブジェクト指向のほうが直感的な操作で、ユーザーの自由度を高めることができます。業務システムや銀行ATMなど対象となるオブジェクトがすでに明らかであったり、操作の自由度を必要しない場合はタスク指向のUIが有効なケースもあります。
OOUIの設計の流れ
オブジェクト指向UIの設計方法は下記のステップで進めます。
1. オブジェクトを抽出する
2. ビューとナビゲーションを検討する
3. レイアウトパターンを適用する
これらを順に行う必要はなく相互に行き来しながら進めるほうが着手しやすいと思います。
詳しい設計手順については省略しますが、参考にした書籍「オブジェクト指向UIデザイン-使いやすいソフトウェアの原理-」や、著者の記事が参考になります。
シフト管理サービスへのOOUIの適用
サイト構造・ナビゲーションの再設計検討
介護向けシフト管理サービスについて、機能の追加や変更に伴って構造を見直しました。その際に、重要なオブジェクトを抽出してナビゲーションを検討していく中で、運用中のサービスではいくつかタスク指向な設計が見られました。
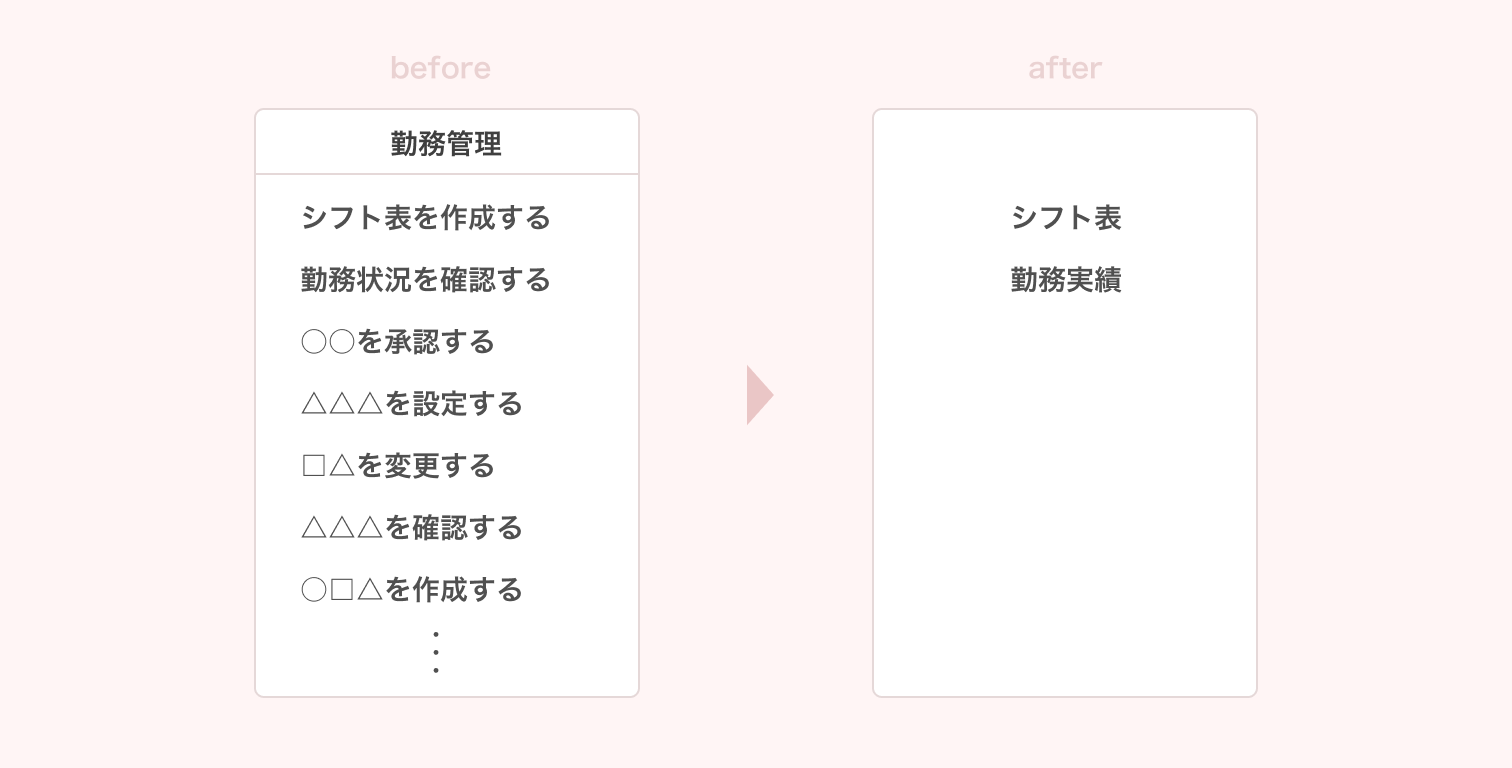
下の画像のとおり、重要なナビゲーションにおいて「〜する」といったタスク指向の入口となっており、選択肢も多いため何を選んで良いか迷いやすい構造となっています。このような項目が10個以上あり「するする」だらけであります。オブジェクト(勤務管理)の1つのボリュームが多く大きな塊であるため対象が分かりにくくなっているようにも感じます。
下層ページへ遷移すると、そこまでシーケンシャルな構造にはなっていないので、オブジェクトの切り分けとナビゲーションの見直しで修正できそうでしたので、オブジェクトを2つに切り分けて、まずそのオブジェクトを選択してからタスク操作をしてもらうようにナビゲーションを変更しました。
オブジェクトを2つにして、タスクは下層に移動することで、ユーザーは対象にアクセスしやすく自由度のある操作になったと思います。ただ、サービスの提供機能が明らかで「新規作成する機能」に頻繁にアクセスする場合は、タスクであってもオブジェクトの近くに置いておくほうが良いことも多いと感じました。

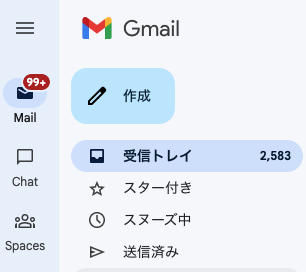
Gmailなどは必ず新規作成の導線が良い位置に置かれています。
シフト表のUI検討
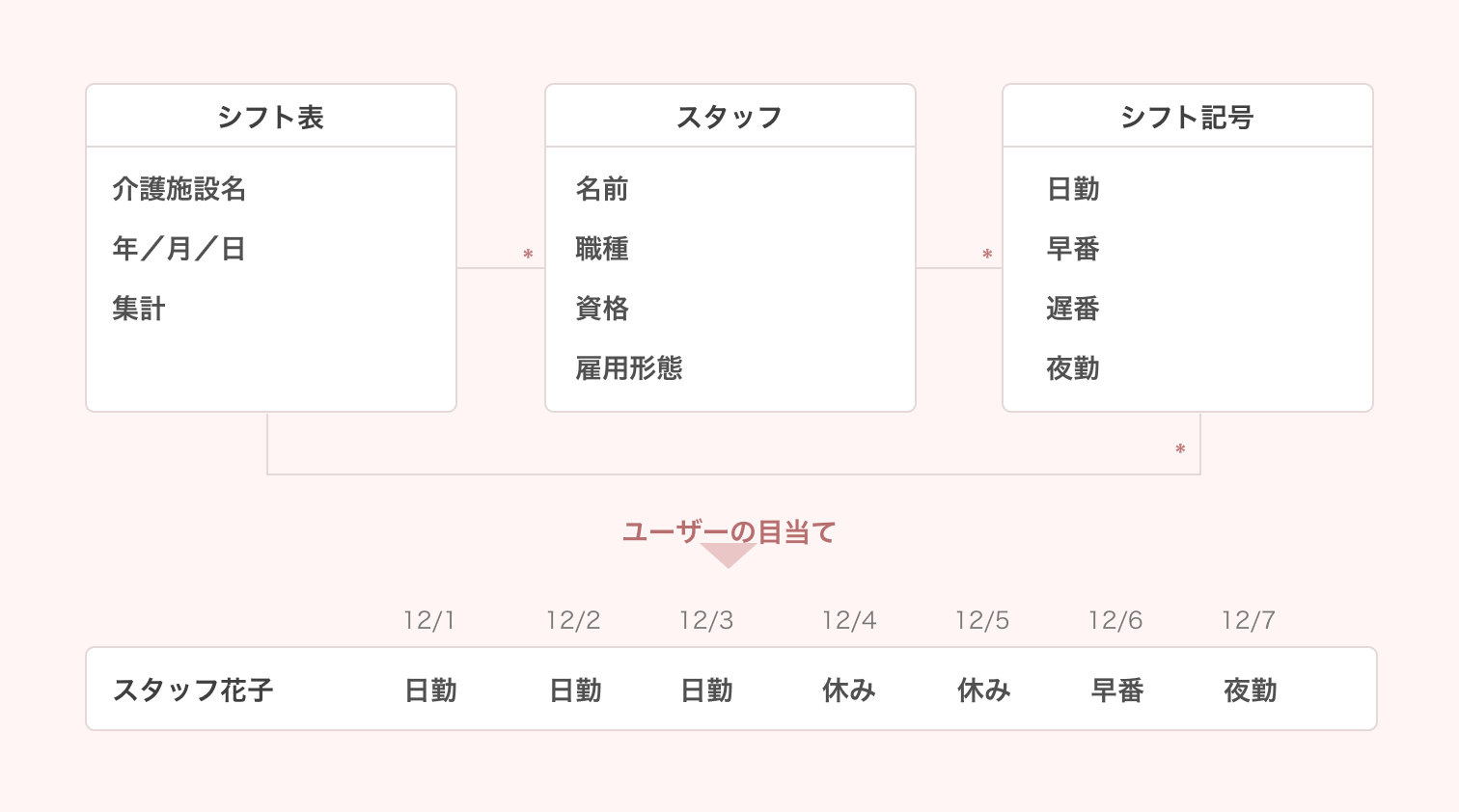
シフト表を作成する機能で検討した際の事例をご紹介します。介護施設では、日勤、早番、遅番、夜勤といったシフトのパターン(以下、シフト記号)があり、それをスタッフの勤務する日付ごとに割り当ててシフト表を作成しています。
シフト表作成においてオブジェクトは「シフト表」「スタッフ」「シフト記号」などがありますが、細かく見ていくとユーザーにとっての目当ては、「日ごとにスタッフのシフト記号」のセットを作ることになります。
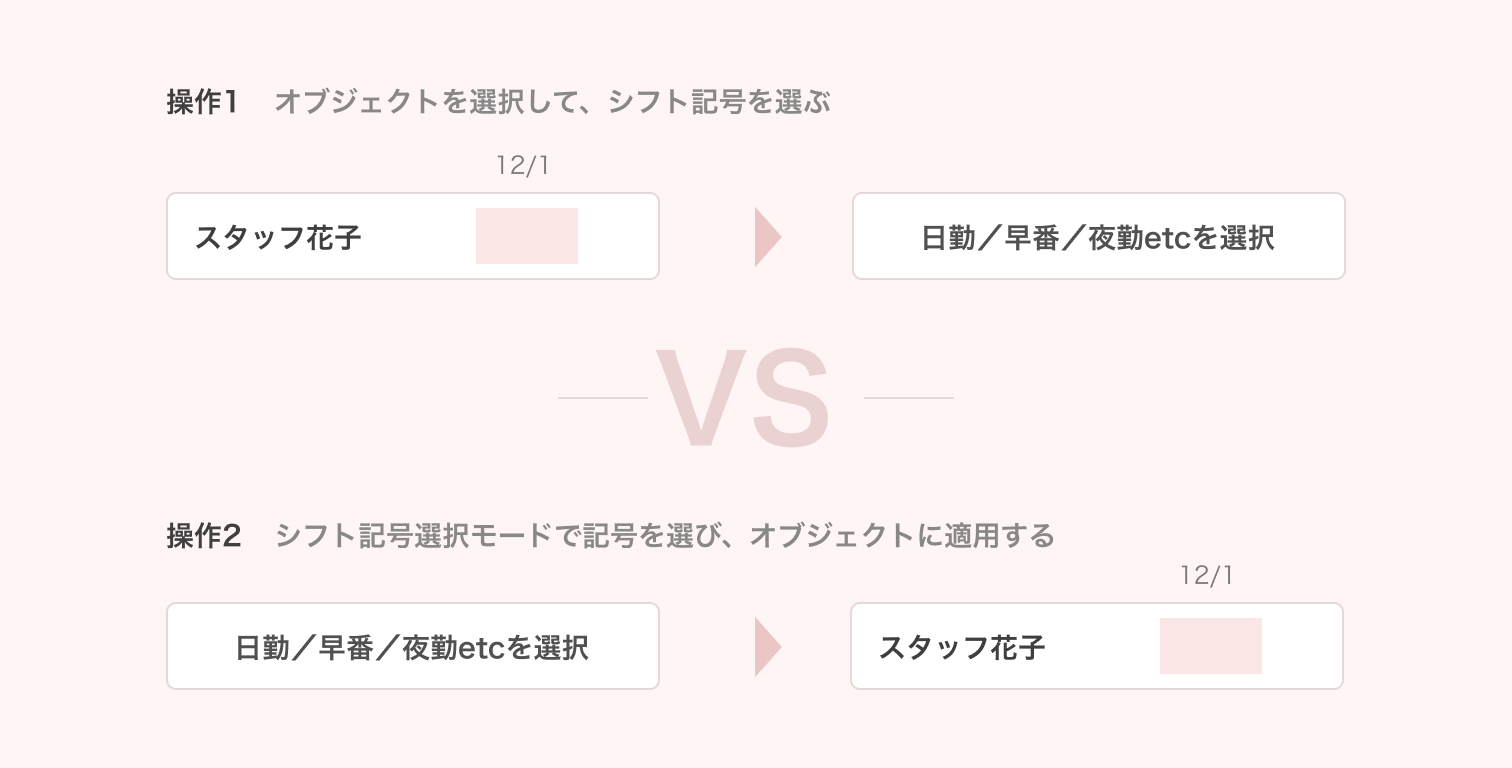
「日ごとにスタッフのシフト記号」を作るためには、スタッフが勤務する日付を選択してからシフト記号(日勤など)を選択するという順序がオブジェクト指向ですが、CWS for Careでは逆の手順になっており、まずシフト記号(日勤、早番など)を選ぶようになっています。ただし、シフト記号を選択すると複数回連続して貼り付ける機能(連続入力モード)となっていて、日勤、日勤、日勤...などと同じシフト記号を入力しやすくなっています。シフト表作成では、同じシフト記号を繰り返し入力していく操作があるため、早いスピードでスタッフの勤務日にシフト情報を割り当てていくことができます。
対して、先にシフト記号を選ぶためやや直感的でないこと、モードがあるため操作の自由度に欠けていること、シフト記号の切り替えの際の煩雑さがデメリットになります。便利ですが、ややタスク指向にも見える操作性です。
プロトタイプでユーザビリティテスト
そのため、「オブジェクト(スタッフの勤務日)を選択→シフト記号を選ぶ(操作1)」順序のUIについてニーズがあるかを検討しました。プロトタイプを作成して、実際に介護施設の介護士さんにシフトを作成してもらう機会を得られたので、ユーザビリティテストを実施してその中で操作を観察しました。
結果としては、「操作1、操作2どちらの入力方法もニーズがある。ただし、使われる状況が異なっていそう。」ことが分かりました。(テスト実施回数がやや少なめで言い切れないところはあります。)
観察とインタビューから、シフト表を作成する際に、大まかにシフト情報を入力していく際は操作2のUIで連続して入力していくほうが都合が良く、微調整していく際は、操作1のUIの利便性が高そうでした。
これらを踏まえてサービスの実装を進めています。今後、本当に有効だったか実際のサービスのユーザビリティテストを通して確認していきたいと思います。
まとめ
サービスの情報設計を行う場合、感覚や経験に基づく画面設計を下に検討することもありますが、オブジェクトを抽出してから検討することで重要な対象やタスクが明らかになり、納得感と再現性のある設計が行いやすいと感じました。以前に話題になったUI Flowsという考え方、ツールにも良く似ていますね。ユーザーにとって重要なオブジェクトを考えて名詞→動詞の順序を意識することで、使いやすい操作方法に辿り着きやすいと感じます。
また、タスク指向UIも有効なケースはあるので、それらを見極めて適用するのが良いのではないかと思います。