はじめに
はじめまして。フルコシと申します。
2023年1月よりプログラミングスクールRUNTEQにてRuby on Railsを中心に学習し、現在はエンジニア転職活動中です。
この度ポートフォリオとして「図鑑クリエイト」をリリースいたしましたのでご紹介させていただきます。
このサービスは生物オタクの私が 「みんなちゃんと生き物見てる?」 という問いを皆さんに投げかけるため作成したものです。
見て・考えて・調べて・アウトプットすることで生き物可愛い!の先へ到達する助けになれば幸いです。
初学者です。
内容に誤りがある場合があります。
また、このサービスはPC操作推奨です。
サービス概要
図鑑クリエイト
URL: https://www.illustrated-books-create.com
GitHub: https://github.com/furukoshi12/zukan-create

- 画像1枚と複数のテキストボックスを使用して図鑑を作成
- 自分が投稿した図鑑と他のユーザーが作成した図鑑を表示
- 図鑑の編集やお気に入り登録(要ユーザー登録)
使用技術
Ruby on Rails 7.0.0
React 18.2.0
Heroku
Amazon s3
Google Cloud Vision API
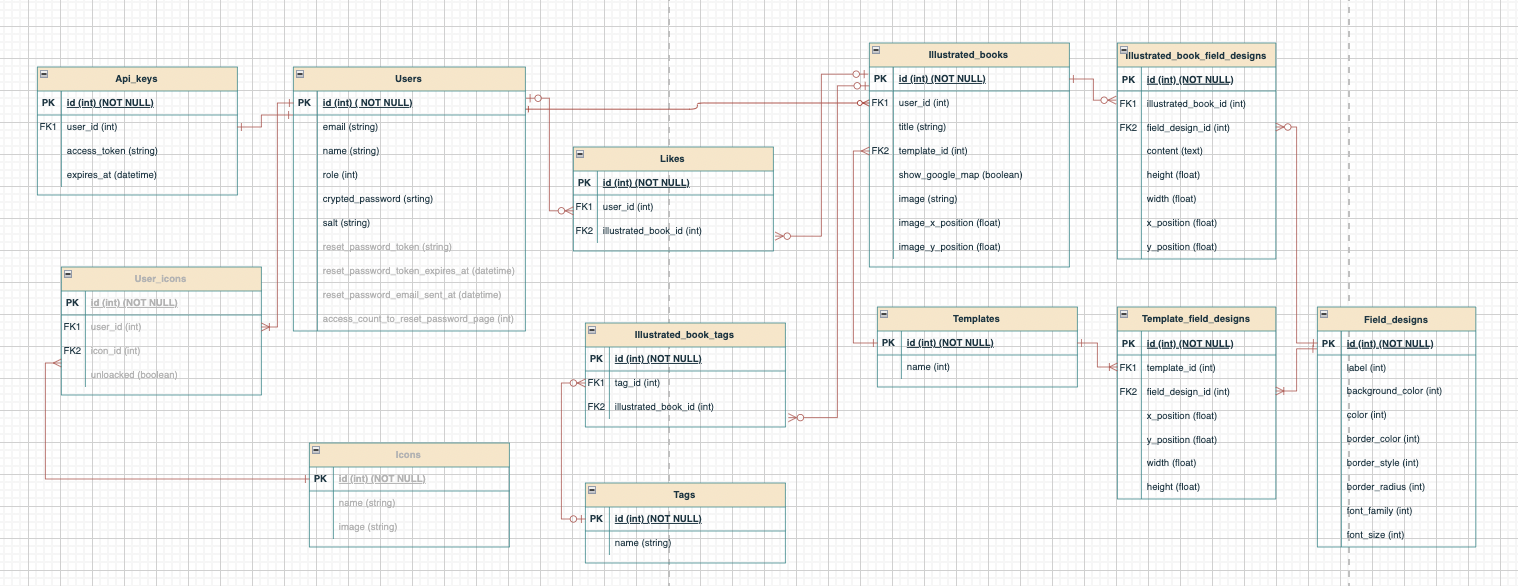
ER図
機能
図鑑作成
テンプレート選択+個々でテキストボックスを追加できます。
これらはリサイズとドラッグ&ドロップができます。
画像は1枚のみ追加できます。
追加した各要素は×ボタンで削除できます。


図鑑にはタグを追加できます。
入力後エンターキーを押すと追加でき、×ボタンで削除できます。

TextReaderというモーダルを開くと画像を解析し、テキストを抽出することができます。
抽出されたテキストはコピーボタンを押せばワンクリックでコピーできます。
これはGoogle Cloud Vision APIを使用しました。
簡単に実装方法を説明します。
Rails側でフォームから送られてきた画像のurlをエンコード
def fetch_encode_image(uploaded_file)
begin
file_path = uploaded_file.tempfile.path
image = MiniMagick::Image.open(file_path)
blob = image.to_blob
Base64.strict_encode64(blob)
rescue => e
nil
end
end
エンコードしたものをリクエストとしてAPIに投げます。
def analyze_image
encoded_image = fetch_encode_image(@image)
return nil unless encoded_image
url = URI("#{@base_url}?key=#{@api_key}")
http = Net::HTTP.new(url.host, url.port)
http.use_ssl = true
request = Net::HTTP::Post.new(url)
request["Content-Type"] = "application/json"
request.body = request_body(encoded_image).to_json
response = http.request(request)
JSON.parse(response.body)
end
private
def request_body(encoded_image)
{
requests: [
{
image: {
content: encoded_image
},
features: [
{
type: 'TEXT_DETECTION',
maxResults: 10
}
]
}
]
}
end
この後、レスポンスはjson形式でReact側に送信してます。(controllerに記述)
一覧表示
マイページで自分の作成した図鑑一覧とお気に入り登録した図鑑が見られます。
みんなの図鑑では自分と他のユーザーの投稿した図鑑が見られます。
タイトルか画像をクリックすると詳細ページに遷移します。
編集
マイページから図鑑の編集ができます。
入力内容、テキストボックス関係、タイトル、画像、タグの編集ができます。
Xへ共有
マイページの共有ボタンからXに投稿を共有できます。
おわりに
完全未経験から学習をはじめ、1つのサービスを作るところまでいくのはなかなか骨が折れる作業でした。
ですが、自分の考えたものを形にすることは楽しく、出来れば嬉しいものです。
このサービスで生き物との出会いがもっと面白くなったらいいなと思います。
最後までご覧いただき、ありがとうございました。